【HTML专修介绍】
定义:
HTML(Hypertext Markup Language),超文本标记语言
如何理解:
(意思就是超越了文本,还能兼容图片,视频,声音字节)
它的主要用处是什么?
就是用来做网页的
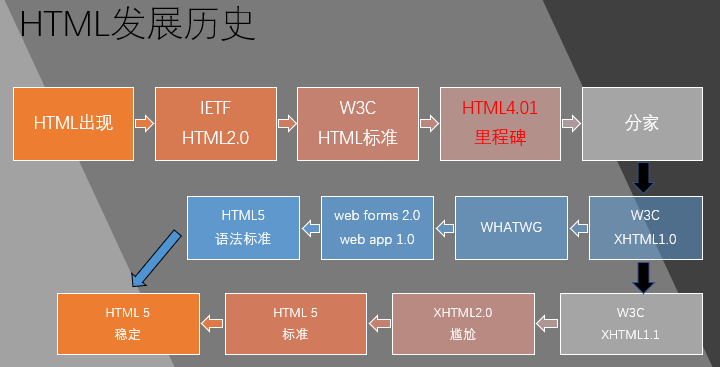
背景了解:
HTML1990年出现,web之父TimBerners-Lee发布了《HTML标签》 的论文,借用SGML的标记语法。IETF(互联网工程任务组)推出HTML2.0,并且在逐步的完善过程,不同的组织对于HTML的语法标记等,都有不同的处理模式,出现百家争鸣的现象
W3C组织代替IETF组织成为了新的HTML标准,后续HTML有了迅速的发展,至1999年,HTML4.01标准的发布,成为了HTML发展非常重要的一个里程碑,在web中大量使用,沿用至今
此后,W3C组织发布XHTML1.0,期望以XML的标准来约束HTML更加的规范,对HTML进行了语法非常严格的规范,但是又没有增加新的标签或者特性。在某种程度上来说,这是好事,规范了HTML语法的标准。但是,接下来,W3C非(sang)常(xin)大(bing)胆(kuang)的推出了它的XHTML2.0,并且不向前兼容,以至于甚至不兼容HTML。这就是web的异常灾难了。
2004年,以Opera公司的LanHickson发起了在HTML上的扩展和web应用适配的活动,被W3C拒绝。于是Opera、Apple、Mozilla自发组织WAHTWG组织,开始就HTML的新标准进行自行维护,并依托于webforms2.0和webapp 1.0标准,开始研发HTML5的语法标准
反观W3C在XHTML的道路上坎坷不断,终于在2010年前后,W3C颁布发表停止了XHTML2的继续维护。开始以WAHTWG的研究为基础,开发研发HTML 5语法标准。
发展至今,HTML 5已经被大部分浏览器兼容,并且大量应用于web网站中。
----像在我们在面试的过程中,已经没有其他的,只有HTML5,一些老版会用到HTML4.01标准版本
简单了解一下xhtml规范:
(1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:
内容
(2)所有的标记都必须小写。
(3)所有的标记都必须关闭。
双边标记:
单边标记:
变为
,类似这样的(4)所有的属性值必须加引号。
(5)所有的属性必须有值。在h5里面,如果说键值一样的话,都省略了值
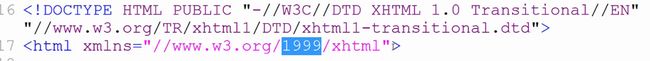
(6)XHTML文档开头必须要有DTD文档类型定义
我们学习它是为了什么?
---全栈开发工程师
前端(界面)-----数据处理层-----数据库
另外,我们有什么不了解的,可以查阅网站:W3C
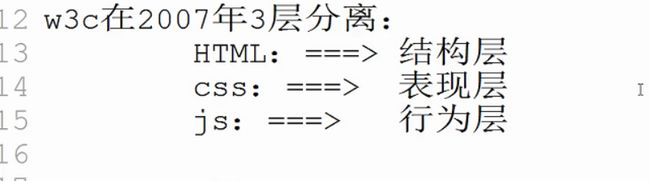
web标准介绍:
w3c:万维网联盟组织,用来制定web标准的机构(组织)
web标准:制作网页要遵循的规范。
web标准规范的分类:结构标准、表现标准、行为标准。
结构:html。表现:css。行为:JavaScript。
web标准总结:
结构标准:相当于人的身体。html就是用来制作网页的。
表现标准: 相当于人的衣服。css就是对网页进行美化的。
行为标准: 相当于人的动作。JS就是让网页动起来,具有生命力的。
浏览器介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、猎豹浏览器、Safari和Opera等。如下图所示:
浏览器内核:
浏览器 : 内核:
IE trident
chrome / 欧鹏 blink
火狐 gecko
Safari webkit
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
1、概述:
html全称为HyperText Mackeup Language,译为超文本标记语言,不是一种编程语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体什么颜色,大小等。
超文本:音频,视频,图片称为超文本。
标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
作用:HTML是负责描述文档语义的语言。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
HTML是负责描述文档语义的语言
html中,除了语义,其他什么都没有。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
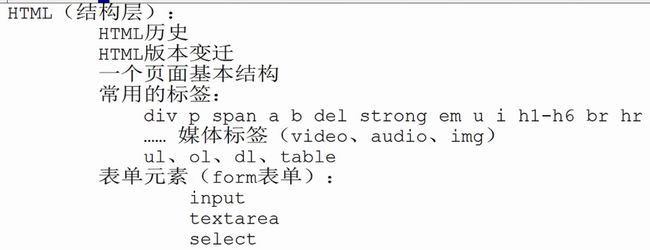
所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。
比如,面试的时候问你,h1标签有什么作用?
正确答案:给文本增加主标题的语义。
错误答案:给文字加粗、加黑、变大。
2、HTML的网络术语
网页 :由各种标记组成的一个页面就叫网页。
主页(首页) : 一个网站的起始页面或者导航页面。
标记:
称为开始标记 ,
称为结束标记,也叫标签。每个标签都规定好了特殊的含义。元素:
内容
称为元素.属性:给每一个标签所做的辅助信息。
xhtml: 符合XML语法标准的HTML。
dhtml:dynamic,动态的。javascript + css + html合起来的页面就是一个dhtml。
http:超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP:邮件传输协议,ftp:文件传输协议。
3、HTML的编辑工具
NotePad:记事本。
EditPlus:语法高亮显示。技巧: 根据颜色判断单词是否出错 (不是100%)。不好的地方:没有代码提示。
UltraEdit:根据颜色判断单词是否出错,可以显示2进制数据。
Sublime Text:新一代的代码编辑器(用的人很多)。
dw(dreamweaver,专业工具) :建立WEB站点和应用程序的专业工具。它将布局功能、开发工具、代码编辑组合在一起。有代码提示。
PS:后缀名不能决定文件格式,只能决定打开文件打开的方式。