《JavaScript权威指南》学习笔记(一)
跟着《JavaScript权威指南》整理的一些知识点和自己的小拓展。有不足之处请指正。
1、try catch
防止程序异常直接报错退出,而是能对异常进行一些处理,具体处理就在catch中。最好是在最外层函数使用。
2、HTML不区分大小写、XHTML区分大小写、JavaScript区分大小写。
许多客户端JavaScript对象和属性与它们所表示的HTML标签和属性同名。在HTML中这些标签和属性可以小写或者大写,但是在JavaScript中只能小写。比如onclick属性在HTML中可以携程onclick或onClick,但是在JavaScript中只能写成onclick。
3、JavaScript标识符
开头必须是字母/下划线/美元符开头。
4、JavaScript的类:
数组类(Array)、函数类(Function)、日期类(Date)、正则类(RegExp)、错误类(Error)。
5、JavaScript的数据类型:
原始类型(数字、字符串、布尔值)、对象类型、null、undefined。
6、JavaScript的类型也可分为:
可拥有方法的类型和不能拥有方法的类型。或者可变(mutable)类型和不可变(immutable)类型。
可变类型的值可以修改——对象、数组。
不可变类型的值不能修改——数字、布尔值、null和undefined。(字符串也是不可变的。可以访问字符串任意位置的文本,但是并未提供修改已知字符串文本内容的方法。)
变量是无类型(untyped)。
7、从技术上讲,只有JavaScript对象才能拥有方法。然而数字、字符串、布尔值也可以拥有自己的方法。只有null和undefined无法拥有方法值。
8、JavaScript不区分浮点数和整数。所有数字均为浮点数。整数范围是![]() 。(9007199254740992)
。(9007199254740992)
9、十进制/二进制/十六进制转换
10、3.06e23 = ![]()
11、Math对象
Math.sqrt(2) // 2的平方
Math.pow(2,52) // 2的52次方
Math.round(0.6) // 1.0,四舍五入
Math.ceil(0.6) //1.0,向上求整
Math.floor(0.6) //0.0,向下求整
Math.abs(-1) //1,绝对值
Math.max(x,y,z) //最大值
Math.min(x,y,z) //最小值
Math.random() //生成0≤x≤1.0的伪随机数
Math.PI //π
Math.E //e,自然对数的底数
Math.sin(0) //三角函数 Math.cos Math.atan
Math.log(10) //10的自然对数 以e为底
Math.log(100)/Math.LN10 //以10为底的100的对数 Math.LN10=Math.log(10)
Math.log(512)/Math.LN2 //以2为底的513的对数 Math.LN2=Math.log(2) 只有LN2 LN10 其他不行
Math.exp(3) //e的3次方
12、特殊的数值
比能表示的正数大用 Infinity表示,比能表示的负数小用- Infinity表示。
underflow下溢:无限接近于0,但是比可表示范围小的数,返回0;负数下溢,返回负零(-0)。负零几乎与0没啥区别。
被零整除(x➗0):不报错,返回无穷大 Infinity或者负无穷大 -Infinity。但是0/0无意义,结果返回一个非数字值NaN(NOT-A-NUMBER),无穷大/无穷大、给负数开平方,或者运算符和不能转换为数字的操作数一起使用都返回NaN。
Number.MAX_VALUE + 1 //Infinity
Number.NEGATIVE_INFINITY //-Infinity
Number.NaN //只读 NaN是可读写(ECMAScript5中也是只读)
Number.MIN_VALUE/2 //下溢结果为0
-Number.MIN_VALUE/2 //下溢结果为-0
* NaN和任何数值都不相等,包括他自己。所以无法通过x==NaN来判断。而应该用x!=x来判断是否为NaN。isNaN()这个函数也可以,是非数字值就返回true。
isFinity()在参数不是NaN、Infinity、-Infinity的时候返回true。
* 负零和零数值是相等的。除了作为除数的时候。
13、二进制浮点数和四舍五入错误
因为是二进制,可以精确表示分数 1/2 1/8 1/1024但是不能精确表示1/10 1/100。
所以计算时尽量用大整数代替分数小数。比如计算时使用整数“分”而不是小数“元”来进行货币运算。
14、日期和时间
getYear()和getFullYear():获取年份的正确方法是getFullYear()
使用getYear()函数的本意是获取年份,以2010年为例,如:
- var nowd = new Date();
- var yf = nowd.getYear();
在IE中是可以正确获取年份:2010,但是在FF等浏览器下则为:110。
原因则是 在 FF等浏览器内 getYear 返回的是 "当前年份-1900" 的值(即年份基数是1900)
而IE则是当today的年份大于等于2000的时,直接将1900加上了,返回的 2010。
使用getFullYear()在IE和FF中都可以正确获取年份:2010
getMonth()是从0开始计数的,所以0是1月。
getData()是从1开始计数的,所以1是1日。
getDay()代表星期几,0是星期日,1是星期一。
getHours()代表几点。
getUTCHours()代表使用UTC表示小时的时间,基于时区。
15、文本
字符串string是一组由16位值组成的不可变的有序序列。字符串(和其数组)的索引从0开始。JavaScript没有char字符类型,单个字符也是长度为1的字符串string。
JavaScript采用UTF-16编码的Unicode字符集,字符串是由一组无符号的16位值组成的序列。最常用的Unicode字符都是通过16位的内码表示,并代表字符串的单个字符。那些不能用16位Unicode字符表示的字符则遵循UTF-16编码规则——用两个16位值组成的一个序列(代理项对)表示。所以长度为2的JavaScript字符串可能只表示一个Unicode字符。
这个案例是可行的。
书上的这个案例:
测试结果不同:
16、字符串直接量
单引号或者双引号括起来的字符序列,叫做字符串直接量。ECMAScript5中字符串可拆分成几行来写,每行以 \ 结束。
反斜线和行结束符都不算字符串直接量内容。
用单引号来界定字符串,中间出现的单引号也要 \ 来转义。
在JavaScript和HTML混用时最好统一使用不同的引号。比如HTML使用双引号,JavaScript使用单引号。
17、转义符号
如果 \ 单独出现会被忽略。如果接特殊字符的话就是转义的作用。
\b 退格符
\t 水平制表符
\n 换行符
\v 垂直制表符
\f 换页符
\r 回车符
\" 双引号
\' 撇号或单引号
\\ 反斜杠
\xXX 由两位十六进制数XX指定的Laint-1字符
\uXXXX 由4位十六进制数XXXX指定的Unicode字符
18、字符串使用
var s = "hello,world"
s.length //字符串长度
s.charAt(0) //字符串第一个字符
s.charAt(s.length-1) //字符串最后一个字符
s.substring(1,4) //ell 字符串第2个字符到第4-1个字符 不可负数
s.slice(1,4) //ell 同上
s.slice(-3) //rld 最后3个字符
s.indexOf("l") //2 字符"l"首次出现的位置
s.lastIndexOf("l") //10 字符"l"最后一次出现的位置
s.indexOf("l", 3) //3 在位置3及之后,字符"l"首次出现的位置
s.split(",") //以","为分割把字符串分成字串
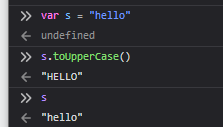
s.repalce("h", "H") //把"h"全替换成"H" 返回新串
s.toUpperCase() //全部变成大写 返回新串
*slice()、substring()、substr()
slice(start,end)该方法并不会修改数组,而是返回一个start到end-1的所有字符,其长度为 end减 start。可使用负值从数组的尾部选取元素。如果想删除数组中的一段元素,应该使用方法 splice()。end没被规定,会直接从start到结束。
substring(start,end)返回 start 处到 end-1 处的所有字符,其长度为 end减 start。不可使用负值从数组的尾部选取元素。如果参数 start 与 end 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。如果 start 比 end 大,那么该方法在提取子串之前会先交换这两个参数,如果输入3,1 ,还是会换成1,3,slice()不行。end没被规定,会直接从start到结束。
substr(start,length)一个新的字符串,包含从 stringObject 的 start(包括 start 所指的字符) 处开始的 length 个字符。如果没有指定 length,那么返回的字符串包含从 start 到 stringObject 的结尾的字符。ECMAscript 没有对该方法进行标准化,因此反对使用它。.
19、模式匹配RegExp()
用来创建表示文本匹配模式的对象。利用正则表达式进行模式匹配和查找与替换对象。
/^HTML/ 匹配以HTML开始的字符串
/[1-9][0-9]* 匹配一个非零数字后面接任意个数字
/\bjavascript\b/i 匹配单词"javascript"忽略大小写
后面会详解。
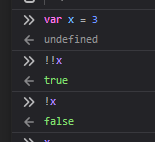
20、布尔值
任意JavaScript值都可转换成布尔值,下面的值会被转换成false:
undefined
null
0
-0
NaN
"" //空字符串
其他所有值都会转换成true
21、null和undefined null==undefined是true null===undefined是false
https://blog.csdn.net/qq_35630674/article/details/83089711
这篇博客里讲了null和undefined具体怎么不一样。
Undefined类型只有一个值,即undefined。当声明的变量还未被初始化时,变量的默认值为undefined。如果要查询对象属性或数组元素的值时返回undefined说明这个属性或者元素不存在。
Null类型也只有一个值,即null。null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。
null和undefined的区别:
null: Null类型,含义是“非对象”,代表一个空对象指针,使用typeof运算得到 “object”,所以你可以认为它是一个特殊的对象值。null是一个表示"无"的对象,转为数值时为0;
undefined:他的值就是“未定义”,Undefined类型,使用typeof运算得到 “undefined”,当一个声明了一个变量未初始化时,得到的就是undefined。undefined是一个表示"无"的原始值,转为数值时为NaN。
*没有返回值的函数返回为undefined,没有实参的形参也是undefined。
犀牛书原文:你或许认为undefined是表示系统级的、出乎意料的或类似错误的值的空缺,而null是表示程序级的,正常的,在意料之内的值的空缺,如果你想将他们赋值给变量或者属性,或将他们作为参数传入函数,最佳选择是使用null。
22、全局对象global object
全局属性:undefined、Infinity、NaN
全局函数:isNaN()、parseInt()、eval()
构造函数:Date()、RegExp()、String()、Object()、Array()
全局对象:Math和JSON
可以通过 var global=this;//定义一个引用全局对象的全局变量。
23、包装对象
字符串、数字、布尔值都可以通过"."来引用属性值,当属性值是一个函数时,就称之为方法。只要引用了属性值,JavaScript就会通过调用new String(s)的方式转换为对象,这个对象继承了字符串的方法。一旦属性引用结束,新创建的对象就被销毁。(实际未必会有创建销毁的过程,但是整个过程看起来是这样的)
null和undefined没有包装对象,访问他们的属性会造成类型错误。
 此处s.len=4,这个对象,赋值结束以后就会被销毁了。所以,再用t去读取的时候又生成了新的临时对象,新的len属性,读取不到之前的4了。
此处s.len=4,这个对象,赋值结束以后就会被销毁了。所以,再用t去读取的时候又生成了新的临时对象,新的len属性,读取不到之前的4了。
包装对象只是实现细节,不用特地关注。而且他们是只读的,给他们生成新的属性也无法保存下来。他们和真正的对象是有区别的。
JavaScript在必要时会将包装对象装换成原始值。通过typeof运算符可以看到原始值和其包装对象的不同。
24、不可变的原始值和可变的对象引用
原始值都不可改变。字符串也一样,就算看起来像是改了那也是生成了一个新的,原来的没有变。
原始值的比较是值的比较:只有在他们值相等的时候他们才相等。对字符串,只有当长度相等、且每个索引的字符都相等时他们才相等。
对象不同原始值,他们是可变可修改的。
对象的比较并非值的比较,即使两个对象包含同样的属性和相同的值,他们也是不相等的。各个索引元素完全相同的两个数组也不相等。(两个单独的对象/数组,永远不相等)
对象是引用类型,区别于基本类型。对象值都是引用,对象的比较均是引用的比较,当且仅当他们引用同一个基对象他们才相等。
把数组赋值给对象仅仅是赋值的引用值,对象本身并没有复制一次。如果想得到副本只能循环复制每个元素。
所以想单纯比较两个数组元素是否相等,只能写个函数先比较长度再循环比较里面的元素。
25、类型转换
NaN(not-a-number)
26、转换和相等性
“==”运算符在执行之前JavaScript也自动进行类型转换,所以只要值相等就基本可以true。
但是一个值转换成另外一个值不代表两个值相等。 比如undefined在期望使用布尔值的地方会转化成false 但不代表他俩值相等。
27、显式类型转换
String(x)和x.toString()效果相同,除了null和undefined都有toString()方法。
Boolean() Number() String() Object()不通过new调用的时候会根据上面提到的类型转换规律作为类型转换函数来使用。
如果试图把null和undefined转换成对象,会抛出TypeError错误。Object()函数在这种情况下不会抛出异常,只是简单返回一个空的新创建的对象。
某些运算符可以进行隐式类型转换。
比如
x+"" //等价于 String(x)
+x //等价于 Number(x) 等价于 x-0
*数字转字符串 x.toString(n) //n表示几进制
自己控制输出的小数点位置和有效数字位数或决定是否需要指数计数法。
toFixed() 根据小数点后的指定位数将数字转换成字符串,不用指数计数法
toExponenatial()使用指数计数法将数字转换成指数类型的字符串,小数点前只有一位。小数点后的位数则由参数指定。(有效数字位数比指定位数多一位)
toPrecision()根据指定的有效数字位数将数字转换成字符串。如果有效数字的位数少于数字整数部分的位数,则转换成指数形式。
以上方法都会适当四舍五入和填充0。
*字符串转换为数字
Number()会试图把字符串转换为整数或浮点数直接量,只用于十进制且不可尾随非法字符。
parseInt()只解析整数,前缀是0x 0X会自动解释为16进制数,返回的是十进制。parseFloat()可以解析整数和浮点数。这俩都会跳过任意数量的前导空格,并忽略后面的内容。如果第一个非空格字符是非法的数字直接量,将最终返回NaN。
parseInt()可以接受第二个参数,这个参数指定数字转换的基数,取值是2~36(包括2和36)。
28、对象转换为原始值
对象→布尔值:对象全是true
对象→字符串/对象→数字:调用带转换对象的一个方法,只适用于本地对象(Native Object),宿主对象(例如由web浏览器定义的对象)根据各自的算法转换成字符串和数字。
一个方法是toString(),对象:![]()
![]() 结果是[object Object]
结果是[object Object]
方法二:valueOf()
如果存在任意原始值,它就默认将对象转换为表示它的原始值。对象是复合值,就返回对象本身。
对象到字符串:先toString()没有就valueOf(),再没就抛出类型错误异常。
对象到数字:先valueOf()没有就toString(),再没就抛出类型错误异常。
29、变量作用域
声明一个全局变量可以不用var,但是局部必须用var。局部变量优先级高于同名全局变量。
JavaScript没有块级作用域,而是函数作用域。变量在声明它们的函数体以及这个函数体嵌套的任意函数体内都是有定义的。
函数作用域就是指在函数内声明的所有变量再函数体内是始终可见的。JavaScript函数里声明的所有变量(但不涉及赋值)都被提升至函数体的顶部。声明提前,但是初始化(赋值)还是在原来的位置。
scope被局部变量覆盖了,但是再赋值之前还没有值,所以是初始的undefined而不是global。
30、作用域链
作用域链是一个对象列表或者链表,这组对象定义了这段代码“作用域中”的变量。当想要查找某个变量x的值,就从第一个对象中的属性开始查找是否存在x,以此类推,到最后没找到就抛出引用错误(ReferenceError)异常。
在最顶层的代码中(不包含在任何函数定义内的代码),作用域链由一个全局对象组成。在不包含嵌套的函数体内,作用域链上有两个对象,第一个是定义函数参数和局部变量的对象,第二个是全局对象。在一个嵌套的函数体内,作用域链至少有三个对象。