- ubuntu安装wordpress
lissettecarlr
1安装nginx网上安装方式很多,这就就直接用apt-get了apt-getinstallnginx不用启动啥,然后直接在浏览器里面输入IP:80就能看到nginx的主页了。如果修改了一些配置可以使用下列命令重启一下systemctlrestartnginx.service2安装mysql输入安装前也可以更新一下软件源,在安装过程中将会让你输入数据库的密码。sudoapt-getinstallmy
- 【漏洞分享】2018年-2024年HVV 6000+个漏洞 POC 合集分享
漏洞文库-Web安全
漏洞复现web安全python安全测试工具网络安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- 【漏洞利用】2018年-2024年HVV 6000+个漏洞 POC 合集分享
baiolkdnhjaio
漏洞复现网络安全web安全安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- 华纳云:修复WordPress内存耗尽错误的常用方法有哪些?
华纳云IDC服务商
服务器WordPress
WordPress内存耗尽错误通常是由于PHP内存限制不足导致的。修复这种错误的方法有多种,以下是几种常用的方法:1.修改wp-config.php文件在WordPress根目录的wp-config.php文件中添加或修改以下代码,增加PHP的内存限制:define('WP_MEMORY_LIMIT','256M');将256M替换为所需的内存值。例如,可以将其设置为128M,256M,512M等
- CVE-2020-24186 WordPress评论插件wpDiscuz任意文件上传漏洞
sukusec
0x00漏洞介绍Wordfence的威胁情报团队在一款名叫wpDiscuz的Wordpress评论插件(wpDiscuz是WordPress功能丰富的评论系统插件,可充实网站评论部分)中发现了一个高危漏洞,此漏洞将允许未经认证的攻击者在目标站点中上传任意文件,从而实现远程代码执行。0x01漏洞环境WordPress的gVectorswpDiscuz插件7.0至7.0.4版本中存在远程代码执行漏洞,
- 推荐使用:Models——简化WordPress自定义类型的高效工具
郦祺嫒Amiable
推荐使用:Models——简化WordPress自定义类型的高效工具modelsWordPressplugintocreatecustomposttypesandtaxonomiesusingJSON,YAMLorPHPfiles项目地址:https://gitcode.com/gh_mirrors/models7/models在追求灵活和定制化的Web开发道路上,WordPress凭借其强大的社
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- WordPress website building technology service providers
podoor
wordpresswoocommerce
Top10WordPresswebsitebuildingcompaniesinChina,WordPresswebsitebuildingtechnologyserviceprovidersJianzhanpress.comWordPressThemeJianzhanisaplatformdedicatedtoWordPressthemedevelopment,providingavariety
- wordpress做后台的资讯类小程序源码
北漂的老猿
好代码wordpress
WordPress博客系统资讯资源变现下载小程序源码。这个就比较牛逼了,直接用wordpress做后台因为由于微信的新规从2022-11月9号后新上线的小程序将不能获取用户头像和名字了所以微信放需要适配全新的,支持让用户自定义头像和昵称了不然统一返回默认头像和显示(微信用户)另外还有一些新增和优化的地方就不多做介绍了大家自行的去研究探索吧!代码下载
- 从零开始搭建WordPress个人网站
zhaoolee
imageimageimageimageimageimage文字版查看下一篇推送设置轻量应用服务器•初始化轻量应用服务器,设置登录密码比如iamzhaoolee•将域名hk.v2fy.com解析到轻量应用服务器的ip•确认开启轻量应用服务器的80端口,63306端口,待会儿要用ssh登录到服务器#查看路径下载wgethttps://wordpress.org/wordpress-5.3.tar.g
- mysql 新增管理员_操作MYSQL数据库给WordPress增加新的管理员账号
仙剑李逍遥
mysql新增管理员
网页制作网络技术需要大家共同分享,不能闭门造车,下面是bj-dns文章简介:如何手工给wordpress增加一个管理员帐号。首先,我先设定数据库已经存在了wordpress的表,下面就是操作了。首先我们来到PHPMyAdmin界面。我们主要要操作wp_users和wp_usermeta表。首先操作wp_users表增加一个用户选中wp_users表并且点击界面上的插入按钮(在上面一排操作的中间偏后
- WordPress的安装与简单开发教程
CopyLower
学习Wordpressphp
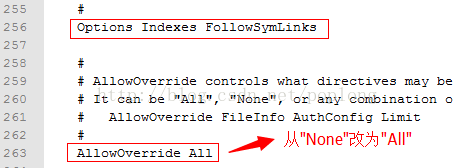
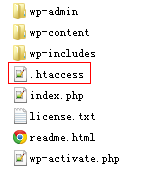
WordPress是目前世界上最受欢迎的开源内容管理系统(CMS),它以简便易用、扩展性强和庞大的生态系统著称。通过它,你可以轻松构建博客、企业网站、电子商务平台等多种类型的网站。本文将为你介绍WordPress的安装过程,以及如何进行简单的开发。第一部分:WordPress的安装1.1.安装前的准备在安装WordPress之前,你需要准备以下环境:Web服务器:如Apache、Nginx等。PH
- 推荐开源项目:WP-Player - 强大的WordPress音频与视频播放器
邹澜鹤Gardener
推荐开源项目:WP-Player-强大的WordPress音频与视频播放器是一个专为WordPress设计的高效、灵活且功能丰富的多媒体播放器插件。它允许你在博客、新闻网站或其他基于WordPress的内容平台上无缝集成音频和视频内容,提供一流的用户体验。技术分析1.响应式设计WP-Player采用现代Web开发原则,支持响应式布局,无论在桌面、平板还是手机等不同设备上,都能自动调整以适应屏幕大小
- 通过 Docker 部署 WordPress 服务器
shelby_loo
docker服务器容器
今天我们将在阿贝云的免费服务器上进行WordPress的部署测试。阿贝云的免费云服务器配置简直是个宝藏,1核CPU、1GB内存、10GB硬盘和5M带宽,真是不错的免费服务器,适合轻量级应用和学习项目。无论你是开发者还是爱好者,阿贝云都能给你提供一个稳定的环境,帮助你快速上手。Docker和WordPress简介Docker是一个开源平台,允许开发者将应用程序及其依赖打包到一个可移植的容器中。通过容
- WordPress自适应美图网站整站打包源码
北漂的老猿
代码吧wordpressripro
直接服务器整站源码+数据库打包了,恢复一下就可以直接投入使用。保证好用易用,无需独立服务器就可以使用。强调一下,我这个和其他地方的不一样、不一样、不一样。具体的看下面的说明。现在网络上同样的资源包都是用的加密带后门的主题,需要安装php加密组件才能使用,同时也有后门。本站这个是全部开源无后门,无需安装加密组件,任意一个支持php的虚拟主机都可以使用了。另外原来的数据库里的图片地址都是写死了url的
- 2024 WordPress资源展示下载类主题源码开心版
会说源码
源代码管理
简介:WordPress 资源展示型下载类主题 CeoMax-Pro_v7.6开心版;CeoMax-Pro是一款极致美观强大的WordPress付费资源下载主题,它能满足您所有付费资源下载的业务需求!你的想法与业务不能被主题所限制!CeoMax-Pro强大的功能,在不久的将来它能实现你一切幻想!我们也在为此而不断努力。适用于资源站、下载站、交易站、素材站、源码站、课程站、CMS
- WordPress 后台缓存插件:WP Admin Cache提高缓存页面
818源码资源站
源码下载00818.cn源码下载818资源站缓存
使用WordPress建站会安装一些静态缓存插件,比如:WPRocket、CacheEnabler、CometCache、W3TotalCache、WPSuperCache、WPFastestCache、HyperCache等等,这些都用于缓存前端。今天介绍一款专门用于缓存后台的插件:WPAdminCache。启用后,提速效果还是很明显,比如后台所有文章页面秒开。缓存会在更新文章、保存设置、保存小
- Puock基于WordPress开发的高颜值的自适应主题 支持白天与黑夜模式v2.8.4
专业软件系统开发
源码下载wordpress主题
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍WordPress管理后台中的「外观」-「主题」中点击「添加」,选择Puock的主题包进行上传安装并启用即可。提示:为了防止主题不兼容,请在安装主题前进行数据备份,防止数据字段重复覆盖等情况发生。环境要求WordPress>=6.0,PHP>=7.4主题特性支持白天与暗黑模式全局无刷新加载支持博客、CMS、企业三
- 如何降级 WordPress 到旧版本
Linux大师
|我们都知道,每当WordPress有新本的时候,我们都可以在后台一键更新。但是有些时候,我们的主题或插件可能不兼容新版本的WP,这时候我们如果要降级为之前的旧版本,该怎么操作呢?下面一起来看看。|手动降级1.下载对应的WordPress旧版本下载你目前使用的语言版本(即如果你使用官方中文版,就下载官方中文的旧版本,如果是英文原版,就下载英文旧版本)WordPress官方中文版各版本下载地址:ht
- 【网络安全】WordPress Uncontrolled Resource Consumption
秋说
网络安全web安全漏洞挖掘wordpress
未经许可,不得转载。文章目录WordPresswp-cron.php实战漏洞危害解决措施WordPressWordPress是全球最广泛使用的内容管理系统(CMS),目前约有43%的网站依赖于它。由于其用户友好的界面和丰富的插件功能,WordPress成为了全球最受欢迎的CMS。然而,在使用WordPress的过程中,用户常常忽视一些潜在的配置问题,其中之一就是wp-cron.php文件的设置。w
- wordpress跨境电商外贸独立站 常见获取流量方式
podoor
wordpress
在建立跨境电商外贸独立站时,获取流量的方法有很多种,以下是一些常见的方法:社交媒体营销:通过发布有吸引力的内容在Facebook、Instagram、Twitter等平台上。电子邮件营销:通过向潜在客户发送定制的电子邮件,包含特别优惠或新产品信息。搜索引擎优化(SEO):提高网站在搜索引擎中的排名,以吸引更多的访问者。付费广告:在GoogleAdWords、FacebookAds或其他广告平台上投
- Atlas阿特拉斯wordpress主题
podoor
wordpress模板wordpress
Atlas阿特拉斯是一个专为WordPress平台设计的多功能主题,该主题由简站wordpress主题开发,旨在为用户提供一个强大而灵活的工具,以构建各种类型的网站。以下是对Atlas阿特拉斯WordPress主题的简介:Atlas阿特拉斯WordPress主题简介:Atlas阿特拉斯以其创新的设计和强大的功能集,为WordPress用户提供了一个全面的主题解决方案。无论是企业网站、B2C独立站、
- wordpress在北美华人中的使用情况分析
podoor
wordpress
WordPress是一个全球广泛使用的开源内容管理系统(CMS),它以其灵活性、易用性和强大的插件生态系统而闻名。在北美华人社区中,WordPress同样受到许多个人和企业的青睐。以下是对WordPress在北美华人中的使用情况的分析:1.语言和文化适应性WordPress支持多语言,这使得它能够很好地适应北美华人社区的需求。许多华人用户选择使用中文或其他语言来创建和维护他们的网站,WordPre
- wordpress网站静态缓存插件之WP-Super-Cache详细安装与配置说明教程
Alextao_0a86
关于WP-Super-Cache教程网上有很多,但大多质量不高无实际作用,今天转载一篇个人认为比较不错的文章。原文地址:http://blog.az009.com/15209.html一、安装插件首先,到wordpress后台插件项中点击安装插件列表里面搜索“WPSuperCache”,第一个即是安装即可。二、详细配置安装好WP-Super-Cache并启用后到Settings选项中进行设置,具体
- Ubuntu 24.04部署Wordpress
idiot_qi
其他工具ubuntulinuxwordpress
环境:Ubuntu24.04PHP8.1.2-1ubuntu2.18Nginx/1.18.0(Ubuntu)WordPress6.6.1Mysql8文章目录1.安装php2.配置nginx2.1.安装nginx2.2.配置3.下载wordpress3.1.配置wordpress4.mysql配置wordpress数据库和用户4.1.安装和远程连接4.2.创建wordpress数据库和用户5.访问w
- WordPress自定义文件上传路径的方法
程序小小生
WordPressWordPress上传路径WordPress自定义路径WordPressWordPress上传文件类型WordPress上传
自WordPress3.5版本开始,隐藏了后台媒体设置页面的“默认上传路径和文件的完整URL地址”选项,可以通过下面的代码将该选项调出来。WordPress自定义文件上传路径的方法。将下面的代码添加到当前主题functions.php文件中,就可以调出该选项:if(get_option('upload_path')=='wp-content/uploads' || get_option('uplo
- wordpress图片主题
北漂的老猿
好代码wordpress图片主题
源码介绍原版主题源码是一款仿d音模式套图SEO源码,wordpress图片主题不送数据,此源码为wordpress模板,需先安装wordpress后才能使用!!注意:PHP版本越高越好,PHP必须安装SG11扩展代码下载
- Kubernetes(k8s)中部署WordPress
条纹布鲁斯
kubernetes容器云原生
在Kubernetes(k8s)中部署WordPress通常涉及创建一个Deployment来管理WordPress的Pod,以及一个Service来暴露WordPress应用。此外,由于WordPress需要数据库支持,你还需要部署一个MySQL或MariaDB的Pod和Service。以下是一个基本的示例,展示了如何使用YAML文件在Kubernetes中部署WordPress和MySQL。M
- WordPress禁止后台自定义功能
podoor
WordPress技术wordpress
wordpress后台可以彻底禁止主题的自定义菜单功能,下面这段代码添加到functions.php文件中,后台外观菜单中的”自定义”就会消失不见了。add_filter('map_meta_cap',function($caps,$cap){if($cap=='customize'){return['do_not_allow'];}return$caps;},10,2);小代码解决大问题,你学废
- 阿里云轻量应用服务器多少钱?2核2G券后402元,2核4G券后574元
阿里云最新优惠和活动汇总
阿里云轻量应用服务器多少钱?购买轻量应用服务器的用户一般都是个人和普通企业级用户,2核2G和2核4G配置的轻量应用服务器既能用于网站搭建,又可以满足学习、搭建应用等场景的需求,目前这款2核2G配置的阿里云轻量应用服务器券后最低报价为402元/年,2核4G券后最低报价为574元。我们都知道,阿里云轻量应用服务器最大的优势是自带WordPress、LAMP、Docker、DevStudio和Node.
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj