IPhoneX上市之后褒贬不一,当然新的产品对于我们开发者开说更多关心的是适配问题了,时间比较少,简单和大家分享一下关于iPhone X界面适配
1.主原则-----遵守安全区域的界定,支持自适应布局
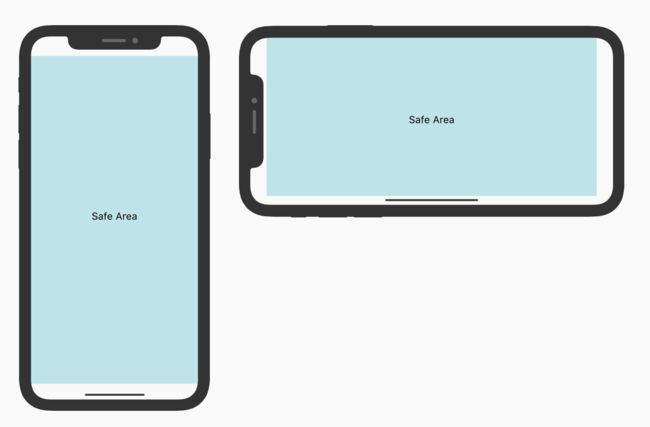
先上图,一睹安全区域的尊容
2.何为Safe Area (安全区域)
safeAreaLayoutGuide
The layout guide representing the portion of your view that is unobscured by bars and other content.
正常显示内容的区域,但该区域不受状态栏和其它内容影响
When the view is visible onscreen, this guide reflects the portion of the view that is not covered by navigation bars, tab bars, toolbars, and other ancestor views.
当界面显示在屏幕上时,安全区域即为导航栏、选项卡栏、工具栏和其他父视图不覆盖的屏幕视图的一部分。
2.1 安全区域和界面显示其它部分的关系
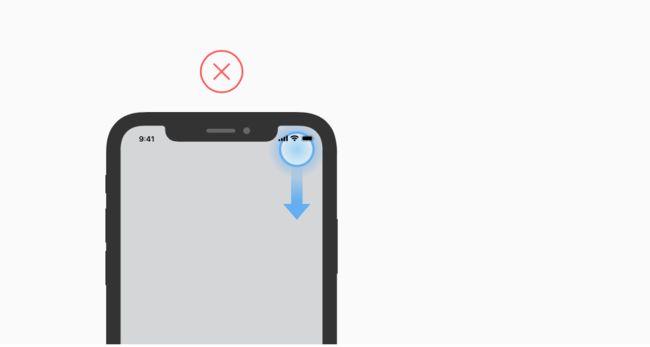
状态栏。遵守安全区域的界定,在状态栏下面留出适当的空间。避免为状态栏高度预设值,这可能会导致您的内容被状态栏遮挡或形成错位。
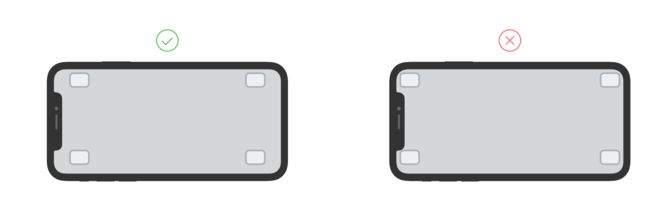
圆弧展示角和传感器槽。您的 app 的内容元素和控制按键应避开屏幕角落和传感器槽,让其在填满屏幕的同时不被角落切割。
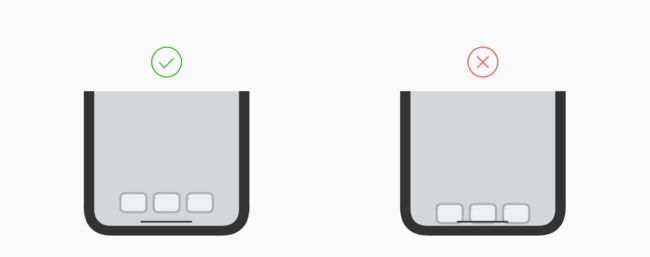
主屏幕指示器。为使 app 的内容和控件始终保持清晰可见且便于点按,请确保您的 app 不会干扰主屏幕指示器。
屏幕边缘手势。iPhone X 显示屏利用屏幕边缘手势来访问主屏幕,app 切换器,通知和控制中心。请避免对这些手势造成干扰。您可将控件移到安全区域并调整用户界面。极少数情况下,您可以考虑使用边缘保护:用户的首个滑动手势将被视为 app 内的特定手势,第二次滑动才会被视为系统手势。
3.支持不同的宽高比和屏幕方向
iPhone X 的屏幕高度和宽高比与其他 iPhone 手机不同。在竖屏时,iPhone X 显示屏的宽度与较旧型号 4.7" 显示屏的宽度相同,但其高度则比 4.7" 显示屏高145 点。
确保您的代码能适应不同的屏幕宽高比。许多 app 会根据特定的宽度,高度或宽高比来定位其内容。请检查您的内容是否已正确缩放并定位。
4.横屏测试app
5.屏幕缩放度
iPhone X 上的视频内容应填满屏幕。但是,如果这导致顶部或底部被切割,或侧面裁剪太多,则应将视频拉伸或缩小以配合屏幕。当 AVPlayerViewController 自动管理时,基于 AVPlayerLayer 的自定义视频播放器需要选择适当的初始视频重力设置,并允许用户根据自己的喜好在aspect (固定宽高比)和aspectFill (固定宽高比且全屏)观看模式之间进行切换。
6.IPhone X 布局
When designing for iPhone X, you must ensure that layouts fill the screen and aren't obscured by the device's rounded corners, sensor housing, or the indicator for accessing the Home screen.
当为iPhone X设置布局时,必须确保布局填满屏幕,而不是被设备的圆角、传感器外壳或访问主屏幕的指示器所掩盖。
例1:调整子视图控制器的安全区域
override func viewDidAppear(_ animated: Bool) {
var newSafeArea = view.safeAreaInsets
// Adjust the safe area to accommodate
// the width of the side view.
if let sideViewWidth = sideView?.bounds.size.width {
newSafeArea.right += sideViewWidth
}
// Adjust the safe area to accommodate
// the height of the bottom view.
if let bottomViewHeight = bottomView?.bounds.size.height {
newSafeArea.bottom += bottomViewHeight
}
// Adjust the safe area insets of the
// embedded child view controller.
let child = self.childViewControllers[0]
child.additionalSafeAreaInsets = newSafeArea
}
简而言之,遵守安全区域的界定,支持自适应布局!