AngularJs Filter详解1-内置过滤器
在AngularJs中 ,过滤器可以使用一个管道符(|)添加到表达式和指令中 。
angularjs的filter功能可分为二种,一种是内置的过滤器,一种是自定义的。
AngularJs过滤去可用于转换数据。
内置过滤器,如下:
1.大小写转换
{{"lower cap string"|uppercase }}
{{"Tank Is GOOD"|lowercase}}
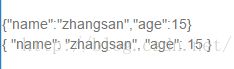
2.json格式化(将对象转换成json字符串),默认输出就是json字符串
{{ {name:'zhangsan',age:15} }}
{{ {name:'zhangsan',age:15 }|json }}

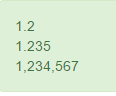
3.number格式化
{{1.2345|number:1}}
{{1.2345|number:3}}
{{1234567|number}}

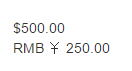
4.currecy货币格式化
{{500|currency}}
{{250|currency:'RMB ¥ '}}

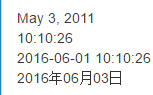
5.date格式化
{{ 1304375948024 |date}}
{{ dateOne |date:'hh:mm:ss'}}
{{ dateTwo |date:'yyyy-MM-dd hh:mm:ss'}}
{{ dateThree |date:'yyyy年MM月dd日'}}

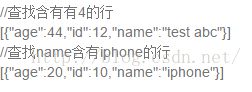
6.filter查找
//查找含有有4的行
{{ [{"age": 20,"id": 10,"name": "iphone"},
{"age": 12,"id": 11,"name": "sunm xing"},
{"age": 44,"id": 12,"name": "test abc"}]
| filter:'4' }}
//查找name含有iphone的行
{{ [{"age": 20,"id": 10,"name": "iphone"},
{"age": 12,"id": 11,"name": "sunm xing"},
{"age": 44,"id": 12,"name": "test abc"}]
| filter:{'name':'iphone'} }}

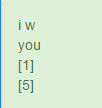
7.limitTo 字符串或对象的截取
{{'i want you'| limitTo:3}}
{{'i want you'| limitTo:-3}}
{{[1,3,5]|limitTo:1}}
{{[1,3,5]|limitTo:-1}}

8.orderBy 对象排序
//根id降序排
{{ [{"age": 20,"id": 10,"name": "iphone"},
{"age": 12,"id": 11,"name": "sunm xing"},
{"age": 44,"id": 12,"name": "test abc"}]
| orderBy:'id':true }}
//根据id升序排
{{[{"age": 20,"id": 10,"name": "iphone"},
{"age": 12,"id": 11,"name": "sunm xing"},
{"age": 44,"id": 12,"name": "test abc"}]
| orderBy:'id'}}

