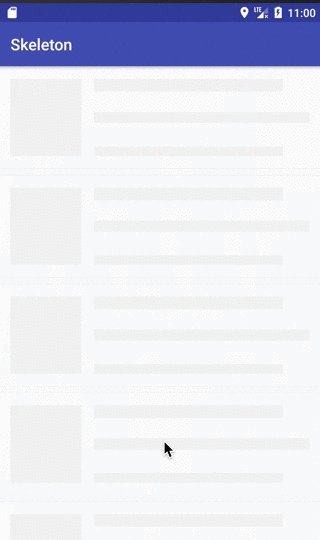
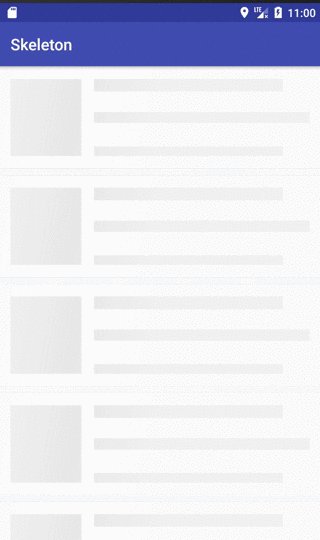
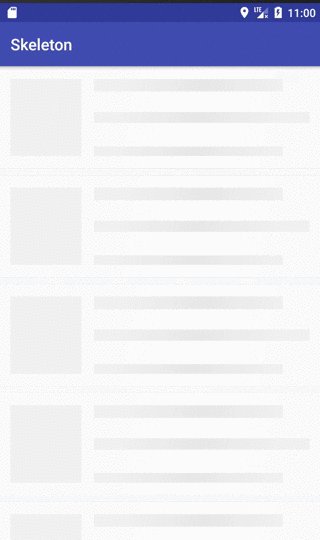
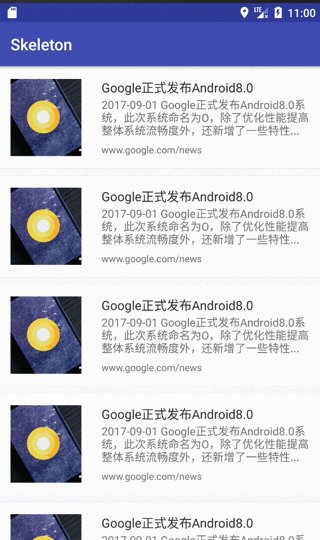
Android中的骨架加载预览(Skeleton),RecycleView加载数据前的预览
1 Skeleton是骨架加载预览 简介
Skeleton是骨架加载预览中一个好用的库https://github.com/ethanhua/Skeleton,以https://github.com/team-supercharge/ShimmerLayout ShimmerLayout为基础,不用修改已有代码逻辑就可以轻松实现view的加载预览。
A library provides an easy way to show skeleton loading view like Facebook and Alipay.It now uses a memory optimised version of shimmer animation so it is even faster and you can animate bigger layouts as well.
Android Studio 中使用需要dependencies中添加:
dependencies {
implementation ‘com.ethanhua:skeleton:1.1.2’
implementation ‘io.supercharge:shimmerlayout:2.1.0’
}
2 Skeleton是骨架加载预览函数说明
Skeleton库有两种主要用法,一种是和RecycleView 搭配使用,另外一种是直接作用于View。
主要函数说明:
bind函数:
public class Skeleton {
//用于RecycleView,配合RecyclerViewSkeletonScreen
public static RecyclerViewSkeletonScreen.Builder bind(RecyclerView recyclerView) {
return new RecyclerViewSkeletonScreen.Builder(recyclerView);
}
//用于普通view,配合ViewSkeletonScreen
public static ViewSkeletonScreen.Builder bind(View view) {
return new ViewSkeletonScreen.Builder(view);
}
}
RecyclerViewSkeletonScreen 作用于RecycleView
基本用法
skeletonScreen = Skeleton.bind(mRecycleView)
.adapter(mAdapterDemo)
.shimmer(true)
.angle(20)
.frozen(false)
.duration(3300)
.color(R.color.shimmer_color)
// .count(10)
.load(R.layout.skeletonlayout2)
.show(); //default count is 10
- bind //绑定RecycleView,不要给RecycleView设置adapter
- adapter //设置Skeleton消失时要给RecycleView设置的 adapter,内部会自动绑定
- load //预览加载的RecycleView item 布局文件
- shimmer(true) // 是否显示shimmer动画,默认显示
- count(10) // 设置recycleView 默认预览加载条目数,默认10
- color(color) // shimmer 动画颜色,默认 #a2878787
- angle(20) //shimmer 动画角度,默认 20度
- duration(1000) // shimmer动画持续时间 ,默认1000ms;
- frozen(true) // skeleton 显示时是否RecycleView 不可操作,默认不可操作
- hide // 关闭Skeleton,就会自动绑定Adapter,显示真正数据
ViewSkeletonScreen作用于View
//使用方式
skeletonScreen = Skeleton.bind(mRootView)
.load(R.layout.skeleton_view_layout)
.shimmer(true)
.angle(20)
.duration(1000)
.color(R.color.shimmer_color)
.show();
- bind 绑定view
- load 预览加载的View 布局,会替换绑定view内的view
- shimmer(true) // 是否显示shimmer动画,默认显示
- color(color) // shimmer 动画颜色,默认 #a2878787
- angle(20) //shimmer 动画角度,默认 20度
- duration(1000) // shimmer动画持续时间 ,默认1000ms;
- hide // 关闭Skeleton 加载预览,显示真正View
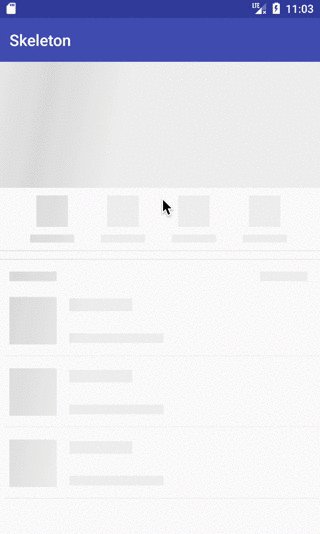
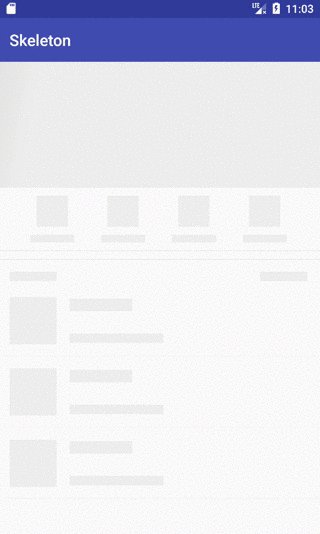
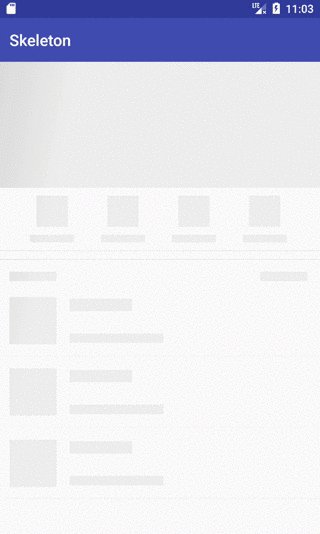
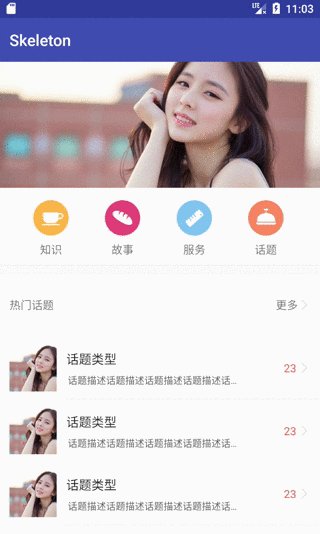
3 示例代码
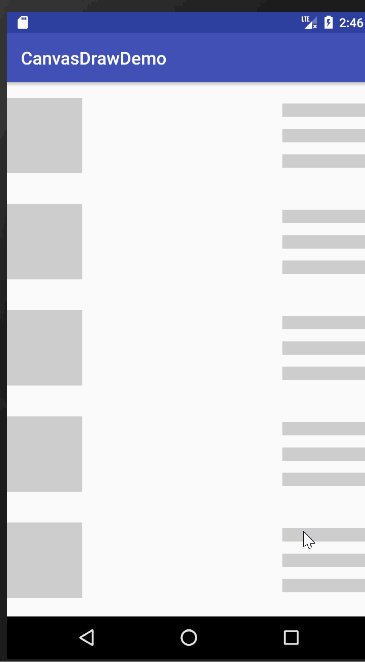
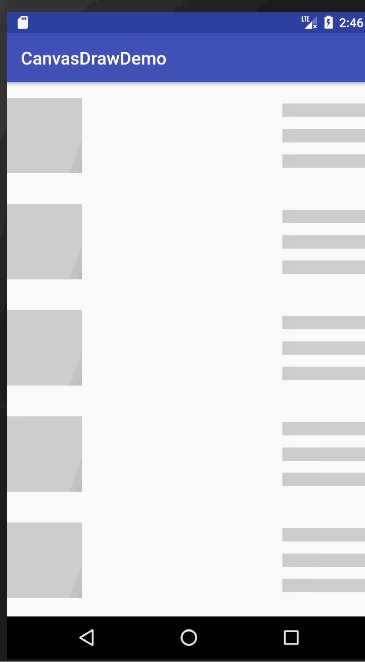
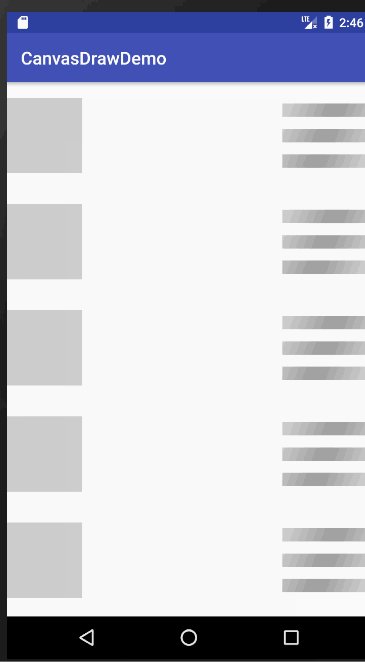
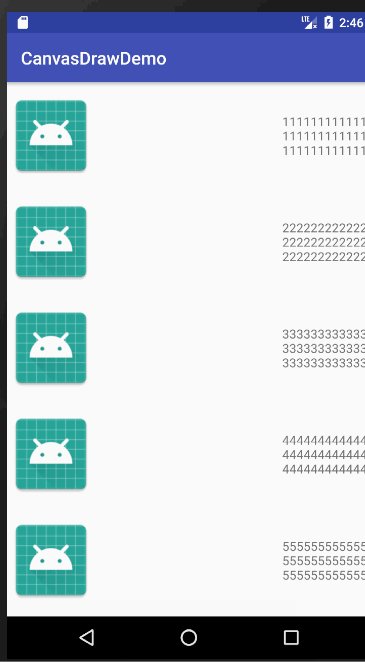
RecycleView 骨架加载预
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main54Activity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycleview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
</android.support.v7.widget.RecyclerView>
</android.support.constraint.ConstraintLayout>
public class Main54Activity extends AppCompatActivity {
private RecyclerView mRecycleView;
private ArrayList<String> mData;
private AdapterDemo mAdapterDemo;
private RecyclerViewSkeletonScreen skeletonScreen;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main54);
mRecycleView = findViewById(R.id.recycleview);
LinearLayoutManager layoutManager = new LinearLayoutManager(this );
mRecycleView.setLayoutManager(layoutManager);
layoutManager.setOrientation(OrientationHelper. VERTICAL);
initData();
}
private void initData() {
mData = new ArrayList<>();
mData.add("111111111111111111111111111111111111111111");
mData.add("222222222222222222222222222222222222222222");
mData.add("333333333333333333333333333333333333333333");
mData.add("444444444444444444444444444444444444444444");
mData.add("555555555555555555555555555555555555555555");
mData.add("666666666666666666666666666666666666666666");
mAdapterDemo = new AdapterDemo(mData,Main54Activity.this);
skeletonScreen = Skeleton.bind(mRecycleView)
.adapter(mAdapterDemo)
.shimmer(true)
.angle(20)
.frozen(false)
.duration(3300)
.color(R.color.shimmer_color)
// .count(10)
.load(R.layout.skeletonlayout2)
.show(); //default count is 10
mRecycleView.postDelayed(new Runnable() {
@Override
public void run() {
skeletonScreen.hide();
}
}, 3300);
}
}
public class AdapterDemo extends RecyclerView.Adapter<AdapterDemo.AdapterDemoViewHolder> {
private ArrayList<String> mData;
private Context mContext;
public AdapterDemo(ArrayList<String> mData, Context mContext) {
this.mData = mData;
this.mContext = mContext;
}
@NonNull
@Override
public AdapterDemoViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View v = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.skeletonlayout, viewGroup, false);
return new AdapterDemoViewHolder(v);
}
@Override
public void onBindViewHolder(@NonNull AdapterDemoViewHolder adapterDemoViewHolder, int i) {
String data = mData.get(i);
adapterDemoViewHolder.imageView.setImageResource(R.mipmap.ic_launcher);
adapterDemoViewHolder.textView.setText(data);
}
@Override
public int getItemCount() {
return mData.size();
}
public class AdapterDemoViewHolder extends RecyclerView.ViewHolder {
private ImageView imageView;
private TextView textView;
public AdapterDemoViewHolder(@NonNull View itemView) {
super(itemView);
imageView = itemView.findViewById(R.id.imageview);
textView = itemView.findViewById(R.id.textview);
}
}
}
RecycleView item layout
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="120dp"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/imageview"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
<TextView
android:id="@+id/textview"
android:layout_width="100dp"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:maxLines="3"
/>
</android.support.constraint.ConstraintLayout>
Skeleton 预览 item layout
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="120dp"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/imageview"
android:layout_width="85dp"
android:layout_height="85dp"
android:background="#CDCDCD"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
<TextView
android:id="@+id/textview"
android:layout_width="100dp"
android:layout_height="15dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/textview2"
app:layout_constraintRight_toRightOf="parent"
android:background="#CDCDCD"
android:maxLines="3"
android:layout_marginTop="10dp"
/>
<TextView
android:id="@+id/textview2"
android:layout_width="100dp"
android:layout_height="15dp"
app:layout_constraintTop_toBottomOf="@id/textview"
app:layout_constraintBottom_toTopOf="@+id/textview3"
app:layout_constraintRight_toRightOf="parent"
android:background="#CDCDCD"
android:maxLines="3"
/>
<TextView
android:id="@+id/textview3"
android:layout_width="100dp"
android:layout_height="15dp"
app:layout_constraintTop_toBottomOf="@id/textview2"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:background="#CDCDCD"
android:maxLines="3"
android:layout_marginBottom="10dp" />
</android.support.constraint.ConstraintLayout>
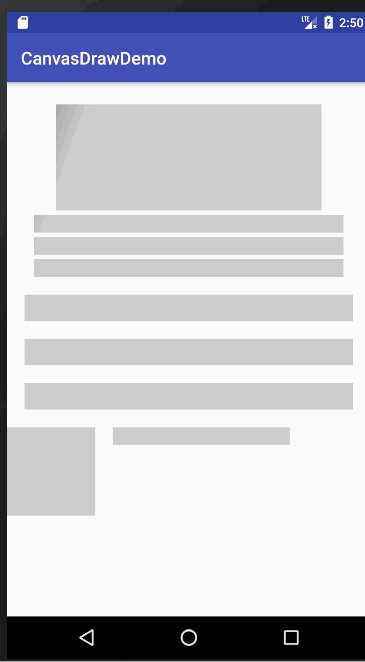
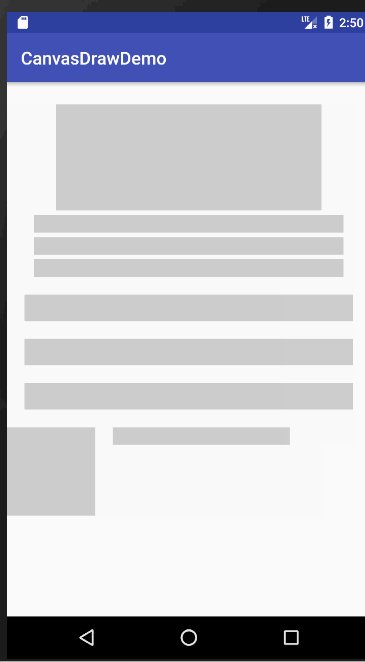
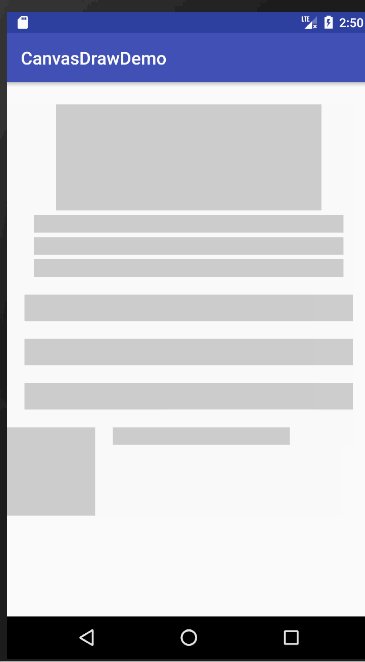
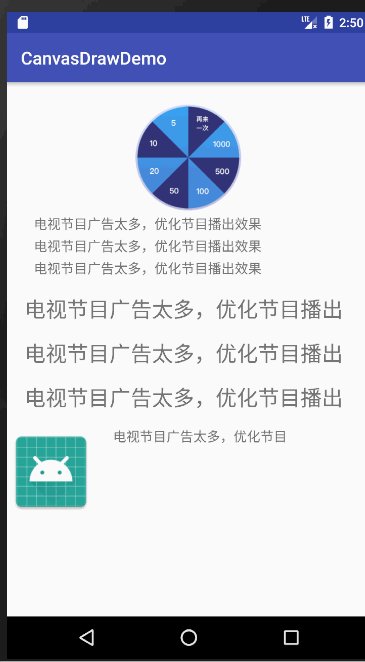
骨架加载预览 View 相关
Activity layout
Activity
public class Main55Activity extends AppCompatActivity {
private ConstraintLayout mRootView;
private ViewSkeletonScreen skeletonScreen;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main55);
mRootView = findViewById(R.id.rootview);
skeletonScreen = Skeleton.bind(mRootView)
.load(R.layout.skeleton_view_layout)
.shimmer(true)
.angle(20)
.duration(1000)
.color(R.color.shimmer_color)
.show();
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
skeletonScreen.hide();
}
},3000);
}
}
Skeleton 预览加载的View 布局文件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:id="@+id/linearlayout1"
android:layout_width="match_parent"
android:layout_height="250dp"
android:orientation="vertical"
android:gravity="center"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
<ImageView
android:layout_width="300dp"
android:layout_height="120dp"
android:scaleType="fitCenter"
android:background="#cdcdcd"
android:layout_marginBottom="5dp"/>
<TextView
android:layout_width="350dp"
android:layout_height="20dp"
android:textSize="20sp"
android:background="#cdcdcd"
android:layout_marginBottom="5dp"/>
<TextView
android:layout_width="350dp"
android:layout_height="20dp"
android:textSize="20sp"
android:background="#cdcdcd"
android:layout_marginBottom="5dp"/>
<TextView
android:layout_width="350dp"
android:layout_height="20dp"
android:textSize="20sp"
android:background="#cdcdcd"
android:layout_marginBottom="5dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/linearlayout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/linearlayout1"
app:layout_constraintBottom_toTopOf="@id/linearlayout3"
android:layout_marginTop="30dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:textSize="20sp"
android:background="#cdcdcd"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="20dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:textSize="20sp"
android:background="#cdcdcd"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="20dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:textSize="20sp"
android:background="#cdcdcd"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="20dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/linearlayout3"
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="horizontal"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/linearlayout2"
app:layout_constraintBottom_toTopOf="parent">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#cdcdcd"
android:layout_gravity="left"/>
<TextView
android:layout_width="200dp"
android:layout_height="20dp"
android:textSize="20sp"
android:background="#cdcdcd"
android:layout_gravity="right"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="20dp"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>