毕业调查项目总结
vue.esm.js?efeb:628报错问题
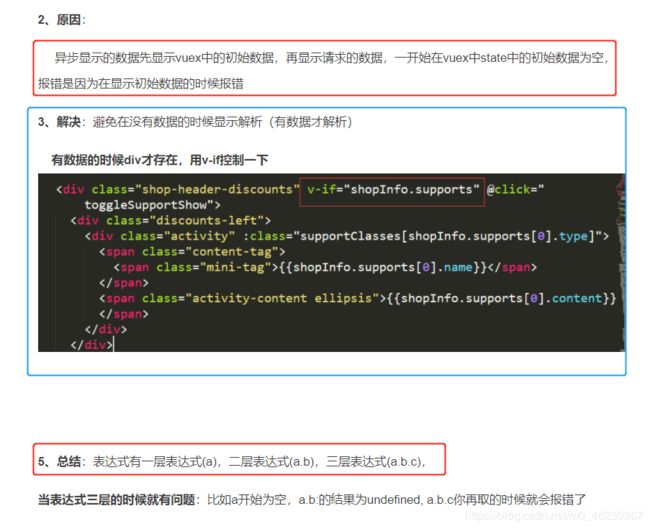
开始想说的是一个bug就是这个vue.esm.js?efeb:628报错问题

开始在网上找了,说是这个问题,该博主解释的原因与总结我都同意,但是解决方法我用了v-if让它有数据之后才出现,但是这个我不管在哪里加v-if一直没能够解决问题

后来在这个用这个方法解决了问题,因为我只想显示studnts数组的第一个元素,所以让slice(0,1)你可以根据自己的需求调整

所以以后处理数据应该灵活使用,使用判断方法来帮助解决问题
element-ui判断规则
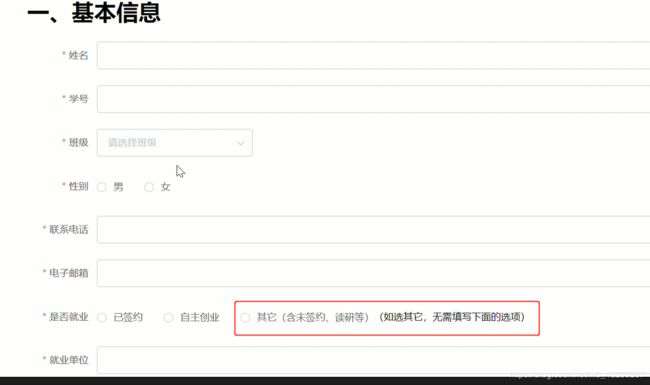
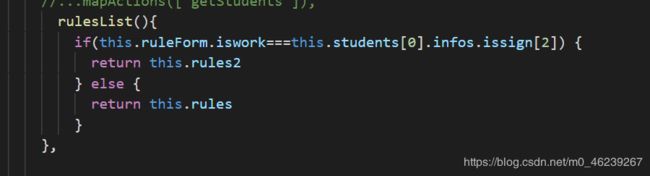
接着是element-ui判断规则的问题,我想要的效果是点击了其他之后,下面的选项不用填写,在这里我写了两个规则,在适当的时候判断应该用哪个规则

记住你这个规则加在el-form,一般你使用element-ui这一个板块的时候就明白了


在methods里面

毕业评价模块
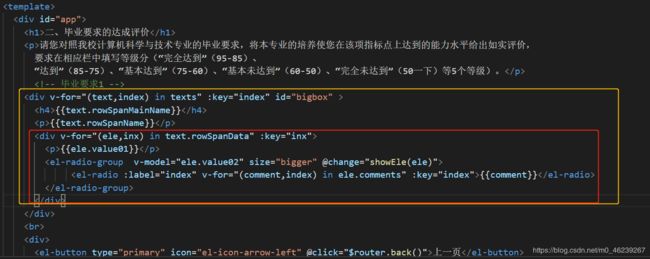
然后是毕业评价模块,以下是我想要展示的一个界面,下面也是类似的这种题目

需要考虑到传递选项给后台的一个问题,最方便的方法就是让后台在给你题目的时候,在题目下面加个value02=null的空串,之后每选择一项就改变这个value02的值,加了这个value02就相当于让每道题有自己的一个id,不会导致题目点击之后绑定在一起的结果,comments里面是[完全达到,达到,基本达到,完全未达到](如上图所示)


<div v-for="(text,index) in texts" :key="index" id="bigbox" >
<h4>{{text.rowSpanMainName}}</h4>
<p>{{text.rowSpanName}}</p>
<div v-for="(ele,inx) in text.rowSpanData" :key="inx">
<p>{{ele.value01}}</p>
<el-radio-group v-model="ele.value02" size="bigger" @change="showEle(ele)">
<el-radio :label="index" v-for="(comment,index) in ele.comments" :key="index">{{comment}}</el-radio>
</el-radio-group>
</div>
</div>
<br>
<div>
<el-button type="primary" icon="el-icon-arrow-left" @click="$router.back()">上一页</el-button>
<el-button type="primary" @click="submitForm">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button>
</div>
这算是一个嵌套的问题,先拿到一整道大题,再循环每一道大题里面的小分题,之后每选一项就改变value02的值,这样value02就是一个选择的引索,你每一道题选项,后台都知道你选择了什么,最后把整个题目一次性传给后台。
然后你还需要判断每一道题是否已经都选中了,这是一个循环的问题
submitForm(){
if(this.texts.length>0){
this.over = true
for (let index = 0; index < this.texts.length; index++) {
var text = this.texts[index]
for(let i = 0; i < text.rowSpanData.length; i++){
var value02 = text.rowSpanData[i].value02
//console.log(value02)
if(value02===null){
this.over = false
}
}
}
if(this.over){
//填写完了
axios.post(url,{
texts:this.texts,
stuId:this.$route.query.stuId
})
.then(response=>{
console.log(response)
this.$router.push('/coursecm')//跳转路由
})
}else{
alert('你还没填写完整')
console.log(this.$route.query.stuId);
console.log(this.texts);
}
}
},
合并行或列表格
课程评价页面效果也是类似的,验证步骤跟学生上面的是一样的,也是一个嵌套的问题,但这里稍微难一点的就是这个页面展示的问题,但是说到底也是一个嵌套的问题

<template v-for="(item,index) in tableData">
<tr :key="index">
<td :rowspan="item.rowSpanData.length">{{item.rowSpanName}}</td>
<td >{{item.rowSpanData[0].value01}}</td>
<td >
<el-radio-group v-model="item.rowSpanData[0].value02">
<el-radio :label="index" v-for="(coursecm,index) in item.rowSpanData[0].coursecms" :key="index">{{coursecm}}</el-radio>
</el-radio-group>
</td>
</tr>
<tr v-for="(ele,inx) in item.rowSpanData.length-1" :key="index+'-'+inx">
<td>{{item.rowSpanData[ele].value01}}</td>
<td >
<el-radio-group v-model="item.rowSpanData[ele].value02">
<el-radio :label="index" v-for="(coursecm,index) in item.rowSpanData[ele].coursecms" :key="index">{{coursecm}}</el-radio>
</el-radio-group>
</td>
</tr>
</template>
跳转路由传参数
标题关于跳转路由传参数的问题,其实很简单,
this.$router.push({ path: '/coursecm', query: { stuId:this.stuId}})
这样子就代表你想跳转到/coursecm的页面,将该页面的stuId传过去,然后在/coursecm接收的时候this.$route.query.stuId就可以拿到数据
页面倒数自动跳转
接下来就是页面倒数自动跳转的问题,就是一个定时器的问题,以下是效果图


<template>
<section>
<h3 style="text-align:center;margin-top:100px">提交成功,正在跳转页面,{{this.count}}...</h3>
</section>
</template>
<script>
export default {
data() {
return {
timer: '',
count: 3
};
},
methods: {
get() {
this.count --;
console.log(this.count);
if(this.count===0){
this.$router.push('/selfIntroduction')
}
}
},
mounted() {
this.timer = setInterval(this.get, 1000);
},
beforeDestroy() {
clearInterval(this.timer);//离开时要清楚定时器
}
};
</script>
最后记得清楚定时器,在离开页面的时候beforeDestroy()
