HTML5-jqUI----EasyUI
Jq中相对于对象封装—
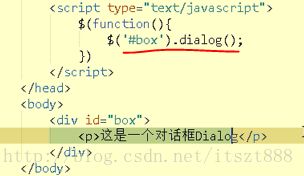
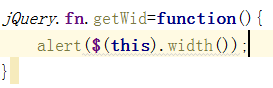
法一:可以在js文件中封装一个方法,在js中写如下代码

在html中写如下代码

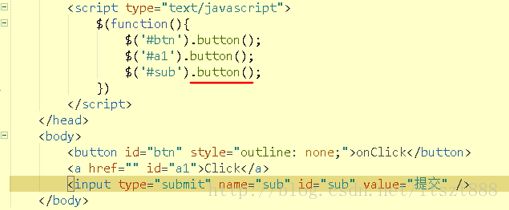
法二:直接在html中写如下代码

法三—直接调用

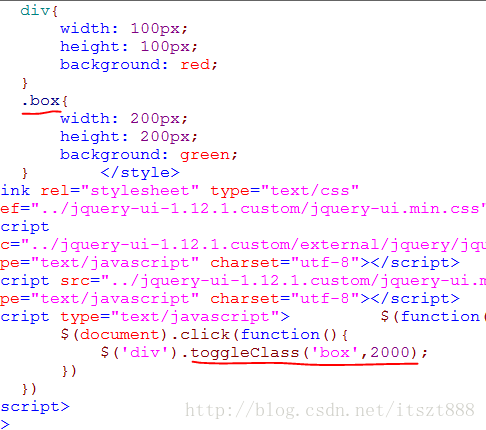
Easy-UI-使用—页面类似网吧管理界面不常用,用于控件、布局等
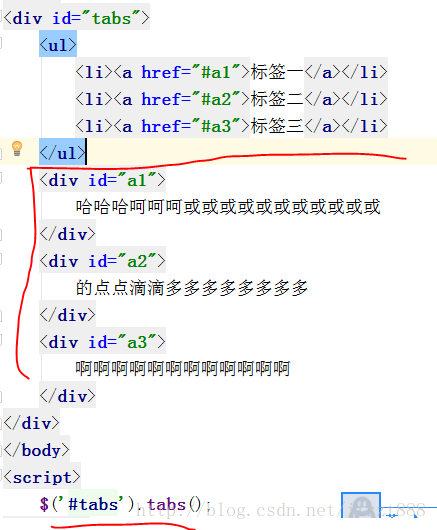
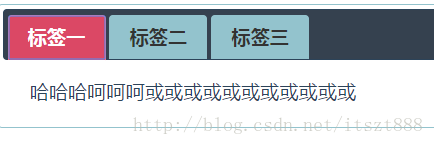
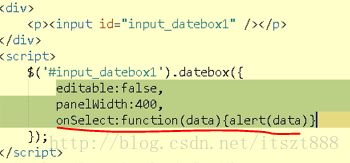
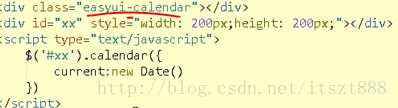
例子:对日历的不同生成方式
类名是效果,editable为false,则不需要手动写日期,日历就会出现,true反之。panelWidth是控制日历的宽度

onSelect选中的选项会弹出窗口

日历直接在页面上

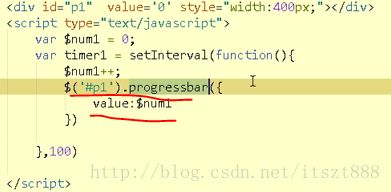
进度条—value是进度条的进度值
![]()
可以变成动的进度条

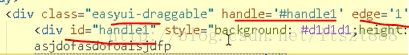
例子:拖拽
handel是绑定拖拽的东西,即点击谁时拖拽,是handel1,edge是距离灰条多少时乐意拖拽


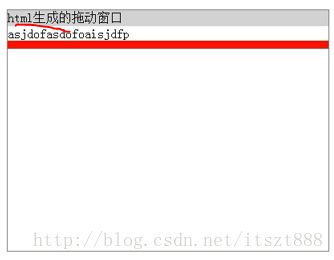
拖拽时产生一个新的

![]()
可以创建购物车
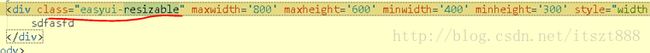
可以使边框变大缩小

菜单、面板、刻度尺等可在easyui中文网上的插件上学习

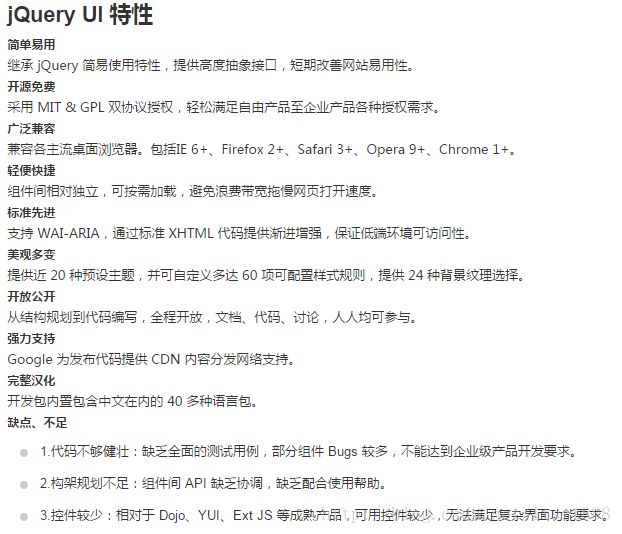
jqUI-使用较多,是轻量级的
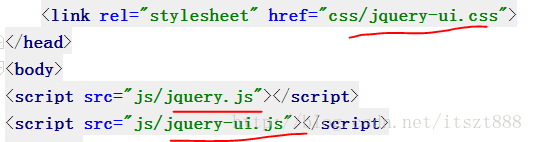
需要引入css,js文件

它有主题,在下载时可以进行选择
用户交互和数据交互不一样
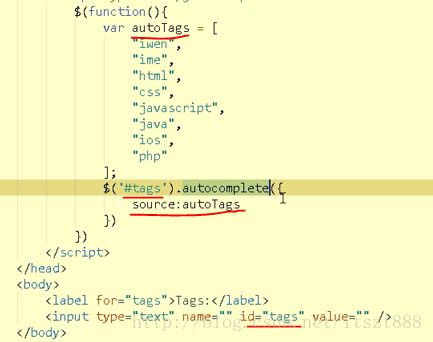
自动完成—autocomplete
在input框中输入字母时,会提示包含相应字母的选项

日期选择器—datepicker
菜单—menu

Li下面有ul,形成二级菜单 position默认是右上

滑块—slider

文字随滑块的变化而变化.slider(“option”,”value”)是获取滑块的值
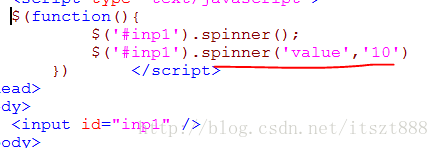
旋转器—spinner(就是点击进行加减)

Value是设置值是10

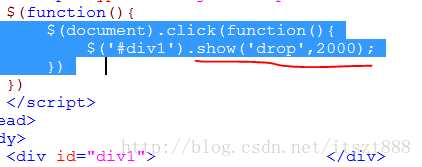
放置—droppable

对box拖拽,box1放置,在box1再做个放置事件
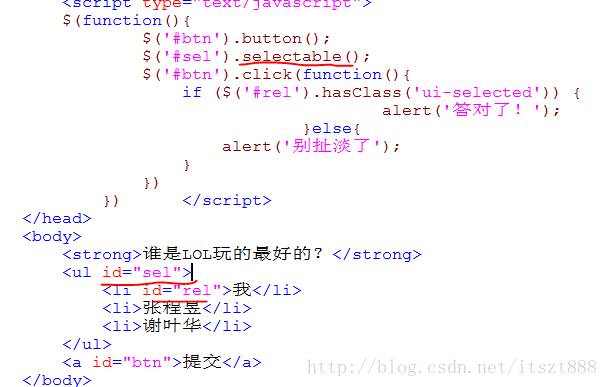
选择—selectable

排序—sortable

对于排序中每一个选项可以用鼠标拖动变化位置
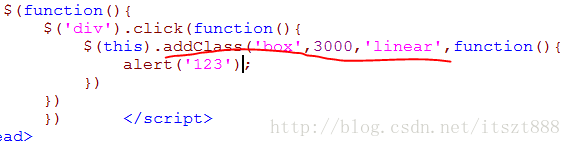
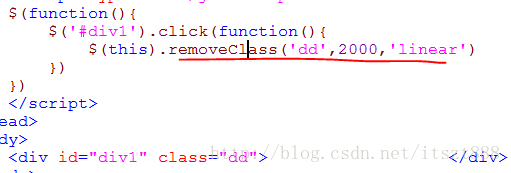
addClass—如果改变宽度时,有动态的效果
addClass(类名,时间,曲线,回调函数)