Qt开发MQTT(一) 之Qt官方Qt MQTT
概述
Qt开发MQTT程序有两种方式,一个是Qt官方提供的基于MQTT的封装,一个是第三方(EMQ)开发的用于Qt调用MQTT的接口,二者使用方法大同小异,并且均提供了源码。那么,这里先来介绍第一种,如基于Qt官方提供的封装来使用MQTT。
Qt官方虽然在2017年就已经提供了对MQTT的封装,但是并没有正式加入到Qt的标准库里面,所以需要自己下载源码进行编译。
Qt官方介绍文档地址:https://doc.qt.io/QtMQTT/qtmqtt-index.html
下载
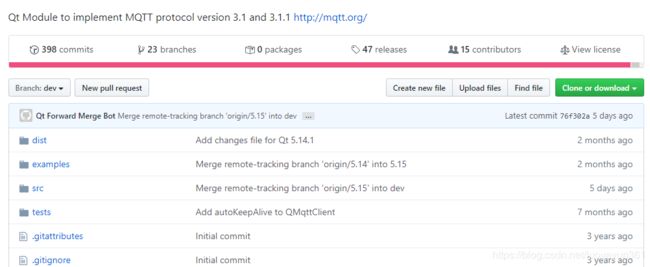
Qt官方在github上提供了源代码,地址:https://github.com/qt/qtmqtt

这是最新的,基于MQTT 5.0协议的版本。先把源码下载下来。
编译
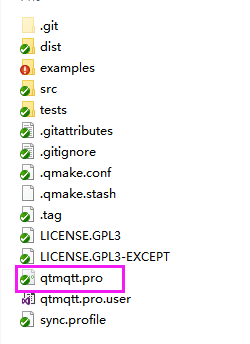
下载源码后得到如下文件,直接打开工程文件准备编译

我这里的编译环境是:Qt5.12.3+vs2017
注意,编译这个源码需要安装perl,否则会报错:perl 不是内部或外部命令,也不是可运行的程序。
perl下载地址:https://www.perl.org/get.html
官网下载速度比较慢,我上传到网盘了,可以在这里下载:
链接:https://pan.baidu.com/s/1p5YOo-FU-ZLJUtuZSN0Rjg 提取码:i0dm
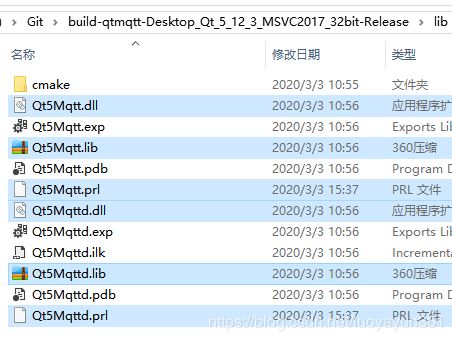
安装完Perl后会自动写入环境变量, 这时候再次编译(Release模式)QtMqtt源码,编译完成后得到以下文件:

接下来就可以将mqtt部署到自己的Qt项目中了。
部署到Qt项目
编译出来的Qt Mqtt库,要使用它有两种方式,一种是直接在项目中导入外部库和头文件,还有一种是将其以模块的形式部署到Qt的安装目录,其中第二种的好处就是,只需要做一次操作,以后需要再用Mqtt库就可以直接调用了,不需要每次都导入外部库。这里两种方法都介绍一下,首先来看第一种。
导入外部库
新建一个Qt工程
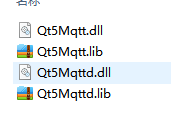
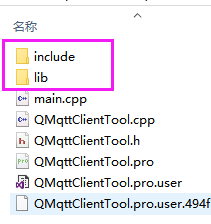
然后将刚刚编译的源码生成目录下的lib文件夹中以下四个文件拷贝:


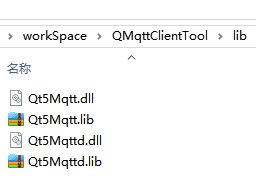
在新建工程目录下创建lib文件夹,将拷贝的文件粘贴进去:

然后在qtmqtt源码目录下(qtmqtt\src\mqtt)的所有.h头文件拷贝,在新建工程目录下创建include文件夹,将拷贝的文件粘贴进去:

win32:CONFIG(release, debug|release): LIBS += -L$$PWD/lib/ -lQt5Mqtt
else:win32:CONFIG(debug, debug|release): LIBS += -L$$PWD/lib/ -lQt5Mqttd
添加include文件的引用:
INCLUDEPATH += $$PWD/include
DEPENDPATH += $$PWD/include
ok, 这样就可以调用Qt Mqtt的库文件了,直接可以包含头文件来使用了。#include "QtMqtt/QMqttClient"
为了统一演示,先介绍完第二种方法后再来看demo。
部署到Qt安装目录
再来看第二种方法,如何将QtMqtt的库直接部署到Qt安装目录中,这样只需要部署一次,以后在任何工程中引用都不需要再额外导入库了,相比第一种来说更方便些。
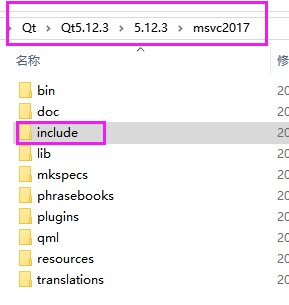
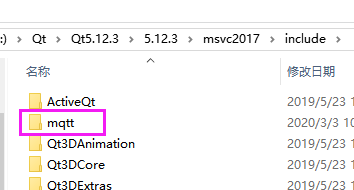
首先,将qtmqtt源码目录下(qtmqtt\src\mqtt)的所有.h头文件拷贝,Qt安装目录下的include文件夹中创建一个mqtt目录,将拷贝的文件粘贴进去:


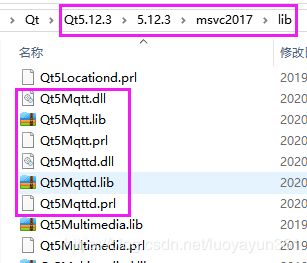
然后,将源码编译生成目录下的lib中以下6个文件拷贝

并粘贴到Qt安装目录下的lib文件夹中去:

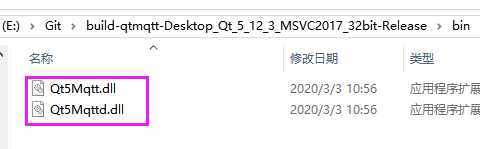
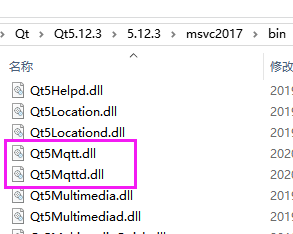
接下来将源码编译生成的两个库文件拷贝到Qt安装目录的bin中:


ok,配置完毕,这种方式配置在新建工程中引用只需要引入模块就可以直接使用了
QT += mqtt
包含头文件
#include 所以推荐使用第二种方式进行配置。
接下来看看Demo。
Demo演示
为了方便演示,我们直接使用Qt Mqtt源码中自带的示例来编译运行。


这个示例Qt官方有详细介绍的,https://doc.qt.io/QtMQTT/qtmqtt-simpleclient-example.html
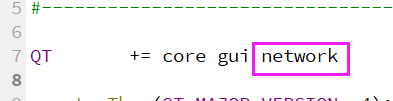
将该示例打开,有个地方需要改一下,打开Pro文件

将以上两行注释掉,要不然会有依赖,无法独立运行。
关键代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
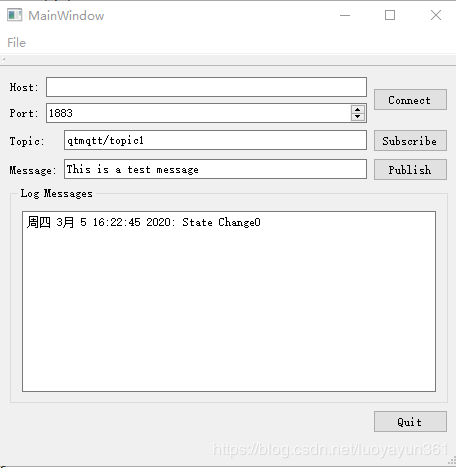
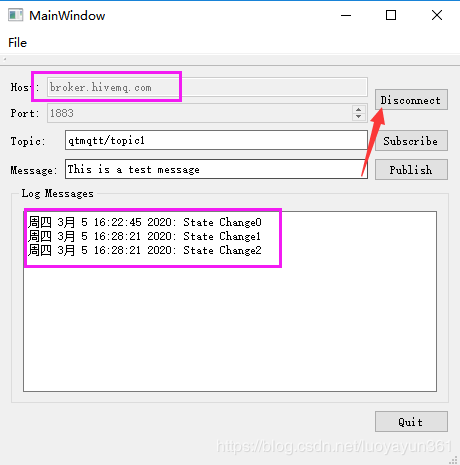
#include 我们直接编译运行该示例:
broker.hivemq.com

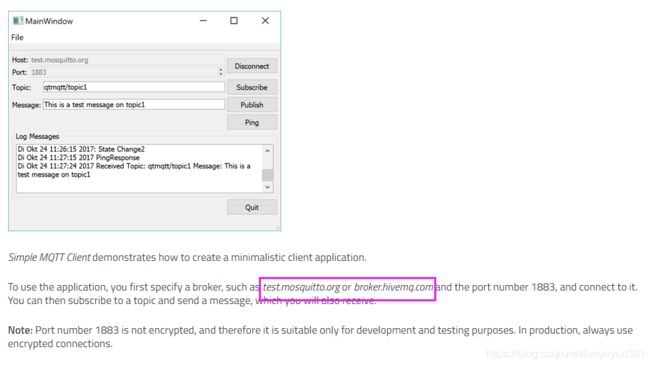
在官方文档中介绍,可以直接连接以下两个服务器地址:

经测试,第一个地址连接不上,所以我们直接输入第二个地址进行测试:broker.hivemq.com

输入地址,点击连接后就可以连接服务器,并且State变成了2就表示已经连上了。
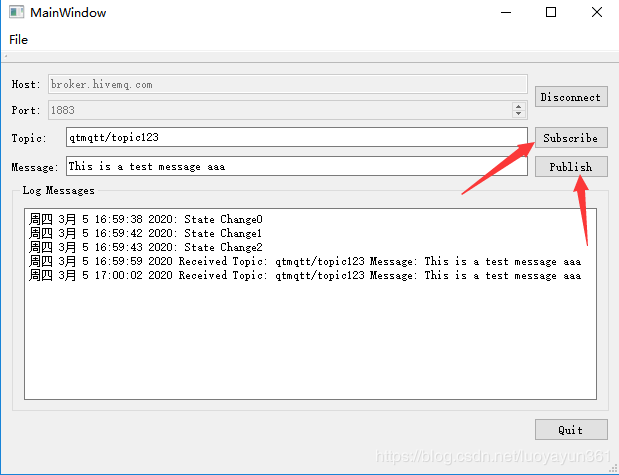
然后点击订阅按钮,表示要订阅这个主题,在点击发布,就可以收到信息了:

可以在多台电脑上进行测试,只要订阅了同一个主题,那么一端发送消息,其他端就可以接收到相应的信息。
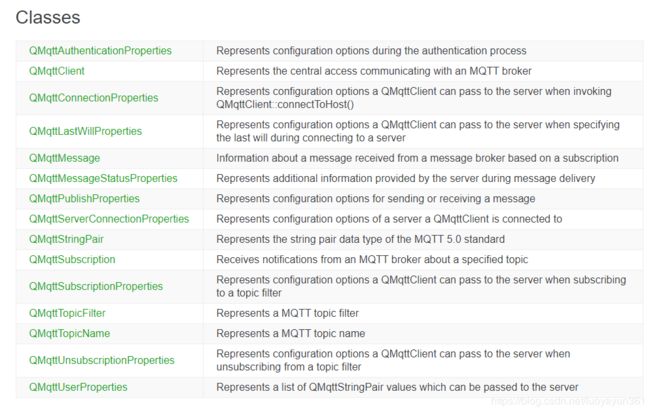
Qt官方提供了非常详细的文档介绍,大家可以去参考接口的使用,最主要使用的类是QMqttClient。

至此,Qt官方提供的MQTT封装模块使用介绍已经全部完了,下一篇将介绍一个第三方基于MQTT封装的使用方式。
演示Demo在这里