前言
由于博主最近又闲下来了,之前觉得webpack的官方文档比较难啃一直放到现在。细心阅读多个webpack配置案例后觉得还是得自己写个手脚架,当然这个案例是基于vue的,但是并不影响你使用其他库(jquery这些)。文章会逐步分析每个处理的用意(当然是博主自己的理解),不足之处欢迎指出沟通交流。
案例
一个通用简单的手脚架,只需修改简单配置就可使用,同时满足多页面需求。
multiple-page-vue-webpack-example
最近添加了雪碧图功能,并把sass-loader替换成postcss的press,详细可以看分支develop
使用
# 安装依赖
$ npm i
# 运行本地服务,访问 http://localhost:6002 进行开发调试
$ npm run dev
# 构建发行版本到./dist目录
$ npm run build目录结构
build/ #构建配置目录
src/ #源代码目录
clients/ #入口文件
imports/ #js代码目录,此为js引入的root目录
styles/ #全局样式目录
templates/ #页面模板文件(建议和入口文件名字对应)分析案例
乍看案例build目录下代码挺多的,而且很多刚入手webpack的人都会瞬间懵逼。但是如果逐步分析理解后就会发觉其实还挺简单易懂,下面先介绍一下每个文件作用。
/build
build.js #构建生产代码
config.js #配置
dev-client.js
dev-server.js #执行本地服务器
utils.js #额外的通用方法
webpack.base.conf.js #默认的webpack配置
webpack.dev.conf.js #本地开发的webpack配置
webpack.prod.conf.js #构建生产的webpack配置工作流程
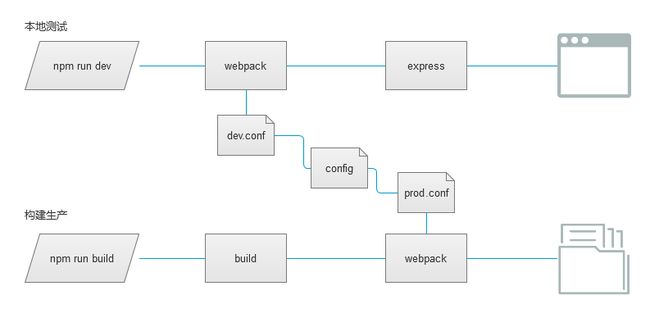
本地测试
结合上面流程图和build目录下的文件介绍能看出主要webpack本地测试建立在webpack和express两个工具上面。
首先我们执行下面代码,能得到一个测试服务器,并能在浏览器预览到我们的代码效果
$ npm run dev打开package.json 找到scripts能看到实际执行的是
$ node build/dev-server.js接下来就先从dev-server.js开始分析
打开dev-server.js能看到引用这些核心依赖
./config
./webpack.dev.conf
webpack
express
webpack-dev-middleware
webpack-hot-middleware
connect-history-api-fallback
前两个是配置文件,webpack和express就不用多说了,主要看剩下那三个。
webpack-dev-middleware
webpack-dev-middleware 是一个结合了webpack配置的express中间件插件(不熟悉express的可以看这里),哪他都干了些什么呢?官方文档是这样说的:
这是一个简单webpack中间件。它提供一个连接服务器并处理访问webpack中的文件。
webpack中的文件寄存在内存,不会生成文件。
如果在观测模式下修改的文件,中间件不再提供旧包,但会延迟请求,直到编译完成,在文件变化后页面刷新之前你无需等待。
简单来说就是提供一个可以让你访问经过webpack处理后的服务,然后看一下dev-server.js下这块的代码
const compiler = webpack(webpackConfig)
const devMiddleware = require('webpack-dev-middleware')(compiler, {
publicPath: '/',
stats: {
colors: true,
chunks: false
}
})compiler就是webpack实例,然后这里的说明一下publicPath其实是访问的目录根,如果改为/app/那么你访问的地址就必须是http://localhost:6002/app/index.html。
webpack-hot-middleware
使用它的目的是让代码变化时能更新代码而无需刷新整个页面,但是这块配置就较为繁琐。除了需要在express挂载这个中间件之外还得修改webpack配置。
首先得在每个入口前加上webpack-hot-middleware/client,还需要添加一下plugin到webpack配置
// 这块由于是多入口处理有点不同,后续解析多入口问题和为何使用'./build/dev-client'而不是'webpack-hot-middleware/client'
Object.keys(webpackConfig.entry).forEach(function (name) {
webpackConfig.entry[name] = ['./build/dev-client'].concat(webpackConfig.entry[name])
})
plugins: [
...
// webpack 1.0
new webpack.optimize.OccurrenceOrderPlugin(),
// webpack 2.0
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin()
...
]看到这类估计你会有所疑问,为何入口加上的是./build/dev-client而不是webpack-hot-middleware/client?因为这里由于使用了html-webpack-plugin而当修改了html我们需要它整个页面刷新,而写了个简单的处理,具体可以看dev-client.js,至于其他配置细节可以看官方文档。
connect-history-api-fallback
这个不多说一笔带过,就是让你的单页面路由处理更自然(比如vue-router的mode设置为html5时),具体看官方文档
关于多页面处理
这里页面处理使用了html-webpack-plugin插件处理,至于配置需要看三个地方,首先是入口配置webpack.base.conf.js
let webpackConfig = {
entry: utils.getEntry(config.entry),
...
}由于使用固定目录结构的关系,原理就是把src/clients/目录下的文件都视为入口文件加载到配置。
还有模板处理webpack.dev.conf.js
webpackConfig.plugins = [].concat(webpackConfig.plugins, utils.htmlLoaders(config.template, webpackConfig.entry))模板处理也是一样,这里建立与一个潜规则:入口文件必须和模板文件的目录结构和名字一致。
在这样的条件下,多页面处理就简单很多了,具体细节可看utils@getEntry()和utils@htmlLoaders()。关于html-webpack-plugin配置细节可看官方文档。
后续将会补上构建生产的配置分析,案例参考:vue-cli。
前端临床手札——webpack构建逐步解构(下)