- 利用Leaflet.js创建交互式地图:绘制固定尺寸的长方形
小金子J
前端框架WebGISjavascript开发语言ecmascript前端框架信息可视化
在现代Web开发中,交互式地图已成为展示地理位置数据的重要工具。Leaflet.js是一个轻量级、功能丰富的开源JavaScript库,用于构建移动友好的交互式地图。在本文中,我们将探讨如何利用Leaflet.js在地图上绘制一个固定尺寸的长方形,扩展我们之前实现的单个多边形绘制功能。背景我们已经实现了一个功能,允许用户在地图上绘制任意形状的多边形。现在,我们希望在此基础上增加一个新功能:用户可以
- vue+threeJS示例(001): 不断翻转的立体箱体
还是大剑师兰特
#ThreeJS综合教程200+threejs入门threejs教程threejs示例大剑师
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第001个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共88行)一、示例效果图二、示
- JavaScript使用高德API显示地图
网络点点滴
JavaScriptjavascript开发语言ecmascript
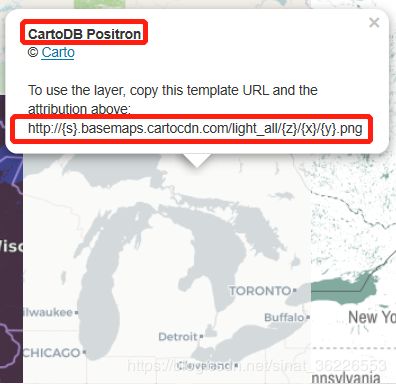
前言在JavaScript中,使用Leaflet库显示地图是一种常见的做法。Leaflet是一个开源的JavaScript库,用于在Web应用程序中创建互动地图。它非常轻量级,易于使用,并且提供了多种功能,使开发者能够轻松地将地图集成到他们的项目中。本次我们使用高德地图API来显示我们的地图,其实所有的大概都大差不差如何使用?准备-入门-教程-地图JSAPI1.4|高德地图API(amap.com
- WebGL入门(019):WebGLSync 简介、使用方法、示例代码
还是大剑师兰特
#webGL开发教程webgl大剑师
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。No.内容链接1Openlayers【入门教程】-【源代码+示例300+】2Leaflet【入门教
- 283:vue+openlayers 4326和3857坐标系下的分辨率区别
还是大剑师兰特
#大剑师openlayers示例openlayers入门openlayers教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第283个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共115行)五、相关文章参考一
- Vue中$root的使用方法
还是大剑师兰特
#vue2实战指南vue.jsvue的root大剑师
查看本专栏目录关于作者还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信,一起交流。热门推荐内容链接1openlayers从基础到精通,300+代码示例2leaflet热门分解学习教程,15
- CSS特效027:超可爱的小狗狗,女孩子都喜欢
还是大剑师兰特
#css常用示例100+css前端css小狗
为什么当初选择计算机行业?科技总是迷人的,通过计算机可以造出各种美妙的设计。后来工作,更加感觉到可视化的魅力,于是乎更加的专注于canvas,CSS,openlayers,leaflet,cesium。。。CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主
- 从零打造一个Web地图引擎
街角小林2
说到地图,大家一定很熟悉,平时应该都使用过百度地图、高德地图、腾讯地图等,如果涉及到地图相关的开发需求,也有很多选择,比如前面的几个地图都会提供一套jsAPI,此外也有一些开源地图框架可以使用,比如OpenLayers、Leaflet等。那么大家有没有想过这些地图是怎么渲染出来的呢,为什么根据一个经纬度就能显示对应的地图呢,不知道没关系,本文会带各位从零实现一个简单的地图引擎,来帮助大家了解GIS
- 在SpringBoot中基于CanvasLabel的地震基础信息展示实践
夜郎king
leafletjava中文标注地震信息可视化
目录前言一、数据库设计1、数据库设计2、sql脚本3、数据记录二、SpringBoot后台设计与实现1、Mapper访问层及实体定义2、Service层实现3、控制层实现三、地震信息展示1、展示数据接入2、最终效果总结前言在上一篇博客中,对于在Leaflet中进行矢量数据进行中文自动标注的实现进行了深入的介绍,基于CanvasLabel的Leaflet矢量数据免切片属性标注实践。在文章中深入的讲解
- vue 截图转base64转图片文件file
汪小敏同学
vue
{{greeting}}改变颜色importhtml2canvasfrom'html2canvas'import*asLfrom'leaflet';import'leaflet/dist/leaflet.css';varmap=null;exportdefault{name:"HomeView",components:{},created(){},data(){return{mainColor:'
- 离线地图+GraphHopper搭建离线路径规划
是茜茜啊啊
javascript前端vue.js
效果:上代码:importLfrom'leaflet'require('../../../util/leaflet.contextmenu.js')require('../../../util/leaflet-ant-path.js')importstartIconfrom'@assets/img/start.png'importguoIconfrom'@assets/img/guo.png'im
- leaflet离线地图(百度)+vue+echarts
是茜茜啊啊
vue.js前端javascript
实现效果:思路:把离线地图瓦片全部下载下来然后自己在内网起个提供瓦片图请求的服务从服务器加载,(或者前端静态资源)。实现步骤:1.下载全能电子地图下载器。下载地图瓦片。2.把下载的图层放到public文件夹下,瓦片过多时候,也可以部署到nginx代理上。3.安装地图相关的插件"leaflet":"^1.9.2","ol":"^7.1.0","proj4":"^2.8.0","proj4leafle
- leafler如何清除地图上的图标点
是茜茜啊啊
javascript开发语言ecmascript
1.清除全部 clearMarker(){ $(".leaflet-marker-pane").empty() },2.清除部分点。思路:加点的时候吧需要清除的一批放一个图层,addLayer(this.map),而不是addTo(this.map)initWork(mark){//添加的时候用olayer数组村存储this.olayer=[]letthat=this;if(mar
- 142:vue+leaflet 加载tomtom地图(多种形式)
还是大剑师兰特
#leaflet综合教程150+vue.js大剑师教程leaflet教程leaflet入门leaflet加载tomtom
第142个点击查看专栏目录本示例介绍如何在vue+leaflet中添加tomtom地图,这里包含了多种形式,诸如中文标记、英文标记、白天地图、晚上地图、卫星影像图,高山海拔地形图等。直接复制下面的vue+leaflet源代码,操作2分钟即可运行实现效果文章目录示例效果配置方式示例源代码(共104行)相关API参考:专栏目标示例效果配置方式1)查看基础设置:https://xiaozhuanlan.
- setRotation地图撒点icon图标旋转
我家二爷
leaflet中没有setRotation方法,因此可以使用leaflet-rotatedmarker插件来实现旋转功能。步骤如下:在项目中安装leaflet-rotatedmarker插件:npminstallleaflet-rotatedmarker--save导入插件:import'leaflet-rotatedmarker';在代码中使用RotatedMarker类替换原来的L.marke
- uni-app如何引入天地图并兼容app
婷婷酱
uni-app
项目场景:uni-app如何引入天地图并兼容appuni-app引入天地图打包成app后,兼容安卓。该方式仅兼容安卓、h5,微信小程序需要用到其他方案。安卓模拟器最终效果uni-app提供的组件,仅支持下面的服务商,想使用天地图或其他地图,需要搭配地图引擎使用。本案例使用工具与插件leaflet.js轻量的地图引擎,获取无需魔法uni-appHbuilderX3.8.3MuMu模拟器12(用于查看
- 用 CanvasKit 实现超级丝滑的原神地图(已开源)!!!
神码观察
开源
首先给大家送上预览地址:官网地址:https://webstatic.mihoyo.com/ys/app/interactive-map/index.htmlcanvaskit地址:http://106.55.55.247/ky-genshin-map/为什么canvaskit有如此高的性能?第一个问题,官方网页版地图引擎用的是leaflet,这是一个以dom为主要实现方式的地图引擎,而频繁地大量
- Leaflet地图插件Leaflet.pm使用
白酱酱
leaflet前端
包括了绘制图形(矩形,多边形,标记,线条),设置图形样式,监听地图中心点缩放比例,监听图形绘制等基本用法网址:leaflet.pm-npm(npmjs.com)initMap(){this.map.pm.setLang('zh')//leafletpmthis.map.pm.addControls({//leafletpm控件(绘制图形)position:'topright',drawPolygo
- 常用的前端地图框架
前端怎么个事
前端
LeafletLeaflet是最著名的前端地图可视化库,它开源、体积小、结构清晰、简单易用。MapboxGLJSMapboxGLJS是目前最新潮的前端地图库,它的矢量压缩、动态样式和三维性能令人印象深刻。它本身是开源的,但一般依赖于Mapbox公司提供的底图服务。ArcGISAPIforJSArcGISAPIforJS是较为学院派的前端地图库,它是ArcGIS开发套件中的一部分,和桌面端和服务器端
- leaflet报错:map container is already initialized
又尔D.
leaflet地图其他
1、需求描述:点击不同的图片链接加载相应的图片地图2、实现思路:点击链接调用initMap这个方法functioninitMap(imgUrl){varzsMap=L.map('map-container',{minZoom:1,maxZoom:1,center:[0,0],zoom:1,crs:L.CRS.Simple,fullscreenControl:false,//全屏控件,不显示zoom
- leaflet使用热力图报L找不到的问题ReferenceError: L is not defined at leaflet-heat.js:11:3
前端小葛
前端leaflet
1.在main.js中直接引入会显示找不到L2.解决办法直接在组件中单独引入使用可以直接显示出来。至于为什么main中不能引入为全局,我是没找到,我的另外一个项目可以,新项目不行,不知哪里设置的问题
- 基于leaflet地图实现点击点位图标,在图标边上展示信息弹窗的方案
YorcentLuo
javascript需求分析html5leaflet地图
文章标题很直观明显了,所以正文就直入主题。leaflet组件其实很友好了,基本上能解决大部分网页端地图的大部分常用需求。现在,要实现点击点位图标,在图标边上展示信息弹窗这个需求。提供两个思路:1.利用leaflet自带的popup类。2.展示完全自定义的弹窗组件。先说方案一:点打点,然后获取到marker对象。然后利用L.popup()方法,构造一个popup弹窗,代码如下:marker.on('
- leaflet学习笔记-带过滤的图例(九)
花姐夫Jun
leaflet学习笔记学习笔记javascript图例leaflet
前言图例不只能够帮助我们在查看地图的时候更加方便容易地分辨不同颜色代表的要素,本文要介绍的图例组件还可以按需求过滤掉不用显示的要素,使地图的更能清晰的显示我们需要显示的内容技术核心说到过滤要素,第一时间想到的就是滑块组件,这里我们选择了Element-plus的Slider滑块组件,主要功能就是根据滑块背景的不同颜色,滑动滑块过滤掉滑块范围以外背景颜色的要素。这里遇到一个大麻烦,本来以为很容易解决
- Leaflet加载天地图
liuccn
GISleafletwebgis
采用leaflet完成天地图的瓦片地图的加载。varmap=L.map('map',{preferCanvas:true,crs:L.CRS.EPSG4326,minZoom:3,maxZoom:20,center:[29.563761,106.550464],zoom:15,});initLayers();functioninitLayers(){constVEC_C='http://t1.ti
- 140:leaflet加载here地图(v2软件多种形式)
还是大剑师兰特
#leaflet示例教程100+leaflet加载here
第140个点击查看专栏目录本示例介绍如何在vue+leaflet中添加HERE地图(v2版本的软件),并且含多种的表现形式。包括地图类型,文字标记的设置、语言的选择、PPI的设定。v3版本和v2版本有很大的区别,关键是引用方法上,请参考文章尾部的API链接。直接复制下面的vue+leaflet源代码,操作2分钟即可运行实现效果文章目录示例效果配置方式示例源代码(共104行)相关API参考:专栏目标
- 【Leafletjs】4.L.Map 中文API
weixin_30340819
移动开发
L.MapAPI各种类中的核心部分,用来在页面中创建地图并操纵地图.使用example//initializethemaponthe"map"divwithagivencenterandzoomvarmap=L.map('map',{center:[51.505,-0.09],zoom:13});构造器构造器使用描述L.Map(id,options?)newL.Map(…)L.map(…)通过di
- 基于CanvasLabel的Leaflet矢量数据免切片属性标注实践
夜郎king
leafletCavasLabelLeaflet中文标注实践
目录前言一、Leaflet.CanvasLabel1、开源地址2、设置参数说明二、组件集成1、新建html文件2、声明样式3、定义矢量文本渲染器4、定义地图5、添加矢量数据6、最终效果总结前言在一般的业务场景中,针对小量的矢量数据,比如POI兴趣点、线数据、面数据等,可以直接以空间图形的方式之间展示,以Leaflet为例,采用Point,PolyLine等,但是一般的地图组件是不带中文标注的。除了
- leaflet 使用antpath加载河流流动效果
流氓也是种气质 _Cookie
leafletleafletantpath
1.效果图:2.代码Document流动效果管线letmap=L.map('map',{center:[29.516916275024414,106.52285814285278],maxZoom:24,zoom:16,//缩放比列crs:L.CRS.EPSG4326,zoomControl:false,//禁用+-按钮doubleClickZoom:false,//禁用双击放大attributi
- Python绘制地图神器,上手直接开大!
Python数据之道
可视化python数据可视化数据分析csv
来源:凹凸数据之前给大家介绍过多种Python可视化模块,但使用他们进行地理可视化都很简陋。所以想要绘制更精美的可视化地图?想在地图上自由的设置各种参数?想获得灵活的交互体验?今天它就来了,Python绘制地图神器folium,上手直接开大!一、folium简介和安装folium建立在Python生态系统的数据应用能力和Leaflet.js库的映射能力之上,在Python中操作数据,然后通过fol
- layerGroup在LeafLet中的实战
夜郎king
leafletgis中间件leafletgis地理信息系统
需求场景:boss想针对分子公司进行统一展示,有可能在地图上统一添加、移除、统一调整图标等操作。常规做法可以采用遍历法,去循环所有的marker,批量操作。此时,可以采用layerGroup的方式,将所有分子公司存放在一个layer中,通过分组,可以批量操作存放在layerGroup中的所有元素,本文将重点阐述如何在Leaflet中使用layerGroup进行统一管理。官方描述:一、定义map操作
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D