网上查阅也参考了几个示例,感觉有些思路过于繁琐,自己也是刚接触前端的小白(去年),于是,为了锻炼下自己的js水平,决定按自己的思路简单封装下,功能包括如下:
- touchStart: 触摸开始
- swipeLeft: 快速左拉
- swipeRight: 快速右拉
- swipeUp: 快速上拉
- swipeDown: 快速下拉
- dragVertical: 垂直方向滑动
- dragHorizontal: 水平方向滑动
- drag: 拖拽
- tag: 轻击
- longTag: 长按
- touchEnd:触摸结束
简单说一下原理
主要就是通过三大事件(touchstart,touchmove,touchend)来判断用户的手势,然后分别派发对应的事件处理函数(自定义的)。首先要清楚几个问题:
1、轻击、长按这些事件并不只是在一个点触发,由于用户操作习惯的不同,点击时可能会发生几个像素偏移,似乎有的手机还有误差值(没测试过);
2、涉及到方向的事件,需要计算角度值,只需要计算出水平、垂直的方向就能得到其它的方向了
角度计算:
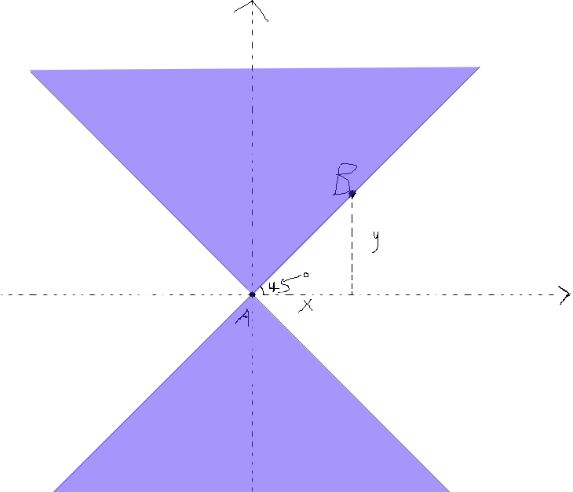
如图,有颜色部分为垂直方向,其他为水平方向,A点为touchstart起始点,B点为手指,x、y为横轴、纵轴位移距离(绝对值)。要计算很简单咯,首先要处理上面的问题1,既然有误差,那就让x或者y大于一个值时再去计算角度,这里假设为4(这个值越大越不精准,太小会发生问题1),当手指在一个方向上位移距离>=4,就立即计算角度,然而角度其实也不用计算,直角三角形规律,x和y是相等时是45°,x > y时角度小于45°(B点垂直向下移),也就是水平方向,反之就是垂直方向。就算这里不取45度角也可以用同一个原理。
//1、判断水平滑过屏幕条件:x轴必须有位移。位移距离大于4,并且此时x > y
x !== 0 && x >= 4 && x > y
//2、判断垂直滑过屏幕条件:y轴必须有位移。位移距离大于4,并且此时y > x
y !== 0 && y >= 4 && x < y
//3、判断向右滑过屏幕条件:满足条件1时
A.x - B.x < 0
//4、判断向左滑过屏幕条件:满足条件1时
A.x - B.x > 0
//5、判断向上滑过屏幕条件:满足条件2时
A.y - B.y < 0
//6、判断向下滑过屏幕条件:满足条件2时
A.y - B.y > 0
下面是具体代码,老早以前写的了,我比较懒 - -,就不改这不上眼的代码了......,第一回写文章这东西,交点东西先。预览地址
/*
使用
DJ.toucher('#div')
.on('touchStart', function(e) {
console.log('touchStart');
})
.on('swipeLeft swipeRight swipeUp swipeDown', function(e) {
console.log('...')
})
...
*/
;(function(w, d, factory) {
var fn = factory(w, d);
w.DJ = w.DJ || {};
w.DJ.toucher = w.DJ.toucher || fn;
})(this, document, function(w, d) {
"use strict";
function Djswipe(el) {
this.elem = d.querySelector(el) || {};
// 自定义事件库
this._events = this._events || {};
// 记录垂直或水平方向
this.dir = false;
// 处理长按的定时器
this.ltimer = null;
this.istouched = false;
}
Djswipe.prototype = {
events: ['touchStart', 'swipeLeft', 'swipeRight', 'swipeUp', 'swipeDown', 'dragVertical', 'dragHorizontal', 'touchEnd', 'drag', 'tag', 'longTag'],
init: function() {
this.touch();
return this;
},
//模拟on自定义事件绑定,多事件空格隔开
on: function(evt, handler) {
var arrevts = evt.split(' '),
len = arrevts.length,
isFunction = typeof(handler) === 'function';
for(var i=0;i= 4 && x > y && _t.dir === false)
_t.dir = 0;
// 垂直
if (y !== 0 && y >= 4 && x < y && _t.dir === false)
_t.dir = 1;
// 拖拽
_t.dir !== false && _t.trigger(_t._events.drag, e, status);
// 水平和垂直滑动
_t.trigger(_t._events[['dragHorizontal', 'dragVertical'][_t.dir]], e, status);
}, false);
this.elem.addEventListener('touchend', function(e) {
_t.istouched = false;
_t.disTime = new Date() - _t.startTime;
clearInterval(_t.ltimer);
if (_t.disTime < 150) {
if (_t.dir === 0) {
// 左右
disX < 0 && _t.trigger(_t._events.swipeLeft, e);
disX > 0 && _t.trigger(_t._events.swipeRight, e);
}
if (_t.dir === 1) {
// 上下
disY < 0 && _t.trigger(_t._events.swipeUp, e);
disY > 0 && _t.trigger(_t._events.swipeDown, e);
}
// 轻击
_t.dir === false && _t.trigger(_t._events.tag, e);
} else {
// 处理tag、longtag多余的间隙
(_t.dir !== false || _t.dir === false && _t.islongtag === false) && _t.trigger(_t._events.touchEnd, e);
}
}, false);
}
};
return function(el) {
return new Djswipe(el).init();
}
});