tomcat+nginx部署Javaweb项目,并实现通过域名访问本地项目
本地环境tomcat8、jdk1.8、nginx1.16
要实现的功能,使用nginx反向代理,实现域名访问本地项目,且不用在浏览器url中输入项目名称;
项目名称:njuresearch,测试域名:weixin.lichaolong.com
第一种方式:url中携带项目名称njuresearch
第一步:配置hosts文件,增加一行
127.0.0.1 weixin.lichaolong.com
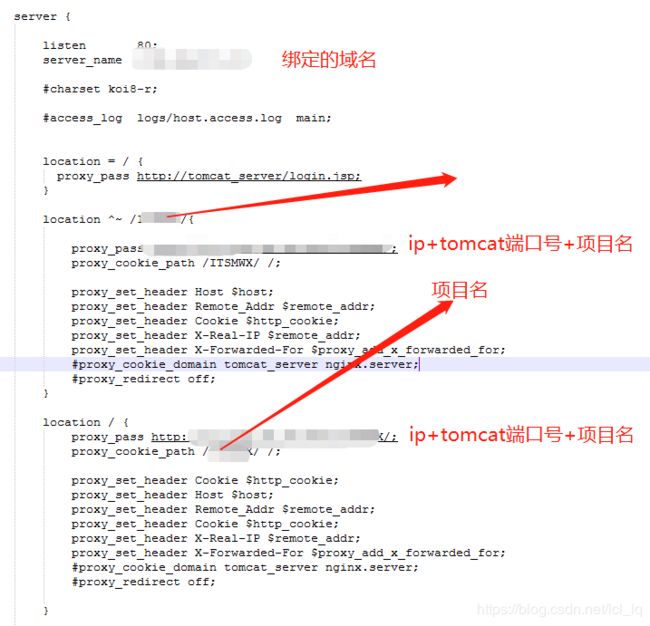
第二步:配置nginx的配置文件nginx.conf文件
文件内容如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream tomcat_server{
server 127.0.0.1:8080;
}
server {
listen 8098;
server_name weixin.lichaolong.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location /njuresearch/ {
proxy_pass http://127.0.0.1:8080/njuresearch/;
index index.jsp;
}
# 动态请求jsp的转发
location ~ .*.jsp$ {
#proxy_pass http://127.0.0.1:8080/njuresearch/;
proxy_pass http://tomcat_server;
proxy_set_header Host $host;
}
#静态请求直接读取
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|css|html|min.css|mustache)$ {
#proxy_pass http://127.0.0.1:8080/njuresearch/;
proxy_pass http://tomcat_server;
root D:\tomcat\apache-tomcat-8.0.47\webapps\njuresearch\static;
expires 30d;
}
#静态请求直接读取
location ~ .*\.(js|min.js|mustache)$ {
#proxy_pass http://127.0.0.1:8080/njuresearch/;
proxy_pass http://tomcat_server;
root D:\tomcat\apache-tomcat-8.0.47\webapps\njuresearch\script;
expires 30d;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
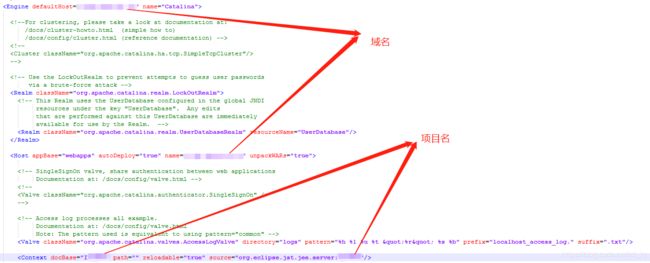
第三步,配置tomcat下conf目录,server.xml文件
主要内容如下:
注意:path=“/njuresearch”,为空,写上项目名称/njuresearch
重启tomcat与nginx即可,在浏览器中输入
http://weixin.lichaolong.com:8098/njuresearch/index.jsp即可;
第二种方式:浏览器url中无需输入项目名称njuresearch
第一步:同第一种方式一样;
第二步:nginx.conf配置内容