- 代码整洁之道:在 Vue 项目中使用 ESLint 的最佳实践
乐闻x
Vue进阶笔记手册前端知识图谱vue.js前端javascript
系列文章ESLint使用教程(一):从零配置ESLintESLint使用教程(二):一步步教你编写Eslint自定义规则ESLint使用教程(三):12个ESLint配置项功能与使用方式详解ESLint使用教程(四):ESLint有哪些执行时机?ESLint使用教程(五):ESLint和Prettier的结合使用与冲突解决ESLint使用教程(六):从输入eslint命令到最终代码被处理,ESLi
- 前端自动化测试最佳实践:Jest与Cypress详解
目录前言自动化测试概述Jest详解Jest基础配置单元测试实践组件测试Mock与Stub快照测试Cypress详解Cypress环境搭建端到端测试实践页面交互测试API模拟测试策略与最佳实践测试金字塔测试覆盖率持续集成常见问题与解决方案总结前言随着前端应用的复杂度不断提高,确保代码质量和稳定性变得越来越重要。自动化测试作为保障代码质量的重要手段,已成为现代前端开发流程中不可或缺的一环。本文将详细介
- Android开发中的函数式编程应用:什么是函数式编程
我们进行了多年的Android开发,但是面对越来越复杂的业务逻辑和越来越庞大的代码,传统命令式的编程方式已经渐渐无法解决我们的问题了。今天开始我们将探索一种非常强大的编程范式:函数式编程。1.传统编程范式的挑战1.1过程式编程的难题大家日常开发中一定遇到过这些问题:1.1.1返回值不确定//全局计数器变量varcounter=0//返回值依赖于外部状态,每次调用结果不同fungetNextId()
- Android开发中的函数式编程应用:流与响应式编程
流与响应式编程1.函数式副作用的处理之前有说过函数式编程中尽量要编写纯函数,但是实际的程序中不可能如此理想的都是纯函数,异常、用户交互、时间、变量等等这些所谓的“副作用”是一定会也一定需要存在的,那程序应该如何编写?首先我们需要回到“纯函数”的定义上:对于相同的输入,总是产生相同的输出,可以用返回值替换函数执行。比如:varcount=0funincrease(a:Int):Int{returnc
- Rust BSS段原理与实践解析
萧曵 丶
Rustrust开发语言后端内存模型
在Rust中,BSS段(BlockStartedbySymbol)是程序内存布局的关键部分,专门用于存储未初始化或零初始化的全局/静态变量。以下是从原理到实践的深入解析:一、BSS的核心特性零初始化BSS段中的所有变量在程序加载时自动初始化为0(或对应类型的零值:0、null、false等)。staticmutCOUNTER:usize=0;//实际存储在BSS段磁盘空间优化BSS段在可执行文件中
- 网络安全-反弹shell详解(攻击,检测与防御)
程序员鱼
web安全网络安全单片机服务器linuxuni-app
反弹Shell:详解、攻击、检测与防御反弹Shell(ReverseShell)是一种网络安全领域中常见的攻击技术,通常用于远程控制受害者的计算机。本文旨在从网络安全的角度详细介绍反弹Shell的工作原理,实施方法以及如何检测和防御这类攻击。一、Shell的简介与原理1.1什么是Shell?Shell在计算机系统中指的是一个用户界面,用于访问操作系统的服务。在网络安全中,攻击者常利用Shell来控
- 【HCIA】TCP三次握手、4次断开详解
戏精亿点点菜
tcp/ip网络服务器
TCP(传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议。在TCP/IP协议族中,TCP负责在两个网络实体之间建立、维护和终止连接。TCP连接的建立和终止分别通过三次握手和四次断开来完成。一、三次挥手TCP三次握手是建立TCP连接的过程,它确保了通信双方都准备好进行数据传输。过程如下:客户端->服务器:SYN,ISN=x服务器->客户端:SYN,ACK,ISN=y,ACK(x+1
- C语言指针进阶完全指南:从多级指针到函数指针的深度探索
给老吕螺丝
#C语言c语言开发语言
掌握指针基础后,你将开启C语言真正的力量之门。本文通过实战代码示例和内存布局图解,带你系统攻克指针进阶技术。一、指针核心回顾与进阶重点核心概念:指针本质:存储内存地址的变量间接访问:通过地址操作数据指针大小:64位系统固定8字节(与类型无关)进阶重点:多级指针:处理复杂间接关系动态内存管理:精准控制内存生命周期函数指针:实现代码抽象与回调复杂结构:构建链表等动态数据结构二、多级指针:指针的指针内存
- 一文详解:使用HTTPS有哪些优势?
JoySSL303
https网络协议httpssl网络
互联网发展到今天,HTTP协议的明文传输会让用户存在非常大的安全隐患。试想一下,假如你在一个HTTP协议的网站上面购物,你需要在页面上输入你的银行卡号和密码,然后你把数据提交到服务器实现购买。假如这个环节稍有不慎,你的传输数据被第三者给截获了,由于HTTP明文数据传输的原因,你的银行卡号和密码,将会被这个截获人所得到。现在你还敢在一个HTTP的网站上面购物吗?你还会在一个HTTP的网站上面留下你的
- Python协程从入门到精通:9个案例解析yield、gevent与asyncio实战
python_chai
Pythonpython开发语言协程并发yield生成器gerrnletgevent
引言痛点分析:传统多线程在高并发场景下的性能瓶颈。协程优势:轻量级、高并发、低资源消耗。本文目标:通过9个代码案例,系统讲解协程的核心技术和应用场景。目录引言1.协程基础:理解yield生成器1.1yield的暂停与恢复机制1.2生产者-消费者模型实战1.3双向通信:send()方法详解2.手动协程控制:greenlet进阶2.1greenlet的显式切换原理2.2多任务协作案例3.自动化协程:g
- c语言逻辑运算符编程,C语言之逻辑运算符详解
湛蓝色的迷惘
c语言逻辑运算符编程
一逻辑运算符:&&:逻辑与,读作并且表达式左右两边都为真,那么结果才为真口诀:一假则假||:逻辑或,读作或者表达式左右两边,有一个为真,那么结果就为真口诀:一真则真!:逻辑非,读作取反表达式的结果如果为假,就变成真,如果为真,就变成假口诀:真变假,假变真二逻辑运算符的短路问题tips:非0为真,0为假短路的情况:&&:左边如果为假,则右边短路(右边不会被执行)||:左边如果为真,则右边短路(右边不
- C语言正则表达式使用详解
标准的C和C++都不支持正则表达式,但有正则表达式的函数库提供这功能.C语言处理正则表达式常用的函数有regcomp()、regexec()、regfree()和regerror()。使用正则表达式步骤:1)编译正则表达式regcomp()2)匹配正则表达式regexec()3)释放正则表达式regfree()4)获取regcomp或者regexec产生错误,获取包含错误信息的字符串函数声明如下:
- 虚幻引擎UE5专用服务器游戏开发-19 设置头顶状态条可见性控制
AA陈超
虚幻ue5游戏引擎c++游戏服务器
头顶状态条的动态显示控制。状态条会根据与玩家角色的距离(默认300单位)进行自动隐藏,并通过定时器(默认0.2秒频率)持续检测距离变化。当角色由本地玩家控制时,状态条会自动隐藏。代码采用服务器-客户端初始化架构,并包含碰撞设置、组件创建等基础角色配置。Source/Crunch/Public/Character/CCharacter.h:变量://计时器频率UPROPERTY(EditDefaul
- 嵌入式学习-Day8
不想学习\??!
学习
c语言day8通过过指针来访问寄存器#defineGPIO_CTLO((uint32_t*)0x40012000)GPIO_CTLO=0XFFFFFFFF;0x40012000是一个十六进制数值,此时编译器不认为他是一个地址通过强制转换,让编译器认为他是一个地址,(uint32_t*)0x40012000此时可以将0x40012000理解为定义指针变量时,uint32_t*p中的p*((uint3
- 新手向:实现验证码程序
nightunderblackcat
Java新手开发语言javamavenspringintellij-ideaspringbootspringcloud
本文将从零开始,通过一个简单的验证码程序。即使你没有任何编程基础,也能跟着这篇文章一步步学习。第一章:Java开发环境搭建1.1安装JDK要开始Java编程,首先需要安装Java开发工具包(JDK)。JDK是Java开发的核心,包含了运行Java程序所需的工具和库。访问Oracle官网下载适合你操作系统的JDK运行安装程序,按照提示完成安装配置环境变量(这一步很重要,确保你可以在任何目录下运行Ja
- Linux守护进程
不脱发的程序猿
嵌入式Linux“望闻问切“linux嵌入式
目录1、编写守护进程的步骤2、守护进程的使用和案例设计2.1、案例功能分析2.2、守护进程代码结构2.3、代码实现2.4、代码详解3、编译和运行守护进程4、检查守护进程5、停止守护进程守护进程(Daemon)是一种在后台运行的特殊进程,通常用于执行系统服务、管理任务或处理请求。它们具有几个显著的特征,使其在系统中扮演重要角色。主要特征:长期运行:守护进程通常在系统启动时启动,并会持续运行,直至系统
- python程序基本架构_Python 程序基本架构
尤尔小喵喵
python程序基本架构
Python的一般程序基本架构为:输入,处理,输出,这三块。输入:包括两个内容,变量赋值与输入语句处理:包括算术运算,逻辑运算,算法处理这三方面输出:包括打印输出,写入文件,写入数据库这三块下面举两个例子具体了解一下Python的程序基本架构1输入:变量赋值处理:算术运算输出:打印输出x=12#变量赋值x=12y=13#变量赋值y=13z=x+y#算术运算print(z)#打印输出252输入:输入
- C#.NET log4net 详解
c#.net
简介log4net是.NET平台上非常成熟的日志组件,源自Java世界的log4j。它功能丰富、性能高、配置灵活,是企业应用中常见的日志框架之一。核心特点支持多种输出目标(Appender):文件、数据库、控制台、远程服务等支持多种格式化(Layout)支持按级别(Level)记录日志支持日志分类(Logger分组、命名空间隔离)配置灵活,可通过XML文件配置,也可通过代码配置支持异步日志、按文件
- 从单体脚本到模块化设计:Python工程师的架构思维跃迁
引言:从“一团乱麻”到“乐高积木”你是否曾经打开一个Python脚本,里面密密麻麻挤着上千行代码?函数相互缠绕,全局变量随处可见,想改一个小功能却心惊胆战,生怕牵一发而动全身?这就是典型的“单体脚本”(MonolithicScript)困境。作为过来人,我深知这种痛苦。本文将手把手带你跳出这个泥潭,掌握模块化设计的核心思想,并初步建立宝贵的架构设计思维,让你的代码从“勉强运行”跃迁到“优雅可维护”
- ollama v0.9.6版本发布详解:修复启动屏幕样式及新增工具名称参数支持
福大大架构师每日一题
文心一言vschatgptollama
作为近年来备受瞩目的开源对话式人工智能框架之一,ollama持续更新优化其产品,致力于为开发者带来更稳定、高效的使用体验。2025年7月8日,ollama发布了v0.9.6版本,这一版本在用户界面和API的可用性方面做出了重要改进,进一步增强了开发和集成的便捷性。本文将对ollamav0.9.6版本的更新内容进行全面解析,详细介绍新特性、修复的具体问题、应用示例及最佳实践,帮助开发者快速掌握和应用
- 青少年编程与数学 02-022 专业应用软件简介 22 电子签名和合同管理平台:法大大
明月看潮生
编程与数学第02阶段青少年编程应用软件编程与数学电子签名合同管理
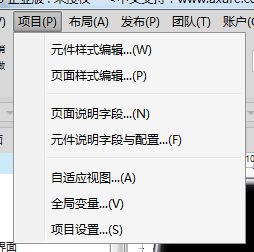
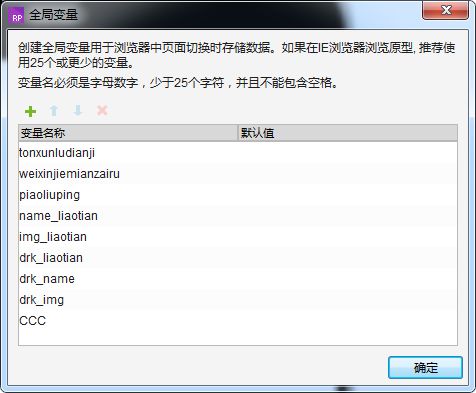
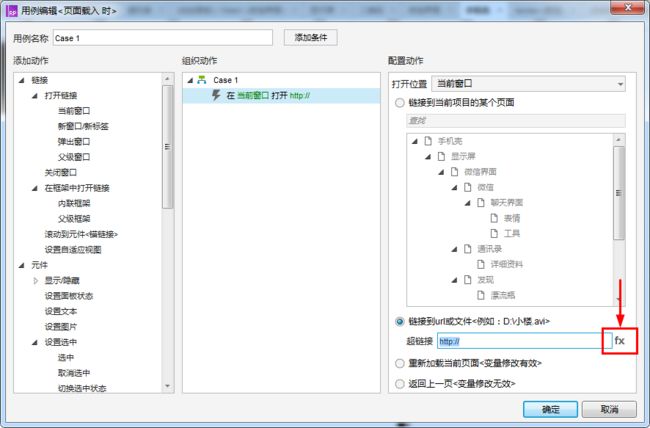
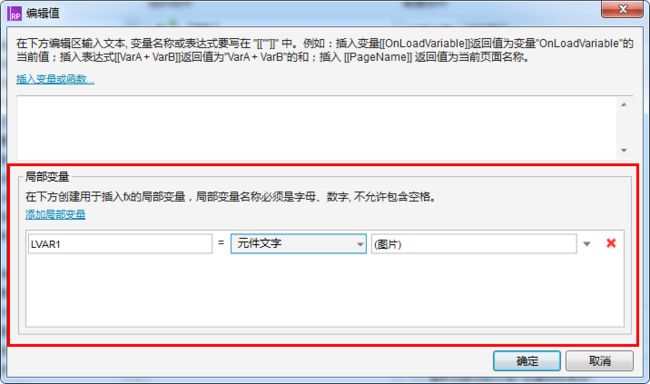
青少年编程与数学02-022专业应用软件简介22电子签名和合同管理平台:法大大引言一、法大大的背景与发展历程1.1公司概述1.2发展历程二、产品功能详解2.1核心功能介绍2.2特色功能展示三、应用场景案例分析3.1行业应用实例3.2成功案例分享四、技术安全保障措施4.1数据加密技术4.2风险控制体系4.3合规性审查五、市场地位与未来展望5.1市场份额与影响力5.2未来发展计划摘要:法大大是中国领先
- 408考研逐题详解:2010年第23题——系统调用
2010年第23题下列选项中,操作系统提供给应用程序的接口是()A.系统调用\qquadB.中断\qquadC.库函数\qquadD.原语解析本题考查对操作系统接口机制的理解,特别是应用程序如何与操作系统内核交互以请求服务(如文件操作、进程管理等)。系统调用:是操作系统内核为应用程序提供的一组预定义接口,允许应用程序请求内核服务(如I/O操作、进程控制、内存分配等)。应用程序通过特定的指令(如in
- 408考研逐题详解:2010年第22题——显存带宽
CS创新实验室
考研复习408考研计算机考研408真题解析
2010年第22题假定一台计算机的显示存储器用DRAM芯片实现,若要求显示分辨率为1600×1200,颜色深度为24位,帧频为85Hz,显存总带宽的50%用来刷新屏幕,则需要的显存总带宽至少约为()A.245Mbps\qquadB.979Mbps\qquadC.1958Mbps\qquadD.7834Mbps解析本题主要考查显存总带宽的计算方法,涉及计算机显示系统的基本参数,包括分辨率、颜色深度、
- [SystemVerilog] Clocking
S&Z3463
SystemVerilogfpga开发
SystemVerilogClocking用法详解SystemVerilog的clocking块(ClockingBlock)是一种专门用于定义信号时序行为的构造,主要用于验证环境(如UVM)中,以精确控制信号的采样和驱动时序。clocking块通过将信号与特定时钟关联,简化了测试环境中对时序敏感信号的处理,减少了手动时序管理的复杂性。本文将详细介绍SystemVerilog中clocking块的
- 共享内存的创建和使用
Ring__Rain
C++c++
以下是对ShareMemoryPubManager::CreateShm函数的详细解读,结合代码逻辑和Windows共享内存机制分析:1.函数功能概述该函数用于创建并映射一个共享内存区域,将其封装到自定义结构体SwathShareMemory中,并存储到成员变量m_shmQueue中。核心步骤包括:构造共享内存名称:基于shm_prefix和shm_id生成唯一标识。创建文件映射对象:调用Crea
- python学习试题(选择,问答,代码等)
爱莉希雅&&&
python学习开发语言
python选择题(1)以下哪个是合法的Python变量名?
[email protected]答案:B(2)表达式True+2的结果是?A.TrueB.3C.2D.TypeError答案:B(3)以下哪个表达式会引发错误?A."1"+"2"B.[1,2]+[3,4]C.(1,2)+(3,4)D.{1,2}+{3,4}答案:D(4)以下哪个是将字符串转换为整数的正确方法?A.str
- shell编程之sed命令详解
shell编程之sedsed编辑器介绍sed(流编辑器)是一种非交互式文本处理工具,基于预设规则逐行处理数据流(文件或管道输入)。它将当前行存入模式空间,按命令处理后输出到标准输出,不修改原始文件。工作流程读取一行数据到模式空间;按顺序执行编辑命令;输出处理后的行;重复直至所有行处理完毕。命令格式sed[options]'script'[file1file2...]选项:选项描述-escript显
- Linux/Unix线程及其同步(create、wait、exit、互斥锁、条件变量、多线程)
JeffersonZU
Unix/Linux系统编程linuxunixgnuc语言
线程文章目录线程I线程基本概念1、为什么引入线程2、PthreadsII线程基本操作1、创建线程2、终止线程3、线程ID4、连接已终止线程5、线程基本操作示例III通过互斥量同步线程1、基本概念2、互斥量(Mutex)3、静态分配互斥量4、互斥量锁定与解锁5、互斥量的死锁6、互斥量类型7、动态初始化互斥量IV通过条件变量同步线程1、条件变量2、静态分配的条件变量3、初始化动态分配的条件变量4、通知
- 【JAVA】Spring MVC 详解
弗瑞德学JAVA
JAVA复习javaspringmvc
SpringMVC基本概念1.SpringMVC概述SpringMVC是Spring框架中的一个模块,专注于为Web应用程序提供Model-View-Controller(MVC)架构。它帮助开发者构建可扩展、可维护的Web应用,并且能够轻松集成到Spring生态系统中。2.DispatcherServletDispatcherServlet是SpringMVC的核心组件,负责接收HTTP请求,并
- MySQL 统计信息详解:从原理到实践
我科绝伦(Huanhuan Zhou)
mysqlmysqlandroid数据库
MySQL统计信息是数据库优化器生成查询执行计划的关键依据,记录了表和索引的基本特性,辅助优化器估算查询成本、选择最优执行路径。一、统计信息主要内容分为表级、索引级和列级三类。1.1表级统计信息描述表基本属性,如行数(TABLE_ROWS)、平均行长度(AVG_ROW_LENGTH)、数据大小(DATA_LENGTH)、索引大小(INDEX_LENGTH)、空闲空间(DATA_FREE)。获取方式
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name