JS API之基础篇(六)
JS API之基础篇(六)
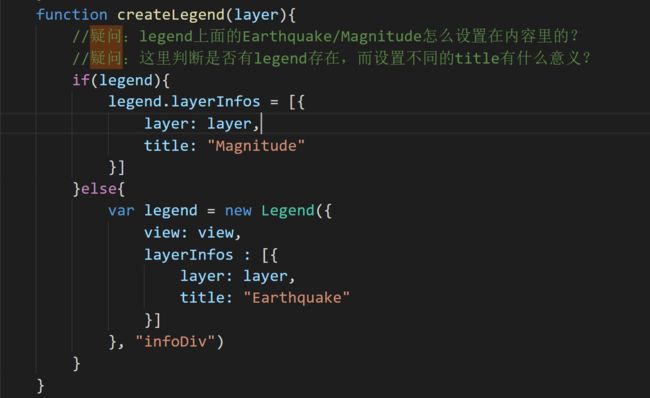
又见面了~~前几篇文章篇幅有点长,啃起来会很乏味,以后就每周发一篇,定时更新。首先我们来解决上篇文章的问题:
问题1:

form:Demo - Create a FeatureLayer with client side graphics
视图上显示的Earthquake是legend.Infos.title指定要在其符号和说明上方显示的图层的标题,而Magnitude则是在field中定义的符号的说明。
问题2:

form:Demo - Query features from a FeatureLayerView
watch方法用于监督updating是否更新,如果更新就执行这个函数,并把更新的值传入,就是val。
问题3:

form:Demo - Query features from a FeatureLayerView
tabindex用来定位html元素,当tabindex=0时,该元素可以用tab键获取焦点,且访问的顺序是按照元素在文档中的顺序来focus,即使采用了浮动改变了页面中显示的顺序,依然是按照html文档中的顺序来定位。
Demo展示
通过scenelayer展示大量数据

展示现实世界的房子模型
根据需要分类展示

基础知识
SceneLayer
SceneLayer 是为按需流而设计的层类型, 在SceneView中显示大量数据。SceneLayer 支持两种几何类型:点和3D 对象。SceneLayers 可以用渲染可视化,3D 对象可以使用MeshSymbol3D进行样式。
同样的它也继承layer的属性和方法。
SceneLayerView
基础内容上篇文章已经提到,这次主要讲讲他们之间的区别

MeshSymbol3D 用于在 3D SceneView的SceneLayer中呈现3D mesh feature。在 2D MapViews 中不支持此符号类型。MeshSymbol3D 仅包含一个符号层FillSymbol3DLayer。
UniqueValueRenderer
UniqueValueRenderer 根据一个或多个匹配的字符串属性来代表图层中的特征。创建构造函数时, 必须指定要从中定义唯一type的字符串field ,每个type及其关联的symbol也必须使用构造函数中的addUniqueValueInfo ()方法或uniqueValueInfos属性来定义,UniqueValueRenderer 还可用于将数字数据属性与唯一值结合在一起进行主题可视化,比如颜色/不透明度等不同的值显示的颜色和不透明度也不相同。
属性
field用于匹配唯一值或类型的属性字段的名称。
legendOptions有关的图例信息,属性值有:title显示为图例中相应renderer的标题, 并优先于field alias或valueExpressionTitle.
uniqueValueInfos(Object[])根据不同的值显示渲染不同的效果。属性值有: value对特征进行分类。symbol:不同的value对应不同的样式。label:描述与value对应的feature的标签。
visualVariables可视化参数。
Demo讲解
Feature masking with SceneLayer
这个demo实现的效果是,点击一栋建筑物就把它隐藏,点击clear按钮就显示所有被隐藏的建筑物。这个实例运用到的主要属性是definitionExpression,只有符号这个表达式的才会呈现在界面上。
第一步:创建场景和视图之后,我们要知道哪些图层是用于显示建筑物的,只有在有建筑物的图层上设置definitionExpression才有效果,我们通过find方法,返回一个包含建筑物信息的scenelayer。由于我们只是把建筑物隐藏了,而不是彻底删除,所以我们需要一个数组来放置我们隐藏的建筑物,便于恢复。

第二步:在视图上添加点击事件,用户交互确定隐藏哪个建筑物。首先我们根据hitTest判断点击的点是否是建筑物。

第三步:如果确定是建筑物,根据建筑物的id通过OBJECTID NOT IN把这个建筑物移除表达式。

第四步:为clear绑定点击事件。
Coloring options for textured buildings
根据不同类型的建筑物进行不同颜色,纹理上的渲染,以便突出表达。
第一步:通过构造getUniqueValueRenderer函数对不同的特征进行不同的渲染。它接受两个参数,一个是color,另一个是colorMixMode(如何将材料color应用于几何图形颜色/纹理信息)。
第二步:分析不同的情况,传入不同的参数。第一种情况不需要渲染,原始表达。第二种是筛选商业建筑,不传入参数,把居住的房屋显示为[230, 230, 230, 0.7]第三种是突出商业建筑,传入参数,展现商业建筑不同的颜色和纹理。第三种,colorMixMode设置为tint,把颜色运用到纹理上。第四种移除纹理,colorMixMode设置为replace,统一显示为白色。
分析: 三元操作符
语法是 条件 ? 结果1 : 结果2,如下图:当type=desaturate,colorMixMode就是tint,反之为replace时,值为replac2

Demo 展示
这里就简单的展示两个比较复杂的Demo
Feature masking with SceneLayer
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0, initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Feature masking with SceneLayer - 4.6title>
<link rel="stylesheet" href="/arcgis_js_api/4.6/esri/css/main.css">
<script src="/arcgis_js_api/4.6/dojo/dojo.js">script>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#clear {
position: absolute;
top: 0px;
right: 0px;
width: 200px;
background-color: rgba(255, 255, 255, 0.8);
padding: 10px;
text-align: center;
}
style>
<script>
require([
"esri/WebScene",
"esri/views/SceneView",
"esri/layers/SceneLayer",
"dojo/dom",
"dojo/domReady!"
],function(WebScene, SceneView, SceneLayer, dom){
var webscene = new WebScene({
portalItem: {
id: "10ede348e4c54c77b45f6ebab2d018db"
}
});
var view = new SceneView({
map: webscene,
container: "viewDiv",
});
webscene.when(function(){
//scenelayer中包含了所有layer.title等于Buildings的layer
var scenelayer = webscene.layers.find(function(layer){
return layer.title === "Buildings"
});
var hiddenBuildings = [];
view.on("click", function(event){
view.hitTest(event).then(function(response){
console.log(response)
var graphic = response.results[0].graphic;
console.log(graphic);
if(graphic && graphic.layer.title === "Buildings"){
hideBuilding(graphic.attributes.OBJECTID)
}
})
});
dom.byId("clear").addEventListener("click", function(){
hiddenBuildings = [];
scenelayer.definitionExpression = ""
});
function hideBuilding(id){
hiddenBuildings.push(id);
scenelayer.definitionExpression = "OBJECTID NOT IN (" +
hiddenBuildings.join(",") + ")"
}
});
});
script>
head>
<body>
<div id="viewDiv">div>
<div id="clear">
<p>Click on a building to mask it.p>
<button>Clear maskingbutton>
div>
body>
html>
Coloring options for textured buildings
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0, initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Coloring options for textured buildings - 4.6title>
<style>
head,body,#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#colorMixMode {
font-family: "Avenir Next W00", "Helvetica Neue", Helvetica, Arial, sans-serif;
background-color: white;
padding: 20px;
font-size: 0.8em;
}
#colorMixMode label{
padding-right: 10px;
cursor: pointer;
}
style>
<script>
require([
"esri/WebScene",
"esri/views/SceneView",
"esri/layers/SceneLayer",
"esri/widgets/Legend",
"dojo/dom",
"dojo/domReady!"
],function(WebScene, SceneLayer, SceneView, Legend, dom){
var webscene = new WebScene({
portalItem: {
id: "03a9607d96244883af64c7f8c7e5de1b"
},
});
var view = new SceneView ({
container: "viewDiv",
map: webscene,
});
var layer = new SceneLayer({
portalItem: {
id: "5ecba5273b2d41ff9f6f1eb33f238d18"
},
itle: "Buildings in Helsinki"
});
function getUniqueValueRenderer(color, colorMixMode){
return {
type: "simple",
field: "usage",
defaultSymbol: {
type: "mesh-3d",
symbolLayers: [{
type: "fill",
material: {
color: [230, 230, 230, 0.7],
colorMixMode: "replace"
}
}]
},
uniqueValueInfos: [{
value: "general or commercial",
label: "commercial buildings",
symbol: {
type: "mesh-3d",
symbolLayers: [{
type: "fill",
material: {
color: color,
colorMixMode: colorMixMode
}
}]
}
}],
legendOptions: {
title: "Usage"
}
};
}
function setRenderer(type){
if( type === "original" ){
layer.renderer = null
}
else if( type === "select" ){
layer.renderer = getUniqueValueRenderer(null,null)
}
else if( type === "emphasize" ){
layer.renderer = getUniqueValueRenderer("#F5D5A9","tint")
}else {
var colorMixMode = (type === "desaturate") ? "tint" : "replace";
var locationRenderer = {
type: "simple",
symbol: {
type: "mesh-3d",
symbolLayers: [{
type: "fill",
material: {
color: "white",
colorMixMode: colorMixMode
}
}]
}
}
layer.renderer = locationRenderer
}
}
webscene.add(layer);
dom.byId("colorMixMode").addEventListener("change", function(event){
setRenderer(event.target.id)
});
view.ui.add("colorMixMode", "bottom-left")
})
script>
head>
<body>
<div id="viewDiv">div>
<div id="colorMixMode">
<input type="radio" id="original" name="mode" checked><label for="original">Buildings with original texturelabel><br>
<input type="radio" id="select" name="mode"><label for="select">Show commercial buildingslabel><br>
<input type="radio" id="emphasize" name="mode"><label for="emphasize">Emphasize commercial buildingslabel><br>
<input type="radio" id="desaturate" name="mode"><label for="desaturate">Desaturate texturelabel><br>
<input type="radio" id="replace" name="mode"><label for="replace">Remove texturelabel>
div>
body>
html>
参考资料
【1】ArcGIS for Developer.https://developers.arcgis.com/javascript/
想要了解更多内容,快来关注我呦~~

版权声明:本文为本人原创文章,未经允许不得转载