小程序实现瀑布流(无tab)
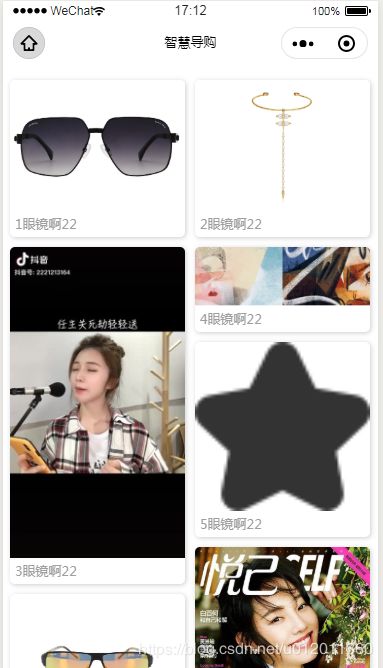
效果图:
实现了让图片按照后台返回的顺序显示,而不是按照图片加载出来的先后排序
html部分:
css部分:
/* pages/waterfall/waterfall.wxss */
.scroll{
width: 750rpx;
margin: 0 auto;
padding: 10rpx 0rpx;
box-sizing: border-box;
}
.col1{
width: 350rpx;
float: left;
margin-left: 15rpx;
margin-top: 20rpx;
}
.col2{
width: 350rpx;
float: left;
margin-left: 20rpx;
margin-top: 20rpx;
}
.loadText{
color: #ccc;
display: block;
width: 100%;
height: 50rpx;
text-align: center;
clear: both;
}
.item{
box-shadow: 2rpx 2rpx 10rpx rgba(0, 0, 0, 0.2);
margin-bottom: 20rpx;
border-radius: 10rpx;
overflow: hidden;
}
.item .title{
font-size: 26rpx;
color: rgb(158, 158, 158);
padding-left: 10rpx;
box-sizing: border-box;
padding-bottom: 10rpx;
}
js部分:
// pages/waterfall/waterfall.js
var col1H = 0;
var col2H = 0;
var col1=[];
var col2=[];
var loadOver = true;
var loadOveropen;
Page({
/**
* 页面的初始数据
*/
data: {
imagesList:[],
scrollH:1500,
loadText:'上拉加载更多',
curpage:0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.loadImages();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
col1 = [];
col2 = [];
loadOver = true;
loadOveropen=true;
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {},
//监听图片加载计算出图片显示高度
reserveimg:function(e){
console.info("进入reserveimg计算图片应该显示的高度值", loadOver)
var that = this;
var id = e.currentTarget.dataset.id;
var imgw = e.detail.width;
var imgh = e.detail.height;
var width = 350;
var height = imgh * width / imgw;
var imagesList = that.data.imagesList;
for (let i = 0; i < imagesList.length;i++){
if (imagesList[i].id == id){
imagesList[i].height = height;
}
}
that.setData({
imagesList: imagesList
})
if (loadOveropen){
loadOver = true;
}else{
return;
}
for (let j = 0; j < imagesList.length; j++) {
if (imagesList[j].height == 0) {
loadOver = false;
break;
}
}
console.info("loadOver", loadOver)
if (loadOver) {
that.waterFall();
}
},
//按高度计算放左边还是放右边
waterFall:function(){
loadOveropen = false;
var that = this;
console.info("~~~~~~~~~~~~~~~~~~进来了", that.data.page)
for (let i = (that.data.curpage-1)*10; i < that.data.imagesList.length;i++){
if (col1H <= col2H) {
col1.push({
"pic": that.data.imagesList[i].pic,
"width": 350,
"height": that.data.imagesList[i].height,
"title": that.data.imagesList[i].title,
"price": that.data.imagesList[i].price,
});
col1H += that.data.imagesList[i].height;
} else {
col2.push({
"pic": that.data.imagesList[i].pic,
"width": 350,
"height": that.data.imagesList[i].height,
"title": that.data.imagesList[i].title,
"price": that.data.imagesList[i].price,
})
col2H += that.data.imagesList[i].height;
}
}
that.setData({
col1:col1,
col2:col2
})
console.info("col1", col1, "col2", col2, "col1H", col1H, "col2H", col2H);
wx.hideLoading();
},
//下拉加载
loadImages: function () {
var that = this;
var imagesList = that.data.imagesList;
if (imagesList.length < that.data.curpage*10){
return;
}
wx.showLoading({
title: '数据加载中',
})
let images = [//模拟返回数据
{ pic: "http://imagefile.xxlimageim.com/QN3746099548478539.jpg", height: 0,price:22,title:'1眼镜啊',id:'ww' },
{ pic: "http://imagefile.xxlimageim.com/AM8583335433596909.jpg", height: 0, price: 22, title: '2眼镜啊', id: '1ww' },
{ pic: "https://imagefile.xxlimageim.com/video/6834a9cfe4464c478fadf2a024fe6948.mp4?vframe/jpg/offset/1", height: 0, price: 22, title: '3眼镜啊', id: 'ww4' },
{ pic: "http://imagesouth.xxlimageim.com/fsg/goodBg.png", height: 0, price: 22, title: '4眼镜啊', id: 'w6w'},
{ pic: "http://imagefile.xxlimageim.com/store222.png", height: 0, price: 22, title: '5眼镜啊', id: 'dww' },
{ pic: "http://imagefile.xxlimageim.com/AM2180466095806475.jpg", height: 0, price: 22, title: '6眼镜啊', id: 'wwe' },
{ pic: "http://imagefile.xxlimageim.com/QN5494964586128192.png", height: 0, price: 22, title: '7眼镜啊', id: 'wwee'},
{ pic: "http://imagefile.xxlimageim.com/QN7021603725147861.jpg", height: 0, price: 22, title: '8眼镜啊', id: 'werew' },
{ pic: "http://imagefile.xxlimageim.com/QN4692413144369694.jpg", height: 0, price: 22, title: '9眼镜啊', id: '55ww' },
{ pic: "http://imagefile.xxlimageim.com/QN6243240551333492.JPG", height: 0, price: 22, title: '10眼镜啊', id: 'werew' },
];
if(images.length<10){
that.setData({
loadText:'已加载全部'
});
}
var imagesArray = imagesList.concat(images);
loadOveropen = true;
that.setData({
imagesList: imagesArray,
curpage: that.data.curpage+1
});
console.info("^^^^^^curpage", that.data.curpage)
}
})