用springboot和React做一个简单的前后端的小系统
idea下用springboot和React做一个简单的前后端的小系统
- 首先建库(Mysql不知道怎么建的先学)
- 创建Springboot项目(后台)
- 创建React项目(前端)
- 准备启动
首先建库(Mysql不知道怎么建的先学)
建立一个**test**数据库,然后创一个**user**数据表:
表结构如下:
创建Springboot项目(后台)

直接下一步

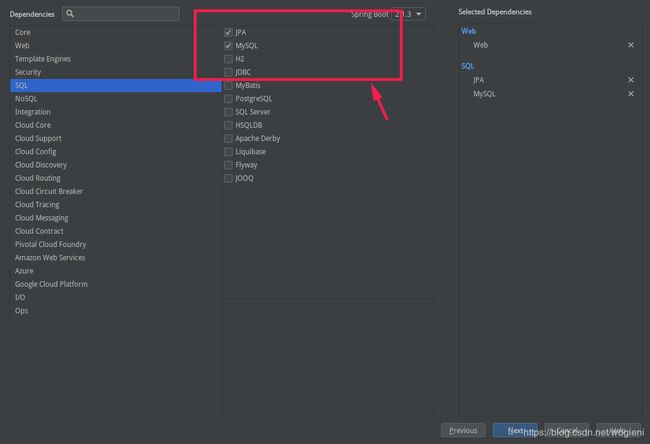
添加web模块

添加数据库模块:

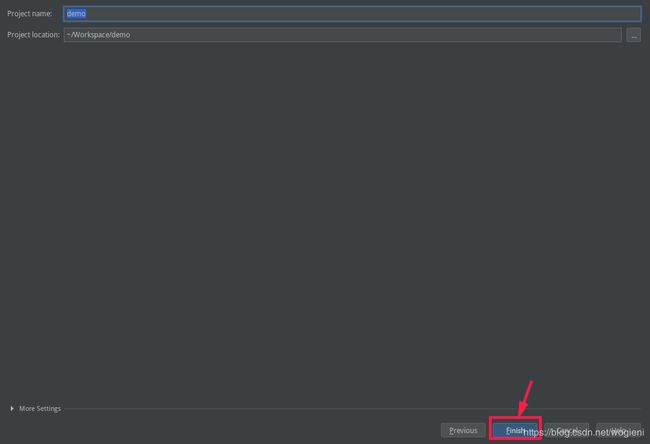
为你的后台模块取个名字(我的是springbootdemo3)

创建好了之后首先打开application.propertiies:

在里面加上:
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/test?useSSL=false&serverTimezone=UTC&characterEncoding=utf8&allowMultiQueries=true
spring.datasource.username=root
spring.datasource.password=你的密码
spring.jpa.show-sql=true
在src中创建如下包结构:example/demo/user下有三个class:

User:
package com.example.demo.user;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
@Entity
public class User {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Integer uid;
private String name;
private String age;
private String telephone;
private String email;
private String job;
public Integer getUid() {
return uid;
}
public void setUid(Integer uid) {
this.uid = uid;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getJob() {
return job;
}
public void setJob(String job) {
this.job = job;
}
public User(){
}
}
UserController
package com.example.demo.user;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("/api/users")
public class UserController {
private UserRepository userRepository;
public UserController(UserRepository userRepository) {
this.userRepository = userRepository;
}
@GetMapping//查
public List<User> getList() {
return userRepository.findAll();
}
@PostMapping//改和增
public User addUser(@RequestBody User user) {
return userRepository.save(user);
}
@DeleteMapping(value = "/{uid}")//删
public void delUser(@PathVariable("uid") Integer uid
) {
userRepository.deleteById(uid);
}
}
UserRepository(Jpa接口,有各种对数据库操作的方法)
package com.example.demo.user;
import org.springframework.data.jpa.repository.JpaRepository;
public interface UserRepository extends JpaRepository<User,Integer> {
}
后台写完
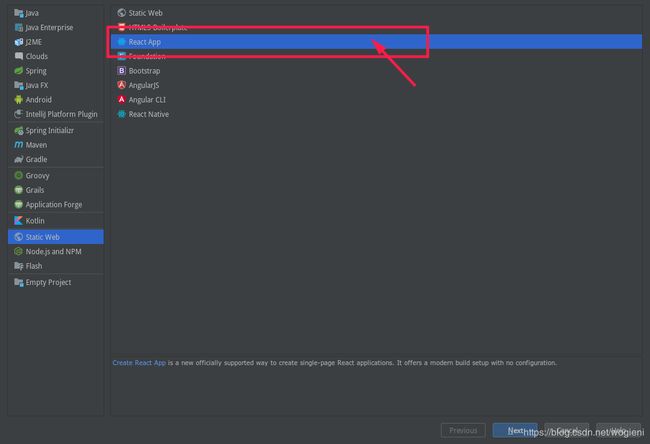
创建React项目(前端)
idea新建工程:

输入名字:

建好以后目录:

在src下创建包components,components里创建JavaScript文件UserLIst:
import React, {Component} from 'react';
import 'isomorphic-fetch';//fetch需要用node安装,没有的可以去下载一下
import {Button} from 'react-bootstrap';//同上
export default class userList extends Component {
constructor() {
super();
this.state = {}
}
async componentDidMount() {
let users = await (await fetch(`/api/users`)).json();//主要是从后台拿json数据
this.setState({users});
}
render() {
let {users = []} = this.state;
return (
<div>
<table className='table'>
<thead>
<tr>
<th>id</th>
<th>姓名</th>
<th>年龄</th>
<th>电话</th>
<th>邮箱</th>
<th>职位</th>
<th>编辑</th>
</tr>
</thead>
<tbody>
{users.map(({uid, name, age, telephone, job, email}) =>
<tr key={uid}>
<td>{uid}</td>
<td>{name}</td>
<td>{age}</td>
<td>{telephone}</td>
<td>{email}</td>
<td>{job}</td>
<td><Button onClick = {() => {
this.setState({users});
}}>配置</Button></td>
</tr>
)}
</tbody>
</table>
</div>
);
}
}
再配置一下index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import * as serviceWorker from './serviceWorker';
import {BrowserRouter, Route} from "react-router-dom";
import UserList from "./components/UserList";
import 'bootstrap/dist/css/bootstrap.css';//样式,可以去除
ReactDOM.render((
),
document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
准备启动

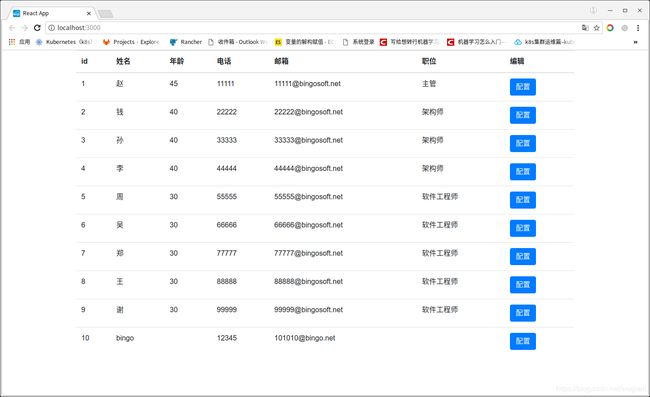
然后启动React,然后一般页面会直接弹出来,如果没弹出来,那访问http://localhost:3000/就OK了,页面如下:

就拿到后台数据啦,很方便的哈
我也是新手入门,如果有错误的地方还请大家多多批评指正!