G6 图可视化引擎——入门教程——插件与工具
为辅助用户在图上探索,G6 提供了一些辅助工具,其中一部分是插件工具,另一部分是交互工具。
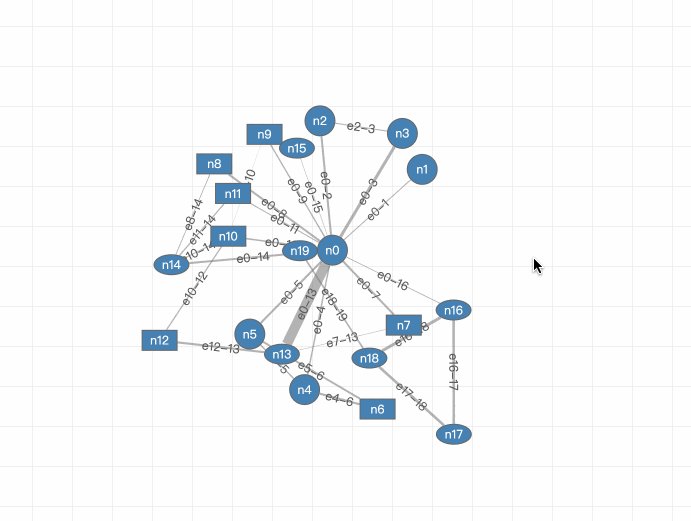
本文将为 Tutorial 案例 添加缩略图插件、网格插件、节点提示框、边提示框。
插件
使用插件时,有三个步骤:
- 引入插件;
- 实例化插件;
- 在实例化图时将插件的实例配置到图上。
Minimap
缩略图 (Minimap) 是一种常见的用于快速预览和探索图的工具,可作为导航辅助用户探索大规模图。
现在,我们为 Tutorial 案例 配置一个 Minimap:
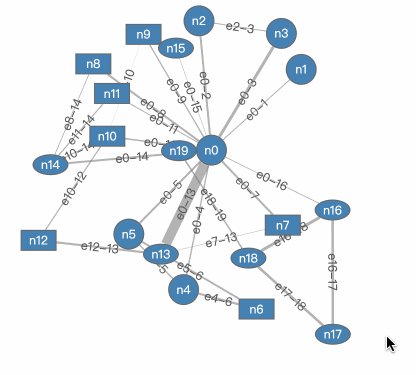
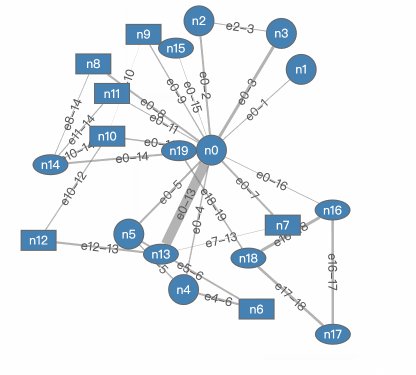
预期效果
使用方法
Minimap 是 G6 的插件之一,引入 G6 后可以直接使用。实例化 Minimap 对象,并将其配置到图实例的插件列表里即可:
// 实例化 minimap 插件
const minimap = new G6.Minimap({
size: [100, 100],
className: 'minimap',
type: 'delegate',
});
// 实例化图
const graph = new G6.Graph({
// ... // 其他配置项
plugins: [minimap], // 将 minimap 实例配置到图上
});
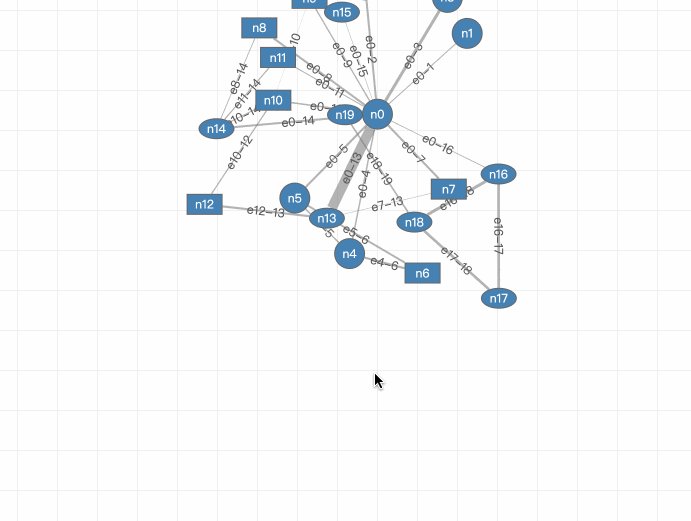
Grid 网格
网格可用于辅助用户在拖拽节点时对齐到网格。
预期效果
使用方法 实例化插件和配置插件到图上:
// const minimap = ...
// 实例化 grid 插件
const grid = new G6.Grid();
// 实例化图
const graph = new G6.Graph({
// ... // 其他配置项
plugins: [minimap, grid], // 将 grid 实例配置到图上
});
交互工具
交互工具是指配置到图上交互模式中的工具。使用交互工具时,有两个步骤:
- 在实例化图时配置 modes;
- 为交互工具定义样式。
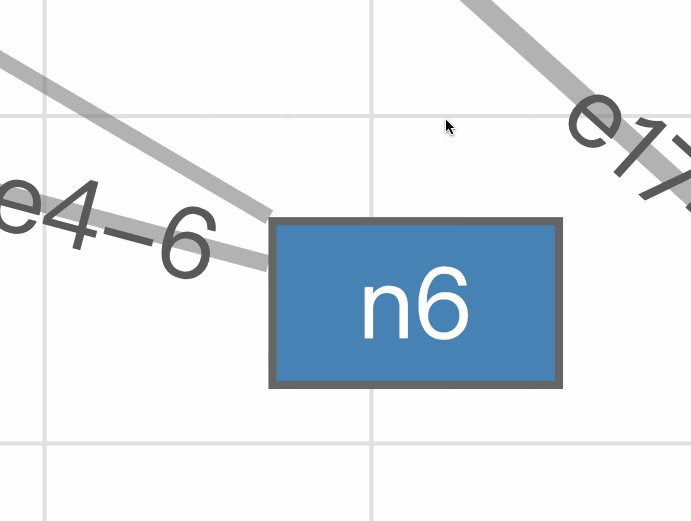
tooltip 节点提示框
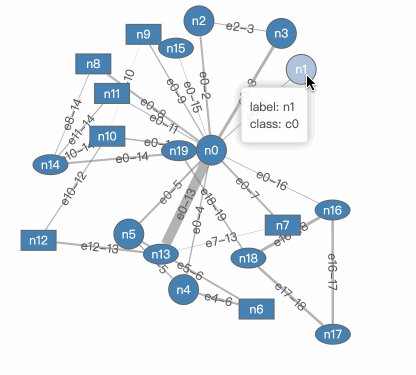
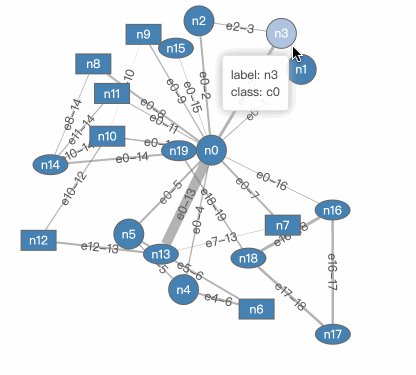
节点提示框可以用在边的详细信息的展示。当鼠标滑过节点时,显示一个浮层告知节点的详细信息。
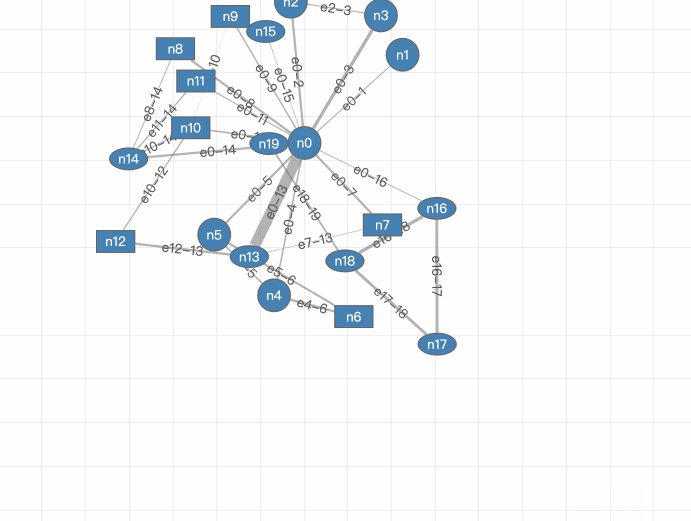
预期效果
使用方法
实例化图时配置 ‘tooltip’ 到 modes 中:
const graph = new G6.Graph({
modes: {
default: [
// ...
{
type: 'tooltip', // 提示框
formatText(model) {
// 提示框文本内容
const text = 'label: ' + model.label + '
class: ' + model.class;
return text;
},
},
],
},
});
由于 tooltip 实际上是一个悬浮的
标签,因此可在 HTML 的