Vue中使用高德地图(vue-amap)的采坑记录&小白入门
这里写目录标题
- 写在开始
- step.1 安装组件
- step.2 引入组件
- step.3注册高德高德开发者账号,申请KEY
- step.4 正式使用
写在开始
俗话说授人以鱼不如授人以渔,直接记录代码的话实在是有些简单粗暴了,因此在开篇直接不妨跟着我的这篇博客从零开始将vue-amap组件添加到我们的项目中吧~
step.1 安装组件
安装vue-amap:
npm install vue-amap --save
step.2 引入组件
Vue中推荐在main.js中进行引入:
import Vue from 'vue';
import VueAMap from 'vue-amap';
import App from './App.vue';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
key: 'your amap key',
plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'],
// 默认高德 sdk 版本为 1.4.4
v: '1.4.4'
});
new Vue({
el: '#app',
render: h => h(App)
})
step.3注册高德高德开发者账号,申请KEY
毕竟只是安装引入了组件并没有什么卵用,还是需要高德开发账号的:

申请成为个人开发者后,在控制台创建一个应用,类型为:web服务,如下图所示:

能够看到我们可使用的服务非常的多,就是他了!
创建完毕后,生成一个secret_key,我们后续的很多功能是离不开secret_key的。
step.4 正式使用
接下来我们可以正式的在Vue中使用高德地图的组件了。方法如下:
demo.vue
<template>
<div class="amp-demo">
<el-amap vid="amap" :zoom="zoom" :center="center" class="amap-demo" v-if="reFresh">
<!-- 点坐标 -->
<el-amap-marker :position="marker.position" :visible="marker.visible" :draggable="marker.draggable" vid="index" ></el-amap-marker>
<el-amap-marker :position="marker2.position" :visible="marker2.visible" :draggable="marker2.draggable" vid="index2"></el-amap-marker>
<!-- 标记文本 -->
<el-amap-text v-for="(text,index) in texts" :key="index" :text="text.text" :offset="text.offset" :position="text.position" :events="text.events"></el-amap-text>
<!-- 折线路径 -->
<el-amap-polyline :editable="polyline.editable" :path="polyline.path" ></el-amap-polyline>
</el-amap>
</div>
</template>
<script>
export default {
name: 'demo',
data() {
return {
reFresh:true,
slotStyle: {
padding: '2px 8px',
background: '#eee',
color: '#333',
border: '1px solid #aaa'
},
zoom: 12,
center: [121.5273285, 31.25515044],
polyline: {
path: [[121.5389385, 31.21515044], [121.5273285, 31.21515044]],
editable: false
},
marker: {
position: [121.5273285, 31.21515044],
visible: true,
draggable: false,
content:'2',
template: '2',
},
marker2: {
position: [121.5273285, 31.21515044],
visible: true,
draggable: false,
content:'1',
template: '1',
},
texts: [
{
position: [121.5273285, 31.21515044],
text: '收货地',
offset: [0, -70],
},
{
position: [121.5273285, 31.21515044],
text: '发货地',
offset: [0, -70],
},
],
}
},
methods: {
menuTree(){
this.reFresh= false
this.$nextTick(()=>{
this.reFresh = true
})
},
}
};
</script>
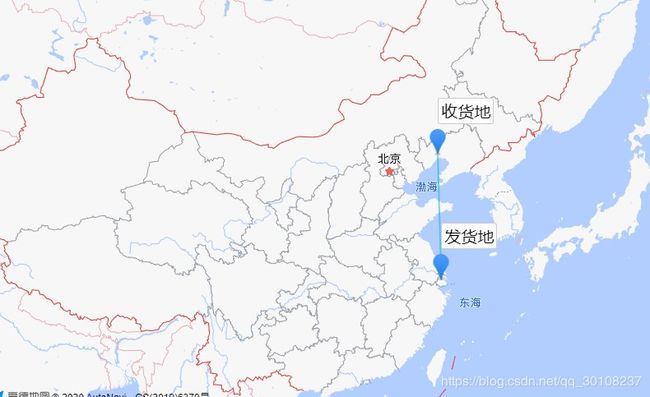
这样就可以生成一个高德地图了。

emm基本上的效果是和上图一致的,只不过是我修改了zoom这个属性。
需要注意:div,给div设置宽高也行。
还有许多可供调用的组件,我们都可以在这里找到使用说明书!vue-amap的使用文档

左侧的这些组件就是我们需要的啦,可以从中选取我们需要的组件,添加到vue-amap下面,再根据文档中提到的一些属性我们进行对应的设置,就可以正常的使用啦!