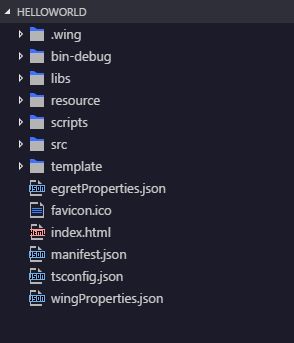
白鹭H5小游戏项目结构
1. .wing 包括 Egret 项目的任务配置文件和启动配置文件。
launch.json 启动配置
--name: 配置名称; 显示在启动配置的下拉列表。Wing 内置播放器调试 、使用本机 Chrome 调试、附加到 Chrome 进程。
--type: EgretWing配置类型,chrome、node、extensionHost。
--request: 配置的Request类型。 有效值为 "launch" 或者 "attach"。
--file: debug 入口文件,在浏览器打开的html文件。
--runtimeExecutable: 可执行文件的绝对路径。默认值是 PATH 上的运行时可执行文件。改成您的 Chrome 安装路径 例如 C:\Program Files (x86)\Google\Chrome\Application\chrome.exe 或 /Applications/Google Chrome.app/Contents/MacOS/Google Chrome。
--useBuildInServer: 当为true, EgretWing 将启动一个内建的web server。
--sourceMaps: 是否使用 JavaScript 源映射(如果存在)。
--webRoot: Web服务的根目录。
--preLaunchTask: 执行任务之前运行的任务。
-- port web:服务器指定的端口号
tasks.json 任务配置
对于一般的Egret项目,在创建项目的时候已经自动生成了与Egret命令行匹配的任务: 构建(Ctrl+Shift+B),清理,发布,tasks.json如下
bin-debug:项目调试时,所产生的文件存放于此目录
--执行 egret build, Egret 会编译您的 TypeScript 代码到 bin-debug 目录,拷贝 src 和 template 中的其他文件到 bin-debug 中
2. libs:库文件,包括 Egret 核心库和其他扩展库存放于此目录。
--AssetsManager资源管理器,这使得开发者可以更方便的创建和维护小游戏项目。
引入 AssetsManager资源管理器白鹭引擎在 4.0 版本引入了名为 “ResourceManager ”的资源管理器作为 RES 模块的替代方案。经过长达一 年的用户反馈收集与功能迭代,我们在白鹭引擎 5.1.2 版本中正式将 ResourceManager 作为创建新项目的默认模块,彻底取代 RES 模块,并 将其正式改名为 “AssetsManager” .
--EUI 是一套基于Egret核心显示列表的UI扩展库,它封装了大量的常用UI组件,能够满足大部分的交互界面需求,即使更加复杂的组件需求, 您也可以基于EUI已有组件进行组合或扩展,从而快速实现需求。
---game 制作游戏会用到的类库,比如 MovieClip,URLLoader 等
--tween 动画缓动类
需要用哪个库,就配置哪个。比如我想用 game tween eui这3个模块,只要添加到egretProperties.json配置文件里就可以了
3. resource:项目资源文件存放于此目录。
4. scripts:项目构建和发布时需要用到的脚本文件存放在此目录。
5. src:项目代码文件存放于此目录。
6. template:项目模板文件存放于此目录.这里是项目调试过程中所需的目录,一般我们不需要修改该目录下的内容
7. egretProperties.json:这个文件里面进行项目配置,包括模块和第三方库的配置,发布和native相关配置,比较常用的设置就是添加模块和第三方库。
8. index.html:项目访问的入口文件,我们可以在这里面配置项目的旋转缩放模式背景颜色等。
9. manifest.json:清单文件
10. tsconfig.json:typescript 编译配置文件。
11. wingProperties.json:Egret Wing 项目配置文件
index.html :
data-log-filter="" data-show-fps-style="x:0,y:0,size:30,textColor:0x00c200,bgAlpha:0.9">
data-orientation="auto"
data-scale-mode="showAll"
data-resolution-mode="retina"
data-frame-rate="30"
data-content-width="480"
data-content-height="800"
data-show-paint-rect="false"
data-multi-fingered="2"
data-show-fps="false" data-show-log="false"
data-entry-class=”Main” 设置项目的入口文件,表示项目的入口类,默认为Main,如果需要自定义的话需要在项目中先创建类,然后在这里配置类的名字。
data-orientation=”auto” 设置旋转模式。
data-scale-mode=”showAll” 设置缩放模式。
data-frame-rate=”30” 这里是运行的帧率。
data-content-width=”480” 和 data-content-height=”800” 用来设置舞台的设计宽和高
data-show-paint-rect=”false” 设置显示脏矩形的重绘区域。
data-multi-fingered=”2” 设置多指触摸
data-show-fps=”false” data-show-log=”false” 这里设置显示帧率和log,只有在调试时会显示,发布的版本会去掉。
data-log-filter=”” 设置一个正则表达式过滤条件,日志文本匹配这个正则表达式的时候才显示这条日志。如 data-log-filter="^egret" 表示仅显示以 egret 开头的日志。
data-show-fps-style=”x:0,y:0,size:30,textColor:0x00c200,bgAlpha:0.9” 这里设置fps面板的样式。目前支持默认的这几种设置,修改其值即可,比如修改面板位置可以设置x和y,改变大小可以设置size,改变文字颜色textColor,改变背景面板的透明度bgAlpha。
---项目的入口类:Main.ts
class Main extends egret.DisplayObjectContainer
第一行我们看到 class 关键字,表示类。如果熟悉面向对象编程的开发者肯定熟悉。表示我们声明一个类,而类名就是 Main,我们的入口类。这个是我们可以自己定义的。如果修改之后需要在上面的 index.html 里面修改。下一个关键字 extends 表示该类继承自什么地方。Egret Engine 规定入口的文档类必须继承自显示容器DisplayObjectContainer或其子类。关于显示对象的具体知识下面会讲到。