iOS AutoLayout自动布局中级开发教程(4)-label文字自动适应大小,宽度(新)
分类:iOS开发
(5377)(0)
相比大家会经常遇到 label 或则 textfield等显示文字的 视图时,显示不全,或者无法自动 变化长度 ,自动改变字体的 设置:
今天给大家演示一下,如何 在autolayout让label 适应 不同的 宽度:
1.自动 改变字体(字体收缩):
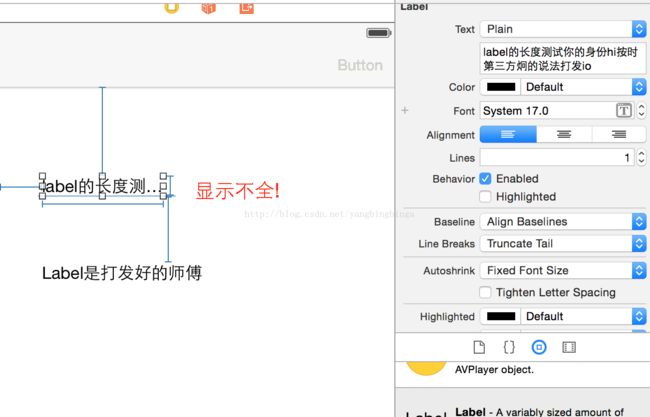
首先设置好 label 的约束,包括宽高之后,默认来看 你的 label是不变了 ,但是 当遇到 文字较多时,就会出现显示不全的问题:
如图,我们设置好 Label的宽度和高度,和其他约束,固定住 label,
这是我们增加label的字数...会出现显示不全的问题:
[objc]view plaincopy
那么这种情况该如何解决呢?其实只需要设置一下,让 字体自动变小来 在相同的宽度下显示更多的字数:
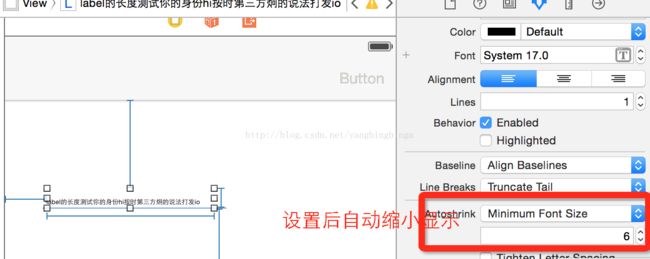
设置方法如下图:
选中 label之后查看右边的 属性栏,
点击 Autoshrink
[objc]view plaincopy
选择 Minimum Font Scale 或者 Minimum Font Size
配置一个较小的字体或者最小的缩放比例 Scale即可解决问题!
看设置之后的 效果是:上图
2.设置可变的约束
方法一的效果还不错,但是 字体是变小了!能不能 字体不变小,字数增加时, label的宽度自动变长呢?
设置方法很简单,
[objc]view plaincopy
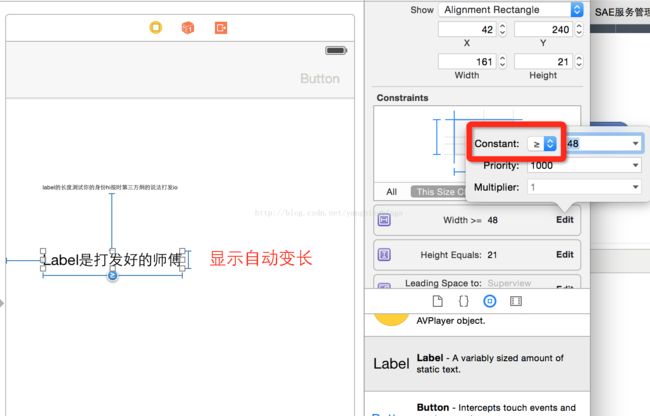
只需把 label的宽度变为 >= 即可:
还可以增加一个约束是<= N
那么就可以限定这个label的宽度在某个范围内,自动变长,变短了!
那么我们也可以加上方法一的配置,可以在最大长度无法满足时,自动缩小字体!
如下图:
然后可以看到效果,在字体不变的情况下,label自动变长!
当然我们可以把上面的1,2过程都包含进来;
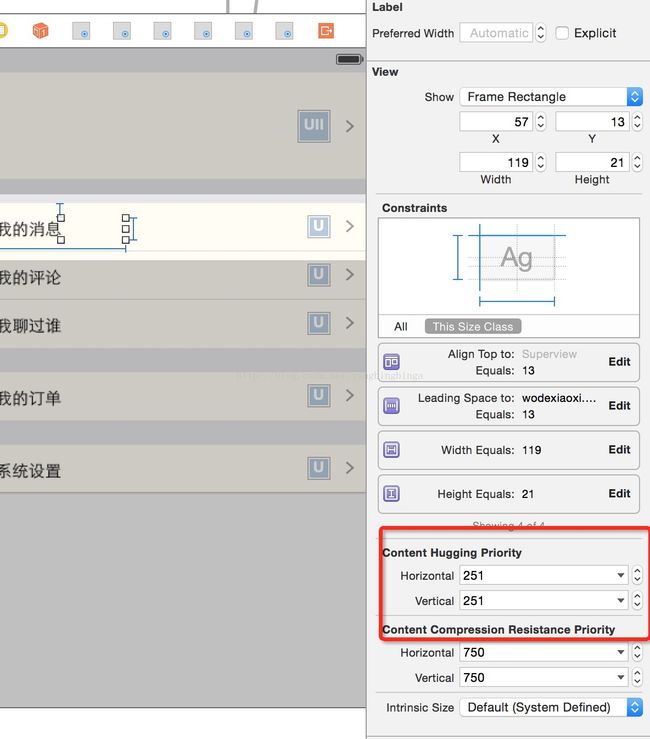
3.其他高级的方法: 调节Label的内容压缩阻力和吸附力,
实际上就是调节约数的优先级也可以实现相应的效果,不过该效果需要你提前设置好优先级
内容吸附力:防止内容被拉伸,变大: Content Hugging
内容压缩阻力:防止被变小 ,Content Compression Resistance
设置这两个的优先级可以 实现文字自适应的类似的效果
更多原文http://blog.csdn.net/yangbingbinga/