- Conda常用命令汇总(持续更新中)
X-future426
condalinux运维
原文章:安装和使用Miniconda来管理Python环境-CSDN博客一、Miniconda的使用Miniconda没有GUI界面,只能通过conda命令对Python环境和软件包进行管理,所以这里主要介绍一下conda的常用命令。1.Conda相关(1)查询conda版本conda--version(2)更新conda版本condaupdateconda2.环境管理(1)查询已创建的虚拟环境c
- 新手如何使用 Milvus
巴依老爷coder
数据库milvus向量数据库数据库
一文带你入门Milvus:详细指南新手如何使用Milvus:详细指南一、Milvus简介主要特点应用领域二、安装Milvus安装DockerCompose基于DockerCompose安装Milvus服务端安装attu-可视化界面工具三、快速入门安装PythonSDK连接数据库方式1方式2(方式1的封装)数据库操作核心概念集合操作数据操作插入数据精准查询数据-get条件查询数据-query查询数据
- 索骥馆-编程语言之《网络编程实用教程(第2版)》扫描版[PDF]
cinnarnia
面壁区windows编程程序设计TCPIP网络
内容介绍:本书主要介绍基于tcp/ip协议栈的套接字网络编程技术。全书分为10章,第1章介绍网络编程基础,第2章介绍套接字网络编程接口,第3章介绍windows环境的网络编程,第4章介绍mfc编程,第5章介绍mfcwinsock类的编程,第6章介绍wininet编程,第7章介绍winsock的多线程编程,第8章介绍winsock的输入/输出模型,第9章介绍http及高级编程,第10章介绍电子邮件协
- el-table保持多选框选中状态
稳住别慌
vue.jselementuijavascript
往往我们在开发时勾选了几个多选框点击了按钮触发功能,会重新获取表格信息,这时勾选框也会被刷新。但在实际应用中使用者往往需要对勾选的列进一步操作,在这种情况下保持勾选框的状态会使得界面更加友好。解决方案:1.使用reserve-selection和row-key://1、在标签添加:row-key="getRowKeys"//2、在type="selection"处添加:reserve-select
- 安卓 vs iOS 文件系统深度解析:开放自由与封闭安全的终极博弈
jingling1007
Androidandroidios安全安全性测试
安卓和iOS的差异远不止于界面和生态,它们的文件系统设计更是体现了两种截然不同的技术哲学。安卓的开放目录允许用户“为所欲为”,而iOS的沙盒机制则像一座密不透风的堡垒。本文将通过技术细节对比、真实场景案例、用户操作指南,深度剖析两大系统的核心设计,回答一个关键问题:谁的设计更能平衡自由与安全?一、文件系统架构:从根目录到沙盒1.安卓:Linux的开放基因目录结构全景根目录(/):包含所有系统层级(
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- Android Compose 框架按钮与交互组件模块源码深度剖析(二)
&有梦想的咸鱼&
AndroiodCompose原理Android开发大全android
一、引言在现代Android应用开发中,用户交互体验至关重要。AndroidCompose作为Google推出的声明式UI工具包,为开发者提供了简洁、高效且灵活的方式来构建用户界面。其中,按钮与交互组件模块是用户与应用进行交互的重要组成部分。本文将深入剖析AndroidCompose框架中按钮与交互组件模块的源码,从基础概念到具体实现,逐步揭示其工作原理和设计思路。二、AndroidCompose
- Axure常用交互效果二——拖动效果
结构化知识课堂
Axure应用交互设计axure
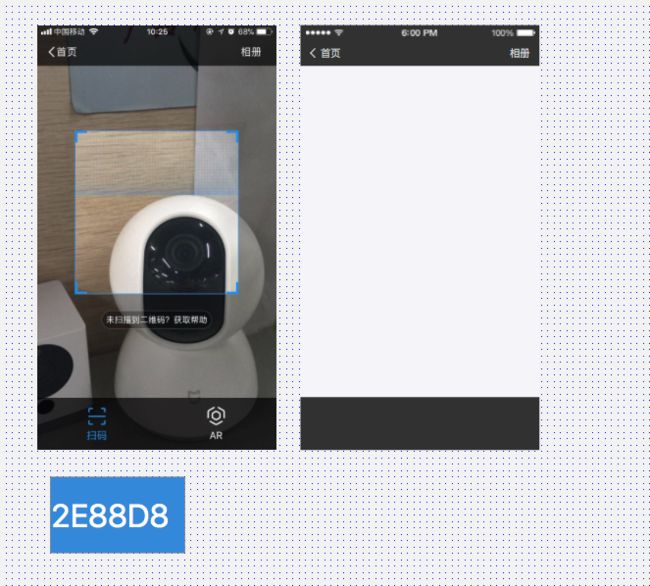
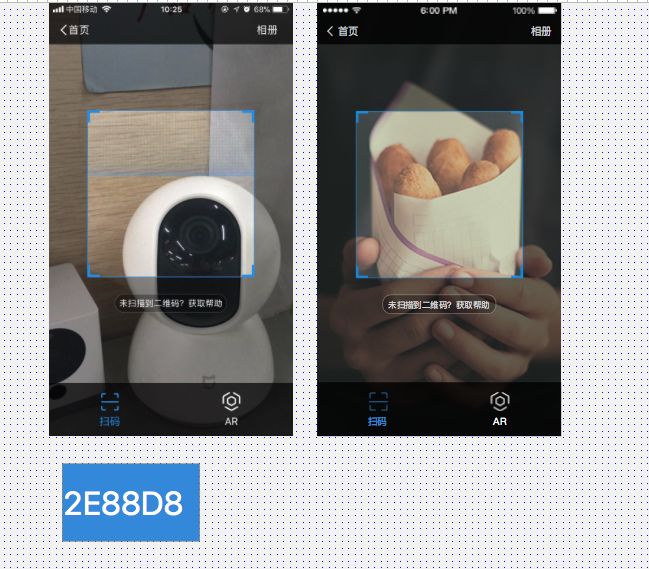
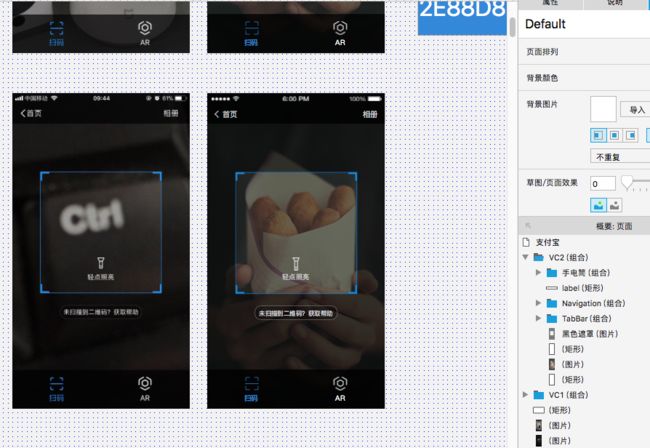
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!在很多移动端应用中经常会涉及到界面拖动操作,那么产品经理是怎么做出来的?这节课我们就来展示操作,这里会涉及到的知识点有:移动、动态面板。滑动分为左右拖动和上下拖动,案例中我们分别做了菜单的横向拖动和内页的上下拖动,下边我们以横向菜单的左右拖动为例,进行讲解,更多内容请观看作者视频内容。课程主题:拖动效果效果描述:左右拖动,上下拖动应用场景:横
- Axure常用交互设计一——选中效果
结构化知识课堂
Axure应用交互设计axure交互
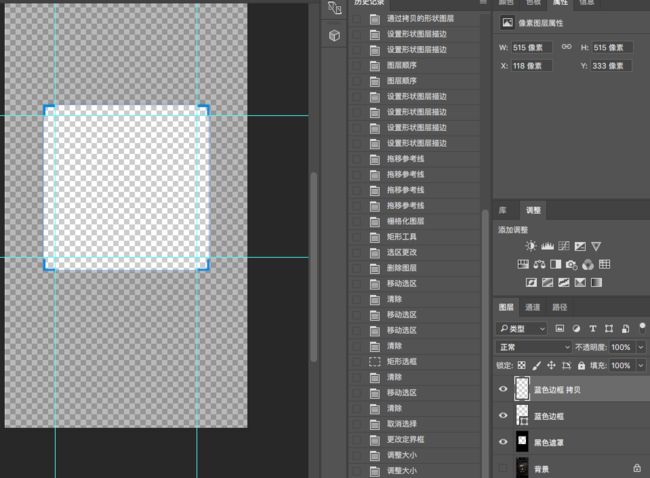
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!从本节课开始,将陆续给大家展示Axure在产品设计中的常见的交互效果,欢迎大家持续关注我。交互效果不难做出,难的是我们要通过学习交互,懂得在哪些场景下使用,以及交互逻辑是什么才是最重要的。课程主题:选中效果主要内容:鼠标点击按钮或文字,按钮或文字背景变色,字号变大,字体变粗;应用场景:菜单模块切换、功能按钮应用步骤一:拉出矩形元件,输入功能菜
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- 【测试工程师必备!】VS Code好用插件FastPytestRunner
花小田
pytestvscode
你是否还在为PythonTestExplorerforVisualStudioCode以下痛点焦头烂额?•测试扫描慢到怀疑人生,每次启动都要等待5分钟•调试时总是找不到断点入口,配置项复杂到崩溃•传统测试工具无法满足大规模测试需求•每次切换项目都要重新配置测试环境FastPytestRunner——专为测试工程师量身打造的极速测试利器来了!️实战进阶技巧:✅配置黄金法则:{"pytestRunne
- Hive 分区实战指南:动态分区 vs 静态分区的深度解析
自然术算
Hive面试100篇hivehadoop数据仓库
一、为什么需要分区?在Hive数据仓库中,表数据通常以**分区(Partition)**形式组织。想象一个存储了10年电商订单的表,如果没有分区,所有数据会集中在一个目录下:/user/hive/warehouse/orders/├──part-00000├──part-00001└──...(百万个文件)这种情况下,即使执行WHEREdt='2023-12-31'的查询,Hive也需要扫描全表数
- 端到端的NLP框架(Haystack)
deepdata_cn
NLP自然语言处理人工智能
Haystack是一个端到端的NLP框架,专门用于构建基于文档的问答系统,是实现RAG的理想选择。它提供了数据预处理、文档存储、检索和生成等一系列组件,支持多种语言模型和检索器。提供可视化界面,方便用户进行配置和调试;支持多模态数据,可处理文本、图像等多种类型的数据;具有可扩展性,可根据需求添加自定义组件。2020年在自然语言处理技术快速发展,对高效、易用且灵活的端到端NLP框架需求日益增长的背景
- 使用ssh-keygen命令生成密钥对无密码远程登陆linux主机
哎哟喂我去
rhel6
我们在工作或试验中经常会需要登录多台linux主机进行操作,开启过多的ssh登陆界面,在不同的主机间切换时是非常让人的抓狂一件事情,只登陆一台linux主机然后通过此主机ssh登陆到其他主机这样是比较好的一种方式,但是在ssh登陆到其他主机时频繁的输入密码会让我们一直做重复的输入密码的工作,那有没有可以自动记住密码,或者不需要输入密码的工具呢?linux自带的ssh-kengen命令可以让我们轻松
- Spring的JavaWeb三层架构
可问 可问春风
JAVASSM框架spring架构java
Spring三层架构的核心注解及协作在Spring的JavaWeb三层架构中,通过分层注解实现职责分离和组件管理,各层(表现层、业务层、数据访问层)的协作基于组件扫描和依赖注入(DI)机制。以下是各层的核心注解及其协作关系:1.分层架构与对应注解层级职责注解关联技术表现层处理用户请求,返回响应@Controller/@RestControllerSpringMVC,RESTfulAPI业务层实现业
- Java面试宝典,kafka优先级队列
m0_57081324
程序员java经验分享面试
为什么要分库分表?首先回答一下为什么要分库分表,答案很简单:数据库出现性能瓶颈。用大白话来说就是数据库快扛不住了。数据库出现性能瓶颈,对外表现有几个方面:大量请求阻塞在高并发场景下,大量请求都需要操作数据库,导致连接数不够了,请求处于阻塞状态。SQL操作变慢如果数据库中存在一张上亿数据量的表,一条SQL没有命中索引会全表扫描,这个查询耗时会非常久。存储出现问题业务量剧增,单库数据量越来越大,给存储
- SQLAdmin 开源项目教程
羿辰果Gemstone
SQLAdmin开源项目教程项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin项目介绍SQLAdmin是一个灵活的Admin接口,专为SQLAlchemy模型设计。它支持SQLAlchemy的同步/异步引擎,并与Starlette和FastAPI框架集成。SQLAdmin使用WTForms进行表单构建,并支持SQLModel。其用户界面基于Tabler。
- 探索数据库管理的新纪元:SQLAdmin - 易用的 SQLAlchemy 管理界面
孔祯拓Belinda
探索数据库管理的新纪元:SQLAdmin-易用的SQLAlchemy管理界面sqladminSQLAlchemyAdminforFastAPIandStarlette项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin项目简介在数据管理和Web开发的世界里,SQLAdmin是一个创新性的开源项目,它为SQLAlchemy模型提供了一个灵活且直观的后台管理界
- 【004安卓开发方案调研】之Ionic+Vue+Capacitor开发安卓
ThinkPet
移动app开发androidionicCapacitorVue
基于Ionic+Vue+CapacitorPlugins的国内安卓开发生态和技术现状,结合跨平台框架特性与国内实际环境,以下是综合分析:一、技术成熟度评估1.核心优势跨平台开发效率Ionic提供预制的UI组件库(如卡片、列表、表单),结合Vue的响应式数据绑定,可快速构建80%以上的基础功能界面,开发效率比原生开发提升约40%。典型场景:企业内部工具App、电商商品详情页、新闻资讯类应用。Capa
- 【001安卓开发方案调研】之Java+Gradle+XML 原生安卓开发
ThinkPet
移动app开发androidjavaxml
基于2025年国内安卓开发领域的最新动态,结合Java+Gradle+XML技术组合的生态发展,以下是综合分析:一、技术成熟度评估1.核心架构稳定性Java语言基础作为安卓开发官方支持语言,Java在国内拥有超过15年的技术积累,字节码编译机制与安卓ART虚拟机的深度适配,使其在内存管理、多线程处理等场景表现稳定。主流应用如微信、支付宝均保留Java核心模块。Gradle构建体系Gradle8.5
- springboot 项目如何提高并发量
LCY133
spring后端springbootjava后端
提升基于SpringBoot的Web项目并发量需要从应用优化、数据库调优、缓存策略、异步处理、水平扩展等多方面综合改进。以下是具体方案和实践建议:一、应用层优化1.代码性能优化•避免阻塞操作:减少同步锁、长事务、大文件处理等耗时操作。•优化SQL查询:避免N+1查询,使用索引,减少全表扫描。•复用对象:避免频繁创建大对象(如JSON解析工具),使用线程安全对象池。2.线程池配置•调整Web服务器线
- 学习记录之游标翻页实现
sjsjsbbsbsn
Java学习之路项目实战技巧javamysqlredis
游标翻页本方案参考mallchat实现一.深翻页问题普通翻页前端一般会有个分页条。能够指定一页的条数,以及任意选择查看第几页,假设我们想查询第11页的内容传递过来的参数为:pageNo=11,pageSize=10对应的sql查询为:select*fromtablelimit100,10其中100代表需要跳过的条数,10代表跳过指定条数后,往后需要再取的条数。假设翻页到1w条,那我们要先扫描到这1
- Python, C ++开发工厂管理APP
Geeker-2025
pythonc++
开发一款通用的**工厂管理App**,结合Python和C++的优势,可以实现高效的后端数据处理、实时的生产监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:WebSoc
- 请列举你所了解的测试工具
cfjybgkmf
软件工程课程作业软件工程
测试管理:svn、git白盒测试工具:jtestjava代码扫描工具:findbugs、TscanCode网络测试工具:wireshark、tcapp自动化工具:uiautomator
- 【从零开始学习计算机科学】软件测试(三)回归测试、系统测试 与 验收测试
贫苦游商
学习软件测试回归测试系统测试验收测试测试工具ab测试
【从零开始学习计算机科学】软件测试(三)回归测试、系统测试与验收测试回归测试回归测试的组织和实施回归测试集回归测试的范围自动回归测试框架自动回归测试框架的技术特点回归测试克服的几个问题回归测试人员应掌握的测试手段回归用例库的维护系统测试系统测试的组织和分工系统测试的过程系统测试方法用户界面测试用户界面测试-符合标准和规范用户界面测试-一致性用户界面测试-直观性用户界面测试-灵活性用户界面测试-舒适
- HarmonyOS5开发:手把手教你用 Ark-TS UI 做一个会 “动” 的计数器:从代码到原理全解析
harmonyos-next
今天咱们用鸿蒙5的Ark-TSUI做一个简单又有趣的计数器应用。点击按钮数字就会增加,而且界面还能自动更新。通过这个案例,你能轻松理解Ark-TSUI的核心玩法。一、最终效果长什么样?打开应用,你会看到一个大按钮,上面写着“点击加1”。每次点击按钮,按钮上方的数字就会变大。比如第一次点击变成“1”,第二次变成“2”,依此类推。整个过程不需要手动刷新页面,数字会自动变化。二、完整代码长这样types
- 鸿蒙 5 开发工具 Ark-TS UI 到底有多好用?一篇文章讲明白
harmonyos-next
鸿蒙5系统越来越火,很多开发者都在学怎么用它开发应用。所以今天咱们聊聊鸿蒙5里特别重要的一个工具——Ark-TSUI。这玩意儿到底是干啥的?简单说,它就是用来做应用界面的,而且比传统方法更简单、更高效。下面咱们用大白话讲讲它的厉害之处。一、不用纠结怎么盖房子,只需要画图纸以前写代码做界面,就像盖房子要一块砖一块砖垒——得告诉程序“先建墙,再安门,最后刷漆”。但Ark-TSUI不一样,它用的是“声明
- Oracle SQL 开发实战:高效技巧与核心特性解析
McRfee
sql
OracleSQL开发实战:高效技巧与核心特性解析OracleSQL开发实战:高效技巧与核心特性解析一、引言:OracleSQL的核心优势二、高效SQL编写技巧1.避免全表扫描的黄金法则2.用WITH子句简化复杂查询3.MERGE语句实现智能更新三、Oracle独有特性深度解析1.分析函数:窗口计算的利器2.CONNECTBY层级查询3.虚拟列(VirtualColumn)4.FLASHBACK闪
- VideoView视频组件
Android洋芋
Android控件音视频
简介VideoView在Android中是一个用户界面组件,它允许开发者在Android设备的屏幕上播放视频文件。它是AndroidSDK的一部分,位于android.widget包中。VideoView提供了一种简单的方法来嵌入和控制视频播放,包括设置视频源、开始、暂停、seek(跳转到视频的特定位置)以及显示视频的控件等基本功能。开发人员可以轻松地将VideoView添加到布局文件中,并通过J
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23