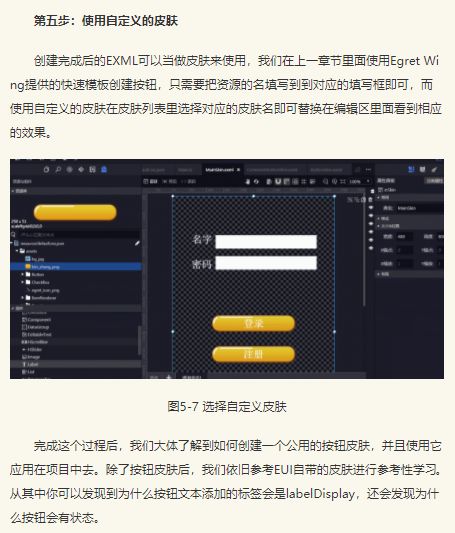
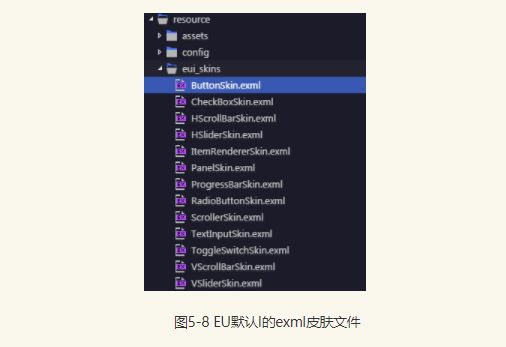
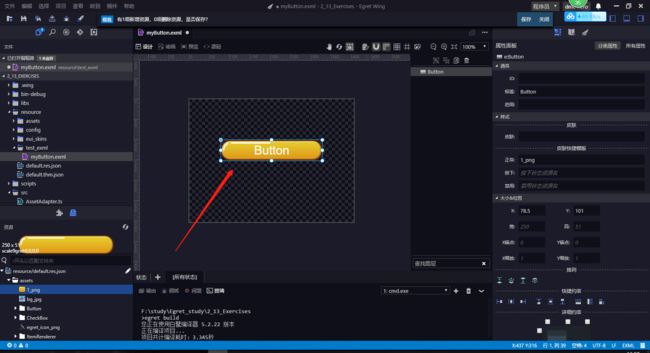
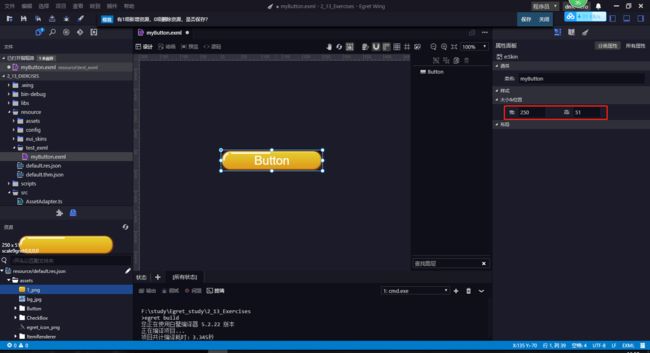
- 数组作为HashMap的键
南京鼎山电子设备维修张师傅
学习Java的一些记录java算法开发语言
1、数组的hashcode是根据地址引用计算的。2、Arrays.hashcode静态方法能够根据数组的内容创建相应的hashcode。3、hashmap用数组做key时用的是地址引用计算的的hashcode,所以应避免使用数组为键。如果一定要用数组来作为map的key值的话,有两种方法:1,将数组转化为string2,用list代替记录自:力扣-剑指OfferII033.变位词组,链接力扣。
- 虚幻引擎入门指南-世界构建建议
LiliaY
虚幻引擎入门指南unreal
1.选择工具快速选择一类快速选择使用某资产的actor统计数据面板也可以选择2.让草沉入地下,与地表垂直,并且向上生长
- 使用STM32实现LCD显示
粉绿色的西瓜大大
stm32单片机嵌入式硬件
实现LCD显示内容的关键是通过STM32控制LCD的驱动芯片,将要显示的内容以二进制的方式发送给驱动芯片,然后由驱动芯片控制液晶屏幕显示。下面是一个使用STM32实现LCD显示内容的简单案例,详细说明如下:硬件准备:准备一块STM32开发板和一个带有驱动芯片的LCD屏幕。将LCD屏幕与STM32开发板通过引脚连接。引入必要的库文件:在代码中引入STM32的相关库文件,这些库文件包含了对STM32的
- Educoder题目:Java入门 - 变量与数据类型答案解析
bingeho
Educoder题目解析javar语言开发语言
变量与常量src/chapter2/step1/HelloWorld.javapackagechapter2.step1;publicclassHelloWorld{publicstaticvoidmain(String[
- 虚幻引擎入门_光照
MJ-MK
虚幻引擎入门虚幻游戏引擎
光照静态/固定/可移动物体静态物体在任何情况都不允许移动,且允许光照烘焙,渲染速度最快,开销最小。固定物体不能在运行时运动,启用光照缓存,缓存动态阴影。可移动物体可以在运行时移动,投射动态阴影,渲染速度最慢。静态/固定/可移动光源定向光源是固定光源,是平行光,只能旋转,移动和缩放都不造成影响,常用于模拟太阳光。点光源类似白炽灯,可以移动和缩放,但旋转没有意义,常用于区域照明。聚光源可以移动、旋转、
- Python入门指南:从简介到安装
小团团0
开发语言python
Python简介Python是一种高级编程语言,由荷兰程序员GuidovanRossum于1989年圣诞节期间开始设计,并于1991年发布了第一个公开发行版。Python的命名源于英国喜剧团体MontyPython,Guido以此表达对该喜剧团体的喜爱。Python的特点主要体现在以下几个方面:解释型语言:Python是一种解释型语言,这意味着在开发过程中无需编译,可以直接运行源代码。交互式语言:
- Java基础语法练习41(泛型以及自定义泛型)
橙序研工坊
小白Java的成长java开发语言
目录一、泛型:用来表示数据类型的一种类型(在不知道定义为啥数据类型的时候用泛型来代替)1.入门示例代码如下:2.泛型的基本声明:3.泛型的实例化:二、自定义泛型类三、自定义泛型接口四、自定义泛型方法五、泛型的继承和通配符六、练习题一、泛型:用来表示数据类型的一种类型(在不知道定义为啥数据类型的时候用泛型来代替)一句话:泛型是待定的数据类型1.入门示例代码如下:publicclassGeneric0
- 跟着黑马学MySQL基础篇笔记(4)-多表查询
小杜不吃糖
mysql笔记
37.多表查询-多表关系介绍多表关系概述项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个表结构之间也存在着各种联系,基本上分为三种:一对多(多对一)多对多一对一一对多(多对一)案例:部门与员工的关系关系:一个部门对应多个员工,一个员工对应一个部门实现:在多的一方建立外键,指向一的一方的主键多对多案例:学生与课程的关系一个学生
- 独立开发经验谈:我是如何借助 Docker 环境变量让客户 1 分钟上线客服系统的
我在业余时间开发了一款自己的独立产品:升讯威在线客服与营销系统。陆陆续续开发了几年,从一开始的偶有用户尝试,到如今线上环境和私有化部署均有了越来越多的稳定用户,在这个过程中,我也积累了不少如何开发运营一款独立产品的经验。我之前写过一篇文章,介绍如何用Docker让潜在客户快速体验你的独立产品。有朋友看到这篇文章之后,试用了产品并且给了我新的建议:用Docker环境变量让试用更方便。在此感谢这位xj
- DeepSeek 使用教程及部署指南:从入门到实践
点我头像干啥
Ai信息可视化python人工智能分类数据挖掘深度学习
目录引言第一部分:DeepSeek简介1.1什么是DeepSeek?1.2DeepSeek的核心功能1.3DeepSeek的应用场景第二部分:DeepSeek使用教程2.1注册与登录2.2创建项目2.3数据导入2.4数据分析2.5文本挖掘2.6信息检索2.7保存与分享第三部分:DeepSeek部署指南3.1本地部署3.1.1环境准备3.1.2安装DeepSeek3.1.3启动DeepSeek3.2
- 使用DeepSeek自动生成PPT:高效办公的终极指南
点我头像干啥
Ai人工智能信息可视化深度学习
引言在现代职场中,PPT(PowerPoint演示文稿)已经成为沟通、展示和分享想法的重要工具。然而,制作一份高质量的PPT往往需要耗费大量时间和精力,尤其是在内容整理、排版设计和样式调整方面。幸运的是,随着人工智能技术的发展,像DeepSeek这样的工具可以帮助我们自动化生成PPT,极大地提升工作效率。本文将详细介绍如何使用DeepSeek自动生成PPT,并分享一些实用技巧,帮助你快速上手。一、
- SvelteKit 最新中文文档教程(3)—— 数据加载
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 深入理解cocotb的Timing Model (一)
数据库github
写在前面达坦科技即将开源的100GRDMARTL代码采用cocotb对其功能进行验证。因此,本文预先介绍一些cocotb验证框架相关的内容,希望以此抛砖引玉,引起大家对基于cocotb的敏捷验证的相关讨论交流。关于Cocotb的话题,会有一系列文章进行讨论,本篇是此系列的第一篇,欢迎大家关注达坦科技公众号,第一时间阅读最新文章。01、抛出问题在使用cocotb编写测试脚本时,大家肯定对类似awai
- Flutter 高级用法完全指南:从状态管理到性能优化,打造高效灵活的跨平台应用
tangweiguo03051987
Flutterflutter
以下是重新整理后的Flutter高级用法完整指南,包含详细讲解和优化后的代码示例,涵盖状态管理、自定义绘制、动画、平台交互、性能优化、插件开发等内容。1.状态管理(StateManagement)状态管理是Flutter开发中的核心问题之一。Flutter提供了多种状态管理方案,适合不同复杂度的应用场景。1.1ProviderProvider是官方推荐的状态管理工具,基于InheritedWidg
- ESP-IDF中FreeRTOS的三种任务调度算法
蓝天居士
ESP-IDFESP32-S3ESP32-C3ESP-IDF
本文内容参考:STM32F103移植FreeRTOS必须搞明白的系列知识---2(FreeRTOS任务优先级)_freertos最多支持多少个任务-CSDN博客浅析FreeRTOS任务调度器的三种调度算法和应用-电子发烧友网特此致谢!FreeRTOS中的任务调度算法FreeRTOS支持多种任务调度算法,可通过配置来满足不同应用的需求。可以通过配置configUSE_PREEMPTION和confi
- JavaEE基础八之EL与JSTL相关知识(过时不谈)
ZHWVICDI
JavaEEJavaEEEL表达式JSTL
EL功能动态输出内容替代JSP中的表达式元素简化jsp主要就是取值一般格式${EL表达式}内置对象牢记!!因为其他也是差不多param/paramValues方便输出请求参数pageScope/requestScopre/sessionScope/applicationScope输出各范围的属性header/headerValues与请求头相关cookie/initParampageContext
- Python爬虫相关内容
猫猫头有亿点炸
python爬虫开发语言
一、打开源代码的方式鉴于时间过很久后我们可能会忘记的源代码位置所以写下以下文章便于实时查看:一般有两种方法打开源代码:第一是f12第二右键查看网页源代码二、特殊情况第三种情况当你用爬虫爬取内容的时候可能用xpath还是匹配不到任何结果因为页面可能会自动刷新所以使用xpath的时候匹配不到任何内容查找源代码的示例图片三、解决办法这个时候你可以先->f12(笔记本电脑fn+f12)再->ctrl+sh
- (大模型微调大模型学习路线大模型入门)_大模型 学习,吹爆!2025最详细的大模型学习路线已整理!手把手带你高效入门,大模型论文全打通!
大模型老炮
学习人工智能大模型学习AI大模型大模型微调大模型教程
一、初聊大模型1、什么是大模型?大模型,通常指的是在人工智能领域中的大型预训练模型。你可以把它们想象成非常聪明的大脑,这些大脑通过阅读大量的文本、图片、声音等信息,学习到了世界的知识。这些大脑(模型)非常大,有的甚至有几千亿个参数,这些参数就像是大脑中的神经元,它们通过复杂的计算来理解和生成语言、图片等。举个例子,你可能听说过GPT-3,它就是一个非常著名的大模型。GPT-3可以通过理解你提出的问
- springboot kafka spring boot搭建 单机 集群 集成入门
木秀林
环境配置kafkaspringbootdocker
搭建kafka(单机版)使用虚拟机+docker参考https://blog.csdn.net/qq_35394891/article/details/84349955https://www.cnblogs.com/xiaohanlin/p/10078865.html拉取镜像(kafka依赖zookeeper,所有两个都要)dockerpullwurstmeister/zookeeperdocke
- python 基于混合式推荐算法的学术论文投稿系统
mosquito_lover1
python知识图谱
基于混合式推荐算法的学术论文投稿系统是一个结合多种推荐技术(如基于内容的推荐、协同过滤、知识图谱等)来为研究者推荐合适期刊或会议投稿的系统。以下是实现该系统的关键步骤和Python代码示例。系统设计思路1.数据收集与预处理:-收集论文数据(标题、摘要、关键词、作者信息等)。-收集期刊/会议数据(领域、主题、影响因子、投稿要求等)。-对文本数据进行预处理(分词、去停用词、向量化等)。2.推荐算法设计
- 探索Hyperlane:用Rust打造轻量级、高性能的Web后端框架
LTPP
rust前端开发语言后端服务器算法
引言在Web开发的世界里,性能和效率是每个开发者追求的终极目标。如果你正在寻找一个兼具速度、安全性和开发便捷性的后端框架,那么基于Rust语言开发的Hyperlane绝对值得你的关注!Hyperlane是一个轻量级、高性能的HTTP服务器框架,专为现代Web服务设计,旨在让开发者以最小的代价构建出强大的网络应用。本文将带你深入了解Hyperlane的独特魅力,并通过实用示例和推广内容激发你立即尝试
- shell 编程详细命令
飞询
bashlinux开发语言
Shell概述Shell是一个命令行解释器,它接收应用程序/用户命令,然后调用操作系统内核Shell还是一个功能相当强大的编程语言,易编写、易调试、灵活性强Shell脚本入门脚本格式脚本以#!/bin/bash开头(指定解析器)第一个Shell脚本:helloworld.sh需求:创建一个Shell脚本,输出helloworld案例实操touchhello.shvimhello.shshhello
- 【SpringMVC】常用注解:@RequestBody
字节源流
java开发语言
1.作用用于获取请求实体内容,直接使用得到的是key=value&key=value的数据。获取请求实体内容不适用get请求。2.属性required描述是否有请求体,默认值为true。当取值为true时,get请求方式会报错。如果取值为false,get请求得到的是null。3.示例先编写jsp代码用户名称:用户密码:用户年龄:然后编写控制器代码@RequestMapping("useReque
- 用SpringBoot做一个web小案例环境搭建
只恨天高
Java代码笔记springbootjava后端
前面我讲了四部分内容:springboot入门,springboot的配置相关知识点,springboot的视图模板引擎,springboot整合持久层框架有了这些知识点,我们就可以来完成一个相对功能完整的增删改查的小案例了,这个案例我们把以前讲JavaWeb入门课程中的哪个例子重新写一遍,基本功能:登录,用户列表显示,用户信息的增删改查,用户的模糊查询等,选用的技术由springboot2.0.
- 模型的秘密武器:利用注意力改善长上下文推理能力
步子哥
人工智能自然语言处理深度学习语言模型
【导语】在大语言模型(LLM)不断刷新各项任务记录的今天,很多模型宣称能处理超长上下文内容,但在实际推理过程中,复杂问题往往因隐性事实的遗漏而败下阵来。今天,我们就以《AttentionRevealsMoreThanTokens:Training-FreeLong-ContextReasoningwithAttention-guidedRetrieval》为蓝本,带大家通俗解读如何利用Transf
- 六十天前端强化训练之第十七天React Hooks 入门:useState 深度解析
编程星辰海
#前端前端react.jsjavascript
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、知识讲解1.Hooks是什么?2.useState的作用3.基本语法解析4.工作原理5.参数详解a)初始值设置方式b)更新函数特性6.注意事项7.类组件对比8.常见问题解答二、核心代码示例三、实现效果四、学习要点总结五、扩展阅读推荐官方文档优质文章推荐学习路径进阶资源六、实践步骤一、表单输入控制二、动态
- QEMU 调试 TF-A开发环境建立(使用 QEMU 调试 TF-A (Trusted Firmware-A) 之二)
robin861109
使用QEMU调试TF-A硬件架构iot物联网
文章目录前言1`TF-A(TrustedFirmware-A)`概述2`Cortex-A57`3`ARMFVP`基板4GDB调试环境介绍4.1GDB简介4.2设置GDB调试环境4.3使用GDB5、配置QEMU调试TF-A开发环境5.1安装交叉工具链5.2安装其他必需的依赖项5.3克隆TF-A源代码5.4编译TF-A(TrustedFirmware-A)6、仿真调试过程7、实际调试过程举例前言QEM
- 红队内网攻防渗透:内网渗透之内网对抗:隧道技术篇&防火墙组策略&HTTP反向&SSH转发&出网穿透&CrossC2&解决方案
HACKNOE
红队攻防内网渗透研究院web安全系统安全安全
红队内网攻防渗透1.内网隧道技术1.1HTTP隧道搭建内网穿透:(解决目标出站限制做信息收集)1.1.1项目Neo-reGeorg1.1.2HTTP隧道搭建上线C2:(解决目标出站限制上线C2)1.1.3哥斯拉&冰蝎自带http上线1.1.3.1冰蝎1.1.3.2哥斯拉1.1.3.3CS上线http隧道1.1.3.3.1reverse反向连接1.1.3.3.2bind正向连接1.1.3.3.3ht
- Spring Boot与Django对比:哪个更适合做为Web服务器框架?
m0_74824076
面试学习路线阿里巴巴springbootdjango前端
文章目录1.基础背景与技术栈1.1SpringBoot1.2Django2.架构对比2.1SpringBoot架构2.2Django架构3.性能比较3.1SpringBoot性能3.2Django性能4.开发效率4.1SpringBoot开发效率4.2Django开发效率5.社区与生态系统5.1SpringBoot社区5.2Django社区6.部署与运维6.1SpringBoot部署与运维6.2D
- linux清空文件夹的命令
getapi
linuxgithubgit
在Linux系统中,清空文件夹(即删除文件夹中的所有内容,但保留文件夹本身)可以通过多种方法实现。以下是几种常见的命令和操作方式:方法1:使用rm命令rm是一个强大的命令,用于删除文件和目录。要清空文件夹的内容,可以使用以下命令:rm-rf/path/to/folder/*解释:rm:删除命令。-r:递归删除,用于处理目录及其子目录。-f:强制删除,无需确认。/path/to/folder/*:指
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag