网上书城项目分析及前端页面
网上书城项目分析及前端页面
- 项目分析
- 背景/价值
- 需求/功能
- 需求
- 功能划分
- 前端页面实现
- 登录and注册
- 效果
- 代码
- 主页面
- 效果
- 代码
- 搜索页面
- 效果
- 代码
- 购物车页面
- 效果
- 代码
- 思维导图总结
项目分析
背景/价值
背景
个人书店的业务管理使用
价值
方便个人书店的推广
角色
老板
消费者
思维导图

需求/功能
需求
门户
包括前端首页
(书籍分类,菜单(根据登录的用户id判断权限显示),书籍搜索)
登录
注册
购物车
后台
老板(权限)
上架新书
跟上时代
下架旧书
违禁,淘汰及特殊情况的书
对客户下单的信息管理
发货
消费者(权限)
查看订单的状态
实时跟进货物的状态
撤销订单
功能划分
后台
老板(权限)
- 书籍管理
增加
未上架书籍
(查询,上架,修改,图片上传)
已上架
(书籍列表,下架)
下架列表 - 订单管理
未发货
(订单查询,发货)
已发货
(订单查询)
已签收
(订单查询)
订单项
(订单查询,搜索订单(订单号))
消费者(权限)
- 订单管理
未发货
(订单查询,退款(取消订单))
已发货
(订单查询,确认收货)
已签收
(订单查询)
门户
- 登录
- 注册
- 书籍搜索
- 书籍分类
- 新书上架
- 热销书籍
- 购物车
(加入购物车,查看购物车,编辑,删除,清空,结算)
前端页面实现
这里的前端页面是用的bootstrap写的
所以为了节省做项目的时间,我们可以直接在它的官网找实例,然后做出改动。
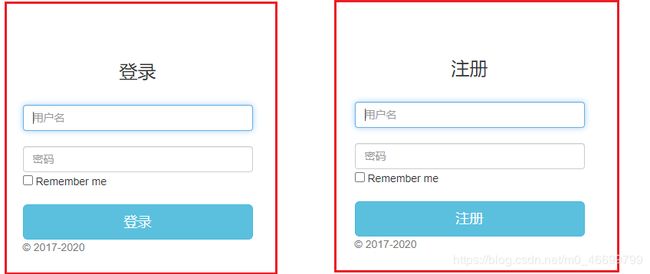
登录and注册
登录和注册比较简单,而且只需要稍作改动,所以放在一起讲了。
效果
代码
我是参照的bootstrap官网的模板,然后调整宽度,外边距,布局调成自己想要的页面
导css文件和js文件,这里记得检查一下路径
<link rel="stylesheet" href="css/bootstrap.min.css" >
<script src="js/bootstrap.min.js" ></script>
样式
<style>
.form-signin{
width: 300px;
position: relative;
top:100px;
left: 50%;
margin-left: -200px;
}
</style>
主体
主要是使用的bootstrap的form组件
注册是在这基础上稍作修改,我就不再将修改的代码放上来了
<form class="form-signin" action="" method="post">
<h1 class="h3 mb-3 font-weight-normal text-center">登录</h1>
<br/>
<input type="text" id="uname" name="uname" class="form-control" placeholder="用户名" required autofocus>
<br/>
<input type="password" id="pwd" name="pwd" class="form-control" placeholder="密码" required>
<input type="checkbox" value="remember-me"> Remember me
<br/><br/>
<button class="btn btn-lg btn-info btn-block" type="submit">登录</button>
<p class="mt-5 mb-3 text-muted">© 2017-2020</p>
</form>
主页面
效果
代码
主要用到栅格布局的容器,偏移
列表组(左侧菜单):jquery的选择器
调整宽高度,和定位,上下层(搜索框)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/sy.css" />
<script src="js/jquery-3.3.1.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function() {
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass('bg-opacity');
}, function() {
$(this).removeClass('bg-opacity');
});
})
</script>
</head>
<body>
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-4">
您好,欢迎来到网上书城!
</div>
<div class="col-sm-4 col-sm-offset-4">
<a href="#">登录</a> | <a href="#">注册</a> | <a href="#">我的购物车</b> | <a href="#">网站首页</a>
</div>
</div>
<!-- 搜索栏 -->
<div class="row">
<div class="col-sm-12 search-parent">
<!-- 本来这里应该放一张背景图的 -->
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-danger">搜索</button>
</div>
</div>
<!-- 主内容区 -->
<div class="row content">
<div class="col-sm-3 l-content">
<ul class="list-group c-category ">
<li class="list-group-item" style="color: white;">书籍分类</li>
<li class="list-group-item">现代言情</li>
<li class="list-group-item">古代言情</li>
<li class="list-group-item">快穿</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item">重生</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">其他</li>
<li class="list-group-item">快穿</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item">重生</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">其他</li>
</ul>
</div>
<div class="col-sm-9 r-content">
<!-- 广告 -->
<div class="guangao">
<img src="./img/banner.png" class="img-thumbnail" alt="...">
</div>
<!-- 新书上架 -->
<div class="news container">
<div class="tip row">
<img src="img/title_bj.png" />
<h5 style="color: white;">新书上架</h5>
</div>
<div class="row book">
<div class="col-sm-2">
<img src="img/1.png" />
<p>艾丁湖</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>艾丁湖</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>艾丁湖</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>艾丁湖</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>艾丁湖</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>艾丁湖</p>
<b style="color: red;">¥12</b>
</div>
</div>
</div>
<!-- 热销 -->
<div class="hots container">
<div class="tip row">
<img src="img/title_bj.png" />
<h5 style="color: white;">热销图书</h5>
</div>
<div class="row book">
<div class="col-sm-2">
<img src="img/1.png" />
<p>艾丁湖</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>艾丁湖</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>艾丁湖</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>艾丁湖</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>艾丁湖</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>艾丁湖</p>
<b style="color: red;">¥12</b>
</div>
</div>
</div>
</div>
</div>
<!-- 底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright 2020 西米露,版权所有
</div>
</div>
</div>
</body>
</html>
自定义css文件
*{
margin: 0;
padding: 0;
}
/* 搜索栏 start */
.search-parent{
position: relative;
height: 100px;
}
.search{
position: absolute;
background-color: #DCA7A7;
width: 1140px;
height: 90px;
}
.search-parent input{
position: absolute;
top: 30px;
left: 400px;
z-index: 2;
}
.search-parent button{
position: absolute;
top: 27px;
left: 575px;
z-index: 2;
}
/* 搜索栏 end */
/* 主内容区 start*/
.bg-color1{
background-color: #DCA7A7 ;
}
.bg-color2{
background-color: #F7E4E4 ;
}
.bg-opacity{
opacity: 0.3;
}
.c-category li{
cursor: pointer;
text-align: center;
}
.guangao>img{
width: 850px;
}
.l-content{
padding-right: 0;
}
.r-content{
padding: 0;
}
.tip{
position: relative;
height: 40px;
width: 725px;
background-color: #F7F6F6;
}
.tip>img{
position: absolute;
}
.tip>h5{
position: absolute;
left: 20px;
}
.book img{
width: 80px;
height: 110px;
}
.book p{
margin-bottom: 0;
}
.book>div{
padding: 0;
}
.shop-table-tab{
margin: 0 110px;
}
/* 主内容区 end*/
搜索页面
效果
代码
跟主页面差不多,就是将中间部分改动一点
栅格布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/sy.css" />
</head>
<body>
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-4">
您好,欢迎来到网上书城!
</div>
<div class="col-sm-4 col-sm-offset-4">
<a href="#">登录</a> | <a href="#">注册</a> | <a href="#">我的购物车</b> | <a href="#">网站首页</a>
</div>
</div>
<!-- 搜索栏 -->
<div class="row">
<div class="col-sm-12 search-parent">
<!-- 本来这里应该放一张背景图的 -->
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-danger">搜索</button>
</div>
</div>
<!-- 主内容区 -->
<div class="row content">
<div class="col-sm-3 l-content">
<ul class="list-group c-category ">
<li class="list-group-item" style="color: white;">书籍分类</li>
<li class="list-group-item">现代言情</li>
<li class="list-group-item">古代言情</li>
<li class="list-group-item">快穿</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item">重生</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">其他</li>
<li class="list-group-item">快穿</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item">重生</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">其他</li>
</ul>
</div>
<div class="col-sm-9">
<div class="media">
<img src="img/2.png" class="align-self-center mr-3" alt="...">
<div class="media-body">
<p>暗时计</p>
<p>作者:</p>
<p>价格:¥12</p>
<p>出版社:期望文学</p>
<p>简介:qqq</p>
<p>
<button class="btn btn-danger" style="width: 150px;">加入购物车</button>
<button class="btn btn-danger" style="width: 150px;">去结算</button>
</p>
</div>
</div>
<div class="media">
<img src="img/2.png" class="align-self-center mr-3" alt="...">
<div class="media-body">
<p>暗时计</p>
<p>作者:</p>
<p>价格:¥12</p>
<p>出版社:期望文学</p>
<p>简介:qqq</p>
<p>
<button class="btn btn-danger" style="width: 150px;">加入购物车</button>
<button class="btn btn-danger" style="width: 150px;">去结算</button>
</p>
</div>
</div>
</div>
</div>
<!-- 底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright 2020 西米露,版权所有
</div>
</div>
</div>
<script src="js/jquery-3.3.1.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function() {
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass('bg-opacity');
}, function() {
$(this).removeClass('bg-opacity');
});
})
</script>
</body>
</html>
购物车页面
效果
代码
依旧跟主页的分布差不多,主内容部分使用bootstrap的表格组件实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/sy.css" />
</head>
<body>
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-4">
您好,欢迎来到网上书城!
</div>
<div class="col-sm-4 col-sm-offset-4">
<a href="#">登录</a> | <a href="#">注册</a> | <a href="#">我的购物车</b> | <a href="#">网站首页</a>
</div>
</div>
<!-- 搜索栏 -->
<div class="row">
<div class="col-sm-12 search-parent">
<!-- 本来这里应该放一张背景图的 -->
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-danger">搜索</button>
</div>
</div>
<!-- 主内容区 -->
<div class="row content">
<div class="col-sm-3 l-content">
<ul class="list-group c-category ">
<li class="list-group-item" style="color: white;">书籍分类</li>
<li class="list-group-item">现代言情</li>
<li class="list-group-item">古代言情</li>
<li class="list-group-item">快穿</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item">重生</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">其他</li>
<li class="list-group-item">快穿</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item">重生</li>
<li class="list-group-item">惊悚</li>
<li class="list-group-item">其他</li>
</ul>
</div>
<div class="col-sm-9">
<table class="table">
<thead class="thead-dark">
<tr style="background-color: papayawhip;">
<th scope="col">书名</th>
<th scope="col">单价</th>
<th scope="col">数量</th>
<th scope="col">小计</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>solar</td>
<td>12.0</td>
<td>1</td>
<td>12.0</td>
<td>
<a href="#">删除</a>
<a href="#">更新</a>
</td>
</tr>
<tr>
<td>solar</td>
<td>12.0</td>
<td>1</td>
<td>12.0</td>
<td>
<a href="#">删除</a>
<a href="#">更新</a>
</td>
</tr>
<tr>
<td colspan="5">
<div class="btn btn-danger" style="width: 200px;">清空购物车</div>
<div class="btn btn-danger shop-table-tab" style="width: 200px;">继续购物</div>
<div class="btn btn-danger" style="width: 200px;">去结算</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- 底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright 2020 西米露,版权所有
</div>
</div>
</div>
<script src="js/jquery-3.3.1.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function() {
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass('bg-opacity');
}, function() {
$(this).removeClass('bg-opacity');
});
})
</script>
</body>
</html>