- 【OpenTiny调研征集】共创技术未来,分享您的声音!
前端vue.js开源
欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- HTML CSS整理笔记(建议收藏)
程序员的生活1
jsweb前端html+csscssjavascripthtmlcss3
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-
- 计算机学习建议
qincjun
学习
对于现代得计算机开发者而言;最快的是要见到成效;这是一个功利性的社会;对于99%的人来说,先保证自己可以在社会上活下去才是最重要的;而不是追求梦想;一、职业Web前端:HTML、CSS、JavaScript、Vue3框架、React框架等;客户端:C#后端:(C语言、C++)或者Java数据库:MySQL之类的数据库操作;算法工程师:算法相关书籍;架构师:Linux相关;并做过前后端请一定要想好去
- web前端面试问什么,【前端,2024华为前端高级面试题及答案
uiuuyy67
2024年程序员学习前端面试华为
效果截图:用户名是只读的,所以无法在text文本框里输入值;账号是禁用的,直接变成灰色了。2.input标签常用的type属性值讲解text文本框password密码框radio单选框checkbox复选框file文件选择hidden隐藏域hidden是用户看不见的东西,给管理员(写网页的)操作保存信息的!submit提交reset重置(2)select下拉框option:下拉选项(下拉框的基本标
- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- nodejs:express + js-mdict 网页查询英汉词典,能播放声音
belldeep
nodejsweb服务nodejsexpressjs-mdict
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉词典文件(*.
- nodejs:express + js-mdict 网页查询英汉词典,能显示图片
belldeep
nodejsjavascriptnodejsjavascriptjs-mdictexpress
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词,并能显示图片1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉
- Web前端面试题(持续更新中)
Bearin
前端web
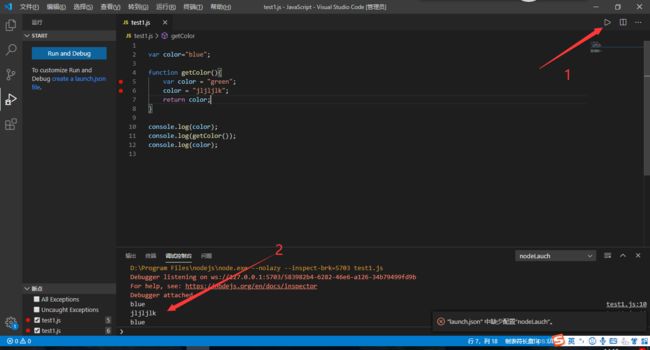
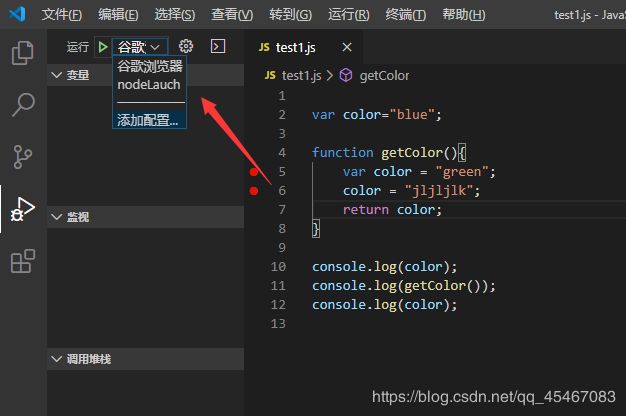
一、闭包是什么JS中内层函数可以访问外层函数的变量,使内部私有变量不受外界干扰,起到保护和保存的作用,我们把这个特性称作闭包。好处:1.隔离作用域,保护私有变量;有了闭包才有局部变量,要不然都是全局变量了。2.让我们可以使用回调,操作其他函数内部;3.变量长期驻扎在内存中,不会被内存回收机制回收,即延长变量的生命周期;坏处:内层函数引用外层函数变量,内层函数占用内存。如果不释放内存,过多时,易引起
- 【HTML5网页设计成品】基于HTML+CSS+JavaScript网上订餐系统(23个页面)
二挡起步
web前端期末大作业web设计网页规划与设计htmlhtml5css课程设计HTML学生个人网页设计javascript网页设计作业
文章目录二、✍️网站描述三、网站介绍四、网站演示五、⚙️网站代码HTML结构代码六、如何让学习不再盲目七、更多干货❤【作者主页——获取更多优质源码】❤【学习资料/简历模板/面试资料/网站设计与制作】❤【web前端期末大作业——毕设项目精品实战案例】#一、网站题目学生管理系统网页设计、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。二、✍️网站描述️HTML网页设计,采用DIV+C
- javascript的成熟分类:“成熟分类”之路
lizi88888
javascript开发语言ecmascript
JavaScript是一门广泛应用于Web前端开发的高级编程语言,具有交互性强、界面效果丰富等优点。其在Web开发中的广泛应用越来越受到业界的关注,从最初的“套壳”式编程到现在的成熟分类,JavaScript已经发生了巨大的变化。ES5ES5标准于2009年发布,是JavaScript发展的一个重要里程碑。这个版本添加了一些新的语言特性,例如:严格模式、Object.create()方法、Func
- 36.Web前端网页制作 NBA体育主题网页设计实例 大学生期末大作业 html+css+js
d321654987123
体育前端课程设计htmlhtml5javascriptcssjquery
目录一、前言二、网页文件三、网页效果四、代码展示1.HTML2.CSS3.JS五、更多推荐一、前言本实例以“体育”NBA为主题设计,应用html+css+js,包括图片轮翻效果、视频、表单等,12个子页面,代码简洁明了,供大家参考。【关注作者|获取更多源码(2000+个Web案例源码)|优质文章】;您的支持是我创作的动力!【点赞收藏博文】,Web开发、课程设计、毕业设计有兴趣的联系我交流分享,3Q
- Web前端三大主流框架:Angular、React与Vue的对比与解析
生活的方式简单点
前端框架前端angular.jsreact.jsvue.js
在快速发展的Web前端领域,框架的选择对于项目的成功至关重要。Angular、React和Vue作为三大主流前端框架,各自拥有独特的特点和优势,为开发者提供了强大的工具集和灵活的解决方案。本文将对这三大框架进行详细的对比与解析,帮助读者更好地了解它们的特点和适用场景。一、AngularAngular是Google开发的一款开源JavaScript框架,它提供了一套完整的开发解决方案,包括数据绑定、
- Web前端第一次作业
unfeeling_
前端
作业代码:(1)登录页面:登录会员登录页面YQ会员登录账号:密码:(2)注册页面:DocumentYQ会员注册账号:密码:确认密码:昵称:(3)主页页面跳转:index主页登录页面注册页面效果展示:总结:主页点击登录或者注册能直接跳转到新页面,登录页面,输入账号密码,就可以跳转到对应主页,注册页面也是如此,该次作业运用了表格标签修饰页面,用表单标签做出要求,最后运用超链接实现页面跳转
- 手把手教你给 windows装个vmware虚拟机
python算法小白
附Java/C/C++/机器学习/算法与数据结构/前端/安卓/Python/程序员必读书籍书单大全:书单导航页(点击右侧极客侠栈即可打开个人博客):极客侠栈①【Java】学习之路吐血整理技术书从入门到进阶最全50+本(珍藏版)②【算法数据结构+acm】从入门到进阶吐血整理书单50+本(珍藏版)③【数据库】从入门到进阶必读18本技术书籍网盘吐血整理网盘(珍藏版)④【Web前端】从HTML到JS到AJ
- Web前端第三次作业
shayell
前端
1.学校官网(1)相关信息学校官网-相关信息body{font-family:Arial,sans-serif;}.header{background-color:#4CAF50;color:white;padding:10px;text-align:center;}.nav{overflow:hidden;background-color:#333;}.nava{float:left;displ
- web前端Vue项目搭建流程
sulu_all is well
项目搭建前端vue.jsjavascriptnode.js
Node.js安装教程一、安装环境node.js下载官网:nodejs官网.二、安装步骤1、双击安装包,一直点击下一步。2、点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的)。3、一直点击下一步,最后安装成功即可。三、验证安装在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功node-v显
- AI前端开发:拥抱未来,提升薪资!
前端
在AI时代,数字化转型浪潮席卷全球,前端开发人才的需求量也随之水涨船高。而更进一步,掌握AI写代码工具等AI前端开发技能,则成为提升竞争力,获得高薪的关键。本文将深入探讨AI前端开发如何助力你提升薪资水平,开启职业发展新篇章。AI前端开发的市场价值:高薪的秘密传统的Web前端开发工作,常常面临着重复性工作繁多、开发周期长、人效低下的问题。而AI前端开发的出现,彻底改变了这一现状。熟练掌握AI前端开
- 【转】前端组件化框架之路
weixin_33924220
1.为什么组件化这么难做Web应用的组件化是一个很复杂的话题。在大型软件中,组件化是一种共识,它一方面提高了开发效率,另一方面降低了维护成本。但是在Web前端这个领域,并没有很通用的组件模式,因为缺少一个大家都能认同的实现方式,所以很多框架/库都实现了自己的组件化方式。前端圈最热衷于造轮子了,没有哪个别的领域能出现这么混乱而欣欣向荣的景象。这一方面说明前端领域的创造力很旺盛,另一方面却说明了基础设
- 2015前端组件化框架之路(转)
aisheng3237
https://github.com/xufei/blog/issues/191.为什么组件化这么难做Web应用的组件化是一个很复杂的话题。在大型软件中,组件化是一种共识,它一方面提高了开发效率,另一方面降低了维护成本。但是在Web前端这个领域,并没有很通用的组件模式,因为缺少一个大家都能认同的实现方式,所以很多框架/库都实现了自己的组件化方式。前端圈最热衷于造轮子了,没有哪个别的领域能出现这么混
- web前端学习7-css动画过渡
修罗_
web前端新手必看16篇css3css
学习7-css动画过渡css使用过渡p{/*初始属性*/width:100px;height:100px;background-color:#00FFFF;}p:hover{/*间接过渡法-鼠标经过区域会显示为以下属性*/width:200px;height:200px;background-color:#FF0000;transition-delay:1s;/*1秒后执行过渡*/transiti
- web前端必做笔试题-HTML/CSS篇
万息集训教育
html面试css3
HTML/CSS1、什么是盒子模型?请画出盒模型示意图2、行内元素有哪些?块级元素有哪些?空(void)元素有哪些?3、如何居中一个div?如何居中一个浮动元素?(多种方式)4、什么是cssHack?5、css选择器有哪些?优先级是怎样的?6、你做的页面在哪些浏览器测试过?这些浏览器的内核分别是什么?7、什么是外边距重叠?重叠的结果是什么?8、Rgba()和opacity的透明效果有什么不同?9、
- 【axios】尚硅谷Web前端axios入门与源码解析
abigale03
JavaScript前端1024程序员节
视频地址:【尚硅谷Web前端axios入门与源码解析】https://www.bilibili.com/video/BV1wr4y1K7tq/?share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155前置知识promise【Promise】阮一峰JavaScript教程-7-异步操作-CSDN博客ajax【千峰前端】day11
- 【web前端】单向数据绑定和双向数据绑定有什么区别?
myt2000
arkTStypescript
单向数据绑定和双向数据绑定有什么区别?单向数据绑定和双向数据绑定有什么区别?总结单向数据绑定和双向数据绑定有什么区别?绑定方向:单向数据绑定是只从数据到模板的绑定,即外部数据(如后台数据)的变化会导致页面更新,但页面上的修改不会反馈到数据。而双向数据绑定则是数据模型(Module)和视图(View)之间的双向绑定,即无论用户在视图上的修改还是数据模型中的值发生变化,都会立刻同步到对方的层面。数据更
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- 【自学笔记】Web前端的重点知识点-持续更新
Long_poem
笔记前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web前端知识点一、HTML基础二、CSS样式三、JavaScript基础四、前端框架与库五、前端工具与构建六、前端性能优化七、响应式设计与适配八、前端安全总结Web前端知识点一、HTML基础常用标签超链接(标签)图片(标签)表格(、、等标签)列表(无序列表、有序列表、定义列表)HTML5新特性语义化标签(、、等)音频视频(、
- html自学学多久,HTML和CSS要学多久? 入门需要多长时间?
安检
html自学学多久
HTML和CSS要学多久?相信很多想要学习网页前端开发的小伙伴都会有这个疑问,今天W3Cschool小编就来和大家探讨一下这个问题。作为Web前端开发的基础,HTML和CSS是都是非常基础的语言,但是想要以此为工作的话,只是掌握HTML和CSS还是不够的,JS也需要学习。这样还不够,最好还能花一些时间学习一下近几年非常火的HTML5和CSS3,这样才能算是完全掌握了Web前端相关技术。如果单说HT
- Web前端最全Koa 基础篇(二)—— 路由与中间件(1),前端组件化架构实践
2401_84447112
程序员前端中间件架构
最后如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】基本使用router.get(“/”,asyncctx=>{ctx.body=“h
- web前端三大主流框架
109702008
人工智能编程前端框架人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri