实战腾讯云ORC文字识别
之前弄服务器的时候无意间看到腾讯云有文字识别类的产品,在好奇的驱动下我点了进去,让就一发不可收拾。。。。。。。
废话不多说,直接开整
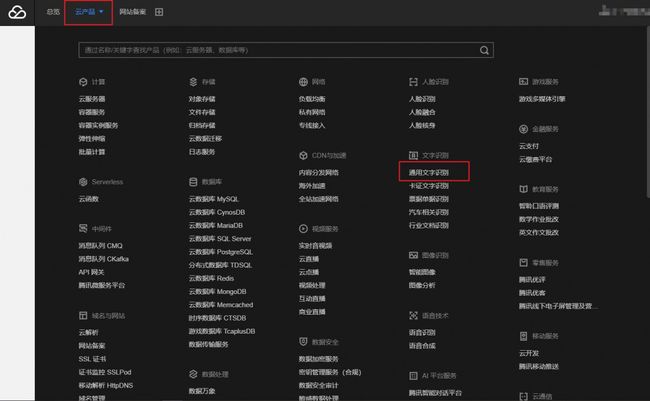
首先打开腾讯云的官网:https://cloud.tencent.com/
在云产品里找到文字识别
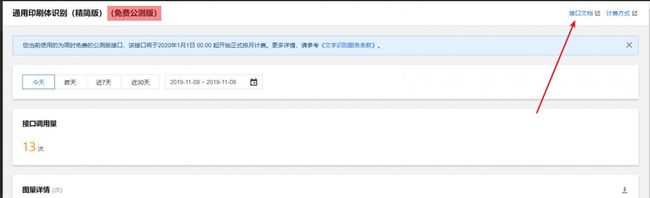
开通业务后,可以在右上角找到武林秘籍(开发文档)
大致内容就是以下几部分,其实大致看看就好了,不想看的也可以直接掠过(重点)。
通用印刷体识别(精简版)(免费公测版)
在这篇文章中:
- 1. 接口描述
- 2. 输入参数
- 3. 输出参数
- 4. 示例
- 示例1 通用印刷体识别(精简版)示例代码
- 5. 开发者资源
- API Explorer
- SDK
- 命令行工具
- 6. 错误码
1. 接口描述
2. 输入参数
[td]
|
参数名称
|
必选
|
类型
|
描述
|
| Action | 是 | String | 公共参数,本接口取值:GeneralEfficientOCR |
| Version | 是 | String | 公共参数,本接口取值:2018-11-19 |
| Region | 是 | String | 公共参数,详见产品支持的 地域列表,本接口仅支持其中的: ap-beijing, ap-guangzhou, ap-hongkong, ap-shanghai, na-toronto |
| ImageBase64 | 否 | String | 图片的 Base64 值。 支持的图片格式:PNG、JPG、JPEG,暂不支持 GIF 格式。 支持的图片大小:所下载图片经Base64编码后不超过 3M。图片下载时间不超过 3 秒。 图片的 ImageUrl、ImageBase64 必须提供一个,如果都提供,只使用 ImageUrl。 |
| ImageUrl | 否 | String | 图片的 Url 地址。 支持的图片格式:PNG、JPG、JPEG,暂不支持 GIF 格式。 支持的图片大小:所下载图片经 Base64 编码后不超过 3M。图片下载时间不超过 3 秒。 图片存储于腾讯云的 Url 可保障更高的下载速度和稳定性,建议图片存储于腾讯云。 非腾讯云存储的 Url 速度和稳定性可能受一定影响。 |
3. 输出参数[td]
|
参数名称
|
类型
|
描述
|
| TextDetections | Array of TextDetection | 检测到的文本信息,具体内容请点击左侧链接。 |
| RequestId | String | 唯一请求 ID,每次请求都会返回。定位问题时需要提供该次请求的 RequestId。 |
文档中心 文字识别 API 文档 通用文字识别相关接口 通用印刷体识别(精简版)(免费公测版)
通用印刷体识别(精简版)(免费公测版)
在这篇文章中:
- 1. 接口描述
- 2. 输入参数
- 3. 输出参数
- 4. 示例
- 示例1 通用印刷体识别(精简版)示例代码
- 5. 开发者资源
- API Explorer
- SDK
- 命令行工具
- 6. 错误码
1. 接口描述
2. 输入参数
[td]
|
参数名称
|
必选
|
类型
|
描述
|
| Action | 是 | String | 公共参数,本接口取值:GeneralEfficientOCR |
| Version | 是 | String | 公共参数,本接口取值:2018-11-19 |
| Region | 是 | String | 公共参数,详见产品支持的 地域列表,本接口仅支持其中的: ap-beijing, ap-guangzhou, ap-hongkong, ap-shanghai, na-toronto |
| ImageBase64 | 否 | String | 图片的 Base64 值。 支持的图片格式:PNG、JPG、JPEG,暂不支持 GIF 格式。 支持的图片大小:所下载图片经Base64编码后不超过 3M。图片下载时间不超过 3 秒。 图片的 ImageUrl、ImageBase64 必须提供一个,如果都提供,只使用 ImageUrl。 |
| ImageUrl | 否 | String | 图片的 Url 地址。 支持的图片格式:PNG、JPG、JPEG,暂不支持 GIF 格式。 支持的图片大小:所下载图片经 Base64 编码后不超过 3M。图片下载时间不超过 3 秒。 图片存储于腾讯云的 Url 可保障更高的下载速度和稳定性,建议图片存储于腾讯云。 非腾讯云存储的 Url 速度和稳定性可能受一定影响。 |
3. 输出参数[td]
|
参数名称
|
类型
|
描述
|
| TextDetections | Array of TextDetection | 检测到的文本信息,具体内容请点击左侧链接。 |
| RequestId | String | 唯一请求 ID,每次请求都会返回。定位问题时需要提供该次请求的 RequestId。 |
4. 示例示例1 通用印刷体识别(精简版)示例代码输入示例
https://ocr.tencentcloudapi.com/?Action=GeneralEfficientOCR&ImageUrl=https://xx/a.jpg&<公共请求参数>
输出示例
{ "Response": { "TextDetections": [ { "DetectedText": "夏天的飞鸟,” 飞到我窗前唱歌,又飞去了。", "Confidence": 93, "Polygon": [ { "X": 30, "Y": 147 }, { "X": 30, "Y": 126 }, { "X": 384, "Y": 133 }, { "X": 384, "Y": 155 } ], "AdvancedInfo": "{\"Parag\":{\"ParagNo\":1}}" }, { "DetectedText": "秋天的黄叶,它们没有什么可唱,只叹息声,飞落在那里。", "Confidence": 99, "Polygon": [ { "X": 27, "Y": 200 }, { "X": 27, "Y": 179 }, { "X": 532, "Y": 185 }, { "X": 532, "Y": 206 } ], "AdvancedInfo": "{\"Parag\":{\"ParagNo\":2}}" }, { "DetectedText": "Stray birds of summer come to my window to sing and fly away.", "Confidence": 79, "Polygon": [ { "X": 25, "Y": 304 }, { "X": 25, "Y": 285 }, { "X": 606, "Y": 289 }, { "X": 606, "Y": 308 } ], "AdvancedInfo": "{\"Parag\":{\"ParagNo\":3}}" }, { "DetectedText": "And yellow leaves of autumn, which have no songs, flutter and fall there with a sign.", "Confidence": 81, "Polygon": [ { "X": 24, "Y": 357 }, { "X": 24, "Y": 339 }, { "X": 782, "Y": 342 }, { "X": 782, "Y": 360 } ], "AdvancedInfo": "{\"Parag\":{\"ParagNo\":4}}" }, { "DetectedText": "飞鸟集", "Confidence": 99, "Polygon": [ { "X": 844, "Y": 558 }, { "X": 844, "Y": 524 }, { "X": 969, "Y": 525 }, { "X": 969, "Y": 560 } ], "AdvancedInfo": "{\"Parag\":{\"ParagNo\":5}}" }, { "DetectedText": "STRAYBIRDS", "Confidence": 99, "Polygon": [ { "X": 739, "Y": 576 }, { "X": 739, "Y": 594 }, { "X": 973, "Y": 592 }, { "X": 973, "Y": 574 } ], "AdvancedInfo": "{\"Parag\":{\"ParagNo\":6}}" } ], "RequestId": "8dd99adb-5144-43ca-8213-f6a929ce5075" }}
5. 开发者资源API Explorer
- API 3.0 Explorer
SDK
- Tencent Cloud SDK 3.0 for Python
- Tencent Cloud SDK 3.0 for Java
- Tencent Cloud SDK 3.0 for PHP
- Tencent Cloud SDK 3.0 for Go
- Tencent Cloud SDK 3.0 for NodeJS
- Tencent Cloud SDK 3.0 for .NET
命令行工具
- Tencent Cloud CLI 3.0
6. 错误码
[td]
|
错误码
|
描述
|
| FailedOperation.DownLoadError | 文件下载失败。 |
| FailedOperation.EmptyImageError | 图片内容为空。 |
| FailedOperation.ImageDecodeFailed | 图片解码失败。 |
| FailedOperation.ImageNoText | 图片中未检测到文本。 |
| FailedOperation.OcrFailed | Ocr识别失败。 |
| FailedOperation.UnKnowError | 未知错误。 |
| FailedOperation.UnOpenError | 服务未开通。 |
| InvalidParameterValue.InvalidParameterValueLimit | 参数值错误。 |
| LimitExceeded.TooLargeFileError | 文件内容太大。 |
| ResourcesSoldOut.ChargeStatusException | 计费状态异常。 |
=================================================================================================
略的同学看到这里!!!!
首先我们来看 ,【输入参数】
红色区域的参数基本上都是写死的,直接复制后面描述里的内容就行了。
黄色区域的两个参数二选一,如果你会将图片编码成Base64格式,推荐使用ImageBase64这个参数
当然不会的话,也可以使用ImageUrl这个参数,相比前者这个会慢一些。
很多同学会说说到这,我还是不会怎么用,没关系,慢慢来,淡定!!!!
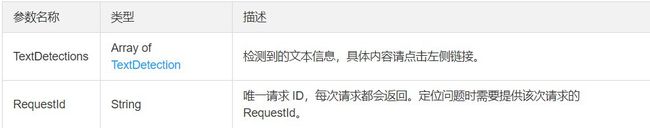
接下来我们看,【输出参数】
很简单,两部分,TextDetections 和 RequestId,TextDetections 这个很重要,放到后面讲
RequestId 主要就是当出现问题的时候用来定位问题需要的参数。至于TextDetections 看一下后面实例中的返回参数自然就懂了
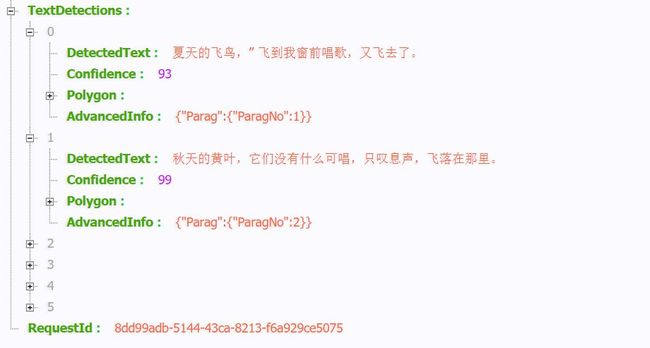
我们可以看到返回的数据是一个json,可以看到就是TextDetections 和 RequestId两部分,TextDetections里有五条数据,就是识别出来的五条数据。TextDetections里的参数代表的意义如下图:
说了这么久代码到底该怎么写
我只能说的,重要的代码几乎不用你来写,看过来!!!
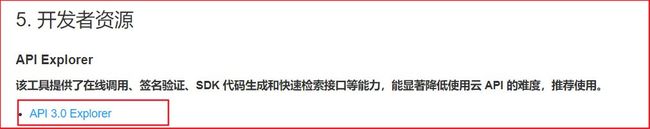
看到开发文档的第5点(那里有神器)
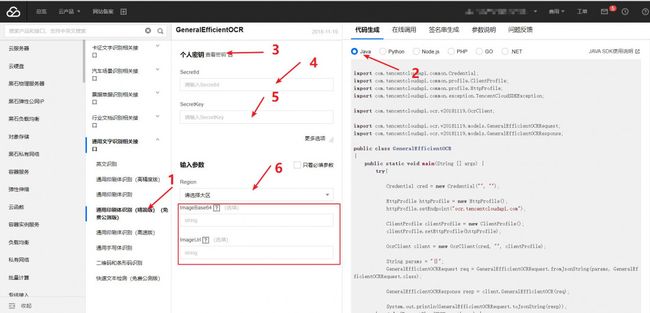
打开后看到如下界面,一步一步操作
1.选择你的产品版本
2.选择开发语言
3.查看自己的密钥
4.填写密钥
5.选择地区
6.添加图片路径
7.复制代码
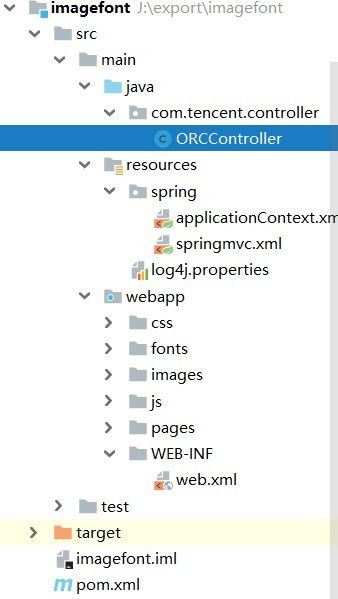
然后打开idea,创建maven项目,并利用插件转换成web项目(也可以用骨架)
大致项目结构如下
有关spring的配置这里不做讲解,跟平常一样没什么特别的。
看代码:
package com.tencent.controller;
import com.tencentcloudapi.common.Credential;
import com.tencentcloudapi.common.exception.TencentCloudSDKException;
import com.tencentcloudapi.common.profile.ClientProfile;
import com.tencentcloudapi.common.profile.HttpProfile;
import com.tencentcloudapi.ocr.v20181119.OcrClient;
import com.tencentcloudapi.ocr.v20181119.models.GeneralEfficientOCRRequest;
import com.tencentcloudapi.ocr.v20181119.models.GeneralEfficientOCRResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class ORCController {
@RequestMapping(value = "scan",produces = "application/json;charset=UTF-8" )
@ResponseBody //imageAddr为图片的路径,前端调用传值。
public String scan(String imageAddr){
try{
System.out.println(imageAddr);
Credential cred = new Credential("你的SecretId", "你的SecretKey");
HttpProfile httpProfile = new HttpProfile();
httpProfile.setEndpoint("ocr.tencentcloudapi.com");
ClientProfile clientProfile = new ClientProfile();
clientProfile.setHttpProfile(httpProfile);
OcrClient client = new OcrClient(cred, "ap-guangzhou", clientProfile);
String params = "{\"ImageUrl\":\""+imageAddr+"\"}";
GeneralEfficientOCRRequest req = GeneralEfficientOCRRequest.fromJsonString(params, GeneralEfficientOCRRequest.class);
GeneralEfficientOCRResponse resp = client.GeneralEfficientOCR(req);
System.out.println(GeneralEfficientOCRRequest.toJsonString(resp));
return GeneralEfficientOCRRequest.toJsonString(resp);
} catch (TencentCloudSDKException e) {
System.out.println(e.toString());
return e.toString();
}
}
}
将之前在线调试时,代码main函数中的内容和导包的代码拷贝下来。注意导包的时候可能会包错需要在pom.xml中添加腾讯云的依赖文件
<dependency>
<groupId>com.tencentcloudapigroupId>
<artifactId>tencentcloud-sdk-javaartifactId>
<version>3.0.101version>
dependency>
看到前端请求,前端有个问题,因为上传图片的地址只能是url,所以对于没有服务器没有域名的我该怎么办,于是我到网上找到了一个可以上传的网络相册,大家可以自己到网上搜索,我使用的那个叫做帖图库,同样有开发文档和实例![]()
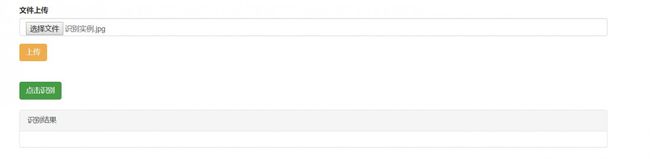
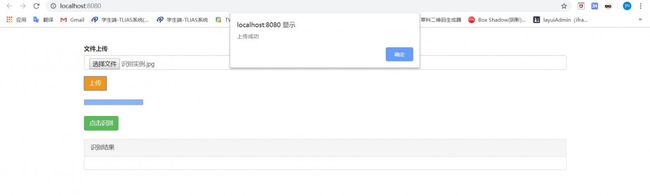
然后就是编写前端页面啦,这里我使用的是bootstrap+jQuery来写的jsp。这里就只放出识别请求和上传图片的js代码,页面大家可以按自己的需求编写发送请求到后台识别文字
<script>
$(function () {
scan();
});
var url;
function scan() {
$("#scanBtn").click(function () {
$.ajax({
url:"/scan.do",
data:{"imageAddr":url},
success:function (reasult) {
var str="";
var datas = reasult.TextDetections;
for (item of datas){
str+=item.DetectedText+"
";
}
$("#getReasult").html(str);
}
});
});
}
script>上传图片的请求<script>
$(':button').click(function(){
var formData = new FormData($('form')[0]);
$.ajax({
url: 'http://up.imgapi.com/',
type: 'POST',
xhr: function() {
myXhr = $.ajaxSettings.xhr();
if(myXhr.upload){
myXhr.upload.addEventListener('progress',progressHandlingFunction, false);
}
return myXhr;
},
beforeSend: function(){
$('progress').show();
},
success: function(data){
console.log(data);
alert("上传成功");
url = data.linkurl;
},
error: function(data){
console.log(data);
},
data:formData,
cache: false,
contentType: false,
processData: false
});
});
function progressHandlingFunction(e){
if(e.lengthComputable){
$('progress').attr({value:e.loaded,max:e.total});
}
}
script>
注意要定义一个全局变量url,因为在请求识别的时候有用到哦!!!!这里的上传文件的请求,大家可以直接下载贴图库的案例,然后按需求再去修改就可以了。
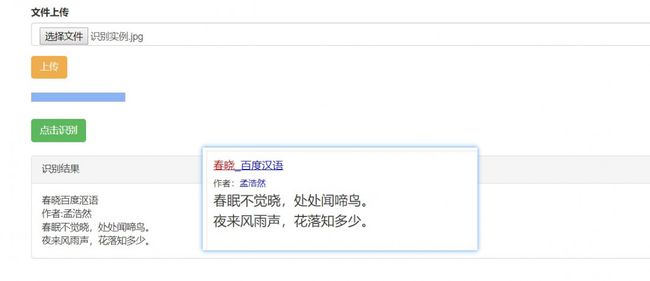
最后看一下效果吧!识别结果不是百分百准确,因为毕竟是免费的嘛