Echart使用,看了就会的
最简单的demo参照官网http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
jquery加载:
加载的区域
折线图和柱状图对比
通过点击Echart 图表右上角的 色块 可以控制对应图表的显隐。但在多条柱状图中,对应的图形复杂(可以调整柱状图之间的距离解决),不符合图表直观清晰的特征,所以通过改写成折线图的方式更有利。在只有两支柱状图时,使用柱状图较好。
2. 多图表展示
一般一个option 对应一张图表,但是也可以将多张图表通过一个option 展示
var edu = ['专科', '本科', '硕士', '博士'
];
var eduS = [200, 120, 256, 250];
var city = ['北京', '上海', '深圳', '广州', '杭州',
'丰富', '浮点', '佛山', '长沙', '成都'
];
var cityS = [200, 120, 256, 250, 200, 180, 200, 190, 124, 200];
var comp = ['100-200', '200-300', '300-500', '<100'
];
var compS = [200, 120, 256, 250];
var exper = ['1年经验', '2年经验', '3年经验', '4年经验', '5年经验'
];
var experS = [250, 200, 180, 190, 200];
var colors = ['#96d668', '#01babc', '#1a98f8', '#7049f0'];
option = {
backgroundColor: "#2d3548",
title: [{
text: "学历与岗位工资",
left: "70%",
textStyle: {
color: "#fff",
fontSize: "14"
}
}, {
left: "25%",
text: "城市与岗位工资",
textStyle: {
color: "#fff",
fontSize: "14"
}
},
{
text: "公司规模与岗位工资",
left: "70%",
top: "52%",
textStyle: {
color: "#fff",
fontSize: "14"
}
}, {
left: "25%",
top: "52%",
text: "工作经验与岗位工资",
textStyle: {
color: "#fff",
fontSize: "14"
}
}
],
grid: [{
x: '8%',
y: '8%',
width: '40%',
height: "40%",
containLabel: true
},
{
x2: '8%',
y: '8%',
width: '40%',
height: "40%",
containLabel: true
},
{
x: '8%',
y2: '0',
width: '40%',
height: "40%",
bottom: "2%",
containLabel: true
},
{
x2: '8%',
y2: '0',
width: '40%',
height: "40%",
bottom: "2%",
containLabel: true
},
],
tooltip: {
formatter: '{b}:
{c}'
},
xAxis: [
{
gridIndex: 0,
type: 'category',
boundaryGap: true, //坐标轴两边留白
data: edu,
axisLabel: { //坐标轴刻度标签的相关设置。
interval: 0, //设置为 1,表示『隔一个标签显示一个标签』
margin: 15,
textStyle: {
color: '#ddd',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisTick: {
show: false,
},
axisLine: { //坐标轴轴线相关设置
lineStyle: {
color: '#ddd',
opacity: 0.2
}
},
splitLine: {
show: false,
}
},
{
gridIndex: 1,
type: 'category',
boundaryGap: true, //坐标轴两边留白
data: comp,
axisLabel: { //坐标轴刻度标签的相关设置。
interval: 0, //设置为 1,表示『隔一个标签显示一个标签』
margin: 15,
textStyle: {
color: '#ddd',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisTick: { //坐标轴刻度相关设置。
show: false,
},
axisLine: { //坐标轴轴线相关设置
lineStyle: {
color: '#ddd',
opacity: 0.2
}
},
splitLine: { //坐标轴在 grid 区域中的分隔线。
show: false,
}
},
{
gridIndex: 2,
type: 'category',
boundaryGap: true, //坐标轴两边留白
data: exper,
axisLabel: { //坐标轴刻度标签的相关设置。
interval: 0, //设置为 1,表示『隔一个标签显示一个标签』
margin: 15,
textStyle: {
color: '#ddd',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisTick: { //坐标轴刻度相关设置。
show: false,
},
axisLine: { //坐标轴轴线相关设置
lineStyle: {
color: '#ddd',
opacity: 0.2
}
},
splitLine: { //坐标轴在 grid 区域中的分隔线。
show: false,
}
},
{
gridIndex: 3,
type: 'category',
boundaryGap: true, //坐标轴两边留白
data: city,
axisLabel: { //坐标轴刻度标签的相关设置。
interval: 0, //设置为 1,表示『隔一个标签显示一个标签』
margin: 15,
textStyle: {
color: '#ddd',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisTick: { //坐标轴刻度相关设置。
show: false,
},
axisLine: { //坐标轴轴线相关设置
lineStyle: {
color: '#ddd',
opacity: 0.2
}
},
splitLine: { //坐标轴在 grid 区域中的分隔线。
show: false,
}
}
],
yAxis: [{
gridIndex: 0,
axisLabel: {
textStyle: {
color: '#a8aab0',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: true,
lineStyle: {
color: ['#fff'],
opacity: 0.06
}
}
},
{
gridIndex: 1,
axisLabel: {
textStyle: {
color: '#a8aab0',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: true,
lineStyle: {
color: ['#fff'],
opacity: 0.06
}
}
},
{
gridIndex: 2,
axisLabel: {
textStyle: {
color: '#a8aab0',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: true,
lineStyle: {
color: ['#fff'],
opacity: 0.06
}
}
},
{
gridIndex: 3,
axisLabel: {
textStyle: {
color: '#a8aab0',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: true,
lineStyle: {
color: ['#fff'],
opacity: 0.06
}
}
},
],
series: [
{
type: 'line',
xAxisIndex: 0,
yAxisIndex: 0,
itemStyle: { //图形样式
normal: {
color: colors[3],
},
},
data: eduS
},
{
type: 'line',
xAxisIndex: 1,
yAxisIndex: 1,
itemStyle: { //图形样式
normal: {
color: colors[2],
},
},
data: compS
},
{
type: 'line',
xAxisIndex: 2,
yAxisIndex: 2,
itemStyle: { //图形样式
normal: {
color: colors[1],
},
},
data: experS
},
{
type: 'line',
xAxisIndex: 3,
yAxisIndex: 3,
itemStyle: { //图形样式
normal: {
color: colors[0],
},
},
data: cityS
}
]
};复制粘贴到此页面可见效果
同理也可以展示三张图表
var edu = ['专科', '本科', '硕士', '博士'
];
var eduS = [200, 120, 256, 250];
var comp = ['100-200', '200-300', '300-500', '<100'
];
var compS = [200, 120, 256, 250];
var exper = ['1年经验', '2年经验', '3年经验', '4年经验', '5年经验'
];
var experS = [250, 200, 180, 190, 200];
var colors = ['#96d668', '#01babc', '#1a98f8', '#7049f0'];
titles = ["学历与岗位数量", "公司规模与岗位数量", "工作经验与岗位数量"];
option = {
backgroundColor: "#2d3548",
color: colors ,
legend: {
orient: 'vertical',
bottom:'15%',
right:"10%",
itemGap: 20,
textStyle:{color:"#aaa"},
data:[
'学历', '城市', '经验'
]
},
title: [{
text: titles[1],
left: "70%",
textStyle: {
color: "#fff",
fontSize: "14"
}
}, {
left: "25%",
text: titles[0],
textStyle: {
color: "#fff",
fontSize: "14"
}
},{
left: "25%",
top: "52%",
text: titles[2],
textStyle: {
color: "#fff",
fontSize: "14"
}
},
{
left: "62%",
top: "55%",
text: "工作经验与岗位数量",
subtext:"根据招聘信息分析所得",
textStyle: {
color: "#fff",
fontSize: "24",
align:"center",
}
}
],
grid: [{
x: '8%',
y: '8%',
width: '40%',
height: "40%",
containLabel: true
},
{
x2: '8%',
y: '8%',
width: '40%',
height: "40%",
containLabel: true
},
{
x: '8%',
y2: '0',
width: '40%',
height: "40%",
bottom: "2%",
containLabel: true
},
],
tooltip: {
formatter: '{b}:
{c}'
},
xAxis: [
{
gridIndex: 0,
type: 'category',
boundaryGap: true, //坐标轴两边留白
data: edu,
axisLabel: { //坐标轴刻度标签的相关设置。
interval: 0, //设置为 1,表示『隔一个标签显示一个标签』
margin: 15,
textStyle: {
color: '#ddd',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisTick: {
show: false,
},
axisLine: { //坐标轴轴线相关设置
lineStyle: {
color: '#ddd',
opacity: 0.2
}
},
splitLine: {
show: false,
}
},
{
gridIndex: 1,
type: 'category',
boundaryGap: true, //坐标轴两边留白
data: comp,
axisLabel: { //坐标轴刻度标签的相关设置。
interval: 0, //设置为 1,表示『隔一个标签显示一个标签』
margin: 15,
textStyle: {
color: '#ddd',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisTick: { //坐标轴刻度相关设置。
show: false,
},
axisLine: { //坐标轴轴线相关设置
lineStyle: {
color: '#ddd',
opacity: 0.2
}
},
splitLine: { //坐标轴在 grid 区域中的分隔线。
show: false,
}
},
{
gridIndex: 2,
type: 'category',
boundaryGap: true, //坐标轴两边留白
data: exper,
axisLabel: { //坐标轴刻度标签的相关设置。
interval: 0, //设置为 1,表示『隔一个标签显示一个标签』
margin: 15,
textStyle: {
color: '#ddd',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisTick: { //坐标轴刻度相关设置。
show: false,
},
axisLine: { //坐标轴轴线相关设置
lineStyle: {
color: '#ddd',
opacity: 0.2
}
},
splitLine: { //坐标轴在 grid 区域中的分隔线。
show: false,
}
}
],
yAxis: [{
gridIndex: 0,
name:"/ 岗位数量",
nameTextStyle:{color:"#a8aab0"},
axisLabel: {
textStyle: {
color: '#a8aab0',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: true,
lineStyle: {
color: ['#fff'],
opacity: 0.06
}
}
},
{
gridIndex: 1,
name:"/ 岗位数量",
nameTextStyle:{color:"#a8aab0"},
axisLabel: {
textStyle: {
color: '#a8aab0',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: true,
lineStyle: {
color: ['#fff'],
opacity: 0.06
}
}
},
{
gridIndex: 2,
name:"/ 岗位数量",
nameTextStyle:{color:"#a8aab0"},
axisLabel: {
textStyle: {
color: '#a8aab0',
fontStyle: 'normal',
fontFamily: '微软雅黑',
fontSize: 12,
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: true,
lineStyle: {
color: ['#fff'],
opacity: 0.06
}
}
}
],
series: [
{
type: 'line',
name:'学历',
xAxisIndex: 0,
yAxisIndex: 0,
symbolSize: 8,
symbol: 'circle',
data: eduS
},
{
type: 'line',
name:'城市',
xAxisIndex: 1,
yAxisIndex: 1,
symbolSize: 8,
symbol: 'circle',
data: compS
},
{
type: 'line',
name:'经验',
xAxisIndex: 2,
yAxisIndex: 2,
symbolSize: 8,
symbol: 'circle',
data: experS
}
]
} 一个属性多种结果的展示
某一个职位在多个城市的薪资分布阶段
//TODO: 不可更改薪资范围,否则颜色
yName = ["30K-50K", "20K-30K", "15K-20K", "10K-15K", "8K-10K", "6K-8K", "4K-6K"];
option = {
backgroundColor: '#2d3548',
title: [{
text: "Java",
right:"25%",
textStyle: {
color: "#fff",
fontSize: "14"
}
},{
left:"25%",
text: "Python",
textStyle: {
color: "#fff",
fontSize: "14"
}
},
{
text: "SQL",
right:"25%",
top:"50%",
textStyle: {
color: "#fff",
fontSize: "14"
}
},{
left:"25%",
top:"50%",
text: "TOMACAT",
textStyle: {
color: "#fff",
fontSize: "14"
}
}
],
grid: [{
x: '8%',
y: '8%',
width: '40%',
height:"40%",
containLabel: true
},
{
x2: '8%',
y: '8%',
width: '40%',
height:"40%",
containLabel: true
},
{
x: '8%',
y2: '0',
width: '40%',
height:"40%",
containLabel: true
},
{
x2: '8%',
y2: '0',
width: '40%',
height:"40%",
containLabel: true
},
],
xAxis: [{
gridIndex: 0,
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
},
axisLine: {
show: false
}
},
{
gridIndex: 1,
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
},
axisLine: {
show: false
}
},
{
gridIndex: 2,
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
},
axisLine: {
show: false
}
},
{
gridIndex: 3,
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
},
axisLine: {
show: false
}
},
],
yAxis: [{
gridIndex: 0,
interval: 0,
data: yName,
axisTick: {
show: false
},
axisLabel: {
show: true,
textStyle: {
color: "#ddd"
}
},
splitLine: {
show: false
},
axisLine: {
show: false
},
}, {
gridIndex: 1,
interval: 0,
data: yName,
axisTick: {
show: false
},
axisLabel: {
show: true,
textStyle: {
color: "#ddd"
}
},
splitLine: {
show: false
},
axisLine: {
show: false
},
},
{
gridIndex: 2,
interval: 0,
data: yName,
axisTick: {
show: false
},
axisLabel: {
show: true,
textStyle: {
color: "#ddd"
}
},
splitLine: {
show: false
},
axisLine: {
show: false
},
}, {
gridIndex: 3,
interval: 0,
data: yName,
axisTick: {
show: false
},
axisLabel: {
show: true,
textStyle: {
color: "#ddd"
}
},
splitLine: {
show: false
},
axisLine: {
show: false
},
}
],
series: [
{
name: 'python',
type: 'bar',
xAxisIndex: 0,
yAxisIndex: 0,
itemStyle: {
// normal:{color:'#4f9aff',barBorderRadius:[0,10,10,0],}
normal: {
barBorderRadius: [0, 8, 8, 0],
borderWidth: 0,
borderColor: '#fff',
label:{
show:true,
position:'right',
formatter:function(v){
return v.value + "%";
},
},
color: function(params) {
// build a color map as your need.
var colorList = [
'#b250ff',// 最后一个
'#4849b5',
'#ffa800',
'#E5C37D',
'#7f80e1b3', '#5c6d9ab3',
'#837e86',
'#fdc86a'
];
return colorList[params.dataIndex]
},
shadowBlur: 20,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
barGap: '0',
barWidth:'20',
barCategoryGap: '5%',
data: [10, 32, 28, 18, 2, 5, 5, ]
},
{
name: 'Java',
type: 'bar',
xAxisIndex: 1,
yAxisIndex: 1,
itemStyle: {
// normal:{color:'#4f9aff',barBorderRadius:[0,10,10,0],}
normal: {
barBorderRadius: [0, 8, 8, 0],
borderWidth: 0,
borderColor: '#fff',
label:{
show:true,
position:'right',
formatter:function(v){
return v.value + "%";
},
},
color: function(params) {
// build a color map as your need.
var colorList = [
'#b250ff',// 最后一个
'#4849b5',
'#ffa800',
'#E5C37D',
'#7f80e1b3', '#5c6d9ab3',
'#837e86',
'#fdc86a'
];
return colorList[params.dataIndex]
},
shadowBlur: 20,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
barGap: '0',
barWidth:'20',
barCategoryGap: '5%',
data: [10, 42, 8, 28, 2, 5, 5, ]
},
{
name: 'SQL',
type: 'bar',
xAxisIndex: 2,
yAxisIndex: 2,
itemStyle: {
// normal:{color:'#4f9aff',barBorderRadius:[0,10,10,0],}
normal: {
barBorderRadius: [0, 8, 8, 0],
borderWidth: 0,
borderColor: '#fff',
label:{
show:true,
position:'right',
formatter:function(v){
return v.value + "%";
},
},
color: function(params) {
// build a color map as your need.
var colorList = [
'#b250ff',// 最后一个
'#4849b5',
'#ffa800',
'#E5C37D',
'#7f80e1b3', '#5c6d9ab3',
'#837e86',
'#fdc86a'
];
return colorList[params.dataIndex]
},
shadowBlur: 20,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
barGap: '0',
barWidth:'20',
barCategoryGap: '5%',
data: [10, 32, 28, 18, 2, 5, 5, ]
},
{
name: 'TOMACAT',
type: 'bar',
xAxisIndex: 3,
yAxisIndex: 3,
itemStyle: {
// normal:{color:'#4f9aff',barBorderRadius:[0,10,10,0],}
normal: {
barBorderRadius: [0, 8, 8, 0],
borderWidth: 0,
borderColor: '#fff',
label:{
show:true,
position:'right',
formatter:function(v){
return v.value + "%";
},
},
color: function(params) {
// build a color map as your need.
var colorList = [
'#b250ff',// 最后一个
'#4849b5',
'#ffa800',
'#E5C37D',
'#7f80e1b3', '#5c6d9ab3',
'#837e86',
'#fdc86a'
];
return colorList[params.dataIndex]
},
shadowBlur: 20,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
barGap: '0',
barWidth:'20',
barCategoryGap: '5%',
data: [10, 42, 8, 28, 2, 5, 5, ]
}
]
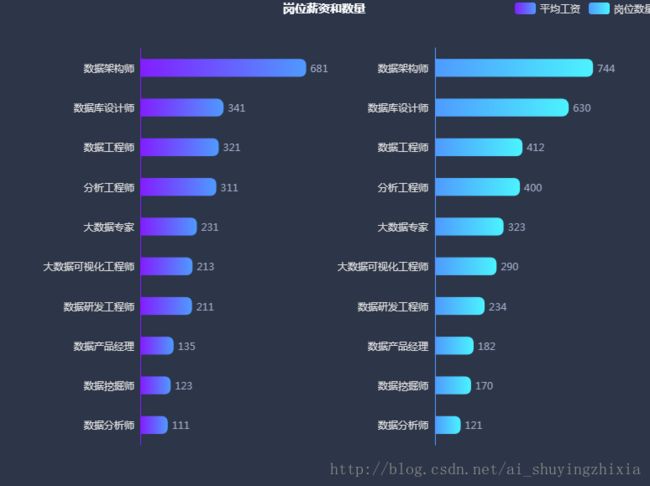
};排行榜效果
需要对返回的值进行排序
var jobNums = [135, 213, 311, 211, 341, 681, 123, 231, 111, 321].sort();
var avgSalary = [182, 234, 290, 170, 744, 630, 323, 412, 121, 400].sort();
var yAxisData = ['数据分析师', '数据挖掘师', '数据产品经理', '数据研发工程师', '大数据可视化工程师', '大数据专家',
'分析工程师', '数据工程师', '数据库设计师', '数据架构师'
];
option = {
backgroundColor: "#2d3548",
title: [{
text: "岗位薪资和数量",
x: 'center',
textStyle: {
color: "#fff",
fontSize: "14"
}
}, ],
grid: [{
x: '8%',
y: '10%',
width: '40%',
containLabel: true
},
{
x2: '8%',
y: '10%',
width: '40%',
containLabel: true
},
],
tooltip: {
formatter: '{a}
{b} ({c})'
},
xAxis: [{
gridIndex: 0,
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
},
axisLine: {
show: false
}
},
{
gridIndex: 1,
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
},
axisLine: {
show: false
}
},
],
yAxis: [{
gridIndex: 0,
interval: 0,
data: yAxisData,
axisTick: {
show: false
},
axisLabel: {
show: true,
textStyle: {
color: "#ddd"
}
},
splitLine: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: "#821eff"
}
},
}, {
gridIndex: 1,
interval: 0,
data: yAxisData,
axisTick: {
show: false
},
axisLabel: {
show: true,
textStyle: {
color: "#ddd"
}
},
splitLine: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: "#4f9aff"
}
},
}],
legend: {
data: ['平均工资', '岗位数量'],
x: "right",
textStyle: {
color: "#ddd"
}
},
series: [{
name: '平均工资',
type: 'bar',
xAxisIndex: 0,
yAxisIndex: 0,
barWidth: '45%',
itemStyle: {
normal: {
barBorderRadius: [0, 8, 8, 0],
color: {
type: 'bar',
colorStops: [{
offset: 0,
color: '#821eff' // 0% 处的颜色
}, {
offset: 1,
color: '#4f9aff' // 100% 处的颜色
}],
globalCoord: false, // 缺省为 false
},
}
},
label: {
normal: {
show: true,
position: "right",
textStyle: {
color: "#9EA7C4"
}
}
},
data: jobNums,
}, {
name: '岗位数量',
type: 'bar',
xAxisIndex: 1,
yAxisIndex: 1,
barWidth: '45%',
itemStyle: {
normal: {
barBorderRadius: [0, 8, 8, 0],
color: {
type: 'bar',
colorStops: [{
offset: 0,
color: '#4f9aff' // 0% 处的颜色
}, {
offset: 1,
color: '#4bf3ff' // 100% 处的颜色
}],
globalCoord: false, // 缺省为 false
},
}
},
label: {
normal: {
show: true,
position: "right",
textStyle: {
color: "#9EA7C4"
}
}
},
data: avgSalary,
},
]
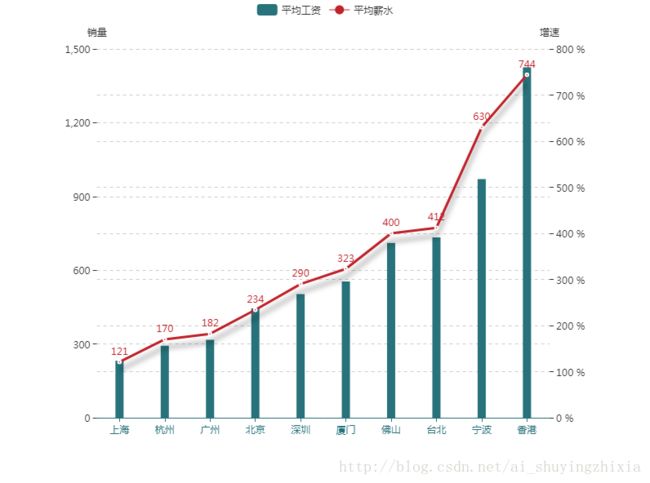
};一个实体的两个属性
首先想到的是在一个图形中展示两支柱状图,由于这两个属性可能对应的值大小或者类型不同,会导致两个属性各自对应的图形高低不一致。同时需设立两个 y轴 。使用条形图和折线图的组合方式是一个不错的选择。 
参考地址
纯转载,为了自己保留下来借鉴的