JavaScript for循环和for循环嵌套
循环结构的概念
先来看看生活中的一些场景:
(1)食堂阿姨打菜:接过顾客的餐盘→询问菜品→打菜→递回餐盘,重复以上过程,直到所有顾客的菜都打完了。
(2)快递员送快递:查看送件地址→赶往目的地→电话告知收件人→收件人签收→交快递件,重复以上过程,直到所有需要送的快递都处理完了。
(3)公交司机……
(4)作业流程……
以上场景都有一个共同的特点:有条件地重复地做一件事,每一次做的事情不同但类似。
程序是为了解决实际问题的,实际问题中存在着重复动作,那么程序中也应该有相应的描述,这就是循环。
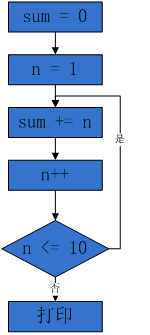
案例:计算1+2+3+……+10
/*方案一*/
var sum1 = 1+2+3+4+5+6+7+8+9+10;
/*方案二*/
var sum2 = 0;
sum2 += 1;
sum2 += 2;
sum2 += 3;
sum2 += 4;
sum2 += 5;
sum2 += 6;
sum2 += 7;
sum2 += 8;
sum2 += 9;
sum2 += 10;但是这两种方案的描述方式都不太理想,如果是要加到10000呢?
注意观察方案二,它重复地做一件事(将一个数加到sum2中),每一次做的不同但类似。
我们希望能找到一种更好的描述方法
*方案三:改造方案二*/
var sum3 = 0;
var n = 1;
while(n <= 10){
sum3 += n;
n++;
}方案三表达的含义和方案二一样,但是表达方式要好得多,比如加到10000,只需要把条件n<=10改为n<=10000
while循环
while是表示“当……则……”,也就是当某个条件成立时,则一直重复做。
(调试工具查看程序运行轨迹以及变量的变化情况)
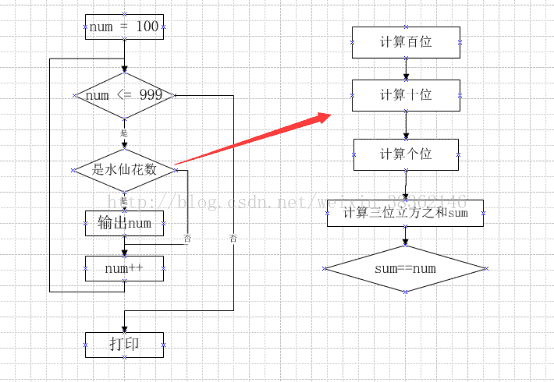
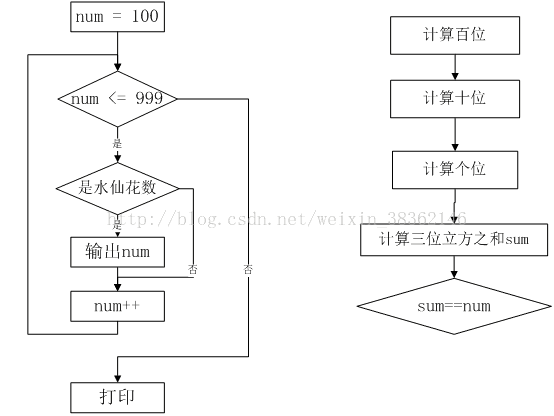
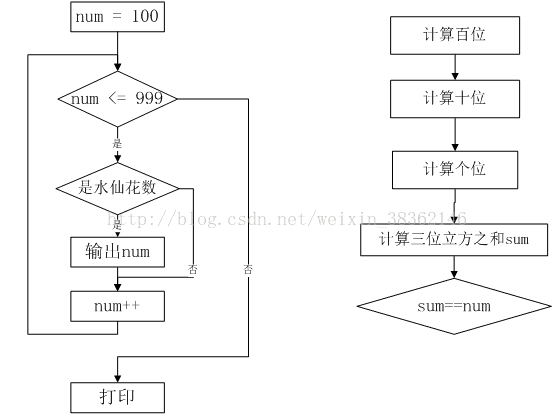
案例:输出所有水仙花数
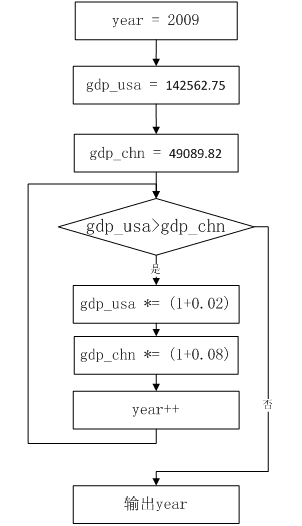
案例:GDP预测:
总结一下循环的套路
(1)初始状态
(2)循环条件
(3)循环体(要重复做的事情)
(4)为下次循环作准备()
那如何去写循环的程序呢?
拿到问题,不要胡思乱想,就回答四个问题:
(1)初始状态是怎样的?
(2)重复做的条件是什么
(3)重复做什么
(4)怎么过渡到下一次循环
|
|
水仙花数问题 |
GDP预测问题 |
| 初始状态 |
var num = 100 |
var year = 2009; |
| 循环条件 |
num <= 999 |
gdp_usa>gdp_chn |
| 循环体 |
var num100 = Math.floor((num % 1000) / 100); var num10 = Math.floor((num % 100) / 10); var num1 = Math.floor((num % 10)); var sum = Math.pow(num100, 3) + Math.pow(num10, 3) + Math.pow(num1, 3); if(sum == num){ alert(num+"是水仙花数"); } |
gdp_usa *= (1+0.02); gdp_chn *= (1+0.08); |
| 为下次循环作准备 |
num++; |
year++; |
案例:计算圆周率, π =(1 - 1/3 + 1/5 - 1/7 + ……)*4,计算到最后一项的绝对值小于10-6
分析:将公式稍微变化一下
1 - 1/3 + 1/5 - 1/7 +
变化为(+1/1)+(-1/3)+(+1/5)+(-1/7)
那么它和我们之前解决的1+2+3+……+10问题就非常类似了,即都是求累加和的问题,只不过每次加的内容不同而已。
我们可以将每一项拆分为三部分:
t = 符号*1/分母
(1)初始状态是怎样的?
sum = 0;
t = 1;
sign = 1;
deno = 1;
(2)重复做的条件是什么
|t|>=10-6
(3)重复做什么
sum += t;
(4)怎么过渡到下一次循环
sign = -sign;
deno += 2;
t = sign*1/deno;
for循环
循环辅助语句
break:跳出所在的switch或者循环结构
案例:素数判断
var n = Number(prompt("请输入一个自然数"));
var m = Math.ceil(Math.sqrt(n));//根据相关数学定理,查找范围可缩小至[2,sqrt(n)]
var found = false;//找到因子的标记
for(var i=2; i<=m; i++){
if(n%i == 0){
found = true;
break;//找到则提前结束
}
}
alert(found?"不是素数":"是素数");
continue:结束本次循环,开启下一次循环。案例:对100以内既不是3的倍数也不是5的倍数的数求和
常规思路:对满足条件的数累加
var sum = 0;
for(var n=1; n<=100; n++){
if(n%3!=0 && n%5!=0){
sum += n;
}
}
alert(sum);
另一种思路:不满足条件的就放过
var sum = 0;
for(var n=1; n<=100; n++){
if(n%3==0 || n%5==0){
continue;//结束本次循环
}
sum += n;
}
alert(sum);第二种思路的好处是:结构清晰
也就是我们在进行数据处理之前,先把各种不符合条件的情况先排除,然后在处理符合条件的情况(这个一般是程序的主体)
如果循环体的主体代码的执行有两个前提条件,常规思路是这么写的,如果循环体主体代码较多,该程序的可读性较差。
for(……){
if(条件1){
if(条件2){
循环体主体代码(可能代码较多)
}else{
alert("错误提示2")
}
}else{
alert("错误提示1");
}
}换另外一个思路来描述,是这样的
for(……){
if(!条件1){
alert("错误提示1");
continue;
}
if(!条件2){
alert("错误提示2");
continue;
}
循环体主体代码
}break和continue的联系和区别
循环嵌套
for循环嵌套特点:
外层循环转一次,内层循环转一圈
外层循环控制行数,内层循环控制每行元素个数
案例1:找素数
案例2:
做图形思路:
1确定图形一共几行 极为外层的循环的次数
2确定每行有几种元素,代表有几个内层循环。
3 确定每种元素的个数,即为每个内层循环的次数
tips:通常:找出每种元素个数,与行号的关系式,极为当前循环的最大值(从1开始循环)
[长方形]
*****
*****
*****
*****
for(var a=1;a<=5;a++){
for(var b=1;b<=5;b++){
document.write(b)
}
document.write("
");
}
[直角三角形]
*
**
***
****
*****
for(var a=1;a<=5;a++){
for(var b=1;b<=a;b++){
document.write(b)
}
document.write("
");
}
[平行四边形]
*****
*****
*****
*****
*****
for(var a=1;a<=5;a++){
for(var c=1;c<=a-1;c++){
document.write(" ")
}
for(var b=1;b<=5;b++){
document.write(b);
}
document.write("
")
}
[菱形]
* 1 3
*** 2 2
***** 3 1
******* 4 0
***** 1 5
*** 2 3
* 3 1
for(var a=1;a<=4; a++){
for(var c=1;c<=4-a;c++){
document.write("")
}
for(var b=1;b<=2*a-1;b++){
document.write("*")
}
document.write("
")
}
for(var d=1;d<=3;d++ ){
for(var f=1;f<=d;f++){
document.write("");
}
for(var e=1;e<=7-2*d;e++){
document.write("*")
}
document.write("
")
}