- 从 UUID 到 UUIDv7:唯一标识符的演进
俞凡 DeepNoMind
后端
本文主要介绍UUID从v1到v8的演进历程,特别详细解读了最新的UUIDv7和UUIDv8,介绍了UUID在分布式系统和数据库索引中的应用和优势。原文:FromUUIDtoUUIDv7andBeyond:TheEvolutionofUniqueIdentifiers0190dffef1ad726bd83fab761dd389c6你在数据库或系统中见过这样一串数字吗?它很可能就是UUID。这并不是一
- 全面掌握React:2025年学习路径指南
chenNorth。
前端reactreact.js学习前端
文章目录第一步:Web开发的基石——JavaScript与TypeScript第二步:Web设计的核心——HTML与CSS第三步:进入React的世界第四步:用TailwindCSS进行样式设计第五步:用Shadcn/UI增强你的UI第六步:用ReactHookForm处理表单第七步:用Next.js提升你的技能第八步:用Remix掌握全栈开发第九步:ReactNative+Expo:轻松开发移动
- 万字长文解读生成式AI参考架构
俞凡 DeepNoMind
程序人生
本文介绍了构建端到端生产级GenAI应用的参考架构模型,涵盖了从UI/UX设计到多代理系统的各个方面,涉及AI模型的准备、调优、服务以及治理等关键环节。原文:TheGenAIReferenceArchitecture本文将介绍构建端到端GenAI应用的主要架构构件和蓝图,以便为生产做好准备,并且提出了几个在实施和设计基于LLM的应用时需要注意的关键事项。在目标架构中选择GenAI组件的AI成熟度:
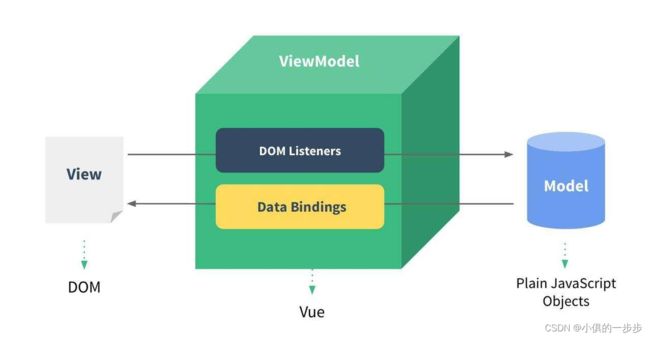
- Vue对话式前端界面
WUJI02
裁判文书大模型vue.js前端javascript
一.对话样式的实现用一个messages数组来存放对话信息,信息有两种类型user和botthis.messages.push({type:'user',content:this.userMessage});this.messages.push({type:'bot',content:response.data.reply});模版部分使用:class="['message-content',me
- CKA 不假题 练习笔记 (四)
超级阿飞
k8scluster笔记
Q13:SidecarContainerContext-AnexistingPodneedstobeintegratedintotheKubernetesbuilt-inloggingarchitecture(e.g.kubectllogs).Addingastreamingsidecarcontainerisagoodandcommonwaytoaccomplishthisrequirement
- springboot + xterm.js + vue + websocket实现终端功能(y-shell)文件管理器实现
张音乐
JSVueReact前端踩坑实战教程树形菜单右键菜单VUE
一、文件管理器功能描述这一章节讲一下文件管理器的实现与设计细节。首先,文件管理器需要提供以下几个主要的功能,开发过程中使用vue渲染前端页面以及交互过程中还是遇到了不少问题,比如说右键菜单,表单校验。1、文件夹的新增,编辑,删除。2、ssh配置的新增,编辑,删除。3、右键菜单如图:文件夹管理ssh连接管理快速运行dockerrun-itd--namey-shell-
- 探索2025年最流行的移动端前端框架
程序猿000001号
前端框架
探索2025年最流行的移动端前端框架正文:在当今快速发展的移动互联网时代,选择合适的前端框架对于开发高效、响应迅速的移动应用至关重要。以下是一些目前非常流行且备受开发者青睐的移动端前端UI框架。VantVant是一个轻量、可靠的移动端Vue组件库,适用于各种业务场景。它提供了丰富的组件和良好的文档支持,是许多电商应用的首选。ElementPlusElementPlus是基于Vue3的桌面端组件库,
- 构建响应式管理后台系统(Python + Django + Bootstrap)
后端架构魔术骑士
pythondjangobootstrapPython
在本文中,我们将使用Python编程语言结合Django和Bootstrap框架来构建一个响应式管理后台系统。我们将使用Django作为后端框架,处理数据和业务逻辑,并使用Bootstrap作为前端框架,实现用户界面的设计和布局。环境设置和项目创建首先,确保你已经安装了Python和Django。在命令行中运行以下命令来创建一个新的Django项目:$django-adminstartprojec
- 2024年Python最新python之protobuf使用案例_python protobuf 使用案例(1)
2401_84557849
程序员python网络java
enumPhoneType{MOBILE=0;HOME=1;WORK=2;}messagePhoneNumber{requiredstringnumber=1;optionalPhoneTypetype=2[default=HOME];}repeatedPhoneNumberphones=4;//repeate类似数组,里面可以存放多个PhoneNumber可自定义类型}messageAddres
- 使用Ollama和Open WebUI快速玩转大模型:简单快捷的尝试各种llm大模型,比如DeepSeek r1
skywalk8163
人工智能人工智能ollamaDeepSeek
Ollama本身就是非常优秀的大模型管理和推理组件,再使用OpenWebUI更加如虎添翼!Ollama快速使用指南安装OllamaWindows下安装下载Windows版Ollama软件:Releasev0.5.7·ollama/ollama·GitHub下载ollama-windows-amd64.zip这个文件即可。可以说Windows拥抱开源真好,Windows下安装软件简单方便,开源软件直
- .NET MAUI与ASP.NET的无缝数据传输
t0_54coder
编程问题解决手册.netasp.net后端个人开发
在移动应用开发中,数据的传输与处理是一个关键的环节,尤其是当涉及到跨平台的应用程序时。今天,我们将探讨如何在.NETMAUI应用中通过HTTPPost请求将数据发送到ASP.NET服务器,并确保数据的准确性和完整性。背景假设你正在开发一个电子商务应用,其中包括一个产品查看功能。用户在移动端查看产品详情后,你需要将这个查看记录发送到服务器端,以便进行统计和分析。客户端:.NETMAUI首先,我们在.
- aerodrome交易所读合约分析
wilson_go
golang
池地址0xb2cc224c1c9fee385f8ad6a55b4d94e92359dc59token00x4200000000000000000000000000000000000006token10x833589fCD6eDb6E08f4c7C32D4f71b54bdA02913tickSpacing100stakedLiquidity4579376109215388530snapshotCum
- day1-ES6学习基础语法
clock的时钟
es6学习前端
title:day1-ES6学习基础语法date:2025-01-1512:00:00tags:-前端categories:-前端ES6#一认识:什么是ES6?ES6,全称ECMAScript2015,是JavaScript语言的一个重要版本,对语言进行了许多重大改进和新增功能。ES6的引入极大地提升了JavaScript的可用性、可读性和开发效率*ECMAScript是由ECMA国际标准化组织制
- (转) [it-ebooks]电子书列表
weixin_34233618
[it-ebooks]电子书列表[2014]:LearningObjective-CbyDevelopingiPhoneGames||LeverageXcodeandObjective-CtodevelopiPhonegameshttp://it-ebooks.info/book/3544/LearningWebAppDevelopment||BuildQuicklywithProvenJavaS
- Debian11之Python3安装
大能嘚吧嘚
Linux_DebianPython后端python
依赖环境aptupdate&&aptupgradeaptinstallwgetbuild-essentiallibncursesw5-devlibssl-devlibsqlite3-devtk-devlibgdbm-devlibc6-devlibbz2-devlibffi-devzlib1g-dev下载cduse/local/pythonwgethttps://www.python.org/ftp
- 【转载】Spring Cloud Alibaba文档
Hatakefiftyfifty
Spring家族-SpringCloudspringcloudjava微服务
IntroductionSpringCloudAlibabaaimstoprovideaone-stopsolutionformicroservicesdevelopment.Thisprjoectincludestherequiredcomponentsfordevelopingdistributedapplicationsandservices,sothatdeveloperscandevel
- [Python办公]Nuitka 详细介绍与打包 Python 项目的步骤
William数据分析
pythonpython算法程序人生
Nuitka是一个将Python源代码编译为C/C++并生成二进制可执行文件的编译器。它不仅支持Python的所有特性,还能优化代码运行速度,并生成比解释型运行的Python更小的文件。相比于其他打包工具,如PyInstaller、cx_Freeze,Nuitka通过将Python编译为C提升性能,同时生成更高效的可执行文件。1.Nuitka的工作原理Nuitka并不像PyInstaller等工具
- selenium定位svg元素(原来如此简单)
sineiy
selenium测试工具pytestwindows
1、前言最近在实现UI自动化测试,发现有些元素定位不了,特此来记录一下,也许有不对的地方,欢迎指正。我说定位不了的元素正是svg,在网上查了一通,发现也有很多小伙伴遇到这个问题。然后试了各种方法,什么By.CLASS_NAME;By.CSS_SELECTOR等等都定位不了,后面是使用了Selenium库中的ActionChains类来模拟鼠标点击操作才把这个问题解决了。2、网页结构先来看一下网页结
- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- JAVA面试题目整理
qq~374327792
javajava
JAVA基础JAVA中的几种基本数据类型是什么,各自占用多少字节。String类能被继承吗,为什么。String,Stringbuffer,StringBuilder的区别。ArrayList和LinkedList有什么区别。讲讲类的实例化顺序,比如父类静态数据,构造函数,字段,子类静态数据,构造函数,字段,当new的时候,他们的执行顺序。用过哪些Map类,都有什么区别,HashMap是线程安全的
- 【python中级】安装nuitka打包工具
jn10010537
python服务器开发语言
【python中级】安装nuitka打包工具1.背景2.nuitka简介3.nuitka安装4.nuitka文档1.背景最近发程序执行包,被人说程序包很大。比如python通过pyinstaller打包的可执行程序有30M,然而有同事通过C#编译的程序只有几百K;一度让领导觉得C#这个开发者在忽悠或者摸鱼。我感觉到有点尴尬,但是如果都需要解释一遍,显得苍白无力。虽然python开发效率是快,但是执
- Python 的打包神器 — Nuitka
LinkSLA
云计算python开发语言
一.pyinstaller和Nuitka使用感受1.1使用需求这次也是由于项目需要,要将python的代码转成exe的程序,在找了许久后,发现了2个都能对python项目打包的工具——pyintaller和nuitka。这2个工具同时都能满足项目的需要:隐藏源码。这里的pyinstaller是通过设置key来对源码进行加密的;而nuitka则是将python源码转成C++(这里得到的是二进制的py
- C#如何通过使用XpsToPdf库来转换xps为pdf文件
SunkingYang
#C#入门级知识c#pdfxpsXpsToPdf使用方法转换
文章目录英文描述中文描述XpsToPdf库地址调用方法:英文描述OutputtoPDFinWPF(forfree!)TherearetwogeneralstrategiestooutputtingtoaPDFinWPF.OneistooutputdirectlytoaPDFwhichrequiresyoutraverseavisualorflowdocumentandtranslatetoaPDF
- Cocos Creator 3.8 2D 游戏开发知识点整理
寻找优秀的自己
cocos
目录CocosCreator3.82D游戏开发知识点整理1.CocosCreator3.8概述2.2D游戏核心组件(1)节点(Node)与组件(Component)(2)渲染组件(3)UI组件3.动画系统(1)传统帧动画(2)动画编辑器(3)Spine和DragonBones4.物理系统(1)物理引擎(2)刚体(RigidBody2D)(3)碰撞检测5.输入系统(1)触摸与鼠标事件(2)键盘输入(
- 数据库查询优化:提升性能的关键实践
qcidyu
文章归档DBA最佳实践性能调优查询执行计划索引SQL数据库性能查询优化
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- Go语言学习笔记——gin实现验证码
PPPsych
Go精进学习gin
文章目录Golang验证码知识结构下载包导包配置session创建中间件生成图片生成验证码验证前端页面测试Golang验证码知识结构ginsession中间件表单处理路由下载包gogetgithub.com/dchest/captcha导包import("bytes""net/http""time""github.com/dchest/captcha""github.com/gin-contrib
- Gin-Vue-Admin:构建高效全栈应用的利器
赵鹰伟Meadow
Gin-Vue-Admin:构建高效全栈应用的利器gin-vue-adminflipped-aurora/gin-vue-admin:是一个基于Gin和Vue.js的后台管理系统。适合用于需要构建Web后台管理界面的项目。特点是可以提供前后端分离的系统架构,支持快速开发和丰富的功能集成。项目地址:https://gitcode.com/gh_mirrors/gi/gin-vue-admin在现代软
- python断言assert实例_python接口测试assert断言
weixin_39722921
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!unittest.texttestrunner(verbosity=2).run(suite)在一个测试用例中,会有期望结果这个说法,来验证这个测试用例是通过还是失败,在unittest的测试框架中,也提供了assert,我们先来看python中的断言assert,来修改下源码,看看p
- Oracle 统计信息笔记----一、表的统计信息
w.ang.jie
oracle随记统计信息oracle数据库统计信息
sosi.txt脚本:SHOWOptimizerStatisticsInformation;显示表级别、分区级别、子分区级别的统计信息。Oracle数据库的统计信息存储在数据字典里1.对表test收集统计信息avg_row_len:表示目标表的平均行长度。(不算行头)数字100在Oracle数据块的行里占2字节,加上描述其长度的1字节,一共3字节同理,'CUIHUA’一共占6+1=7字节。两个字段
- 华为ipd项目管理流程_IPD产品开发与管理术语大全
weixin_39801991
华为ipd项目管理流程
IPD相关术语BB,buildingblock,组件BG,businessgroup,业务群BLM,businessleadershipmodel,业务领先模型BMT,businessmanagementteam,业务管理团队BP,businessplanning,业务计划CB,capabilitybaseline,能力基线CBB,commonbuildingblock,通用构建模块CDP,cha
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL