Linux调试器gdb和cgdb的使用【Ubuntu】一、样例代码在介绍如何使用gdb和cgdb之前,先准备一个简单的C程序作为调试示例。假设我们有一个简单的程序example.c,它包含了一个求数组平均值的函数。#include#defineSIZE5doublecalculate_average(intarr[],intsize){intsum=0;for(inti=0;i
微信小程序ts+sassjlin-ui
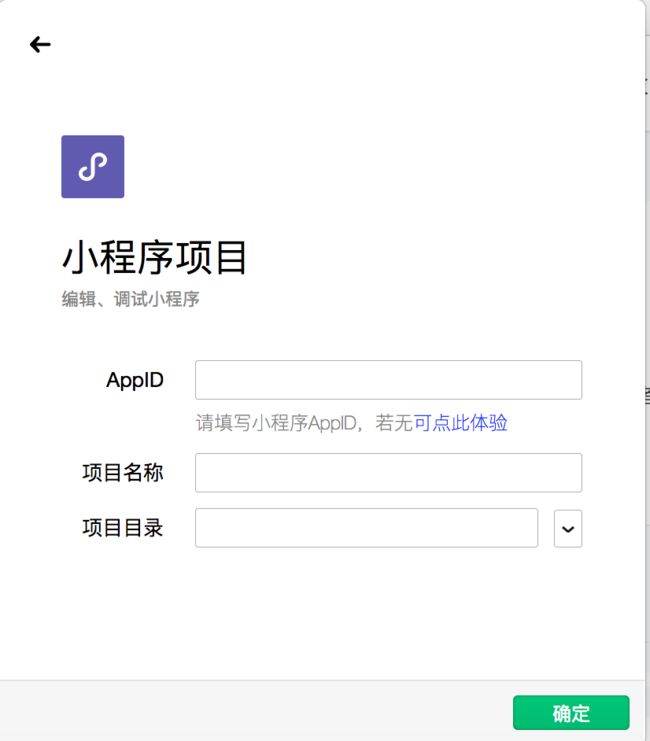
1、根目录已有package.json所以直接安装即可npminstalllin-ui2、在project.config.json的setting中加入配置,重启开发工具!!!es6和enhance可在详情-本地设置-勾选将js编译成es5"es6":true,"enhance":true,"packNpmManually":true,"packNpmRelationList":[{"packag
python之vars函数使用介绍
yueguang8
pythonpython开发语言
在Python中,vars()是一个内置函数,它可以用来获取对象的属性字典。1.vars()函数的用法无参数调用vars():当不带参数调用vars()时,它会返回当前本地作用域中的变量名和值组成的字典。带参数调用vars():当传递一个对象作为参数时,vars()会返回该对象的属性字典。这等价于object.__dict__。下面是一些示例:#无参数调用x=10y=20print(vars())
项目篇:加入Python程序之如何在Python中使用C++?
guangcheng0312q
pythonc++windows开发语言
项目篇:加速Python程序之如何在Python中使用C++?通常像一些耗时的操作,我们期望在C++中去实现,然后使用Python去调用对应的接口,或者因为底层库的原因,需要支持对外的PythonAPI,那么我们通常需要支持在Python中访问C++,如何实现呢?方法比较多,本节以pybind11为例,引入一个完整的项目工程模版,如果你后续有这种需求,可以基于模版去修改。注:(懒人版)本节的所有代
【无标题】Python ---Day2 复合类型之序列类型、映射类型和集合类型的学习!!!
系列文章目录文章目录系列文章目录前言一、复合类型初识1.1列表类型1.1.1列表创建1.1.2列表运算1.1.3列表访问1.1.3.1索引1.1.3.2反向索引1.1.3.3切片1.1.4列表操作1.1.4.1添加数据1.1.4.2修改数据1.1.4.3删除数据1.2元组类型1.2.1元组创建1.2.2元组操作1.2.2.2查看元组1.2.2.3解包技能1.2.3元组运算1.2.4元组不可变二、映
Unity Netcode自定义数据传输——结构体及其序列化
未来的中科院院士
unity游戏引擎
在UnityNetcode中,要实现自定义数据的网络传输,确实需要两个关键部分:✅两个必需组件:数据结构定义publicstructPlayerState:INetworkSerializable{publicintid;//字段1:玩家IDpublicboolisReady;//字段2:准备状态//...其他字段}作用:定义要传输的数据内容本质:声明"要传输什么"序列化方法实现publicvoi
Linux 中的 .bashrc 是什么?配置详解
vvw&
技术文章Linuxlinuxchrome运维服务器ubuntu后端centos
如果你使用过Linux终端,那么你很可能接触过.bashrc文件。这个功能强大的脚本是个性化命令行环境并使其更高效运行的关键。在本文中,我们将向你介绍这个文件是什么,在哪里可以找到它,以及如何安全地编辑它。你还将学到一些实用技能,如创建省时的命令别名、编写强大的shell函数,以及自定义终端提示的外观。最后,我们还将介绍基本的最佳实践和常见错误,帮助你建立更高效、更强大的命令行工作流程。准备强烈简
java组件化设计_构建之路—谈谈组件化后端构建和实现
前言这一篇文章,准备了很久,构思了很久,草稿了很久。从个人编程至今,历经了C,C++,Java,到现如今的NodeJS。也后端到前端,再回到后端。更从学校里的学生信息管理系统到大型商业系统构建,是的,我曾一直以为编程也就是如此了,由瀑布模型,敏捷开发,设计模式等等组成的软件工程大致就是如此了。相信可能很多人也会有和我类似的想法,是否也都曾迷茫过?幸运的是,伴随着对前端的接触和深入,云雾散开。前端组
微信小程序--顶部轮播图
wendyNo
小程序小程序
效果图市面是手机尺寸有很多,那如何让我们的轮播图根据手机来进行自适应呢?常见的手机尺寸:wxmlWXSS.banneritem{width:100%;}.banneritemimage{width:100%;}JSconstapp=getApp();varpage=1;Page({data:{bannerUrls:[//轮播图的图片{url:'/images/banner1.jpeg',linkU
oracle pg 文件级迁移,从Oracle迁移到AntDB(二)-- ora2pg-对象和数据的导出导入
使用Ora2pg和psqlcopy方式进行数据迁移author:yafeishitags:AntDB,ora2pg,oracleAntDB:github_url,基于postgresql的高性能分布式数据库使用Ora2pg和psqlcopy方式进行数据迁移准备工作使用本文档的前提本文档指导如何使用ora2pg进行oracle到ADB的数据迁移,但是在参照本文档操作之前,有以下条件必须满足:-ADB
蓝牙协议栈低功耗之安全管理协议层(SMP)
写代码的无赖的猴子
BLE低功耗蓝牙协议栈网络信息与通信物联网
逻辑链路控制和适配协议层L2CAPSMP层阶段一阶段二Legacyparing安全连接交换公匙鉴权阶段1鉴权阶段2阶段三LElegacypairing:LESecureConnections交叉密匙特性配对PDU类型Hello,我是无赖的猴子,一个蓝牙爱好者,分享蓝牙相关的知识,关注我,学习蓝牙:蓝牙文章链接直达:1.profile层(待更新)2.属性协议层(ATT)(待更新)3.安全管理协议层(
钉钉企业应用开发系列:前端实现钉钉扫码登录功能
脑袋大大的
钉钉生态创业者专栏钉钉前端第三方登录
本文将围绕“钉钉扫码登录”这一功能点展开讲解,并结合前端技术栈(HTML+JavaScript+Vue3)进行实现。我们将通过调用钉钉开放平台提供的JSAPI来实现扫码登录的功能,并展示完整的代码示例。一、前置准备1.注册钉钉开发者账号并创建企业应用访问钉钉开放平台。创建一个企业内部应用或第三方企业应用。获取corpId和redirect_uri等信息,用于后续配置。2.获取扫码登录权限确保你的应
Hutool TreeUtil快速构建树形数据结构
yifanghub
工具类java
在管理菜单、部门结构等场景时,我们经常需要将数据库中的层级数据转换为树形结构。本文将通过Hutool的TreeUtil工具类,实现零递归快速构建树形结构。一、环境准备JDK1.8+SpringBoot2.xHutool5.8.16MySQL8.0二、数据准备--创建部门表CREATETABLE`sys_dept`(`id`intNOTNULLAUTO_INCREMENT,`dept_name`va
内网环境部署Deepseek+Dify,构建企业私有化AI应用
我是鲁阿姨
0.简介#公司为生产安全和保密,内部的服务器不可连接外部网络,为了可以在内网环境下部署,采用的方案为ollama(Docker)+Dify(DockerCompose),方便内网环境下迁移和备份,下文将介绍部署的全部过程。1.镜像拉取#镜像拉取为准备工作,因服务器在内网环境,需要先在可以连接外网的电脑上拉取相关镜像或文件。由于公司笔记本的Windows系统屏蔽了MicrosoftStore,导致D
windows中dify本地部署,非docker环境
第一章win11中安装配置Archlinux文章目录第一章win11中安装配置Archlinux一、安装Archlinux1.直接在wsl中安装2.本地镜像安装3.wsl中卸载archlinux二、在Archlinux中创建新用户1.包管理工具升级2.使用useradd创建用户3.设置新用户密码4.测试用户5.删除用户三、其他设置1.wsl的互作性2.systemd支持四、安装vim1.安装前准备
AI时代产品经理高薪密码!0经验转岗,月入27K的秘诀都在这!
“211计算机本硕,有2段学校项目经验,校招面了大厂AI产品经理岗,群面和专业面的时候挂了,怎么快速突击,提升AI产品专业能力呢?”“7年UI,被裁跳槽准备找产品工作了,上一家基本是半设计半产品,怎么包装过往经验,实现转岗?”“3年开发,每天写代码有点厌倦,想转产品经理,从0-1设计一款产品更有成就感,怎么快速上手产品工作?”这是上半年来咨询的几类同学的烦恼,近期求职市场些微回暖,产品经理岗位需求
k8s深度讲解----宏观架构与集群之脑 - API Server 和 etcd
weixin_42587823
云原生kubernetes架构etcd
宏观架构与集群之脑-APIServer和etcd宏观架构:数据中心的操作系统在开始之前,让我们先建立一个高层视角。你可以将Kubernetes想象成一个管理整个数据中心的分布式操作系统。在这个操作系统中:控制平面(ControlPlane)就是它的“内核”,负责管理和决策。工作节点(WorkerNodes)就是它的“CPU和内存”,是真正运行应用程序的地方。我们常用的kubectl就是与这个“内核
从互联网电脑迁移Dify到内网部署Dify方法记录
一、在互联网电脑上准备迁移文件1.保存Docker镜像#获取所有Dify相关镜像(根据实际容器名调整)dockerps--filter"name=dify"--format"{{.Image}}"|sort-u>dify-images.list#保存镜像为.tar文件dockersave$(catdify-images.list)-odify-images.tar2.备份数据卷or直接复制路径(1
Camera相机人脸识别系列专题分析之十六:人脸特征检测FFD算法之libcvface_api.so数据结构详细注释解析
一起搞IT吧
数码相机算法数据结构人工智能android图像处理计算机视觉
【关注我,后续持续新增专题博文,谢谢!!!】上一篇我们讲了:这一篇我们开始讲:Camera相机人脸识别系列专题分析之十六:人脸特征检测FFD算法之libcvface_api.so数据结构详细注释解析目录一、libcvface_api.so数据结构详细注释解析一、libcvface_api.so数据结构详细注释解析///@brief人脸信息结构体typedefstructcv_face_t{cv_r
Android10 SystemUI系列 需求定制(二)隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等
Erorrs
Android10及Android10以下ROM定制androidROM定制
一、前言SystemUI所包含的界面和模块比较多,这一节主要分享一下状态栏通知图标和通知栏的定制需求:隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等来熟悉一下Systemui。二、准备工作按照惯例先找到核心类。这里提前说一下,这个需求的修改方法更多,笔者这里也只是提供一个思路。不过由于笔者最看是是做SystemUI的自认为修改需求和解决问题要找到本质。下面说一下设计到的核心类frameworks
Vue3 面试不再慌:这 8 个问题答得好,基本稳了!
掘金安东尼
vue.js前端javascript
面试Vue3岗位,真的只是复习CompositionAPI、生命周期和响应式吗?你以为自己准备得差不多了,但一上来,面试官问的是:“Vue3中的响应式是怎么实现的?和Vue2有什么本质不同?”——你还在“setup里写逻辑就完事了”的认知,可能就被这一问击穿了。作为Vue开发者,这些年我面过别人,也被别人面过。今天就来整理一份Vue3面试高频问题+高质量回答,不止是应试,更是一次知识体系的整理升级
RAG 之 Prompt 动态选择的三种方式
2301_79306982
promptragai
“如果我有5个prompt模板,我想只选择一个每次都自动五选一能做到吗怎么做?”完全可以做到。这在复杂的RAG或Agentic工作流中是一个非常普遍且关键的需求,通常被称为“条件路由(ConditionalRouting)”或“动态调度(DynamicDispatching)”。其核心思想是系统需要根据输入的上下文(Query)或其他中间状态,智能地判断哪一个Prompt模板最适合用于生成最终答案
品诺维新硬件实习生试题解析与答案
本文还有配套的精品资源,点击获取简介:本文档为苏州品诺维新公司硬件开发实习生面试准备材料。包含了三极管工作状态相关的面试题目及其解析,三极管的三种工作状态(截止、放大、饱和)被详细解释,并指出正确答案。考生需深入理解三极管的工作原理,这不仅是电子技术的基础理论,也是实际电路设计与故障排查的基础。通过理解三极管特性,可以更好地应用于开关电路、放大电路及模拟数字转换等场景。考生在准备面试时,应全面复习
MaxCompute数据迁移至OSS完全指南
大模型大数据攻城狮
odps大数据阿里云maxcomputedataworkstunnelsdkoss
目录1.为什么要把MaxCompute的数据搬到OSS?2.工具与环境准备:别急,先把家伙事儿备齐3.迁移方式总览:选对路子事半功倍4.用DataWorks实现数据迁移:点几下鼠标就搞定4.1配置数据源4.2创建同步任务4.3调度与运行5.用INSERT语句写入OSS外部表:SQL爱好者的最爱5.1创建OSS外部表5.2插入数据6.用Tunnel命令行实现数据迁移:硬核玩家的选择6.1Tunnel
达梦数据库linux环境实时主备搭建过程
张晓杰^.^
数据库服务器网络
一.数据准备:1.安装单机1.1创建用户和组groupadd-g12349dinstalluseradd-u12345-gdinstall-m-d/home/dmdba-s/bin/bashdmdbapasswddmdba1.2创建文件dmsoft:存放DMInstall.bin和key/home/dmdba/dmdbms:存放数据库的安装目录/data:实例目录/data/dmarch:存放归档
2025 Next.js项目提前编译并在服务器
风吹落叶花飘荡
前端javascript服务器开发语言
要让一个Next.js项目提前编译并在服务器上运行,可以按照以下步骤操作:1.本地构建项目首先在开发环境中完成构建:#安装依赖pnpminstall#生产环境构建(生成优化版本)npmrunbuild这会生成:.next/目录(包含编译后的应用)public/目录(静态资源)node_modules/(生产依赖)2.准备部署文件需要上传到服务器的文件:.next/public/package.js
基于Clangd索引Linux内核源代码,提供跳转和补全
yann_qu
linux服务器内核LSPVSCodeNeovimVim
基于Clangd索引Linux内核源代码,提供跳转和补全适用于Neovim、Vim、VSCode等支持LSP的编辑器。1操作示例1.1操作环境操作系统:Ubuntu20.04inwsl2编辑器:VSCodeLSP:Clangd内核版本:longterm5.15.1451.2准备工作由于gcc和clang并非完全兼容,使用gcc编译后生成的compile_commands.json中可能包含clan
C练题笔记之:Leetcode-393. UTF-8 编码验证
月团子
c语言leetcode算法
题目:给定一个表示数据的整数数组data,返回它是否为有效的UTF-8编码。UTF-8中的一个字符可能的长度为1到4字节,遵循以下的规则:对于1字节的字符,字节的第一位设为0,后面7位为这个符号的unicode码。对于n字节的字符(n>1),第一个字节的前n位都设为1,第n+1位设为0,后面字节的前两位一律设为10。剩下的没有提及的二进制位,全部为这个符号的unicode码。这是UTF-8编码的工
116道网络安全面试真题(附答案),建议收藏!
程序员肉肉
web安全面试安全网络安全计算机程序员
116道网络安全面试真题(附答案),建议收藏!随着国家对网络安全的重视度,促使这个职业也变得炙手可热,越来越多的年轻人为进入安全领域在做准备。******数以百计的面试,为何迟迟无法顺利入职?********能力无疑是至关重要的,可却有不少能力不比已入职的同事差却应聘失败的人,那到底该如何做呢?为了帮助大家更快地拿到心仪Offer,我们给小伙伴们整理了一份**《网络安全工程师超高频面试真题》,结合
【HCIA】TCP三次握手、4次断开详解
戏精亿点点菜
tcp/ip网络服务器
TCP(传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议。在TCP/IP协议族中,TCP负责在两个网络实体之间建立、维护和终止连接。TCP连接的建立和终止分别通过三次握手和四次断开来完成。一、三次挥手TCP三次握手是建立TCP连接的过程,它确保了通信双方都准备好进行数据传输。过程如下:客户端->服务器:SYN,ISN=x服务器->客户端:SYN,ACK,ISN=y,ACK(x+1
java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
[并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri