- uniapp 微信小程序 去除button默认样式
带着梦想扬帆启航
uniapp微信小程序LESSCSS微信小程序css前端
一般情况下我们需要去掉的默认样式就是button按钮的背景和边框.btn{color:#333;text-align:center;border:none;border-radius:0;background-color:transparent;}此时你会发现按钮的边框并没有去掉,通过控制器定位到这个按钮的边框样式可以看到,这个边框线是通过伪元素实现的,我们只需要多加一个处理即可将这个边框线去除.
- 【含文档+PPT+源码】基于小程序的智能停车管理系统设计与开发
小咕聊编程
小程序
项目介绍本课程演示的是一款基于小程序的智能停车管理系统设计与开发,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用智能停车管理系统的重要核心功能包括管理注册用户、管理停车场公告、车辆信息管理、车位信息管理、车辆入库、车辆出库、数据统计、查找附
- Chrome插件:图片缩放为头像(128*128)
易林示
小工具chrome前端
前置条件:安装有chrome谷歌浏览器的电脑使用步骤:1.打开chrome扩展插件2.点击管理扩展程序3.加载已解压的扩展程序4.选择对应文件夹5.成功后会出现一个扩展小程序6.点击对应小程序7.使用小程序8.拖拽成功后会自动保存到下载代码:1.manifest.json{"manifest_version":3,"name":"图片缩放器","version":"1.0","descriptio
- 微信小程序 - wx.navigateTo({}) 跳转页面携带 对象/数组/复杂数据 参数(携带一个复杂对象数据参数)
王二红
+Wechat微信小程序小程序
前言你可以理解为:携带一个复杂对象数据参数,实现跳转页接收。在微信小程序,使用wx.navigateTo({})API携带参数跳转页面很常见,但是今天有一个需求,需要携带一个复杂的数据,它是一个数组,里面嵌套了N个对象,对象里还有数组。支持Vue2/Vue3语法,完美解决。解决方案使用
- 微信小程序开发-wxml语法
水银嘻嘻
微信小程序开发微信小程序小程序
!注:本文章只描述一些重点,详情使用方法见官方文档:微信开放文档/开发一、声明和绑定数据小程序页面中使用的数据均需要在Page()方法的data对象中声明定义,将数据声明好以后,在WXML中使用Mustache语法(双大括号{{}})将变量包起来,从而将数据绑定1、绑定属性值,若需要动态绑定一个变量,属性值也需要使用双大括号包裹在内;如果属性值是布尔值,也需要使用双大括号包裹在内2、在{{}}内部
- 基于Uniapp+SpringBoot实现微信小程序授权登录
请你喝杯Java
微信小程序开发指南前端之旅1024程序员节微信小程序交互springboot小程序
手把手教你做微信小程序授权登录交互一、uni.login请求临时code二、uni.request向后台交换数据三、源代码前台:在GetUserInfo中添加接口后台:SpringBoot后台数据处理四、实现效果开发需求:我们团队在开发微信小程序过程中,需要绑定微信用户的信息到数据库里,那么就需要获得用户的唯一标识openid,而微信为了安全,是禁止小程序直接访问该接口,因此我们不能直接拿到用户的
- 多功能系统下的专业游戏陪玩小程序,线上开黑陪玩与线下家政服务全囊括
技术栈与工具前端技术栈UniApp框架:用于开发跨平台的移动应用。Vue.js:用于构建用户界面。微信小程序云函数:用于在微信小程序中实现后端逻辑。后端技术栈PHP:用于开发后端服务。MySQL:用于存储用户数据和陪玩人员信息。TP6框架:用于开发后端服务。开发工具HBuilderX:用于开发UniApp项目。微信开发者工具:用于开发微信小程序。适用行业陪玩行业:游戏陪玩领域国内已经很成熟。陪聊行
- 开发微信小程序游戏,有没有类似Debug真机图形的方法
1)开发微信小程序游戏,有没有类似Debug真机图形的方法2)Unity中如何实现动态实时的车削效果3)动态创建的Texture,有什么办法可以让他保持ASTC么4)Unity转微信小游戏的日志问题这是第416篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群
- 陪玩系统商业运营模式,游戏陪玩平台源码,陪玩系统小程序开发,提供一站式陪玩预约解决方案,陪玩预约系统 定制化陪玩系统
phpmysql
随着网络游戏的快速发展,陪玩商业模式也逐渐兴起。这种模式以游戏陪玩为核心,通过提供游戏玩家的陪伴和指导服务,满足他们在游戏中的社交和竞技需求。本文将详细介绍陪玩商业模式的运作方式、特点和玩法,以及其发展前景。源码获取地址:https://www.51duoke.cn/games/?id=2一、陪玩商业模式的运作方式陪玩商业模式主要是通过线上平台,为游戏玩家提供陪伴和指导服务。平台通过招募专业的游戏
- 微信小程序滑动日历-签到日历
weixin_46265708
微信小程序
日历签到,滑动日历先讲思路首先要做出一个这样的日历。拿到本页日历中所有天数格子的数据,因为每个月不可能都是从周日开始到周六结束,所以这个时候就需要我们去计算上月残余天数和下月残余天数上月残余:本月第一天从周几开始上月残余就有几天下月残余:本月日历天数格子总数-上月残余天数-本月天数本月日历天数格子总数:上月残余+本月天数大于35就是42个格子,小于35就是35个格子上月残余+本月天数+下月残余就组
- 基于数据可视化+SpringBoot+Vue的医院综合管理平台设计和实现(源码+论文+部署讲解等)
java李杨勇
Java精品毕设实战案例Java毕业设计实战案例信息可视化springbootvue.js医院综合管理平台Java毕业设计
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- 使用 Nocalhost 开发 Rainbond 上的微服务应用
u012804784
android微服务microservices架构计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统本文将介绍如何使用Nocalhost快速开发Rainbond上的微服务应用的开发流程以及实践操作步骤。Nocalhost可
- Dapr 远程调试之 Nocalhost
虚幻私塾
python计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统虽然Visualstudio、Visualstudiocode都支持debug甚至远程debug,Dapr搭配Bridge
- 基于微信小程序的任务打卡管理系统小程序设计与实现(源码+lw+部署+讲解)
计算机YiDian
计算机毕设实战案例微信小程序毕设实战案例微信小程序小程序
文章目录1.前言2.详细视频演示3具体实现截图3.1小程序端部分效果3.2后台管理端部分效果4.技术可行性分析5.技术简介5.1后端框架SpringBoot5.2微信小程序5.3系统开发平台6.业务流程分析7.代码参考8.数据库参考9.为什么选择我们10.源码及文档获取1.前言博主介绍:✌CSDN特邀作者、全栈领域优质创作者、10年IT从业经验、码云/掘金/知乎/B站/华为云/阿里云等平台优质作者
- 微信小程序开发,底部选择器使用
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档使用指南2.功能描述3.具体代码逻辑实现4.运行效果图5.关于作者其它项目视频教程介绍1.官方文档使用指南使用指南:https://developers.weixin.qq.com/miniprogram/dev/component/picker.html2.功能描述从底部弹起的滚动选择器通用属性属性类型默认值必填说明最低版本header-textstring否选择器的标题,仅
- 微信小程序wxs实现UTC转北京时间
Smile_ping
微信小程序微信小程序微信小程序UTC转北京时间
微信小程序实现UTC转北京时间打脸一刻:最近在迭代原生微信小程序,好一段时间没写原生的,有点不习惯;咦,更新数据咋不生效呢?原来还停留在this.xxx;哟,事件又没反应了?传参咋报错了。。。,别做梦啦!传参用data-xxx;UTC转北京时间在wxs中不支持使用JS全局对象和函数,例newDate()等;可以使用wxs内置的一些简单函数和操作;UTC时间与北京时间相差8小时;varformatN
- 14天速成小程序开发:第九章 首页banner轮播图效果的实现
雁于飞
14天速成小程序开发buguni-appvue微信小程序学习笔记后端
文章目录前言一、获取数据二、渲染样式三、成果展示四、代码展示1.index.vue页面1.1template1.2script1.3style2.utils.js公共逻辑前言本文将学习调用组件和接口文档实现首页banner轮播图效果的实现一、获取数据二、渲染样式三、成果展示四、代码展示1.index.vue页面1.1template点击右上角“添加到我的小程序”,方便下次找到!0"class="i
- 小程序引入外部 wxss 的方法
小众独行
小程序
一行代码搞定@import"xx/xx.wxss";如果想全局使用就在app.wxss添加
- 用Python写了一个好玩的桌面宠物游戏脚本,简单又好玩
墨鱼爆蛋
PythonPython游戏python开发语言游戏桌面宠物
今天,我们来分享一个宠物桌面小程序,全程都是通过PyQT来制作的,对于PythonGUI感兴趣的朋友,千万不要错过哦!我们先来看看最终的效果,对于一个小小的娱乐项目来说,还是不错啦!好了,废话不多说,我直接上干货,本项目使用PYQT5作为编码框架,如果你对于该框架不是特别熟悉的话,建议先去简单学习一下~源码和素材图片在文末领取!素材图片项目源码展示importsysimportosimportra
- 小程序数据绑定:从基础到实践
阿贾克斯的黎明
前端小程序
目录小程序数据绑定:从基础到实践一、数据绑定的基本原理二、数据绑定的常见应用场景(一)文本内容绑定(二)属性绑定(三)事件绑定与数据更新三、数据绑定的注意事项(一)数据的单向流动与双向绑定(二)数据绑定的性能优化在小程序开发中,数据绑定是一个极为关键的概念,它能够实现数据与视图的高效交互,让我们的小程序更加动态和灵活。接下来,我们将深入探讨小程序数据绑定的各个方面。一、数据绑定的基本原理数据绑定的
- uniapp或小程序使用jsencrypt
钢铁熊猫33
小程序前端uniapp小程序jsencryptrsa
uniapp或小程序使用报错jsencrypt.js使用了window对象,app、小程序中没有窗口对象的环境解决办法在jsencrypt.js文件插入以下代码varnavigator2={appName:'Netscape',userAgent:'Mozilla/5.0(iPhone;CPUiPhoneOS9_1likeMacOSX)AppleWebKit/601.1.46(KHTML,like
- 微信小程序开发工具介绍及安装(上)
计算机萍萍学姐
小程序开发微信小程序小程序微信
本章主要介绍微信小程序开发工具的介绍小程序开发工具的安装方法开发工具的基本功能介绍微信小程序开发工具的介绍微信小程序开发工具是一款由微信官方提供的集成开发环境(IDE),旨在帮助开发者更便捷地创建、调试和发布微信小程序。该开发工具具备丰富的功能和工具集,可以极大地提高小程序开发的效率和质量。以下是对微信小程序开发工具的介绍:一、简介微信小程序开发工具是微信官方推出的一款跨平台开发工具,适用于开发者
- uniapp小程序项目从0到1开发
扶园
uni-app小程序
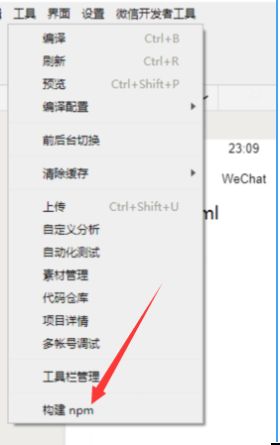
一、在HBuilderX新建项目,然后可以先把可能用到的文件夹建好二、引入UI框架,根据npm方式配置文档uView2地址:https://uviewui.com/components/install.htmlcmd执行
[email protected]引入并使用uView的JS库,注意这两行要放在importVue之后。//main.jsimportuViewfrom"uview
- uniapp 小程序目录搭建以及 pages.json 配置
YZRHANYU
uniapp+微信小程序jsonuni-app小程序
uniapp小程序目录搭建1.分包结构├──api各个模块接口文件夹├──login.js登录模块接口文件├──common公共模块,包含公共基础css等├──base.css公共基础css├──components主包当中使用的组件或者复用率较高的组件作为全局组件├──node_modulesnodejs相关依赖包文件目录├──pages主包:业务页面文件存放的目录├──common├──sys
- 【全开源】智慧小区物业管理小程序FastAdmin+UniApp
现任明教教主~
小程序uni-app
基于FastAdmin+UniApp开发的智慧小区物业管理小程序,包含小区物业缴费、房产管理、在线报修、业主活动报名、在线商城等功能。为物业量身打造的智慧小区运营管理系统,贴合物业工作场景,轻松提高物业费用收缴率,更有功能模块个性化组合,助力物业节约成本高效运营。功能特性1.房产管理可批量添加房产,后台轻松管理小区房产。2.户主管理Excel批量导入户主同时绑定房产,帮助物业管理户主信息。3.物业
- 【全开源】物业收费管理收费小程序系统源码(FastAdmin+UniApp)
指间代码师
miui52086微码集市小程序uni-app大数据微信小程序微信开放平台
一款基于FastAdmin+UniApp开发的一款物业收费管理小程序。包含房产管理、收费标准、家属管理、抄表管理、在线缴费、业主公告、统计报表、业主投票、可视化大屏等功能。为物业量身打造的小区收费管理系统,贴合物业工作场景,轻松提高物业费用收缴率,助力物业节约成本高效运营。智能化管理,提升物业效率引言随着城市化进程的加快,物业管理日益成为社区管理的关键环节。传统的物业收费方式不仅效率低下,还容易引
- 微信小程序使用上拉加载onReachBottom。页面拖不动。一直无法触发上拉的事件。
肖肖肖丽珠
微信小程序小程序
1,可能是原因是你使用了scroll-view的标签,用onReachBottom触发加载事件。这两个是有冲突的。没办法一起使用。如果页面的样式是滚动的是无法去触发页面的onReachBottom的函数的。因此,你使用overflow:auto.来使用页面的某些元素滚动,照样也无法触发onReachBottom。2,滚动区域有部分内容被遮挡怎么解决起初我以为我给滚动区域设置一个高度。height:
- 微信小程序开发项目-基于微信小程序的毕业设计180套(源码+演示录像+LW)
职场程序猿
微信小程序毕业设计微信小程序课程设计小程序java毕设毕业设计
大家好!我是职场程序猿,感谢您阅读本文,欢迎一键三连哦。今天给大家分享180+的微信小程序毕业设计,后台用Java开发,这些项目都经过精心挑选,涵盖了不同的实战主题和用例,可做毕业设计和课程设计参考。✍️除了源码,对于大部分项目实现的功能都有相应的介绍,并且配有演示视频,方便大家根据自己的需要择优下载学习。另外如有定制需求或者想要相对应的论文参考,文末可以十我VX联系。后续还会持续更新,欢迎关注!
- 微信小程序技术架构图
流着口水看上帝
微信小程序小程序
一、视图层1.WXML(WeiXinMarkupLanguage)这是微信小程序的标记语言,类似于HTML。它用于构建小程序的页面结构。例如,通过标签来定义各种视图元素,如(类似于HTML中的)用于布局,用于显示文本等。它具有数据绑定功能,通过双大括号{{}}语法可以将数据动态地显示在页面元素中。比如,定义一个变量name,在WXML中可以通过{{name}}来显示变量name的值。2.WXSS(
- 2025届-2026届计算机专业毕业设计选题指南推荐—解答选题困惑以及三大选题方向
IT跃迁谷毕设展
Python实战项目专栏Java实战项目专栏大数据实战项目专栏计算机毕业设计课程设计毕设毕业设计javapython大数据
作者:IT跃迁谷毕设展个人简介:曾长期从事计算机专业培训教学,本人也热爱上课教学,语言擅长Java、微信小程序、Python、Golang、安卓Android等。平常会做一些项目定制化开发、代码讲解、答辩教学、文档编写、也懂一些降重方面的技巧。平常喜欢分享一些自己开发中遇到的问题的解决办法,也喜欢交流技术,大家有技术代码这一块的问题可以问我!想说的话:感谢大家的关注与支持!Java实战项目集微信小
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持