ZXing——二维码扫描案例及横竖屏切换问题
使用
ZXing是Google官方提供的一个开源Java类库用于解析多种格式的1D/2D条形码。
GitHub地址:https://github.com/zxing/zxing
最近项目中需要用到二维码扫描,所以对ZXing进行了精简,完工后在这里写篇文章作为笔记,以后好参考。
项目gradle配置,导入zxing核心库:
compile 'com.google.zxing:core:3.2.+'(只用导入这个核心包就可以了)
compile 'com.google.zxing:android-core:3.2.+'(不知道有啥用)第一版下载地址:http://download.csdn.net/detail/wuseyukui/9226645
第二版下载地址:http://download.csdn.net/detail/wuseyukui/9246847
两个版本的区别:第一个版本只是实现了扫描的功能,未做横竖屏的配置。第二版版本增加了横竖屏配置,可自定义横竖屏,也可根据当前屏幕的横竖屏打开横竖屏的扫描界面。可以配置使用前置还是后置摄像头。
配置文件如下:
/**
* 二维码扫描使用配置文件
*
* Created by huangyk on 2015/11/5.
*/
public class QRCodeSConfig {
/*
* true: 由传感器决定屏幕方向,动态改变 SCREEN_ORENTATION 的值
* false: 用户自定义屏幕方向
* 注意:Manifest文件中CaptureActivity不需要配置screenOrientation属性
*/
public final static boolean SCREEN_ORIENTATION_SENSOR = true;
/*
* 设置二维码扫描界面的屏幕方向:1:横屏, 2:竖屏
* SCREEN_ORIENTATION_SENSOR为true的情况:值由传感器决定
* SCREEN_ORIENTATION_SENSOR为false的情况:值由用户设定
* 注意:Manifest文件中CaptureActivity的screenOrientation属性需要配置
*/
public static int SCREEN_ORENTATION = 2;
/*
* 背景:Zxing默认是横屏模式,如果改成竖屏模式需要将摄像头旋转90度
* 设置二维码扫描界面 竖屏模式下 摄像头旋转的角度
* 注意:普通android设备只需要旋转90度,门禁机比较奇葩,摄像头默认是倒着的,需要旋转180度
*/
public static int DISPLAY_ORIENTATION = 90;
/*
* 设置使用的摄像头:0:后置摄像头 1:前置摄像头
* 门禁机 :0:右边的-->黑白(默认)。1:左边的-->清晰
*/
public final static int CAMERA_USE = 0;
}引用方法:
public class TestSubFragment extends HYSubFragment {
...
public static final int SCANNIN_GREQUEST_CODE = 999;
...
/**
* 启动二维码扫描活动
*/
public void startQRCodeScanActivity() {
Intent intent = new Intent(getActivity(), CaptureActivity.class);
//intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivityForResult(intent, SCANNIN_GREQUEST_CODE);
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == SCANNIN_GREQUEST_CODE
&& resultCode == CaptureActivity.SCAN_RESULT_CODE) {
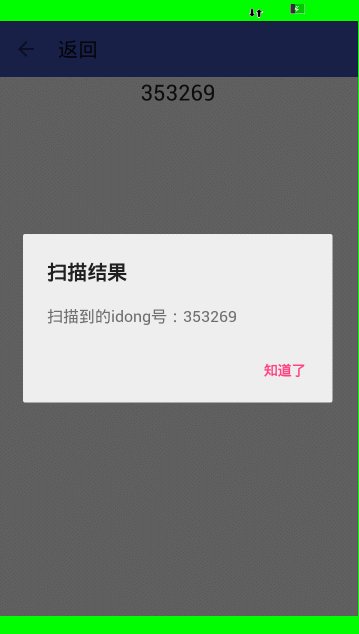
Bundle bundle = data.getExtras();
new MaterialDialog.Builder(getActivity())
.title("爱动号")
.theme(Theme.DARK)
.content("扫描到的号码:" + bundle.getString("result"))
.negativeText("知道了")
.show();
textView.setText(bundle.getString("result"));
}
}
}dialog弹出框使用了https://github.com/afollestad/material-dialogs
竖屏问题
因为ZXing模式是横屏模式,要想改成竖屏模式可费了老半天劲,在网上看了很多帖子都不行,还是ZXing的版本问题吧,很多贴近都是旧版本的做法,在新版中不一定适用。而一般帖子都都不会指明用的什么版本,所以找资料还是很费劲的。
本人是用的ZXing3.1.0版本,3.2.0版本下测试也没有问题。
我的竖屏解决步骤如下:
1、ndroidManifest中CaptureActivity的screenOrientation属性改为portrait
2、CaptureActivity中把onResume方法中的:
if (prefs.getBoolean(PreferencesActivity.KEY_DISABLE_AUTO_ORIENTATION, true)) {
setRequestedOrientation(getCurrentOrientation());
} else {
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_SENSOR_LANDSCAPE);
}这段注释掉,在onCreate方法的最后添加:
if (getResources().getConfiguration().orientation == Configuration.ORIENTATION_PORTRAIT) {
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
} else {
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
}3、CameraManager中getFramingRectInPreview方法:
// rect.left = rect.left * cameraResolution.x / screenResolution.x;
// rect.right = rect.right * cameraResolution.x / screenResolution.x;
// rect.top = rect.top * cameraResolution.y / screenResolution.y;
// rect.bottom = rect.bottom * cameraResolution.y / screenResolution.y;把这段注释掉,改为:
rect.left = rect.left * cameraResolution.y / screenResolution.x;
rect.right = rect.right * cameraResolution.y / screenResolution.x;
rect.top = rect.top * cameraResolution.x / screenResolution.y;
rect.bottom = rect.bottom * cameraResolution.x / screenResolution.y;4、CameraConfigurationManager的setDesiredCameraParameters方法的camera.setParameters(parameters);之前添加:
camera.setDisplayOrientation(90);5、DecodeHandler的private void decode(byte[] data, int width, int height) 方法中PlanarYUVLuminanceSource source = activity.getCameraManager().buildLuminanceSource(data, width, height);注释掉,改为:
byte[] rotatedData = new byte[data.length];
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++)
rotatedData[x * height + height - y - 1] = data[x + y * width];
}
int tmp = width;
width = height;
height = tmp;
PlanarYUVLuminanceSource source = activity.getCameraManager().buildLuminanceSource(rotatedData, width, height);