
initSgLineChart() {
// 基于DOM,初始化echarts实例(注意!Vue的DOM日怪的很,一般要腾个1秒才加载完)
this.lineChart = this.$echarts.init(
document.getElementById("sg-line-chart")
);
onresize=()=>{
this.lineChart.resize();//当页面大小变化→图标对应变化
}
// 绘制折线图(曲线图)
this.lineChart.setOption({
grid: {
left: 23,
top: 30,
right: 22,
bottom: 10,
containLabel: true//false是依据坐标轴来对齐的,true是依据坐标轴上面的文字边界来对齐
},
legend: {
top: -2,
right: 20,
itemGap: 5,//图例每项之间的间隔
height: 10,
itemWidth: 15,//图例标记的图形宽度
itemHeight: 10,
padding: [5, 0, 0, 0],
textStyle: {
padding: [1, 0, 0, -5]
},
data: [
{ name: "实到", textStyle: { color: "#18c196" } },
{ name: "迟到", textStyle: { color: "#ff976a" } },
{ name: "旷课", textStyle: { color: "#f15441" } },
{ name: "请假", textStyle: { color: "#0089ff" } }
]
},
xAxis: {
type: "category",
boundaryGap: false, //防止统计图左侧和纵轴有间隙
axisLabel: { textStyle: { color: "gray" } },
axisTick: { show: false }, //隐藏横坐标刻度小线条
splitLine: {
show: true,
lineStyle: { color: ["#f0f0f0"] } //纵向分割线
},
axisLine: { lineStyle: { color: "lightgray", width: 1 } },
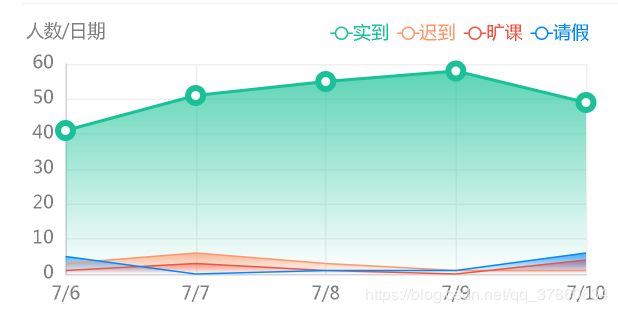
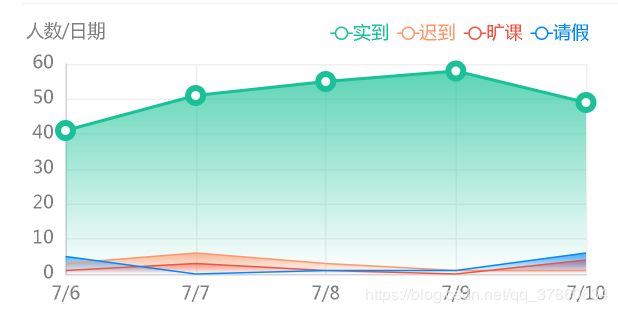
data: ["7/6", "7/7", "7/8", "7/9", "7/10"]//横坐标的标签文字
},
yAxis: {
type: "value",
name: "人数/日期",
min: 0,
minInterval: 1,
nameLocation: "end",
nameTextStyle: { color: "gray", fontSize: "12" },
axisLabel: { textStyle: { color: "gray" } },
axisTick: { show: false }, //隐藏纵坐标刻度小线条
splitLine: {
show: true,
lineStyle: { color: ["#f0f0f0"] } //横向分割线
},
axisLine: { lineStyle: { color: "lightgray", width: 1 } }
},
series: [
{
name: "实到",
smooth: false, //平滑
type: "line",
symbolSize: 10, //折线拐点大小
data: [41, 51, 55, 58, 49],//纵坐标值
itemStyle: {
normal: {
color: "#18c196", //图例颜色
borderWidth: 4,
borderColor: "#18c196",
lineStyle: { color: "#18c196", width: 2 }
}
},
areaStyle: {
normal: {
// 渐变填充色(线条下半部分)
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: "#18c196" },
{ offset: 1, color: "#18c19600" }
])
}
}
},
{
name: "迟到",
smooth: false, //平滑
type: "line",
symbolSize: 0, //折线拐点大小
data: [3, 6, 3, 1, 1],//纵坐标值
itemStyle: {
normal: {
color: "#ff976a", //图例颜色
borderWidth: 2,
borderColor: "#ff976a",
lineStyle: { color: "#ff976a", width: 1 }
}
},
areaStyle: {
normal: {
// 渐变填充色(线条下半部分)
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: "#ff976a" },
{ offset: 1, color: "#ff976a00" }
])
}
}
},
{
name: "旷课",
smooth: false, //平滑
type: "line",
symbolSize: 0, //折线拐点大小
data: [1, 3, 1, 0, 4],//纵坐标值
itemStyle: {
normal: {
color: "#f15441", //图例颜色
borderWidth: 2,
borderColor: "#f15441",
lineStyle: { color: "#f15441", width: 1 }
}
},
areaStyle: {
normal: {
// 渐变填充色(线条下半部分)
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: "#f15441" },
{ offset: 1, color: "#f1544100" }
])
}
}
},
{
name: "请假",
smooth: false, //平滑
type: "line",
symbolSize: 0, //折线拐点大小
data: [5, 0, 1, 1, 6],//纵坐标值
itemStyle: {
normal: {
color: "#0089ff", //图例颜色
borderWidth: 2,
borderColor: "#0089ff",
lineStyle: { color: "#0089ff", width: 1 }
}
},
areaStyle: {
normal: {
// 渐变填充色(线条下半部分)
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: "#0089ff" },
{ offset: 1, color: "#0089ff00" }
])
}
}
}
]
});
// 点击折线图拐点
this.lineChart.off("click"); //先移除,再点击(这行代码是为了防止重复绑定触发点击事件)
this.lineChart.on("click", "series.line", params => {
this.$parent.tempData.attendanceTeacher.form = this.form;
this.$parent.tempData.attendanceTeacher.query = {
KC: this.KC,
BJ: this.BJ,
RQ: params.name,
KCRQFW: this.KCRQFW
};
this.$router.push({
path: "/attendanceTeacherHistoryDetail",
query: this.$parent.tempData.attendanceTeacher.query
}); //折线点点击后,可具体查看本次课程的具体签到情况。
});
},