3-Flutter常用组件--标题栏和状态栏
文章目录
- 1.BottomAppBar
- 属性
- 2.BottomNavigationBar
- 属性
- BottomNavigationBarItem
- 3.SliverAppBar
- 属性
- 1.FlexibleSpaceBar
- 属性
- 4.SnackBar
- 1.SnackBarAction
- 属性
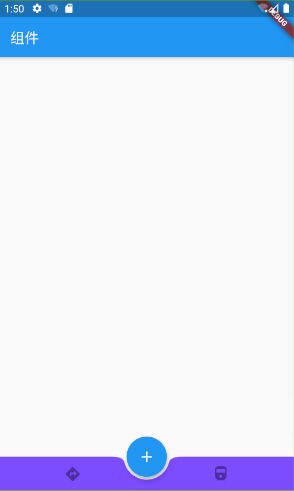
1.BottomAppBar
通常与Scaffold.bottomNavigationBar一起使用的容器,并且在顶部可以有一个凹口,以便为重叠的FloatingActionButton腾出空间。
通常与脚手架和FloatingActionButton一起使用。
属性
color →颜色 底部应用栏的背景色。 […]
elevation 将此底部应用栏相对于其父级放置的z坐标。 […]
notchMargin:FloatingActionButton和BottomAppBar的缺口之间的边距。
shape → NotchedShape
为浮动操作按钮设置的槽口。 […],这个槽口就是放置FloatingActionButton的,实现类有两个AutomaticNotchedShape和CircularNotchedRectangle
MaterialApp(
home: Scaffold(
appBar: AppBar(
title:Text("组件"),
),
body:SizedBox(),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(
backgroundColor:Colors.blue,
child: Icon(Icons.add),
onPressed: (){},
),
bottomNavigationBar:BottomAppBar(
//跟FloatingActionButton的margin值
notchMargin: 4.0,
color: Colors.deepPurpleAccent,
elevation: 2.0,
shape: CircularNotchedRectangle(),
child: Row(
mainAxisAlignment:MainAxisAlignment.spaceAround,
mainAxisSize: MainAxisSize.max,
children: [
IconButton(icon:Icon(Icons.directions)),
IconButton(icon:Icon(Icons.directions_railway))
],
crossAxisAlignment: CrossAxisAlignment.center,
),
),
)
);
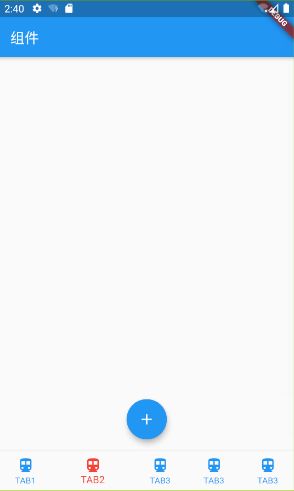
2.BottomNavigationBar
底部导航栏,通常与Scaffold结合使用,在此将其作为Scaffold.bottomNavigationBar参数提供
底部导航栏的类型会自动更改其子项目的显示方式。如果未指定,则当项目少于四个时,它将自动设置为BottomNavigationBarType.fixed,否则设置为BottomNavigationBarType.shifting
1、BottomNavigationBarType.fixed:
少于四个项目时的默认值。
如果selectedItemColor为非null,则将使用selectedItemColor呈现所选项目,否则将使用主题的ThemeData.primaryColor。
如果backgroundColor为null,则导航栏的背景色默认为Material背景色ThemeData.canvasColor(本质上是不透明的白色)
2、BottomNavigationBarType.shifting:
当有四个或更多项目时的默认值。
如果selectedItemColor为null,则所有项目均以白色呈现。导航栏的背景颜色与所选项目的BottomNavigationBarItem.backgroundColor相同。
在这种情况下,假设每个项目的背景颜色都不同,那么背景颜色与白色的对比度很好
属性
1.backgroundColor→BottomNavigationBar本身的颜色
2.currentIndex→被选中的BottomNavigationBarItem的项目索引
3.elevation →此BottomNavigationBar的z坐标
4.fixedColor →The value of selectedItemColor.
5.iconSize→所有BottomNavigationBarItem图标的大小
6.items → List
底部导航栏中的 子项目列表
7.onTap→ValueChanged
点击其中一项时调用
8.selectedIconTheme → IconThemeData,
当前选定的BottomNavigationBarItem.icon中图标的大小,不透明度和颜色.
同理unselectedIconTheme
9.selectedItemColor→
选定的BottomNavigationBarItem.icon和BottomNavigationBarItem.label的颜色。
同理unselectedItemColor
10.selectedLabelStyle→TextStyle
选中BottomNavigationBarItem标签的TextStyle
同理unselectedLabelStyle
11.showSelectedLabels→布尔
是否显示未选择的BottomNavigationBarItems的标签
12.showUnselectedLabels→布尔
是否显示所选BottomNavigationBarItem的标签
13.type → BottomNavigationBarType
定义BottomNavigationBar的布局和行为
14.unselectedFontSize → double
未选择BottomNavigationBarItem标签的字体大小
MaterialApp(
home: Scaffold(
appBar: AppBar(
title:Text("组件"),
),
body:SizedBox(),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
floatingActionButton: FloatingActionButton(
backgroundColor:Colors.blue,
child: Icon(Icons.add),
onPressed: (){},
),
bottomNavigationBar:BottomNavigationBar(
backgroundColor: Colors.blueGrey,
currentIndex: 1,
selectedItemColor: Colors.red,
selectedLabelStyle: TextStyle(color:Colors.amber),
unselectedItemColor: Colors.blue,
showUnselectedLabels: true,
type: BottomNavigationBarType.shifting,
items: [
BottomNavigationBarItem(icon: Icon(Icons.directions_subway),title: Text("TAB1",)),
BottomNavigationBarItem(icon: Icon(Icons.directions_subway),title: Text("TAB2",)),
BottomNavigationBarItem(icon: Icon(Icons.directions_subway),title: Text("TAB3",)),
BottomNavigationBarItem(icon: Icon(Icons.directions_subway),title: Text("TAB3",)),
BottomNavigationBarItem(icon: Icon(Icons.directions_subway),title: Text("TAB3",)),
//BottomNavigationBarItem(icon: IconButton(icon:Icon(Icons.directions_subway)),title: Text("TAB4",style: TextStyle(color: Colors.blue))),
//BottomNavigationBarItem(icon: IconButton(icon:Icon(Icons.directions_subway)),title: Text("TAB5",style: TextStyle(color: Colors.blue))),
],
),
)
);
效果图:

BottomNavigationBarItem(icon: IconButton(icon:Icon(Icons.directions_subway)),title: Text(“TAB4”,style: TextStyle(color: Colors.blue))),
BottomNavigationBarItem的icon不能是IconButton,否则selectedItemColor,unselectedItemColor这些属性会失效,因为他们主要是作用于Icon组件的,而不是包装ICon的IconButton
BottomNavigationBarItem
属性:
activeIcon→小部件
选择此底部导航项目时显示的备用图标。可以设置一个跟icon属性不一样的图标,当被选中的时候就会显示activeIcon的图标
backgroundColor→
材质BottomNavigationBar的背景放射状动画的颜色。只有给被选中的项目设置之后才会有效,并且是全部项目都是同样的背景,覆盖了BottomNavigationBar的backgroundColor属性
3.SliverAppBar
与CustomScrollView集成的material design应用程序栏。
与AppBar类似,包含工具栏和其他可能的小部件,如Tabbar和FlexibleSpaceBar。应用程序栏通常公开一个或多个带有iconButton的常见actions ,对于不太常见的操作,iconButton可以选择后跟一个popupMenuButton。
SliverAppBar通常用作customscrollview的第一个子项,它允许应用程序条与滚动视图集成,以便它可以根据滚动偏移量而改变高度,或浮动在滚动视图中其他内容的上方。有关屏幕顶部的固定高度应用程序栏,请参见AppBar,用于scaffold.appbar属性。
appbar在底部(如果有的话)上方显示toolbar widgets, leading, title, and actions,。如果指定了一个flexibleSpace 部件,那么它就位于工具栏和底部小部件的后面。
属性
只有当floating也是true时,才能将属性snap 设置为true
1、actions → List
在标题小部件之后显示的小部件。[…]
2. actionsIconTheme → IconThemeData
用于拖尾应用程序栏图标的颜色、不透明度和大小。仅当尾随图标的主题与前导图标的主题不同时,才应使用此选项。[…]
3、automaticallyImplyLeading →布尔
控制如果为空,是否应尝试暗示前导小部件。[…]
4、backgroundColor → Color
用于应用程序栏材质的颜色。通常这应该与亮度、IContheme、文本主题一起设置。[…]
5、bottom → PreferredSizeWidget
这个小部件出现在appbar的底部。[…]
6、brightness → Brightness
应用程序条材质的亮度。通常,这与背景颜色、IContheme、文本主题一起设置。[…]/
7、centerTitle → bool
标题是否应居中。[…]
8、elevation → double
当此应用程序栏位于其他内容之上时,放置它的Z坐标。这将控制应用程序栏下方阴影的大小。[…]
9、expandedHeight → double
应用程序栏完全展开时的大小。[…]
10。flexibleSpace → Widget
此小部件堆叠在工具栏和选项卡栏后面。它的高度将与应用程序栏的总高度相同。[…]
11.floating → bool=
当用户向应用程序栏滚动时,应用程序栏是否应该变为可见。[…]
12、forceElevated → bool
是否显示适合于立面的阴影,即使内容未在AppBar下滚动。[…]
13、forceElevated → bool=
用于应用程序栏图标的颜色、不透明度和大小。通常这与背景色、亮度、文本主题一起设置。[…]
14.leading → Widget
在标题前显示的小部件。[…]
15、pinned → bool
应用程序栏是否应在滚动视图开始时保持可见。[…]
16.primary → bool
此应用程序栏是否显示在屏幕顶部。[…]
17 shape → ShapeBorder
材料的形状和阴影。[…]
18、snap → bool
如果snap和floating为true,则浮动应用程序栏将“捕捉”到视图中。[…]
19、textTheme → TextTheme
应用程序栏中用于文本的排版样式。通常这与亮度背景色、IContheme一起设置。[…]
20.title → Widget
appbar中显示的主小部件。[…]
21 titleSpacing
标题内容在水平轴上的间距。即使没有前导内容或动作,也会应用此间距。如果希望title占用所有可用空间,请将此值设置为0.0。[…]
1.FlexibleSpaceBar
material design AppBar的可扩展和折叠组件。
最常用于SliverAppBar.flexibleSpace,随着应用程序滚动而伸缩,以便AppBar从应用程序顶部到达应用程序滚动内容的顶部。
调整AppBar大小的窗口小部件必须将其包装在FlexibleSpaceBar.createSettings返回的窗口小部件中,才能将尺寸信息向下传递到FlexibleSpaceBar。
属性
background →小部件
展开时显示在标题后面。 […]
centerTitle→布尔
标题是否应该居中。 […]
collapseMode → CollapseMode
滚动时合拢效果。 […]
title:展开时,柔性空格键的主要内容。 […]
titlePadding→EdgeInsetsGeometry
定义标题从窗口小部件的左下角或其中心插入的距离。 […]
4.SnackBar
1.SnackBarAction
SnackBar的按钮,
属性
disabledTextColor
按钮禁用标签颜色。此颜色在解除snackbarAction后显示。SnackBar消失的时候显示
label
按钮标签。
onpressed→voidCallback
按下按钮时要调用的回调。不能为空。[…]
textColor
按钮标签颜色。如果未提供,则默认为AccentColor。