Angular8 (Cli) 在打包 ng build 后的常见问题处理方案
前言:
我自认为,到目前为止 Angular 框架始终保持着前端框架领域中的龙头老大位置,虽然在前端框架领域中有很出色的React.js和易上手的Vue.js框架。
从使用以上3个框架的情况来看,我个人更喜欢Angular,尤其是在支持使用TyptScript以后,当然React和Vue都有,而且各个框架都有自己的特色,所以在选择时要根据项目大小、需求等方面来选择合适的前端框架,这里就不多说了。
一、Angular8(Angular Cli)项目打包后,打开index.html页面是空白的问题
问题a:因为路由和文件路径不对引起的报错
解决方法1:
把项目工程 src 目录下的 index.html 文件中的
Angular8-Demo
解决方法2:
在打包时向打包命令的后面指定公共路径
ng build --prod --base-href ./
问题b:因为Angular8 在打包生成好的项目文件,需要在服务器环境下才能运行起来
解决方法1:
在执行 ng build 或 yarn run build 等打包命令后,默认会在项目工程根目录(和src同一级目录)下生成一个叫dist的目录, 这个目录下会以当前项目名来命名的一个文件夹,在这个文件夹里的文件,就是项目在打包生成后的相关文件啦!
如果直接打开index.html文件,在浏览器中还是会显示空白页,还是会报错的,所以有要将这些代码文件上传到服务器上才能正常运行起来。
如果不上传服务器也可以用 npx hs 命令(npx是node环境中,在npm 5.2版后自带的)在本地启动一个服务器环境,启动方法如下:
(1)、先打开打包后的根目录(就是在dist / xxx项目名/目录)
(2)、在当前(打包后的根目录)目录中打开命令行工具,输入 npx hs
(3)、在浏览器地址栏中打开:http://127.0.0.1:8080/index.html 或 http://localhost:8080/index.html 就可以在本地运行起来啦!
解决方法2:
使用http-server服务来在本地运行项目 http-server是什么:https://www.npmjs.com/package/http-server
(1)、用npm 或 yarn 工具全局安装一个服务器环境 http-server
// 用 npm 安装
npm install http-server -g
// 或 yarn 安装
yarn global add http-server(2)、打开打包后的根目录(就是在dist / xxx项目名/目录)
(3)、在当前(打包后的根目录)目录中打开命令行工具,输入 http-server
(3)、在浏览器地址栏中打开:http://127.0.0.1:8080/index.html 或 http://localhost:8080/index.html 也可以在本地运行起来哦!
二、Angular8(Angular Cli)项目打包的文件很大,甚至导致内存溢出、前端页面加载慢等问题。
主要原因是 Angular 为了在项目打包生成后,便于调试 和 问题的定位,所以就默认没有对项目打包生成后的文件(css,js等)进行压缩、增加文件版本号、还会多出对应的xxx.map文件等。
解决方法:
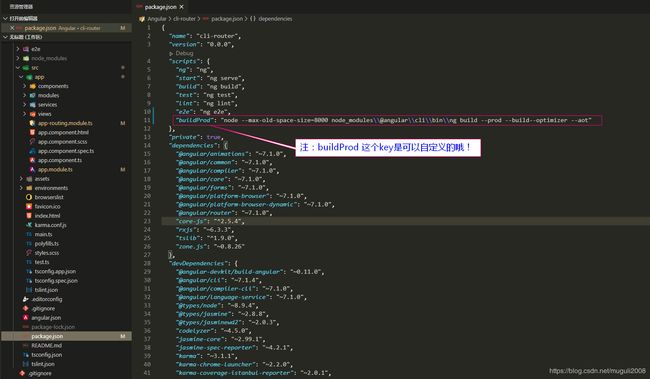
(1)、在项目工程根目录(和src同一级目录)中打开package.json文件,在scripts项中添加如下代码
"buildProd": "node --max-old-space-size=8000 node_modules\\@angular\\cli\\bin\\ng build --prod --build--optimizer --aot"实例效果:
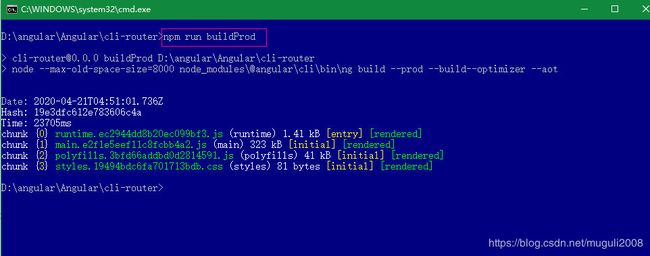
(2)、在package.json文件中添加好以后,再执行如下打包命令:(命令就是在package.json中的scripts项中定义的那个key)
// 打包并压缩
npm run buildProd实例效果:
这样在打包生成后的css,js等文件就被压缩过了、也增加文件版本号、也没有xxx.map等文件啦!
三、Angular8(Angular Cli)项目打包之后,发布到服务器上,在跳转路由、或刷新页面时,报404 - Page Not Found问题。
由于Angular8 Cli 的路由默认是基于HTML5有历史记录的路由方式,在进行相应的路由(页面)跳转,刷新页面后,服务路由找不到URL上的页面地址,所以就会报 404 - Page Not Found。
要解决这个问题的话,就要把默认历史记录的路由方式换成哈希路由方式即可。
解决方法1:
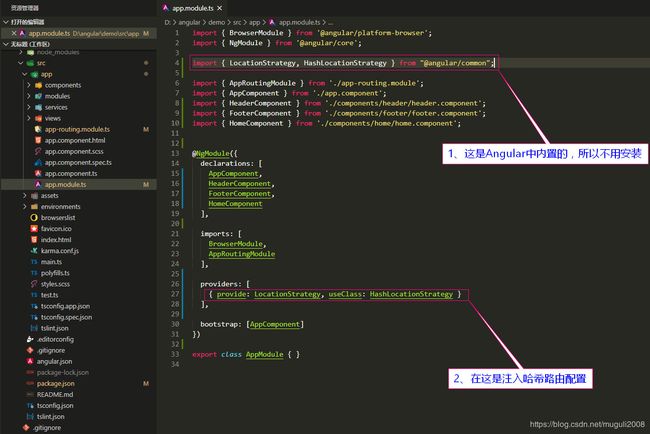
在项目工程根目的src / app / 的 app.module.ts 文件中 添加Angular内置的哈希路由模块:
// 引入Angular内置的哈希模块
import { LocationStrategy, HashLocationStrategy } from "@angular/common";
// 把哈希模块注入到配置中
providers: [
{ provide: LocationStrategy, useClass: HashLocationStrategy }
],实例效果:
解决方法2:
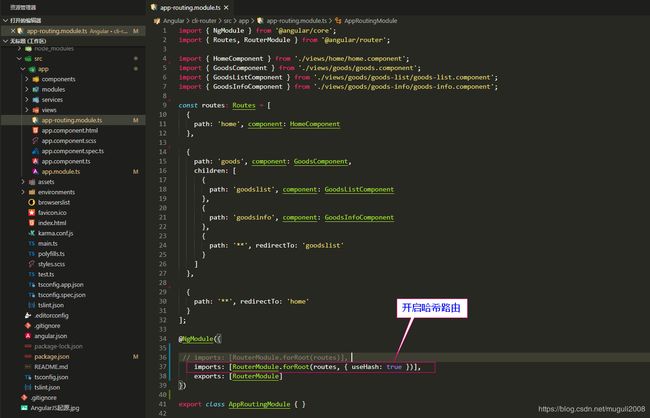
在项目工程根目的src / app / 的 app-routing.module.ts 文件中 开启哈希路由方式:{useHash: true}
@NgModule({
// imports: [RouterModule.forRoot(routes)],
imports: [RouterModule.forRoot(routes, { useHash: true })],
exports: [RouterModule]
})实例效果截图:
OK 就酱子!
有情链接:更多Angular8 (Cli) 学习Demo由此进入:https://github.com/MuGuiLin/Angular
Angular官网:https://angular.io/
Angular中文:https://angular.cn/
Angular CLI :https://cli.angular.io/