第一组: 姚成栋 语言集成查询
LINQ(Language Integrated Query)语言集成查询是一组用于c#和Visual Basic语言的扩展。它允许编写C#或者Visual Basic代码以查询数据库相同的方式操作内存数据。
LINQ的关键词:from, select, in, where, group by, orderby, …
LINQ的写法:
from 临时变量 in 实现IEnumerable
接口的对象
where条件表达式
[order by 条件]
[group by 条件]
select 临时变量中被查询的值实现IEnumerable
接口的对象.LINQ方法名(lambda表达式)。如:
string input = "hello world";
int count = input.Count(w=>w == 'o'); //查询字母o出现的次数
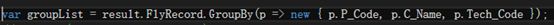
- 遇到的实例:
-
查询条件
 image.png
image.png -
l通过p_code等进行分组
 image.png
image.png -
进行求和
 image.png
image.png
- 总结:
简言之,今天偶尔遇到需要加和一组list中姓名相同的人的时间,一开始用两个for循环,头都绕晕了。然后用了LINQ,直接按照P_Code分组,直接用sum函数进行加和,很方便。
第二组 赵彩凤 AppCan
1. AppCan 页面跳转
appcan.window.open({
name : 'FreeAlert',
dataType : 0,
aniId : 5,
data : "FreeAlert.html"
});//实现页面跳转
appcan.window.evaluateScript({
name : 'FreeAlert',
scriptContent : 'reSet()'
});//实现跳转页面中的该方法
2. AppCan 常用控件使用
- Radio
Html:
JS:
$('.radiobox').find('input').on('change',function(evt){
/*添加Radio变更处理代码*/
});
取到选中值:
$("input[name=XXX]:checked").val();
- CheckBox
Html:
JS:
$('.checkbox').find('input').on('change',function(evt){
/*添加Checkbox变更处理代码*/
});
手动选中:
$(".XX").attr("checked", "checked");
判断是否选中:
$(this).is(':checked')
取到一组CheckBox的选中值:
var id_array = new Array();
$('input[name="refund"]:checked').each(function() {
id_array.push($(this).val());
});
- Select下拉框
Html:
请选择
JS:
appcan.select(".select",function(ele,value){
console.log(value);
});
手动触发选中:
$('.select select').val('2');
$('.select select').trigger('change');
- Tab选项卡
JS:
var tabview_Tab = appcan.tab({
selector : $("#Tab"),
hasIcon : true,
hasAnim : false,
hasLabel : true,
hasBadge : false,
index : 0,
data : [{
label : "优免票申请",
//icon : "fa-home"
}, {
label : "订单查询",
//icon : "fa-user"
}, {
label : "我的信息",
//icon : "fa-user"
}]
});
tabview_Tab.on('click', function(obj, index) {
$('.tab_pane').removeClass('active');
$($('.tab_pane')[index]).addClass('active');
$('.header').addClass('uhide');
$($('.header')[index]).removeClass('uhide');
})
TAB条目切换调用此方法
moveTo(index)
3. 控件属性与class
$('#XXX').addClass('active');
$('#XXX').removeClass('active');
$('#XXX').attr(“disable”,true);
$('#XXX').removeAttr(“disable”);
//按钮取消禁用时,移除disable属性!只要有disable属性,即为禁用
4. 弹框
appcan.window.alert({
title : "提示",
content : "XXXXX?",
buttons : ['确定', '取消'],
callback : function(err, data, dataType, optId) {
console.log(err, data, dataType, optId);
}
});
5. 时间差
var mydate = new Date();
var str = "" + mydate.getFullYear();
var mm = mydate.getMonth() + 1
if (mydate.getMonth() > 9) {
str += '-' + mm;
} else {
str += '-' + "0" + mm;
}
if (mydate.getDate() > 9) {
str += '-' + mydate.getDate();
} else {
str += '-' + "0" + mydate.getDate();
}
var nowDate = str;
var HireDate = hDate.substring(0, 10);
var OneMonth = nowDate.substring(5, nowDate.lastIndexOf('-'));
var OneDay = nowDate.substring(nowDate.length, nowDate.lastIndexOf('-') + 1);
var OneYear = nowDate.substring(0, nowDate.indexOf('-'));
var TwoMonth = HireDate.substring(5, HireDate.lastIndexOf('-'));
var TwoDay = HireDate.substring(HireDate.length, HireDate.lastIndexOf('-') + 1);
var TwoYear = HireDate.substring(0, HireDate.indexOf('-'));
var cha = Math.abs((Date.parse(OneMonth + '/' + OneDay + '/' + OneYear) -
Date.parse(TwoMonth + '/' + TwoDay + '/' + TwoYear)) / 86400000);//相差天数
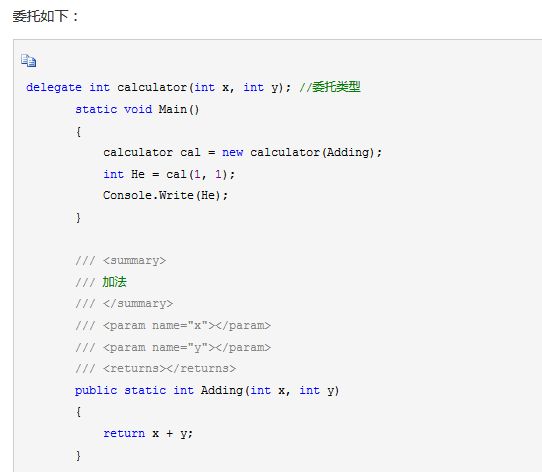
第3组:吴景霞 C# 匿名方法 lambda表达式
1. 数组中的元素能够以字母或数字顺序进行升序或降序排序。orderBy:升序排
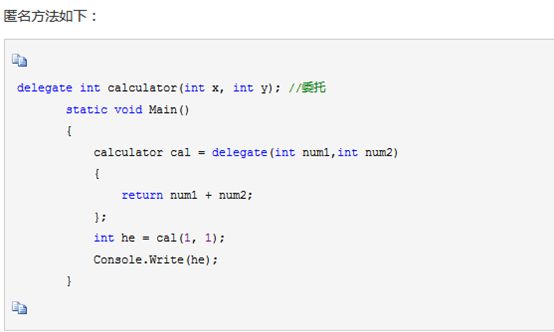
2. C# 匿名方法
匿名方法(Anonymous methods) 提供了一种传递代码块作为委托参数的技术。匿名方法是没有名称只有主体的方法。匿名方法是通过使用 delegate 关键字创建委托实例来声明的。
如果方法只被调用一次-----初始化委托。在这种情况下,就没有必要创建独立的具名方法。这时候,匿名方法允许我们避免使用独立的具名方法。
匿名方法不会显示声明返回值。然而,实现代码本身的行为必须通过返回一个在类型上与委托的返回类型相同的值来匹配委托的返回类型。
匿名方法是在初始化委托时内联声明的方法。
在如下地方使用匿名方法:
- 声明委托变量时作为初始化表达式;
- 组合委托时在赋值语句的右边;
-
为委托增加事件时在赋值语句的右边。
3. lambda表达式
C#2.0引入了匿名方法,C#3.0引入了lambda表达式方法,简化了匿名方法的语法。通过以下步骤把匿名方法转化为lambda表达式。
- 删除delegate关键字;
-
在参数列表和匿名方法主体之间放lambda运算符=>,读作“goes to”
第4组:张元一 Python 中的 if name == 'main' 该如何理解
1. 程序入口
对于很多编程语言来说,程序都必须要有一个入口,也就是程序的运行会从 MAIN 函数开始。同样,JAVA 和 C# 必须要有一个包含 MAIN 方法的主类来作为程序入口。
而 PYTHON 则有不同,它属于脚本语言,不像编译型语言那样先将程序编译成二进制再运行,而是动态的逐行解释运行。也就是从脚本第一行开始运行,没有统一的入口。
一个 PYTHON 源码文件除了可以被直接运行外,还可以作为模块(也就是库)被导入。不管是导入还是直接运行,最顶层的代码都会被运行(PYTHON 用缩进来区分代码层次)。而实际上在导入的时候,有一部分代码我们是不希望被运行的。
举一个例子来说明一下,假设我们有一个 CONST.PY 文件,内容如下:
PI = 3.14
def main():
print "PI:", PI
main()
我们在这个文件里边定义了一些常量,然后又写了一个 MAIN 函数来输出定义的常量,最后运行 MAIN 函数就相当于对定义做一遍人工检查,看看值设置的都对不对。然后我们直接执行该文件(PYTHON CONST.PY),输出:
PI: 3.14
现在,我们有一个 AREA.PY 文件,用于计算圆的面积,该文件里边需要用到 CONST.PY 文件中的 PI 变量,那么我们从 CONST.PY 中把 PI 变量导入到 AREA.PY 中:
from const import PI
def calc_round_area(radius):
return PI * (radius ** 2)
def main():
print "round area: ", calc_round_area(2)
main()
运行 AREA.PY,输出结果:
PI: 3.14
round area: 12.56
可以看到,CONST 中的 MAIN 函数也被运行了,实际上我们是不希望它被运行,提供 MAIN 也只是为了对常量定义进行下测试。这时,IF NAME == 'MAIN' 就派上了用场。把 CONST.PY 改一下:
PI = 3.14
def main():
print "PI:", PI
if __name__ == "__main__":
main()
然后再运行 AREA.PY,输出如下:
round area: 12.56
再运行下 CONST.PY,输出如下:
PI: 3.14
这才是我们想要的效果。
IF NAME == 'MAIN' 就相当于是 PYTHON 模拟的程序入口。PYTHON 本身并没有规定这么写,这只是一种编码习惯。由于模块之间相互引用,不同模块可能都有这样的定义,而入口程序只能有一个。到底哪个入口程序被选中,这取决于 NAME 的值。
2. name
NAME 是内置变量,用于表示当前模块的名字,同时还能反映一个包的结构。来举个例子,假设有如下一个包:
A
├── B
│ ├── C.PY
│ └── __INIT__.PY
└── __INIT__.PY
目录中所有 PY 文件的内容都为:
PRINT __NAME__
我们执行 PYTHON -C "IMPORT A.B.C",输出结果:
A
A.B
A.B.C
由此可见,NAME 可以清晰的反映一个模块在包中的层次。其实,所谓模块名就是 IMPORT 时需要用到的名字,例如:
IMPORT TORNADO
IMPORT TORNADO.WEB
这里的 TORNADO 和 TORNADO.WEB 就被称为模块的模块名。
如果一个模块被直接运行,则其没有包结构,其 NAME 值为 MAIN。例如在上例中,我们直接运行 C.PY 文件(PYTHON A/B/C.PY),输出结果如下:
__MAIN__
所以,IF NAME == 'MAIN' 我们简单的理解就是: 如果模块是被直接运行的,则代码块被运行,如果模块是被导入的,则代码块不被运行。
第5组 王颢 C# CheckBox控件的全选和反选问题
这里研究了两种全选的方法:
-
首先,使用3个panel控件和8个checkBox控件实现了反选和全选的实现界面,panel11的Dock属性设为Top,panel12的Dock属性设为Left,panel13的Dock属性设为Fill,效果如图1所示:
- 将全选按钮checkBox1的click事件中实现如下代码:
private void checkBox1_Click(object sender, EventArgs e)
{
//判断
if (checkBox1.CheckState == CheckState.Checked)
{
foreach (CheckBox ck in panel13.Controls)
ck.Checked = true;
}
else
{
foreach (CheckBox ck in panel13.Controls)
ck.Checked = false;
}
}
在Form1的构造方法中给所有子选项绑定ck_child_CheckedChanged方法,代码如下:
public Form1()
{
InitializeComponent();
foreach (CheckBox ck in panel13.Controls)
{
ck.CheckedChanged += ck_child_CheckedChanged;
}
}
最后在方法中实现如下代码:
private void ck_child_CheckedChanged(object sender, EventArgs e)
{
CheckBox c = sender as CheckBox;
if (c.Checked == true)
{
foreach (CheckBox ch in panel13.Controls)
{
if (ch.Checked == false)
return;
}
checkBox1.Checked = true;
}
else
{
checkBox1.Checked = false;
}
}
下图2,3展示全选和反选的实现效果:
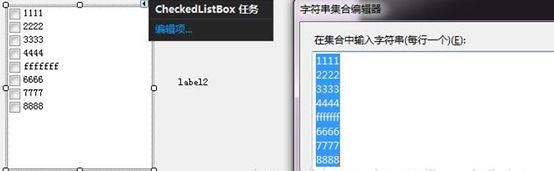
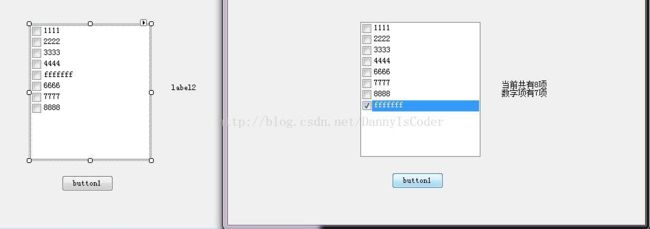
checkedListBox基础使用
首先从工具箱中拖出一个checkedListBox控件和一个Label及一个button控件,checkedListBox控件可通过编辑项添加选择项,如图4所示:
在checkedListBox控件如图5所示的两个焦点事件中添加代码:
代码如下:
short inum = 0;
private void checkedListBox1_Validated(object sender, EventArgs e)
{
label2.Text = "当前共有"+checkedListBox1.Items.Count.ToString()+"项"+
"\r\n"+"数字项有"+inum.ToString()+"项";
}
private void checkedListBox1_Validating(object sender, CancelEventArgs e)
{
short i = 0;
for (i = 0; i < checkedListBox1.Items.Count;i++ )
{
if(Information.IsNumeric(checkedListBox1.Items[i].ToString()))
{
inum++;
}
}
}
当焦点离开checkedListBox控件点击button控件就会自动触发Validating和Validated事件,效果如图6所示: