下载开发工具
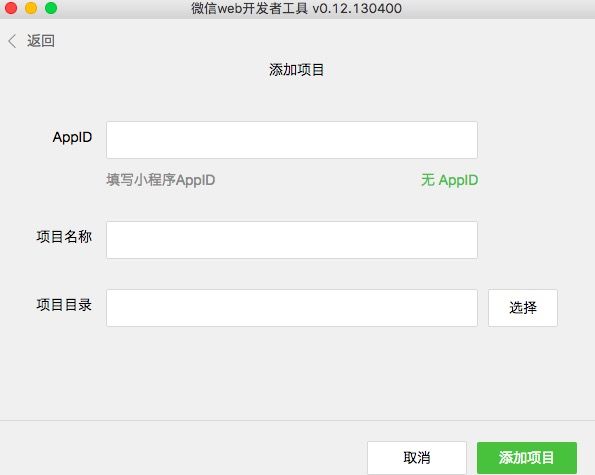
创建第一个应用
注意 AppID 目前个人无法申请,使用企业账号可以申请,我们就选择"无AppID"
- 单击添加项目即可完成工程的创建
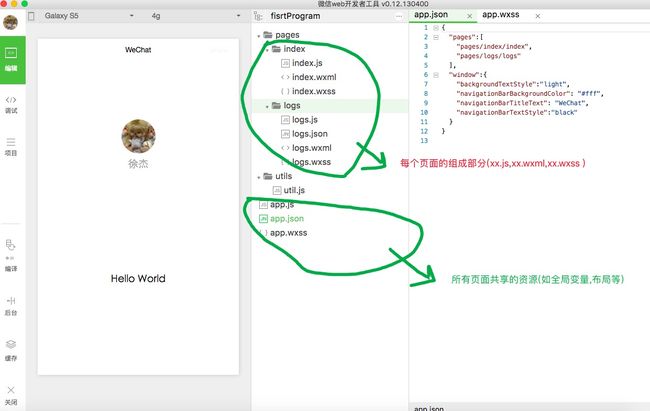
wxml 文件作用: 给视图中摆放控件,以及给控件绑定一些事件等
看部分代码
{{userInfo.nickName}}
{{motto}}
写法基本和web 页面的写法相同,稍微有一些区别
比如
1 .src="{{userInfo.avatarUrl}}" 要使用{{}} 把数据包起来 有人会问userInfo.avatarUrl 哪里来的? 他是定义在xx.js 文件中的数据
2 .bindtap="bindViewTap" 给视图绑定一个单击事件 "bindViewTap" 当用户单机页面时就会触发这个函数,这个函数是写在 xx.js 文件中的
wxss:这个文件里面写布局代码
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
xx.js 文件 页面数据存放和函数处理都在这个文件中
// 获取全局app 实例
var app = getApp()
Page({
// 定义界面上需要的数据
data: {
motto: 'Hello World',
userInfo: {}
},
//视图点击事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
// 界面加载的时候触发这个函数
onLoad: function () {
// js 日志输出
console.log('onLoad')
// 引用当前页面
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
app.js文件的作用,相当于iOS开发appdelegate文件一样
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
// 定义一个全局函数,在其他页面的js文件中可以访问的到
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
// 定义全局变量,在其他的页面js文件中可以访问的到
globalData:{
userInfo:null
}
})
** app.json 配置全局属性 **
{
// 把包含的页面都放在这里,第一个是默认启动后的页面
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"black",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.wxss全局访问的样式
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}