- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- NGS测序基础梳理01-文库构建(Library Preparation)
qq_21478261
#生物信息生物学
本文介绍Illumina测序平台文库构建(LibraryPreparation)步骤,文库结构。写作时间:2020.05。推荐阅读:10W字《Python可视化教程1.0》来了!一份由公众号「pythonic生物人」精心制作的PythonMatplotlib可视化系统教程,105页PDFhttps://mp.weixin.qq.com/s/QaSmucuVsS_DR-klfpE3-Q10W字《Rg
- NGS测序基础梳理02-簇生成(Cluster Generation)及flow cell介绍
qq_21478261
#生物信息生物信息学
本文图解Illumina测序平台,flowcell表面簇生成(ClusterGeneration)过程。写作时间:2020,有问题可留言或者我的公众号。本文将了解到什么?1flowcell2簇生成为何要进行簇生成?簇生成步骤1)文库与flowcell表面P5杂交与互补链合成2)双链变性3)桥式PCR扩增4)反链切除5)DNA链3'封闭参考资料:1flowcell为何要先介绍flowcell?因为簇
- Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
- JAVA 高频八股文 Day03
Conqueror675
java开发语言
12.TCP和Http的区别是什么TCP是传输层协议,负责建立可靠的点对点连接,确保数据有序、完整地传输(如铁路轨道);HTTP是应用层协议,基于TCP构建,定义了Web服务交互的报文格式和规则(如货运订单)。TCP关注数据如何可靠送达,通过三次握手建立连接、流量控制等机制保证传输;HTTP关注传输内容的意义,提供请求/响应语义(GET/POST等)和无状态通信。补充:说一下什么是三次握手四次挥手
- 苦练Python第9天:if-else分支九剑
python后端前端人工智能
苦练Python第9天:if-else分支九剑前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!欢迎来到100天Python挑战第9天!今天我们不练循环,改磨“分支剑法”——ifelse三式:单分支、双分支、多分支,以及嵌套和三元运算符,全部实战演练,让
- 苦练Python第8天:while 循环之妙用
python后端前端人工智能
苦练Python第8天:while循环之妙用原文链接:https://dev.to/therahul_gupta/day-9100-while-loops-with-real-world-examples-528f作者:RahulGupta译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众
- 苦练Python第5天:字符串从入门到格式化
python后端人工智能前端
苦练Python第5天:字符串从入门到格式化原文链接:https://dev.to/therahul_gupta/day-5100-working-with-strings-basics-to-formatting-2kkn作者:RahulGupta译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我
- 2025年渗透测试面试题总结-2025年HW(护网面试) 43(题目+回答)
独行soc
2025年护网面试职场和发展linux科技渗透测试安全护网
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录2025年HW(护网面试)431.自我介绍与职业规划2.Webshell源码级检测方案3.2025年新型Web漏洞TOP54.渗透中的高价值攻击点5.智能Fuzz平台架构设计6.堆栈溢出攻防演进7.插桩技术实战应用8.二进制安全能力矩阵9.C语言内存管理精要10.Pyth
- iOS应用性能优化指南
在移动应用开发领域,iOS应用性能优化一直是开发者关注的焦点。优化应用性能不仅能够提升用户体验,还能增强应用的竞争力。本文将从多个方面详细阐述iOS应用性能优化指南,帮助开发者打造更高效、更流畅的应用。优化内存管理内存泄漏的预防与检测内存泄漏是导致应用性能下降的常见问题。开发者应遵循ARC(自动引用计数)原则,合理管理对象的引用关系。同时,可以使用Xcode的Instruments工具检测内存泄漏
- uni-app X APP在线升级 解决【uni-upgrade-center-app】未配置uni-upgrade-center 问题
着急解决问题的同学可以直接查看第7项和7.3项。1、按照官网的指导文档进行升级中心配置。App升级中心uni-upgrade-center|uniCloud2、升级中心分为两个部分:uni-upgrade-centerAdmin管理后台和uni-upgrade-center-app前台检测更新3、后台管理部分按照上面的连接操作即可。4、当执行到前台检测更新时遇到了这个问题“PossibleUnha
- iOS应用上架App Store全流程指南
凌莫凡
iOS应用上架AppStore分发构建应用程序iTunesConnect问题撤回
iOS应用上架AppStore全流程指南背景简介随着智能手机的普及,移动应用的开发和上架已成为许多开发者关注的焦点。特别是对于iOS应用,上架至AppStore是推广应用、吸引用户的重要途径。本文将依据提供的书籍章节内容,详细解析iOS应用上架AppStore的完整流程。应用程序构建与上传在开发iOS应用的过程中,最终目标是将其发布到AppStore。这需要遵循一系列步骤,确保应用符合Apple的
- 使用Adb wifi Android真机运行Uni-app
pony1688
adbuni-appandroid
1、手机安装Adbwifi,我的用是这个:ADBWiFi(com.rair.adbwifi)-5.1.5-应用-酷安2、手机上运行ADB,运行后点击开始后界面如下3、如果手机已root,在电脑上运行adbconnect192.168.200.33:5555就可以连上了(注意:(1)不要进PowerShell,否则报错:无法将“adb”项识别为cmdlet、函数、脚本文件或可运行程序的名称。...(
- 本地部署大模型的几种方式
AI产品经理
语言模型人工智能自然语言处理chatgpt学习
现在大模型可谓是满天飞,只要你稍微关注时下的AI资讯,几乎每天都有新的AI大模型出现.这之中当然有诸如GhatGPT,Gemini这样的私有化大模型,更吸引人关注的可能是开源的可私有化部署的一些大模型.比如Meta前两天开放的Lamma3,Google的Gemma开源模型,国内也有Qwen以及YI等.前排提示,文末有大模型AGI-CSDN独家资料包哦!无论私有的大模型,还是开源的可私有化部署的大模
- Uni-app 生命周期与钩子:程序的“生命”旅程
普宁Max
uni-appvue
Uni-app生命周期与钩子一、应用生命周期(AppLifecycle)onLaunch什么时候触发?常用场景?onShow什么时候触发?常用场景?onHide什么时候触发?常用场景?onError什么时候触发?常用场景?onPageNotFound什么时候触发?常用场景?onUnhandledRejection什么时候触发?常用场景?onThemeChange什么时候触发?常用场景?二、页面生命
- 数据分析案例-电脑笔记本价格数据可视化分析3
艾派森
数据分析信息可视化python数据分析数据挖掘电脑
♂️个人主页:@艾派森的个人主页✍作者简介:Python学习者希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎评论点赞收藏加关注+目录1.项目背景2.数据集介绍3.技术工具
- 微信小程序开发:从漫画阅读到商业变现
永远的12
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 从域名到站点建站全攻略
rpa_top
前端服务器运维
一、引言在当今数字化时代,拥有一个属于自己的站点已经变得越来越重要。无论是个人展示自我、分享兴趣爱好,还是企业推广产品、服务客户,一个精心搭建的站点都能发挥巨大的作用。它不仅是信息传播的平台,更是与世界连接的窗口。对于个人而言,拥有自己的站点可以记录生活点滴、展示个人才华,与志同道合的人交流互动。你可以通过博客分享自己的见解和经验,吸引粉丝关注;也可以搭建个人作品集网站,展示自己的创意作品,为求职
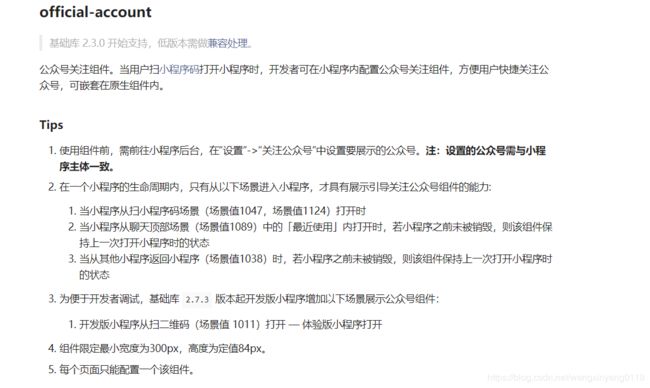
- 当前主体已达注册上限怎么办?微信公众号主体注册数量提升方法
今日热点
java开发语言
目前,微信官方对公众号注册数量做了调整:1.个人主体注册公众号数量上限由2个调整为1个;2.企业类主体注册公众号数量上限由5个调整为2个。也就是说,一个企业营业执照正常只能注册2个公众号了。但是很多企业只注册2个号是不够的,如果想多注册一些公众号该怎么办呢?公众号注册数量提升方法提升公众号主体注册数量需准备营业执照、法人身份证号码、管理员信息、登录邮箱等;资料准备好后,可联系公众平台服务商——美基
- 从卡顿到丝滑:uni-app房产App性能优化实践
儿歌八万首
uniappuni-app性能优化
1.性能优化概述在移动互联网时代,用户对应用性能的要求越来越高。据统计,如果一个应用的启动时间超过3秒,将有53%的用户选择放弃使用。对于房产行业的移动应用来说,性能优化更是至关重要,因为它直接影响到用户的看房体验和决策效率。房产应用的独特挑战房产应用相比其他类型的应用,面临着更多的性能挑战:数据量大:房源、客户、跟进记录等海量数据需要高效处理和展示图片密集:房源图片、户型图、实景照片等大量高清图
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- HarmonyOS赋能套件全景:示例代码,开启鸿蒙开发新世界
目录一、引言:踏入鸿蒙开发大门二、HarmonyOS赋能套件初相识(一)什么是赋能套件(二)全景架构解析三、示例代码核心探秘(一)代码示例的丰富宝库(二)代码示例助力学习成长四、如何巧用示例代码(一)获取代码的正确姿势(二)融入实际开发流程五、开发者社区与支持同行六、结语:开启鸿蒙开发新征程一、引言:踏入鸿蒙开发大门在移动开发领域的激烈竞争中,HarmonyOS异军突起,迅速成为众多开发者关注的焦
- 华为 Mate 80 影像配置揭秘:硬软双升
RUZHUA
华为
7月7日,知名数码博主爆料了华为Mate80系列的影像配置,引发广泛关注。从曝光信息来看,Mate80系列在影像方面延续华为的技术探索,通过硬件升级与算法优化,力图为用户带来更出色的拍摄体验。爆料显示,Mate80系列主摄将采用5000万像素的1/1.28英寸超大底传感器,支持物理可变光圈与定制模组。这一配置虽未达到“超大杯”的极致堆料,但在影像硬件上的创新依旧可圈可点。其主摄传感器型号为SC59
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- 微信小程序--事件绑定
饭饭FF
微信小程序小程序
1.事件绑定方式方式一:bind:事件名例如方式二:bind事件名例如2.事件常用类型微信小程序中有许多的事件类型,常用的包括以下几种:1.bindtap:点击事件,当用户点击该元素时触发2.bindlongtap:长按事件,当用户长按该元素时触发3.bindinput:输入事件,当用户输入内容时触发4.bindscrolltolower:滚动到底部时间,当列表滚动到底部时触发5.bindchan
- 分布式事务解决方案总结:本地消息异步确认、可靠消息最终一致性、最大努力通知
码到三十五
面试攻关分布式springcloudspringboot
❃博主首页:「码到三十五」,同名公众号:「码到三十五」☠博主专栏:♝博主的话:搬的每块砖,皆为峰峦之基;公众号搜索「码到三十五」关注这个爱发技术干货的coder,一起筑基分布式系统中事务是一个重要挑战,先从从实现原理、技术细节、适用场景三个维度,对三种主流分布式事务解决方案进行简单总结。一、本地消息异步确认方案实现原理该方案通过「本地事务+消息表」机制实现最终一致性,核心思想是将业务操作与消息发送
- CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
- 微信开放平台中 `UnionID` 和 `OpenID`使用区别对比
慧一居士
架构总结架构系统架构
在微信开放平台中,UnionID和OpenID是用于标识用户身份的关键字段,但二者使用场景和作用范围有本质区别。以下是详细对比:核心区别字段OpenIDUnionID作用范围单应用内唯一(如一个小程序或公众号)跨同一开放平台下所有应用唯一用途识别同一用户在同一应用内的身份识别同一用户在不同应用(同主体)中的身份获取条件用户访问应用即可获得需满足以下条件:1.应用绑定到同一开放平台2.用户已关注/使
- UDP协议深度解析:从原理到应用全面剖析
⭐小白苦学IT的博客主页⭐⭐初学者必看:Linux操作系统入门⭐⭐代码仓库:Linux代码仓库⭐❤关注我一起讨论和学习Linux系统前言随着互联网的蓬勃发展,网络通信协议成为了支撑其稳定运行的关键。UDP协议作为网络通信协议中的重要一员,以其高效、简洁的特点在网络通信中发挥着重要作用。本文将带您深入了解UDP协议的原理、特点以及应用,帮助您更好地掌握这一网络通信的核心技术。udp协议概念和工作原理
- Linux流量分析:tcpdump & wireshark
前言最近因为工作需要,研究了下如何使用tcpdump和wireshark分析业务流量。如果要使用tcpdump分析具体的HTTP请求耗时,需捕获网络数据包并分析时间戳信息,重点关注TCP连接的建立、HTTP请求发送到响应接收的全过程。以下是具体步骤和技巧:1.基础抓包命令捕获HTTP流量sudotcpdump-ieth0port80-s0-whttp.pcap-ieth0:指定网卡(如any捕获所
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL