ios本身支持的字体库有限,如果用到比较偏门的萌萌哒字体就更不支持了,本文简单叙述一下iOS添加字体库的几种方式,希望可以帮助更多的人,节省更多时间,不胜荣幸
我们项目的需求:
WebView加载的文章需要支持楷体,iOS本身没有这个字体库,所以需要添加字体库才能支持
方式一:
简单粗暴型: 将字体库资源直接添加到工程中,在plist文件配置后方可使用
方式二:
调用苹果提供的字体API,将字体库下载到手机系统中,相比方式一的优点是可以减少工程的体积,因为一个字体库通常在10M以上,并且可以根据服务端返回信息动态添加字体库
方式一具体步骤如下:
首先需要找到字体库资源:
在Launchpad中搜索“字体册”,
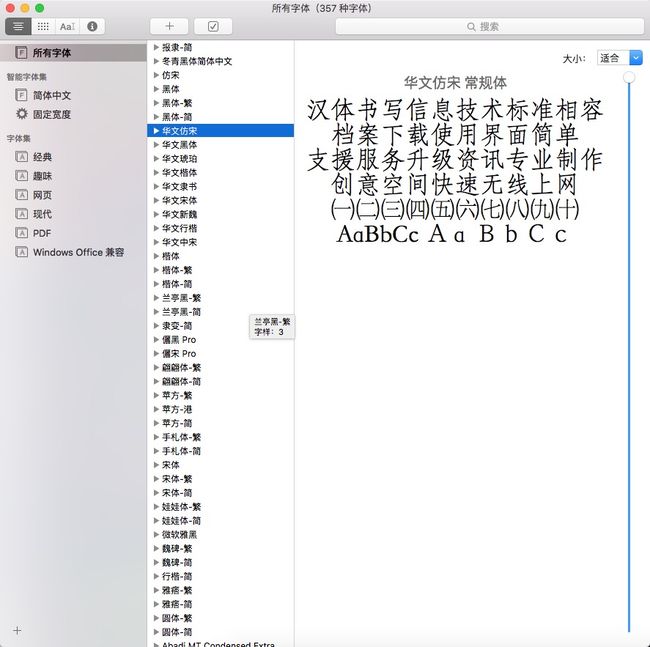
找到字体show in finder下载字体库
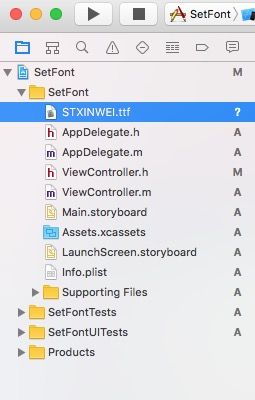
将字体库导入工程中
在infoplist进行设置
使用方式:UIFont *font = [UIFont fontWithName:@"" size:12];
方式二 : 动态添加字体库
iOS6以后苹果就开始支持动态下载中文字体已供应用中展示个性字体的需求,由于下载的时候需要使用的名字是PostScript名称,需要使用Mac内自带的应用“字体册“来获得相应字体的PostScript名称。如下显示了从”字体册“中获取《娃娃体-繁 常规体》字体的PostScript名称的截图
代码部分:
- (void)requestFont
{
UIFont* aFont = [UIFont fontWithName:fontName size:12.0];
if (aFont && ([aFont.fontName compare:fontName] == NSOrderedSame
|| [aFont.familyName compare:fontName] == NSOrderedSame))
{
return;
} else
{
// 用字体的 PostScript 名字创建一个 Dictionary
NSMutableDictionary *attrs = [NSMutableDictionary dictionaryWithObjectsAndKeys:fontName, kCTFontNameAttribute, nil];
// 创建一个字体描述对象 CTFontDescriptorRef
CTFontDescriptorRef desc = CTFontDescriptorCreateWithAttributes((__bridge CFDictionaryRef)attrs);
// 将字体描述对象放到一个 NSMutableArray 中
NSMutableArray *descs = [NSMutableArray arrayWithCapacity:0];
[descs addObject:(__bridge id)desc];
CFRelease(desc);
__block BOOL errorDuringDownload = NO;
CTFontDescriptorMatchFontDescriptorsWithProgressHandler( (__bridge CFArrayRef)descs, NULL, ^(CTFontDescriptorMatchingState state, CFDictionaryRef progressParameter) {
double progressValue = [[(__bridge NSDictionary *)progressParameter objectForKey:(id)kCTFontDescriptorMatchingPercentage] doubleValue];
if (state == kCTFontDescriptorMatchingDidBegin) {
NSLog(@" 字体已经匹配 ");
} else if (state == kCTFontDescriptorMatchingDidFinish) {
if (!errorDuringDownload)
{
NSLog(@" 字体 %@ 下载完成 ", fontName);
dispatch_async( dispatch_get_main_queue(),
^ {
// 可以在这里修改 UI 控件的字体
self.btn.titleLabel.font = [UIFont fontWithName:fontName size:15];
[self.btn setTitle:@"按钮按钮" forState:UIControlStateNormal];
});
}
} else if (state == kCTFontDescriptorMatchingWillBeginDownloading) {
NSLog(@" 字体开始下载 ");
} else if (state == kCTFontDescriptorMatchingDidFinishDownloading)
{
NSLog(@" 字体下载完成 ");
dispatch_async( dispatch_get_main_queue(),
^ {
// 可以在这里修改 UI 控件的字体
self.btn.titleLabel.font = [UIFont fontWithName:fontName size:15];
[self.btn setTitle:@"按钮按钮" forState:UIControlStateNormal];
});
} else if (state == kCTFontDescriptorMatchingDownloading) {
NSLog(@" 下载进度 %.0f%% ", progressValue);
} else if (state == kCTFontDescriptorMatchingDidFailWithError) {
NSError *error = [(__bridge NSDictionary *)progressParameter objectForKey:(id)kCTFontDescriptorMatchingError];
if (error != nil)
{
_errorMessage = [error description];
} else {
_errorMessage = @"ERROR MESSAGE IS NOT AVAILABLE!";
}
// 设置标志
errorDuringDownload = YES;
NSLog(@" 下载错误: %@", _errorMessage);
}
return (BOOL)YES;
});
}
}