【React】知识点归纳:react-router
React-router4
- 相关理解
- react-router 的理解
- SPA 的理解
- 路由的理解
- 前端路由的实现
- react-router 相关 API
- 嵌套路由的使用
- 准备
- 案例源代码
- 效果展示
- 知识点小结
相关理解
react-router 的理解
- react 的一个插件库
- 专门用来实现一个 SPA 应用
- 基于 react 的项目基本都会用到此库
SPA 的理解
- 单页 Web 应用(single page web application,SPA)
- 整个应用只有一个完整的页面
- 点击页面中的链接不会刷新页面, 本身也不会向服务器发请求
- 当点击路由链接时, 只会做页面的局部更新
- 数据都需要通过 ajax 请求获取, 并在前端异步展现
路由的理解
- 什么是路由?
a. 一个路由就是一个映射关系(key:value)
b. key 为路由路径, value 可能是 function/component - 路由分类
a. 后台路由: node 服务器端路由, value 是 function, 用来处理客户端提交的请求并返
回一个响应数据
b. 前台路由: 浏览器端路由, value 是 component, 当请求的是路由 path 时, 浏览器端
前没有发送 http 请求, 但界面会更新显示对应的组件 - 后台路由
a. 注册路由: router.get(path, function(req, res))
b. 当 node 接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来
处理请求, 返回响应数据 - 前端路由
a. 注册路由:
b. 当浏览器的 hash 变为#about 时, 当前路由组件就会变为 About 组件
前端路由的实现
- history 库
a. 网址: https://github.com/ReactTraining/history
b. 管理浏览器会话历史(history)的工具库
c. 包装的是原生 BOM 中 window.history 和 window.location.hash - history API
a. History.createBrowserHistory(): 得到封装 window.history 的管理对象
b. History.createHashHistory(): 得到封装 window.location.hash 的管理对象
c. history.push(): 添加一个新的历史记录
d. history.replace(): 用一个新的历史记录替换当前的记录
e. history.goBack(): 回退到上一个历史记录
f. history.goForword(): 前进到下一个历史记录
g. history.listen(function(location){}): 监视历史记录的变化
history相关API的使用
history test
test1
react-router 相关 API
(react-router4 相关 API详细网址:https://blog.csdn.net/qq_41846861/article/details/86688754)
组件
其他
- history 对象
- match 对象
- withRouter 函数
嵌套路由的使用
准备
- 下载 react-router: npm install --save react-router@4
- 引入 bootstrap.css:
案例源代码
路由组件: views/about.jsx
import React from 'react'
export default function About() {
return About组件内容
}
一级路由组件: views/home.jsx
import React from 'react'
import {Switch, Route, Redirect} from 'react-router-dom'
import MyNavLink from '../components/my-nav-link'
import News from './news'
import Message from './message'
export default function Home() {
return (
Home组件内容
-
News
-
Message
)
}
包装 NavLink 组件: components/my-nav-link.jsx
import React from 'react'
import {NavLink} from 'react-router-dom'
export default function MyNavLink(props) {
return 应用组件: components/app.jsx
import React from 'react'
import {Route, Switch, Redirect} from 'react-router-dom'
import MyNavLink from './my-nav-link'
import About from '../views/about'
import Home from '../views/home'
export default class App extends React.Component {
render() {
return (
React Router Demo
{/*导航路由链接*/}
About
Home
{/*可切换的路由组件*/}
)
}
}
自定义样式: index.css
.activeClass {
color: red !important;
}
入口 JS: index.js
import React from 'react'
import ReactDOM from 'react-dom'
import {BrowserRouter, HashRouter} from 'react-router-dom'
import App from './components/app'
import './index.css'
ReactDOM.render(
(
/*
*/
),
document.getElementById('root')
)
二级路由组件: views/news.jsx
import React from 'react'
export default class News extends React.Component {
state = {
newsArr: ['news001', 'news002', 'news003']
}
render () {
return (
{
this.state.newsArr.map((news, index) => - {news}
)
}
)
}
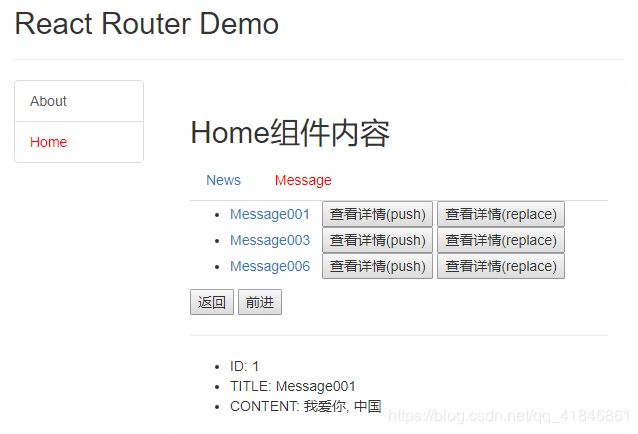
多种路由组件跳转方式
二级路由组件: views/message.jsx
import React from 'react'
import {Link, Route} from 'react-router-dom'
import MessageDetail from "./message-detail"
export default class Message extends React.Component {
state = {
messages: []
}
componentDidMount () {
// 模拟发送ajax请求
setTimeout(() => {
const data = [
{id: 1, title: 'Message001'},
{id: 3, title: 'Message003'},
{id: 6, title: 'Message006'},
]
this.setState({
messages: data
})
}, 1000)
}
ShowDetail = (id) => {
this.props.history.push(`/home/message/${id}`)
}
ShowDetail2 = (id) => {
this.props.history.replace(`/home/message/${id}`)
}
back = () => {
this.props.history.goBack()
}
forward = () => {
this.props.history.goForward()
}
render () {
const path = this.props.match.path
return (
{
this.state.messages.map((m, index) => {
return (
-
{m.title}
)
})
}
向路由组件传递参数数据
三级路由组件: views/message-detail.jsx
import React from 'react'
const messageDetails = [
{id: 1, title: 'Message001', content: '我爱你, 中国'},
{id: 3, title: 'Message003', content: '我爱你, 老婆'},
{id: 6, title: 'Message006', content: '我爱你, 孩子'},
]
export default function MessageDetail(props) {
const id = props.match.params.id
const md = messageDetails.find(md => md.id===id*1)
return (
- ID: {md.id}
- TITLE: {md.title}
- CONTENT: {md.content}
)
}
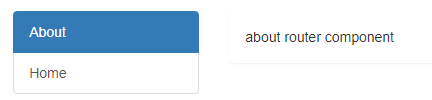
效果展示
知识点小结
-
Router案例知识点总结:

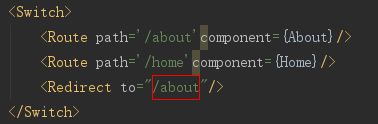
1.Switch:路由转换设置,如图

2.Redirect 自动设置默认指定 如上图在未点击鼠标时 默认指定About
3.Route 两个变量

-
如何编写路由效果:
- 1.编写路由组件
- 2.在父路由组建中指定 写标签
- 路由链接:
/ - 路由:
- 路由链接:
- 路由用到知识点总结:
- 标签:
,
- 取数据:
- this.Props.match
- this.Props.history (.push .replace .goBack .goForward ) history 有这些属性
- 标签: