说说es6---ecmascript2015以及如何查看nodejs和浏览器对es6的支持情况
近来,前端技术发展的越来越好,体系也越来越庞大,作为一个老的java程序员,即便是前后端一条龙,在别人眼里是一个"全栈工程师",但是我自己也知道,我所知道的前端不过是JavaScript之类。而对于新兴的前端技术,nodejs、babel、vue、react、bower、npm等这些新兴的现代前端技术确实是知之甚少,大概印象就是前端搞得越来越复杂了,越来越像后端了,不知道是不是发展的走了样,还是怎样,总之这是发展的大势所趋吧,而这些所谓的“现代前端技术”,都离不开es6这个话题,那么什么是es6呢?
我们知道我们在开发网页web程序中使用的JavaScript包含三部分,这些我在js教程里面有画图说过,即:ecmascript+bom+dom,
ecmascript就是规定了JavaScript的语法,比如for循环的写法,变量的声明方法等,ecmascript是一个标准,是JavaScript的核心语法,我们常用的ecmascript的版本是1999年发布的ecmascript3,简称es3,还有些牛逼的人可能会用到点ecmascript5(简称es5)里面的语法,比如forEach / Object.keys这些方法都是ecmascript5里面的,这些都是浏览器支持的语法。那你说为什么没有ecmascript4?由于历史原因,就没有这个版本,ecmascript3之后就是ecmascript5了。
那么什么什么es6呢?看了上面的一段历史课,我们应该能猜到es6应该是之后发布的一个ecmascript的版本,没错,es6在2015年发布的,因此又叫ecmascript2015,跟es6是一个东西。
es6里面新增了很多特性,把JavaScript的核心语法修改很多,搞得JavaScript像一个后端语言似的,网上一搜一大把,不过大部分新特性现在在浏览器中还不支持,所以你如果不是专业的前端,可能听都没听过,比如let声明变量,const,for...of,函数参数的默认值,箭头函数,多行字符串,模板变量等。因为浏览器中并不支持这些es6的新特性,如果你用es6的语法写好了,拿到浏览器中运行必然报错,那岂不是吃力不讨好,图的啥?没关系,前端系统搞了个babel,它的作用是专门把es6转为浏览器能够运行的低版本的ecmascript。
虽然在浏览器中运行es6比较麻烦,但是nodejs对es6支持了大部分呀,像要学习现代前端框架anti design、react等都需要你对es6有一定的认知,因此要想真正了解现代的前端技术,es6是必须要了解一下的。
查看nodejs对es6的支持情况
nodejs的每个版本对es6的支持情况不同,即便是现在最新的版本nodejs8.9.4对es6也不是完全支持,如何查看你的nodejs对ecmascript2015的支持情况呢?我们可以安装个es-checker这个包,使用它来检测:
一、安装es-checker
npm install -g es-checker
二、安装完es-checker后,执行es-checker命令即可,运行结果如下所示:
D:\zhao\nodews>es-checker
ECMAScript 6 Feature Detection (v1.4.1)
Variables
√ let and const
√ TDZ error for too-early access of let or const declarations
√ Redefinition of const declarations not allowed
√ destructuring assignments/declarations for arrays and objects
√ ... operator
Data Types
√ For...of loop
√ Map, Set, WeakMap, WeakSet
√ Symbol
√ Symbols cannot be implicitly coerced
Number
√ Octal (e.g. 0o1 ) and binary (e.g. 0b10 ) literal forms
√ Old octal literal invalid now (e.g. 01 )
√ Static functions added to Math (e.g. Math.hypot(), Math.acosh(), Math.imul(
) )
√ Static functions added to Number (Number.isNaN(), Number.isInteger() )
String
√ Methods added to String.prototype (String.prototype.includes(), String.prot
otype.repeat() )
√ Unicode code-point escape form in string literals (e.g. \u{20BB7} )
√ Unicode code-point escape form in identifier names (e.g. var \u{20BB7} = 42
; )
√ Unicode code-point escape form in regular expressions (e.g. var regexp = /\
u{20BB7}/u; )
√ y flag for sticky regular expressions (e.g. /b/y )
√ Template String Literals
Function
√ arrow function
√ default function parameter values
√ destructuring for function parameters
√ Inferences for function name property for anonymous functions
× Tail-call optimization for function calls and recursion
Array
× Methods added to Array.prototype ([].fill(), [].find(), [].findIndex(), [].
entries(), [].keys(), [].values() )
√ Static functions added to Array (Array.from(), Array.of() )
√ TypedArrays like Uint8Array, ArrayBuffer, Int8Array(), Int32Array(), Float6
4Array()
√ Some Array methods (e.g. Int8Array.prototype.slice(), Int8Array.prototype.j
oin(), Int8Array.prototype.forEach() ) added to the TypedArray prototypes
√ Some Array statics (e.g. Uint32Array.from(), Uint32Array.of() ) added to th
e TypedArray constructors
Object
√ __proto__ in object literal definition sets [[Prototype]] link
√ Static functions added to Object (Object.getOwnPropertySymbols(), Object.as
sign() )
√ Object Literal Computed Property
√ Object Literal Property Shorthands
√ Proxies
√ Reflect
Generator and Promise
√ Generator function
√ Promises
Class
√ Class
√ super allowed in object methods
√ class ABC extends Array { .. }
Module
× Module export command
× Module import command
=========================================
Passes 38 feature Detections
Your runtime supports 90% of ECMAScript 6
=========================================
D:\zhao\nodews>可以看到,我安装的nodejs8.9.3支持了90%的ECMAScript6新特性
查看浏览器对es6的支持情况
改革的步伐总是艰难的,因为要打倒守旧派,改革的步伐也是缓慢的,因为守旧派很难被打倒。
es6新特性有很多,你想学习这些新特性,想法是好的,但问题是你该在哪里写呢?还像以前那样在html页面中嵌入script标签,直接写在script标签里面,写完之后直接用浏览器打开查看可以吗?可不可以取决于你写的是什么以及你使用的浏览器是否支持你使用到的es6的新特性。那么怎么快速方便的检测你的浏览器对es6的支持情况呢?
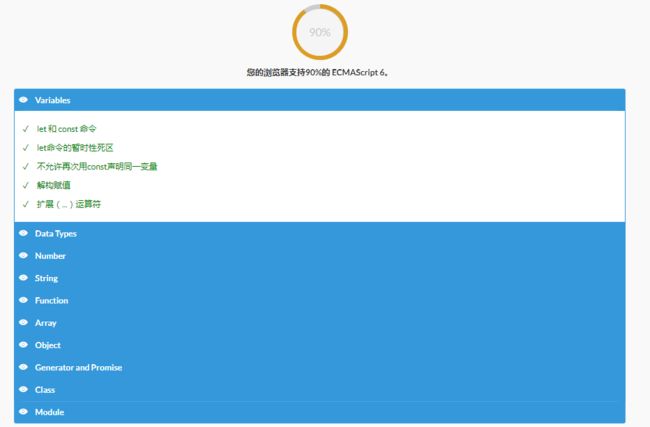
访问下面这个网址:http://ruanyf.github.io/es-checker/index.cn.html
显示的内容就是你的浏览器支持es6的情况,下面是我的谷歌浏览器的访问结果:
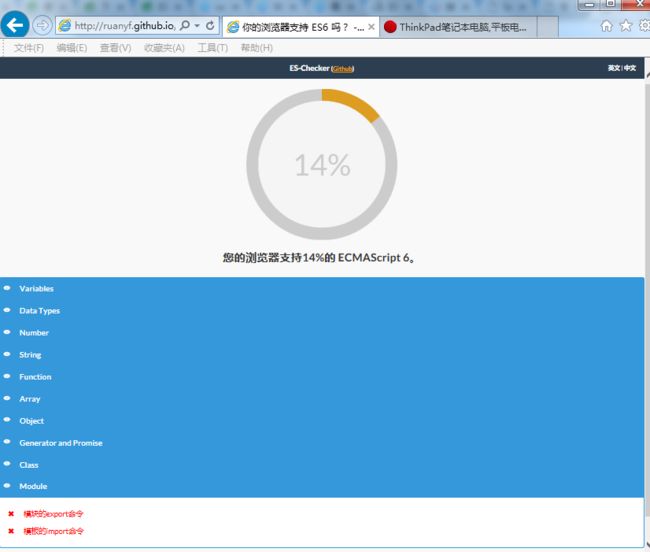
ie11对es6的支持情况:
可以看到,Chrome浏览器对es6的支持还是蛮好的,为了方便,也为了过渡,我下面介绍es6新特性的时候,还是先使用原有的方法,即在HTML文件的script标签里面直接写es6的代码,然后直接用浏览器打开html文件查看结果。