记录vue做微信自定义分享的一些问题
前言
众所周知,在使用vue做项目的时候,微信自定义分享一直是一个坑,只是ios上坑明显的多。
然后每次遇到问题都要度娘很久。
奇怪的是貌似和很多人遇到的问题一样,但是他们写的解决方案都没办法直接解决我遇到的问题。
这里就记录一下遇到过的一些坑,和解决方式。
目前项目里面,安卓和ios上面的自定义分享已经没有什么问题了。
问题及解决方式
hash模式
在微信的官方文档中,提到关于jsapi_ticket的签名算法中,生成签名的时候,当前网页的URL,不包含#及其后面的部分;
而且自定义分享出去的链接,微信也会主动往链接的后面拼接一些参数,比如from之类的;
这也就造成了一些问题,比如要么签名不正确,要么分析那个出去的链接,二次分享又回出问题。
那么我这里的解决方式就是直接不用hash模式了,问题又多,链接也不好看,直接使用mode: 'history'。
切换页面签名失效
这个在网上也有很多解决方案。
由于我这里的项目里不需要细致到每个页面都必须做自定义分享,只需要在触发某些条件的时候触发自定义分享,所以是这么做的。
在main.js文件中编写自定义分享的函数逻辑;
// 微信自定义分享
Vue.prototype.wxShare = async function ({title , desc , link = window.location.href,imgUrl ,success}) {
let that = this;
// 当前页面地址
let url = window.location.href;
// 调用后端服务获取微信签名内容
let {data: wxCfg} = await that.ajax({api: that.api.wechatGetWxSdk, data: {url: url}})
if (!wx || !wxCfg) return;
wx.config({
debug: false,
appId: wxCfg.appId,
timestamp: wxCfg.timestamp,
nonceStr: wxCfg.nonceStr,
signature: wxCfg.signature,
jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData', 'onMenuShareTimeline', 'onMenuShareAppMessage']
});
wx.ready(function () {
wx.updateAppMessageShareData({
title: title, desc: desc, link: link, imgUrl: imgUrl,
success: function () {
success ? success() : ''
}
})
wx.updateTimelineShareData({
title: title, link: link, imgUrl: imgUrl,
success: function () {
success ? success() : ''
}
})
wx.onMenuShareTimeline({
title: title, link: link, imgUrl: imgUrl,
success: function () {
success ? success() : ''
}
})
wx.onMenuShareAppMessage({
title: title, desc: desc, link: link, imgUrl: imgUrl,
success: function () {
success ? success() : ''
}
})
})
wx.error(function (res) {
that.$toast('请刷新当前页面后重试')
});
}
在需要调用自定义分享的时候,就这样调用
await this.wxShare({
title: '分享的标题',
desc: '分享的摘要',
link: '分享出去的链接地址',
imgUrl: '分享的封面图',
success: function(){
// 调用成功的回调
}
})
IOS路由跳转之后依然签名失效
上面的问题解决之后,项目上线了,很多ios的用户反馈个别页面还是无法成功调用自定义分享,前期的解决方案很暴力…怼用户,让用户刷新一下当前页面,诶不成想,就好了!
后来越来越多的反馈…没办法了,必须得想想辙解决一下…
就开始找原因,发现android一点问题没有。
但是在ios上,无论路由跳转多少次,复制出来的链接都是首次进入的页面的链接,于是改造一下上面的调用函数。
首先记录首次进入页面的url
Vue.prototype.firstUrl = window.location.href;
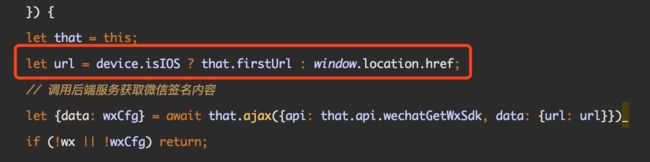
然后在wxShare函数中加了一个判断。
大致意思就是判断当前设备是不是ios,如果是,签名用的url就使用firstUrl,如果不是,就使用window.location.href
然后上线,发现就没有再出过问题咯。