在命令行里面添加文本
按键盘i键转换到文本输入
输入 文本
输入完毕,按ESC 键,然后按:wq 保存后退出
友盟分享中qq/Qzone分享没有回调的解决方案
1.确保在分享所在Activity里实现onActivityresult方法,注意不能在fragment里实现
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
UMShareAPI.get(this).onActivityResult(requestCode, resultCode, data);
}
2.确保在manifest xml中配置了正确的android:scheme 注意这里的APPid必须和代码中配置的QQ APPid一致,并且注意tencent前缀不要删掉
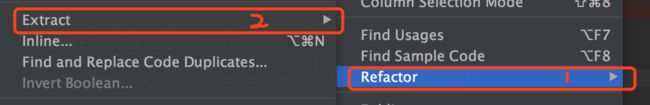
Android Studio 中小写字符串快速转化为大写常量表示
选中小写字符串右键显示选中
就会生成如下代码:
public static final String EASY_AS = "easy as";
WebView与 JS 的交互中,由于 JavaBridge 并不在主线程中,我们需要主线程来操作 UI 。
项目中出现 bug,在原生控件点击调用 popupWindow显示后面的背景,而在webView 中调用JS 弹出popupWindow不显示背景,改为js方法在主线程中调用,bug解决。
Mac 用终端打开.bash_profile文件配置环境
open ~/.bash_profile
判断接口是否有效方法
sign 是对参数的加密 ,前端跟后台商量好一个加密算法。参数传到后台,后台通过对参数进行加密获得一个 sign值,然后与前端给的 sign 做比对,相同的话就是正常请求,不同则为非法请求。
RelativeLayout 属性
// 相对于给定ID控件
android:layout_above 将该控件的底部置于给定ID的控件之上;
**android:layout_below ** 将该控件的底部置于给定ID的控件之下;
android:layout_toLeftOf 将该控件的右边缘与给定ID的控件左边缘对齐;
android:layout_toRightOf 将该控件的左边缘与给定ID的控件右边缘对齐;
Mac下在command里面输入pwd是查看系统的根目录
java所说的代码稳定说的是Java运行时的虚拟机稳定
popupWindow中listView的条目高度显示不完全问题
在tiem的XML中设置只设置了条目的总高度,但是不识别,需要设置里面控件的高度,才能展示完全
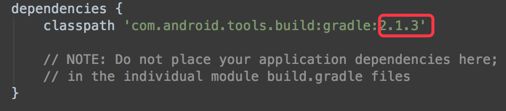
打开github上的项目报错:Error:The SDK Build Tools revision (22.0.1) is too low for project ':app'. Minimum required is 25.0.
原因是下图红框里面默认的是2.0.+ ,gradle会默认加载最高版本,改为自己的gradle版本就好
listview中Adapter的初始化一般应该放在联网之前,不要放在联网成功里面。
在Adapter中添加如下代码:
public void setData(List list){
this.list=list;
notifyDataSetChanged();
}
在联网成功拿到数据之后再调用此方法。
listView的条目点击事件也不宜放在联网成功里面也需要放在联网之前。否则来回切换页面且页面处于网络不好的时候,会报空指针的崩溃,listView的对象找不到。
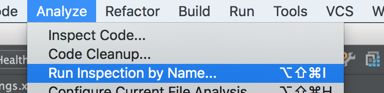
studio调出lint去除无用资源
singleTop与singleTask的区别
singleTop模式:如果发现有对应的Activity实例正位于栈顶,则重复利用,不再生成新的实例。如果栈顶没有,则重新生成实例。栈中有可能有多个相同的activity
singleTask模式:如果发现有对应的Activity实例,则使此Activity实例之上的其他Activity实例统统出栈,使此Activity实例成为栈顶对象,显示到幕前。栈中只有一个相同的activity
开发中单例经常需要持有Context对象,要保证Context和AppLication的生命周期一样,即context.getApplicationContext()
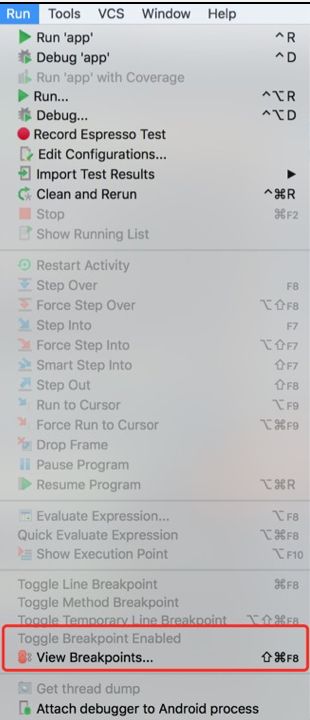
Studio删除项目中所有断点
ScrollView里面嵌套的布局只能是一个布局,不可能是两个布局并存。
H.264是国际标准化组织(ISO)和国际电信联盟(ITU)共同提出的继MPEG4之后的新一代数字视频压缩格式。现在是最普遍常用的。
项目中的七牛云播放器目前只支持H264,但是压缩视频的时候并没有采用这个格式,播放的时候就会出现只听见声音而看不画面的情况。
APP防止恶意注册
输入手机号点击按钮的时候在SP里面点击的 时间戳 做一次记录,
时间戳转化为年月日格式,通过如下代码实现:
public static String timeToData(long time) {
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd");
String d = format.format(time);
return d;
}
然后进行下次点击是否在同一天的判断,当一天之内点击按钮的次数大于2次的时候就会弹出验证图片的提示框,图片的地址前段是固定的,就跟接口请求差不多,变化只是时间戳的参数变化,这样每次请求的图片就不一样了,图片是后台语言自动生成。
Glide的本地缓存地址
Glide源码里面的默认文件下载地址为**getCacheDir( ) **,
为手机内部存储,存储地址如下:
data/data/App的包名/cache/glide 默认是隐藏的,只有root之后才能看到
getExternalCacheDir( ) 为手机外部存储,存储地址如下:
Android/data/App的包名/cache/ 默认是显示的
如果我们想缓存图片等比较耗空间的文件,推荐放在getExternalCacheDir()所在的文件下面,这个文件和getCacheDir()很像,都可以放缓存文件,在APP被卸载的时候,都会被系统删除,而且缓存的内容对其他APP是相对私有的。
项目中layout-sw600dp文件夹的含义
small width 最小宽度为600dp的即视为平板
.9图的操作
左边 上边 拉伸区,画点
下边 右边 间隔区,画线,定义内容所在区域的上下左右空白区域大小
点9图四个位置的作用
左 2个点用来对应用高度等比例的拉伸(不影响右边的图标)
上 1个点对图标左边的位置进行拉伸
右 1条线对文字的高度的限制
下 1条线对文字的长度进行限制
要居中的时候设置padding为0
拥抱SVG:苦恼于图片适配 in Android?
Android对于 SVG 的支持是从 Android L 开始的,它的 SDK 里面加入了 VectorDrawable , AnimatedVectorDrawable 等类帮助我们构建 SVG 图形以及动画,并且你可以在 xml 文件里面直接使用 标签绘制 SVG 图像以及 标签为 SVG 图像分配动画。
个人感觉现在适用的是能用画笔画的图型,如:返回箭头
(http://blog.csdn.net/luoyanglizi/article/details/52589234)
推送跳转方法
点击推送进行跳转的时候,先跳到闪屏页,然后在闪屏页里面设置跳转两次,主页面在前,要进的页面在后。这样视觉上就像没有打开主页面似的,进入闪屏页之后直接就进了推送展示页
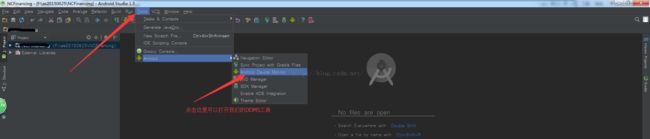
** Android Studio开发工具中,打开DDMS,具体的方式如图:**
** EventBus接收发来的信息的时候一定要记得注册!!!**
EventBus.getDefault().register(this);
EventBus.getDefault().unregister(this);
设置按钮监听左边Edittext的时候这样设置:
textEditor.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {}
@Override
public void afterTextChanged(Editable s) {
sendBtn.setEnabled(!s.toString().isEmpty());
});
在 drawable 文件中的图片获取 bitmap 对象
Resources res = getResources();
Bitmap bitmap = BitmapFactory.decodeResource(res, id);
id 为 R.drawable. 图片名称
** DP 与 SP 的区别:**
使用 sp 作为字体大小单位,会随着系统的字体大小改变
而 dp 作为单位则不会.
sp 除了受屏幕密度影响外,还受到用户的字体大小影响
通常情况下,建议使用 sp 来跟随用户字体大小设置。除非一些特殊的情况,不想跟随系统字体变化的,可以使用 dp.
** 布局优化**
1.RelativeLayout会让子View调用2次onMeasure,LinearLayout 在有weight时,也会调用子View2次onMeasure
2.RelativeLayout的子View如果高度和RelativeLayout不同,则会引发效率问题,当子View很复杂时,这个问题会更加严重。如果可以,尽量使用padding代替margin。
3.在不影响层级深度的情况下,使用LinearLayout和FrameLayout而不是RelativeLayout。
最后再思考一下文章开头那个矛盾的问题,为什么Google给开发者默认新建了个RelativeLayout,而自己却在DecorView中用了个LinearLayout。因为DecorView的层级深度是已知而且固定的,上面一个标题栏,下面一个内容栏。采用RelativeLayout并不会降低层级深度,所以此时在根节点上用LinearLayout是效率最高的。而之所以给开发者默认新建了个RelativeLayout是希望开发者能采用尽量少的View层级来表达布局以实现性能最优,因为复杂的View嵌套对性能的影响会更大一些。
4.能用两层LinearLayout,尽量用一个RelativeLayout,在时间上此时RelativeLayout耗时更小。另外LinearLayout慎用layout_weight,也将会增加一倍耗时操作。由于使用LinearLayout的layout_weight,大多数时间是不一样的,这会降低测量的速度。这只是一个如何合理使用Layout的案例,必要的时候,你要小心考虑是否用layout weight。总之减少层级结构,才是王道,让onMeasure做延迟加载,用viewStub,include等一些技巧。
** RelativeLayout与FrameLayout 的区别**
The RelativeLayout can use :
android:layout_toLeftOf="@id/some_view"
android:layout_toRightOf="@id/some_view"
android:layout_above="@id/some_view"
android:layout_below="@id/some_view"
to make sure views lineup correctly in relation to each other. FrameLayout is very similar except it's only using gravity to put display it's views (with no relation).
RelativeLayout更能精准摆放控件的位置,而FrameLayout 通过重心位置来摆放控件,FrameLayout相当于RelativeLayout的阉割版,比RelativeLayout更小巧。用的时候看需求。