作为一名用户体验设计师/视觉设计师,知道如何在什么场景和时间下运用动效来提高可用性?
下面的一些原则就是我对这个问题的回答。过去五年里,我有幸通过我的UI动画讲座和教程来指导40多个国家的UX和UI设计师,以及数百家顶级品牌和设计咨询公司。
在UI设计领域经过了15年的学习及工作后,我得出了12条动效设计法则来提升移动应用的用户体验! 并将它们进行创新型的叠加及组合~
我将这些法则分为四个部分
一、实时与非实时的交互
二、通过动效提升产品体验的四个方面
三、原则、技术、性质和价值观
四、用户体验的12项动效设计原则
一、实时与非实时交互
区分"状态"和"行为"是很重要的,某些东西的状态是静止的,就像设计稿;某些东西是基于时间动态的。另外,所有的交互可分为实时的或非实时的,实时意味着用户直接与用户界面中的对象进行交互。非实时意味着对象行为是后交互式的,他发生在操作之后,并且是过渡性的。
实时交互也被称为是“直接操作”,因为用户直接和界面对象进行交互
非实时交互仅在来自用户的输入之后发生,并具有在当前界面展示直至整个过程完成
二、动效提高易用性的四种方式
这四个模块代表了提高易用性的四项用户体验设计方法
期待
期待分为两个部分,用户如何看待这个对象是什么,以及是如何呈现的。另外一个方式是作为一个设计师我们应该尽量减小用户期待的内容与他们体验之间的差距。
连续性
连续性说明了用户流程和用户体验的的“一致性”。连续性可以被认为是内部连续性-场景内的连续性-构成总体用户体验的一系列场景中的连续性。
叙述
叙述是用户体验中导致时间和框架事件的线性发展,还可以被认为是在整个用户体验中连接一起的一系列事件。
关系
关系指的是界面对象之间的空间,时间和层次表示,以指导用户的理解和决策。
三、原则、技术、性质和价值观
顶部原则、技术更深入、下面的属性和底部的价值。
技术是原则/原则的组合的各种无限制的执行。
属性是创建动画的特定对象参数,这些包括(但不限于)位置、不透明度、比例、旋转、锚点、颜色、笔画宽度、形状。
值是实际的数值属性值,随着时间的推移而变化,以创建我们所说的动画。
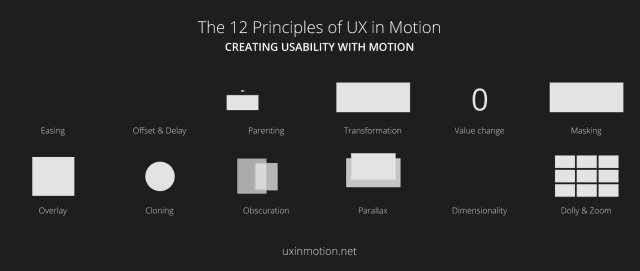
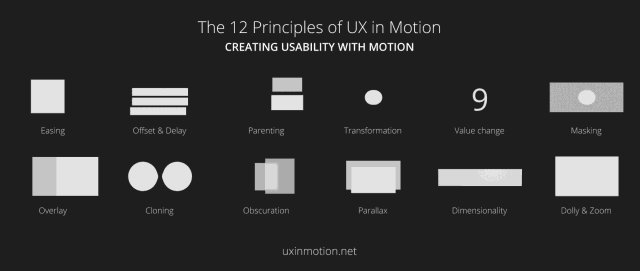
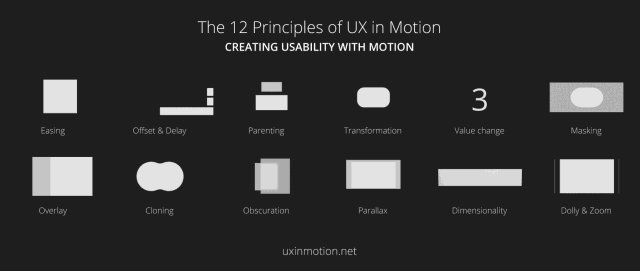
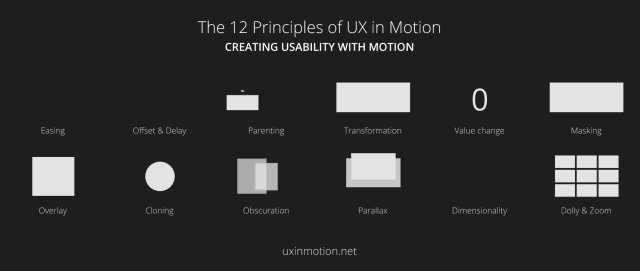
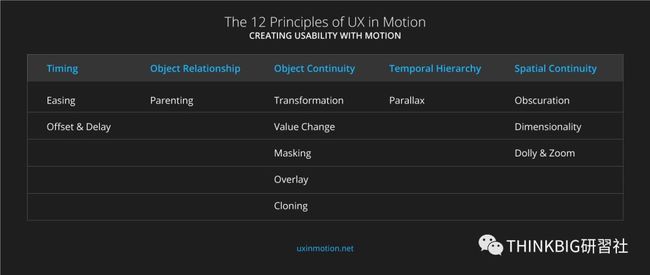
四、动效设计的12原则
缓动、抵消延迟和时间有关,转换、价值变化、蒙版、覆盖和克隆都与物体的连续性相关。视差与事件相关。
原则1:缓动
当时间事件发生时,对象行为与用户期望保持一致。
所有呈现时间行为(无论实时还是非实时)的界面交互都很容易,缓动创造并强化了用户体验无缝连接所固有的"自然属性",并按照用户期望的行为方式形成一个连续流畅的交互体验,称之为"慢进缓出"
上边线性运动的动效交互,是比较糟糕的体验。顶部的第一个缓动动效例子,看起来很好。以上所有三个例子都有确切的帧数,并且在相同的时间内完成。唯一的区别在于他们的缓动方式。
作为提升产品易用性体验的设计师,除了视觉外,我们还需要关注全链路用户体验,哪个方式能提升更多可用性?
其中行为超出用户期望的行为会导致可用性较差的用户体验。在适当缓动方式下,用户可以体验到动作本身的无缝且基本不可见 - 这是一件好事,因为它不会分散注意力。直线运动显然是明显的,感觉不知何故,未完成,分散注意力?
缓动动效方式在用户体验中经常使用。
原则2: 偏移和延迟
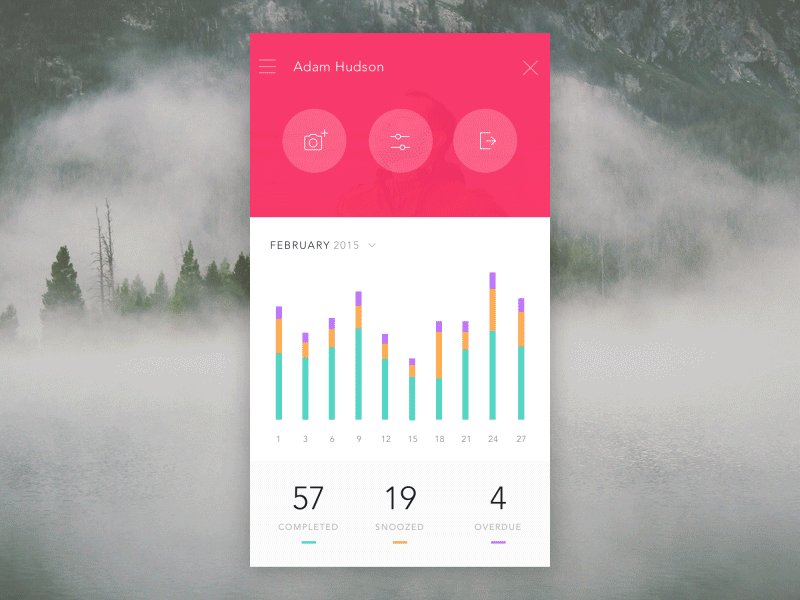
介绍新元素和场景时定义对象关系和层次结构。
这个原则的实用性在于,它通过“告诉”用户关于界面中对象的性质的事情,预先设定了用户成功的起因。上述参考文献中的叙述是,顶部两个物体是联合的,底部物体是分开的。也许前两个对象可能是一个非交互式图像和文本,而底部对象是一个按钮。
甚至在用户了解这些物体之前,设计师已经通过她的通过运动传达了物体在某种程度上是“分离的”,这是非常强大的。
在上面的例子中,浮动动作按钮(FAB)转换成由三个按钮组成的标题导航元素。 因为按钮在时间上交错呈现,所以它们最终通过有步骤的呈现来体现交互逻辑。换言之,设计师使用时间自己说 - 即使在用户了解之前 - 交互是分开的。 这具有告诉用户完全独立于视觉设计的一部分界面中对象的本质。
为了更好地向您展示这是如何工作的,我将向您展示一个打破偏移和延迟原理的示例。
在上面的例子中,静态视觉设计告诉我们背景上有图标。 推测是这些图标都是相互分离的, 但是,这个动效与此相矛盾。
在时间上,图标被分组成行并且表现得像一个单独的对象。 它们的标题同样分组成行,并且也表现得像一个单一的对象。 在这种情况下,我们可以说这种动效是违背了用户体验。
原则3: 父子关系
与多个对象交互时创建空间和时间等级关系。
父子关系是一种强大的原则,可以在用户界面中“关联”对象。在上面的例子中,上面子对象的“缩放”和“位置”和下面的父对象的“位置”属性相关联;父子关系是对象属性和其他对象属性的链接,以易用性创建对象关系和层次结构。
在上面第一个例子中,Y轴属性表情(子)随着X轴数值(父)变化而变化;其结果是一个同时发生的层级式交互框架;父子关系最适合作为“实时”互动表达方式,设计师通过动效向用户传达对象如何链接以及他们之间的关系。父子关系有三种形式:“直接父子关系”(参考上面两个例子,“延迟父子关系”和“反父子关系”)
原则四:变换
当对象变换时,创建一个连续的动效过程。
在用户体验中,动效原理“变换”已经有大量的文章,变换属性动效是非常明显的;“提交”按钮变换成径向进度条,并最终从形状转化为确认按钮。整个交互过程一气呵成,完整讲述了一个故事~
“变换”是通过不同的用户体验状态或者“是”(无论是否为按钮,还是一个径向进度条,还是确认标记)无缝地传达给用户,给予用户期望达到的效果。用户已经通过这些功能完成了他的目的。变换具有“分模块”的效果,在用户体验中的几个关键认知点分离并形成完美无缝连接的动画。这种无缝衔接的用户体验提高了用户的认知、时间上的连贯性。
原则5: 数值变化
当数值发生变化时,创造一种动态和持续的叙事关系。
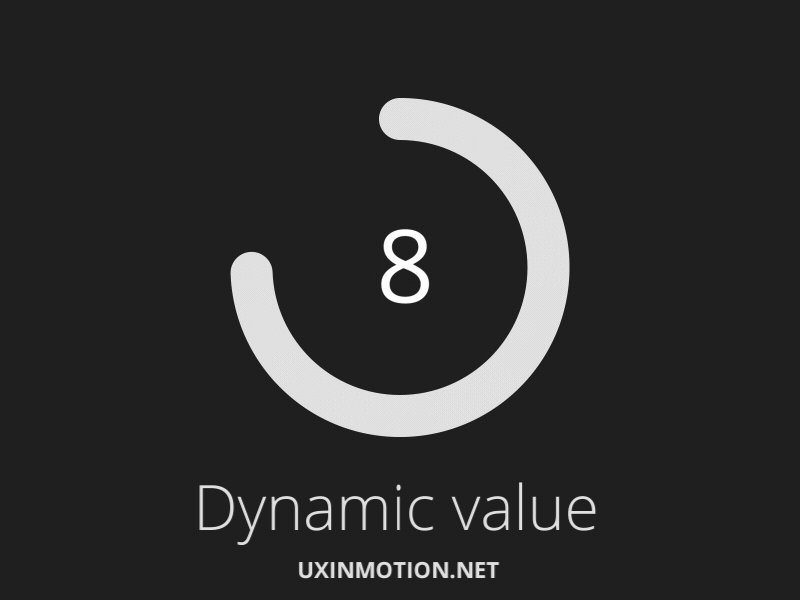
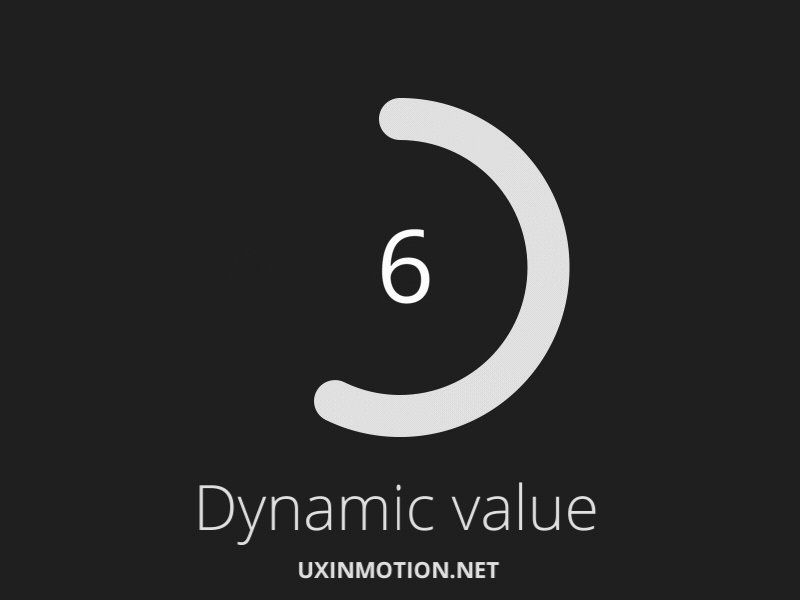
基于数字和文本的界面,在设计中很常见;以至于我们没有严格区分以提升整体用户体验,那么,当数值发生变化时,用户会感知什么?在用户体验中,12项设计原则用于提升整体产品的易用性及体验;这里应该将用户及数据背后的真实情况、设计理念、数值变化三者联系起来~
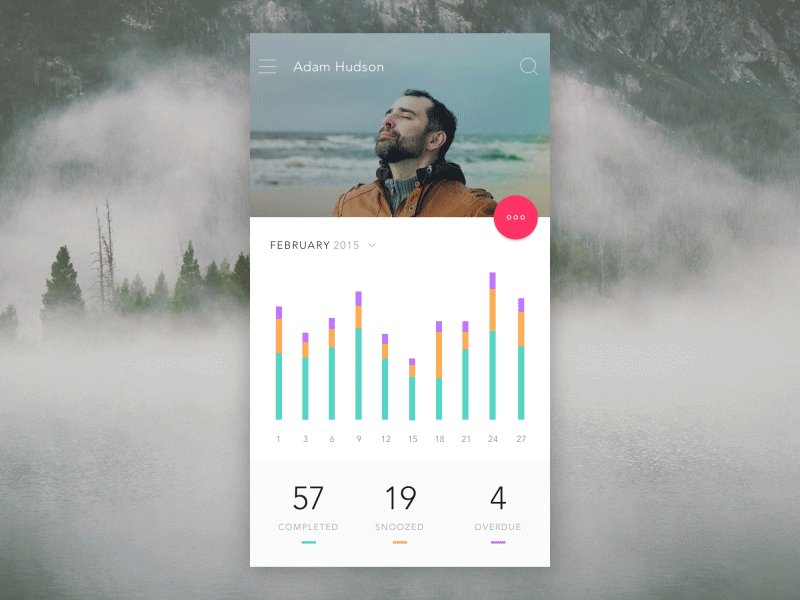
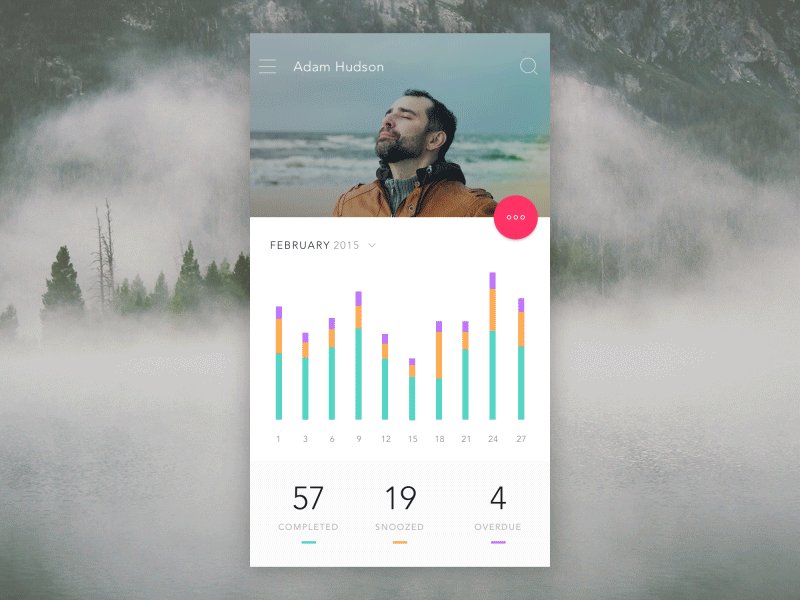
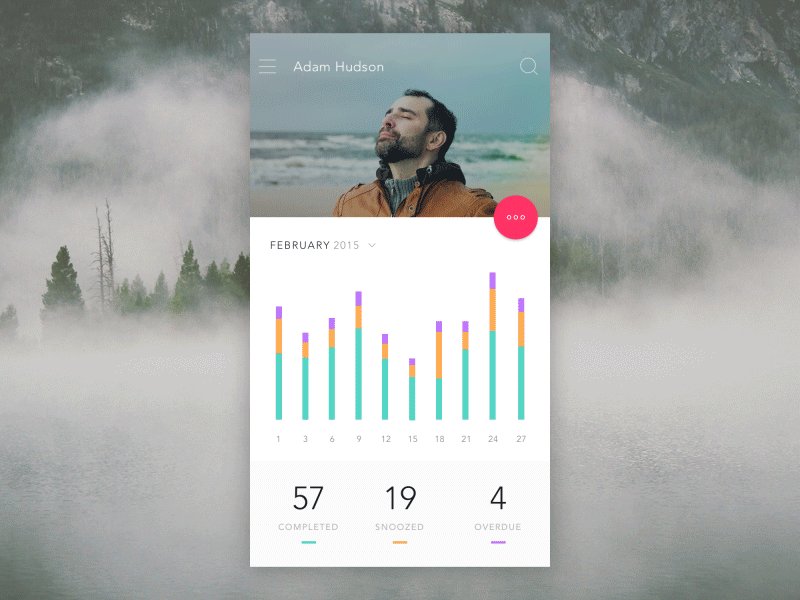
我们看看下面的dashboard的例子。
当界面中的数值没有变化时,传达给用户的这些数字是静态对象,他们就像显示55英里每小时的速度极限的彩绘标志。
数字和价值是现实中发生的事物的表征,这种现实可能是时间、收入、游戏成绩、商业指标、健身数据等等,我们通过动态的动画区分“数值”是动态的,数值反映了动态价值集合的某些东西。
当我们基于动效的价值形式来表示动态数值时,它激活了一种“神经反馈”,用户可以通过掌控数据的动态特性来改变这些值,并为自己所用,当这些数值时静态的,这些数值与其他的联系就会减少,并且用户对他是失控的。
原则6: 蒙版
当app中的某个模块显示或者隐藏,在界面交互中使用蒙版的方法表现交互的连续性。
由于设计师对于静态设计中的蒙版很熟悉,因此我们应该将蒙版动效中的体验设计,作为动作行为而不是状态区分开来。
通过时间来揭示隐藏对象的区域,以连续和无缝的方式过度,完整的表述了整个流程的过程~
在上面的例子中,标题图像改变了形状和位置,但是内容没变,并变成了一个专辑。改变了内容呈现的效果,同时保留了蒙版里的内容-这是一个相当巧妙地技巧,这发生在非实时交互状态下,当用户操作后进行场景转换。
请记住,UI动画原则通过连续性、叙述、关系和期望来提升整体用户体验,在上面的界面中,虽然物体本身保持不变,但是他的形状和位置,而这两个因素决定了这个物体是什么。
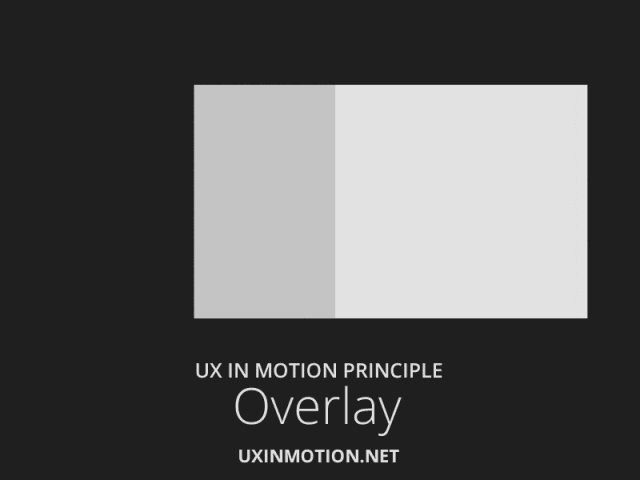
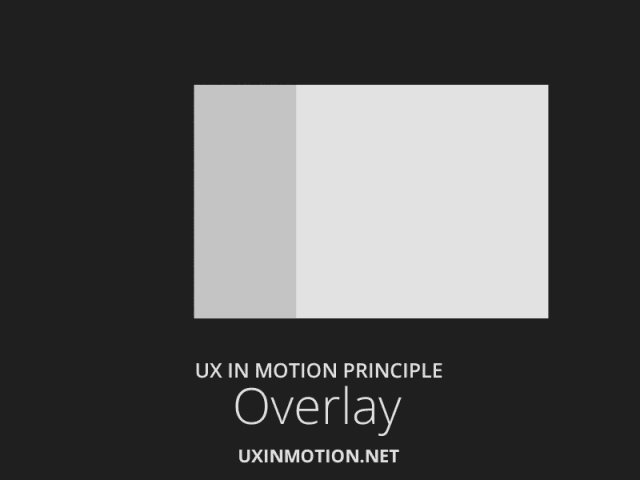
原则7: 覆盖
当分层对象取决于位置时,在视觉平面中创建叙事和空间关系
为了让覆盖层更好的呈现,覆盖层允许设计师使用通过运动的方式在非3D空间中与其他后面或者前面的元素有一个良好的互动。
在上面第一个例子中,上面的整个元素右滑显示其他更多的操作。在下面的例子中,整个场景向下滑动以显示额外的其他内容和选项(同时使用偏移和延迟原则传达照片的独立性)
在一定程度上,作为设计师,"层"的想法是如此明显以至于不言而喻。我们使用图层进行设计,图层的概念深入人心。但是,我们必须小心去区分“设计执行”与“设计理想”。
作为一个执行层面的设计师,我们非常熟悉我们正在设计的所有对象(包括隐藏的片段)。然而,作为用户,这些不可兼得部分也是被定义的,隐藏在视觉和认知上。覆盖原则允许设计师定于"Z轴”与图层的关系,并在此促进其用户对于空间的认知。
原则7: 克隆
当新元素分离并且创造连续性,关系和故事
在当前场景(以及当前对象)中创建新对象时。重要的是去描述它们的外观,在这套设计原则中,我据理力争为元素的的结合和分离创造叙事框架。简单的不透明度渐变往往达不到好的效果,蒙版、克隆和纬度是三种提高产品体验的方法。
在这个宣言中,我强烈地争论为物体的起源和离开创造叙事框架的重要性。 简单的不透明度渐变往往不会达到这个结果。 掩蔽,克隆和维度是三种基于可用性的方法来产生强烈的叙述。
在上面的三个示例中,在用户注意力集中在这些元素的时间里,从现有的元素创建新的对象,这种双重方法-引导注意力,然后通过创建一个克隆的新元素来引导视觉注意力,具有传达清晰而明确的时间关系:该行为'x'具有结果'y' 创建新的子对象。
原则九:遮蔽
用户在空间上明确前后对象或场景的关系。
与前面的运动蒙版类似,遮蔽既是静态现象又是暂停现象。
这可能会让那些暂时没有经验思考的设计师感到困惑 - 也就是时刻之间的瞬间。 设计师通常为屏幕而设计或者为任务而设计,将遮蔽视为被遮蔽的行为,而不是被遮蔽的状态。 静态设计表示被遮挡的状态。 时间让我们看到被遮蔽的对象的行为。
从上面的例子中,我们可以看到,模糊看起来像透明对象或叠加层,也是一种涉及多个属性的时间交互。
各种常见的技术涉及模糊效果和整体对象透明度的减少。 用户意识到她正在操作的另一个模块 - 还有另一个世界,就像它在主要对象层次结构“后面”一样。
遮挡使设计人员能够补偿用户体验中的单一统一视野或“客观视图”。
原则十:视差
用户滚动时在视觉平面中创建空间层次结构。
“视差”描述了在界面中不同元素以不同速率移动的动效设计原则
视差允许用户专注于主要操作和内容同时保证设计完整性,用户在感知和认知上对背景元素相对于前景元素产生相对“后退”的效果,设计师可以使用视差从环境或支持性内容分离出即时性内容。
这对用户的影响是为了明确界定交互的持续时间,各种对象关系。 前景对象或“更快”移动的对象对用户来说显得更“接近”。同样,移动“更慢”的背景对象或对象被视为“更远”。
设计人员可以使用时间本身来创建这些关系,以告诉用户界面中的哪些对象具有更高的优先级。 因此,将背景或非互动元素进一步“后退”是有道理的。
用户不仅将界面对象视为具有超出视觉设计中确定的层次,而且现在可以利用该层次来使用户在有意识地了解用户体验的设计/ 内容。
原则十一:多维度
当新元素出现或者分离的时候提供完整的空间叙事框架
用户体验的关键是连续性和位置
多维度提供了一种强大的方法来克服用户体验的平稳的非逻辑性。
人类非常擅长利用空间框架在现实世界和数字体验中进行导航.提供空间出现和消失有助于强化用户在UX中的用户心智模型。
另外,维度原理克服了视觉中的分层悖论,其中缺乏深度的物体存在于同一平面上,但是发生在“其他物体的前面”或“后面”。
维度以三种方式呈现-折纸维度、浮动维度、对象维度
这只维度可以被认为是“折叠”、“铰链”三维界面对象
因为多个物体被组合成“折纸”结构,隐藏的物体在空间上仍然可以说是“存在”,即使他们不可见,这有效的将用户体验作为连续的空间事件,用户在交互模型中导航并进行交互操作,以及在界面对象本身的时间行为中进行交互。浮动维度为界面对象提供了空间的出线和消失,使得交互模型更具直观性和高度叙事性。
因为多个物体被组合成'折纸'结构,隐藏的物体在空间上仍然可以说是'存在',即使它们不可见。 这有效地将用户体验呈现为连续的空间事件,用户在交互模型本身中导航并创建操作上下文,以及在界面对象本身的时间行为中创建操作上下文。
浮动维度为界面对象提供了空间的起源和离开,使得交互模型更具直观性和高度叙述性。
在上面的案例中,浮动是通过卡片来实现的。这提供了交互框架以支持视觉设计。通过翻转卡片来扩展访问额外的内容和交互性,
在上面的例子中,Dimensionality是通过使用3D'cards'来实现的,这提供了一个强大的叙述框架来支持视觉设计。 通过“翻转”卡片来扩展叙述以访问额外的内容和交互性。维度可以是以最小化突然性的方式引入新元素的方式。
上面的例子中,多个2D层被安排在3D空间中以形成真实的三维物体。 它们的维度在实时和非实时过渡时刻显示。
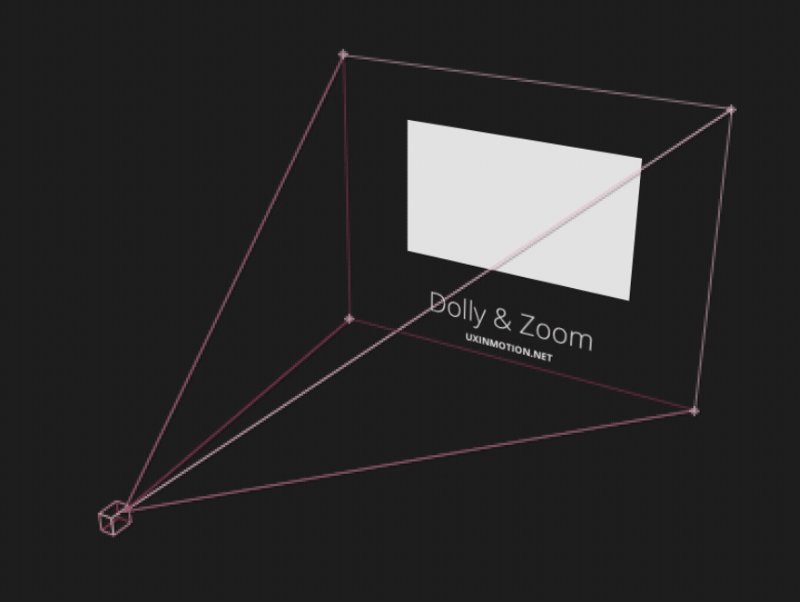
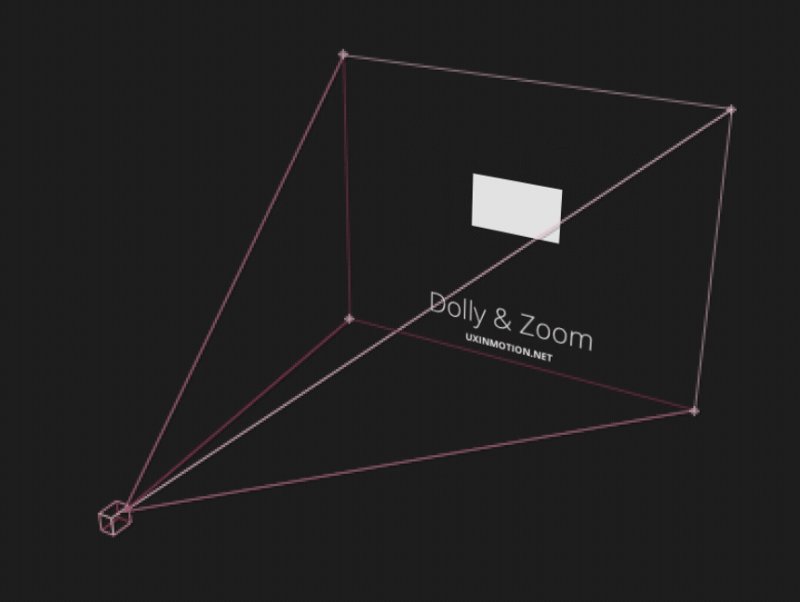
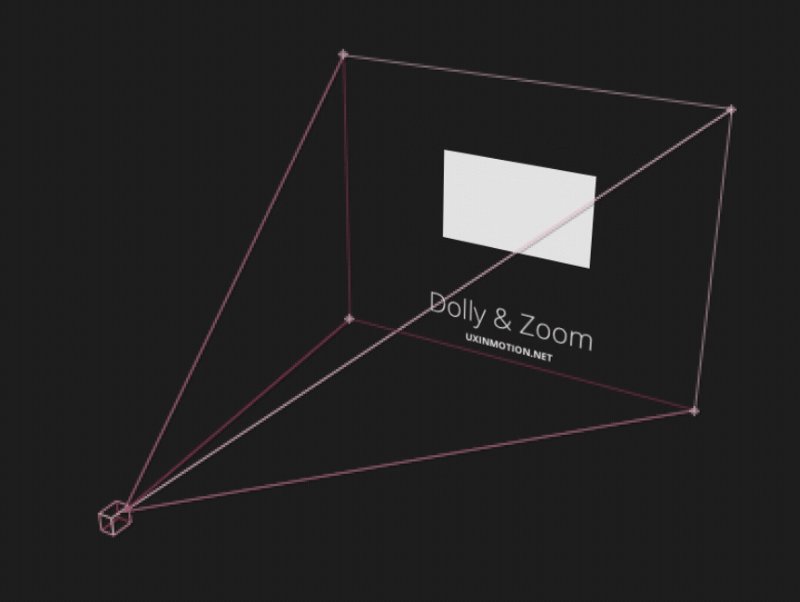
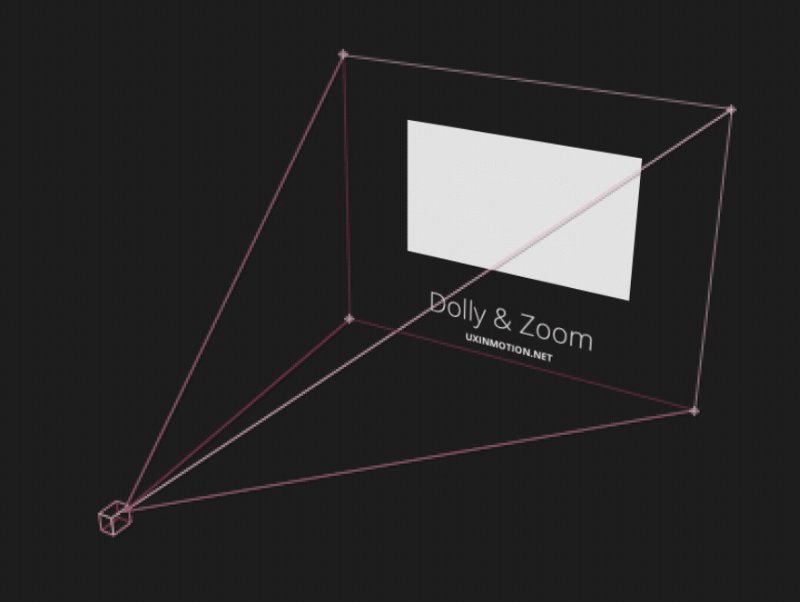
原则十二: 放大&缩小
导航界面对象和空间时保持连续性和空间交互框架。
缩放是涉及相机相关的物体移动的电影概念,并且帧中图像本身的大小从长镜头变为近拍(反之亦然)。
在某些情况下,无法判断对象是否正在缩放,是否在3D空间中朝向相机移动,或者如果相机正朝3D空间中的对象移动(请参见下面的参考资料)。 以下三个例子说明了可能的情况。
因此,将“放大”和“缩小”的实例视为独立但类似的实例是适当的,因为它们涉及连续元素连续转换,提升了整体产品的易用性。
放大是一个电影术语,适用于朝向或远离主体的相机移动(它也适用于水平“跟踪”移动,但在可用性方面不太相关)。
在UX中,空间运动可以引用观看者视角的变化,或者当对象改变位置时视角保持静止。 缩放原则在接口对象和目的地之间无缝转换,提升整体用户体验。 缩放还可以结合维度原则,从而产生更多空间体验,更深入,并向用户传达当前视图“前”或“后”的其他区域或内容。
缩放是指透视和对象都不是空间移动的事件,而是对象本身正在缩放(或我们对它的视图正在减小,导致图像放大)。 这向观察者传达了额外的界面对象在其他对象或场景“内部”。
无缝过渡的良好用户体验 - 无论是实时还是非实时。 放大&缩小原则中使用的这种无缝性在创建空间心理模型时非常有用。
我希望以上一些设计原则能够对你有所启发,在APP设计中灵活的运用。