安卓利用ToolBar控件实现仿QQ顶部渐变色效果
安卓利用Toolbar控件实现仿QQ顶部渐变色效果
前言
前几天用了一周的时间做了一个手机蓝牙同下位机硬件通讯的安卓小软件,但是因为是安卓小白,加上这个小项目是由我个人进行开发,而本人又是不怎么擅长界面美化,但是又不想自己所开发的软件因吃相太丑而太掉面子,所以今天为了能够让软件吃相好看一点就学习并实现了仿QQ顶部渐变色的效果。在这里想做个记录,当然如果能够帮助到有该需求的朋友那就再好不过了。
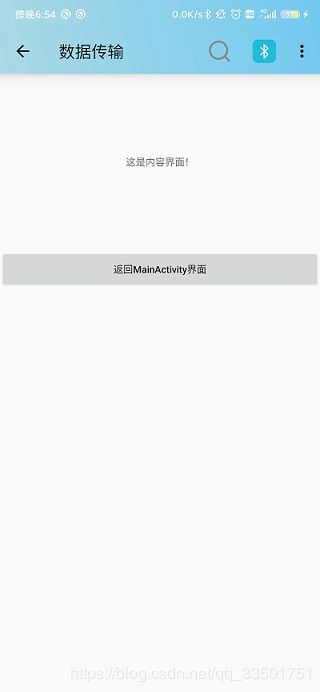
先上图看下效果吧
说明:如图片所示,该界面的顶部ActionBar同手机状态栏被实现成渐变色的效果。同目前QQ界面顶部的效果差不多。那么接下来将说一下怎么实现的。
1. 先使用Toolbar控件来替换掉系统原始的Actionbar控件。
① 先在你想要显示该效果的界面上加入Toolbar控件,上图的界面代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ContentActivity">
<!--这里的background属性真是设置渐变色资源文件的 -->
<androidx.appcompat.widget.Toolbar
android:id="@+id/tl_content"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@drawable/background_main"
app:title="数据传输"
android:elevation="10dp"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
>
</androidx.appcompat.widget.Toolbar>
<TextView
android:id="@+id/tv_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:text="这是内容界面!"
android:layout_gravity="center"
android:gravity="center"
/>
<Button
android:id="@+id/btn_goToActivity"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:layout_gravity="center"
android:gravity="center"
android:textAllCaps="false"
android:text="返回MainActivity界面" />
</LinearLayout>
② 接下来我们要写上面放入的渐变色资源文件(@drawable/background_main")。在drawable文件夹下创建一个资源文件然后写入下列代码。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#FFACDAE5"
android:endColor="#FF72CAF1"
android:angle="45"
/>
</shape>
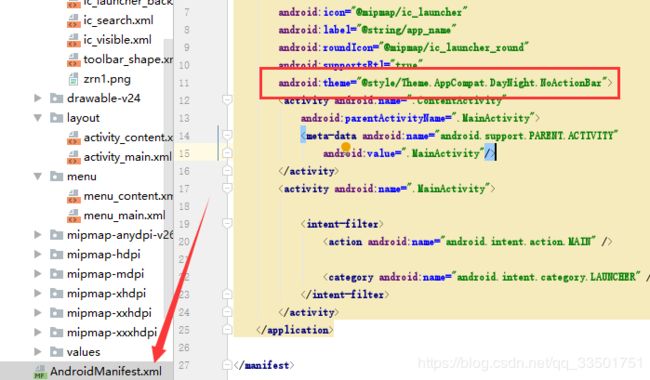
③ 然后我们需要把系统分配的ActionBar先给取消掉

在AndoirdManifest.xml文件中把显示ActionBar的代码换成上图中的代码。
④ 然后接下来我们就要对我们所写的ToolBar进行显示了。具体的方法是通过setSupportActionBar方法将我们之前所写的toolbar控件设置成界面要显示的Actionbar。
这里要注意的是三个导入的包千万不要导入错了!
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
private Toolbar tl_content;
private Button btn_goToActivity;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_content);
tl_content = (Toolbar) findViewById(R.id.tl_content);
btn_goToActivity = (Button) findViewById(R.id.btn_goToActivity);
btn_goToActivity.setOnClickListener(this);
//和状态栏一起显示渐变色
StatusBarUtil.setGradientColor(this, tl_content);
//把toolbar作为系统自带的Actionbar
setSupportActionBar(tl_content);
}
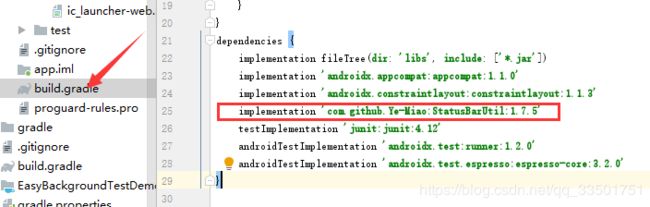
⑤ 然后当你满心欢喜运行看效果的时候,它展示的效果并不是你所想的。那是因为我们还没有实现将toolbar控件同手机状态栏相融合进行渐变色显示。想要实现同状态栏一起显示渐变色的效果这里还要借助一位github上的大神所封装的包。在这里非常感谢这些给我们这些小白提供帮助的人。这里是传送门,言归正传,这里我们要导入这位大神的包,导入方法如下。
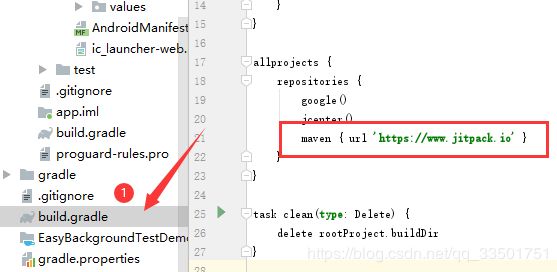
 这里我们可以看到有两个build.gradle,我们先在下面那个的那个位置通过maven导入如图的这个包,然后下一步就能在上一个build.gradle里面导入github上的包了。
这里我们可以看到有两个build.gradle,我们先在下面那个的那个位置通过maven导入如图的这个包,然后下一步就能在上一个build.gradle里面导入github上的包了。
⑥ 成功加载完之后呢,我们就可以使用这位大神所写的方法对我们的顶部进行渐变色渲染了。代码如下
//和状态栏一起显示渐变色 在onCreat方法中写入即可 tl_content即是你在界面上写的那个ToolBar控件id
StatusBarUtil.setGradientColor(this, tl_content);
然后到这里顶部渐变色效果基本就大功告成。
可是光有形而无神是没有什么用的。就像修炼武功一样,光有气势而毫无威力可言的话那将毫无用处。所以我们接下来还要实现ActionBar的菜单功能。
实现ActionBar的菜单功能
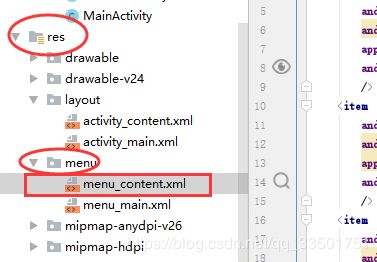
① 既是要实现菜单功能,那么首先我们肯定要先要有一个菜单列表,所以我们要先再res文件下创建一个menu文件夹来放我们创建的menu资源文件。代码如下

<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/i_setVisible"
android:title="设置可见"
app:showAsAction="never|withText"
android:icon="@drawable/ic_visible"
/>
<item
android:id="@+id/i_search"
android:title="搜索蓝牙"
app:showAsAction="always"
android:icon="@drawable/ic_search"
/>
<item
android:id="@+id/i_switch"
android:title="蓝牙开关"
app:showAsAction="always"
android:icon="@drawable/ic_device"
/>
<item
android:id="@+id/i_closeAPP"
android:title="关闭软件"
app:showAsAction="never|withText"
android:icon="@drawable/ic_close"
/>
</menu>
其中涉及到一些矢量图标,如果想要实现的话可以去看我的另一篇博客,Android开发图标适配手机方案 这里详细讲解了如何加入精美的矢量图标。在这里我还要给你们推荐一个图标资源网站阿里巴巴图标库 通过搜索功能应该能满足你的大部分图标需求。
② 然后接下来就要重写三个函数来加载菜单、显示菜单图标以及菜单点击事件。代码如下
//菜单显示图标
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
if (menu != null) {
if (menu.getClass().getSimpleName().equalsIgnoreCase("MenuBuilder")) {
try {
Method method = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
method.setAccessible(true);
method.invoke(menu, true);
} catch (Exception e) {
e.printStackTrace();
}
}
}
return super.onMenuOpened(featureId, menu);
}
//菜单选项点击事件
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId())
{
case R.id.i_setVisible:
//设置本机蓝牙设备对外可见
break;
case R.id.i_search:
//搜索蓝牙设备
break;
case R.id.i_switch:
//蓝牙的开关
break;
case R.id.i_closeAPP:
//使用活动管理类来进行关闭所有活动
break;
}
return super.onOptionsItemSelected(item);
}
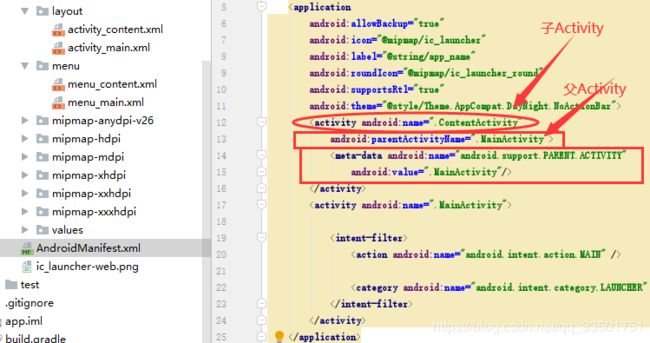
③ 好啦,toolbar的菜单需求基本也完成了,再也不是只能看不能用的花瓶了。哦,对了,这里还有个功能可以让它锦上添花,也许细心的人已经发现了,你们运行的结果里面没有顶部的返回按钮,所以这里还需要提一下。那就是ActionBar的setDisplayHomeAsUpEnabled()方法,该方法的作用真是返回该Activity的父Activity,既然是有父子关系,那么这里就需要我们进行手动进行配置一下,这样他们才知道哪个是哪个的父Activity,才知道返回到哪里。有比较重要的一点是MainActivity没有父Activity。配置方法如下:在AndroidManifest.xml 文件中写入如下代码
④ 最后一步,在子Activity的class文件中使用该方法即可实现点击顶部左侧的返回图标即可回到父Activity中。
//显示返回键
//先获取到ActionBar的实例 获取的是刚刚赋值给SupportActionBar的toolbar
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
打完收工!今天又是收获满满的一天,这种充满力量的感觉真好。最后希望这篇博客能够帮助到正在努力前行的同伴,如果有问题的话欢迎加我的QQ:953516132一起讨论,愿我们能够共同进步,加油!