一.前期开发环境
1.android studio和xcode开发环境
2.安装node.js
3.安装plugman
4.命令工具环境(可以安装git也可以使用系统自带的工具,window的dos,ios的终端)
5.subline text3 主要用于编辑插件的的文件(当然也可以用notepad 看个人喜好 也可以用一些其它编辑工具)
二.创建工程
1.安装cordova和plugman
使用npm命令:npm install -g cordova
npm install -g plugman
如果是mac上有可能安装失败,这是因为读写权限问题,在命令前面加上sudo就好。
cordova安装的是最新版本。
2.创建android或ios的cordova项目
虽然这一步没必要写 ,网上也有很多教程 ,但是为了整个流程的完整性 ,还是写出来
命令步骤如下:
在这之前有一点细碎的事,个人习惯一定要把工程放在合适的位置
例如在window 的DOS 环境下,cd到相应的磁盘目录在使用下面的命令(ios则直接在Desktop目录下就可以了 也就是桌面上)
2.1 创建Hello工程
cordova create hello com.moke.hello Hello
第一个hello是创建的工程文件夹名 中间的com.moke.hello就不用多说了,Hello,工程名
2.2 添加开发环境平台
首先得切换命令目录到工程目录,例如本例子就需要 cd hello到工程目录中,然后执行 以下命令:
android环境:cordova platform add android ,ios环境:cordova platform add ios
会生出如下目录(ios为例):
2.3 添加插件
这一步可做可不做 ,但是命令还是要写出来。 cordova plugin add ********* ,星号部分为插件的地址 或者 自定义插件的目录地址
可以添加也可以删除 cordova plugin rm ******** ,星号为插件名 如果不知道插件名 可以用命令查看当前工程的插件列表 cordova plugin list
2.4 最后就是编译
cordova build ios或者android
三 自定义插件
有时候github或者npm上的插件不能满足项目需求时 就需要自己自定义插件
3.1创建插件基本结构
先cmd到桌面或者任意磁盘目录执行以下命令:
输入 plugman create --name com.moke.TestPlugin --plugin_id com.moke.testPlugin --plugin_version 0.0.1
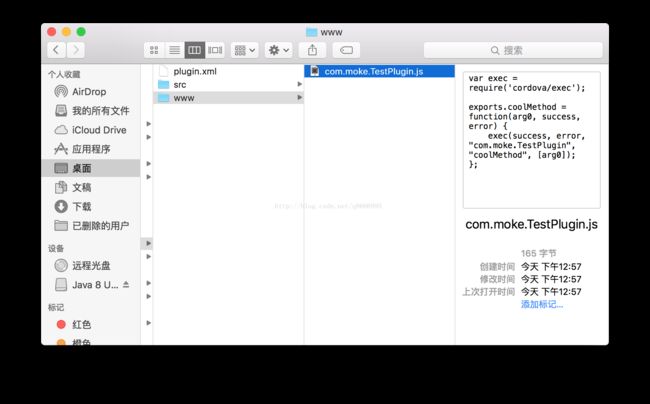
生成一个名字为com.moke.TestPlugin的插件文件夹以及目录为下:
3.2 插件目录配置
plugin.xml 是配置相关android ios wp等平台的信息,这是一个非常重要的配置文件,在js中能否调用到插件中的本地方法就需要看这个文件中是否配置正确。
src文件夹:里面放置的是各个平台的类文件以及一些lib库,但是需要注意在src目录下 要新建例如 命名为ios的文件夹 这个文件夹就放置的ios的.h 和.m的文件以及ios环境下插件所需要的第三方库等,同等,放置android的java文件需要创建命名为android的文件夹。
www文件夹:这个文件夹里面有一个js文件,是在3.1中创建插件文件时自动生成的。这个js的主要作用就是链接本地代码的接口 通过访问该js接口来调用src文件夹中不同平台的本地方法
3.3 插件配置详细
3.3.1 以一个简单demo为例子来表示相应配置信息 在这创建了相应android平台的hello.java 和ios平台的HVPhello.h HVPhello.m文件 主要实现了字符串的显示
hello.java文件:
package com.moke.testPlugin;
import org.apache.cordova.*;
import org.json.JSONArray;
import org.json.JSONException;
public class Hello extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray data, CallbackContext callbackContext) throws JSONException {
if (action.equals("greet")) {
String name = data.getString(0);
String message = "Hello, " + name;
callbackContext.success(message);
return true;
} else {
return false;
}
}
}
HVPhello.h HVPhello.m文件
#import
@interface HWPHello : CDVPlugin
- (void) greet:(CDVInvokedUrlCommand*)command;
@end
#import "HWPHello.h"
@implementation HWPHello
- (void)greet:(CDVInvokedUrlCommand*)command
{
NSString* name = [[command arguments] objectAtIndex:0];
NSString* msg = [NSString stringWithFormat: @"Hello, %@", name];
CDVPluginResult* result = [CDVPluginResult
resultWithStatus:CDVCommandStatus_OK
messageAsString:msg];
[self.commandDelegate sendPluginResult:result callbackId:command.callbackId];
}
@end
备注:在本地插件文件中
java callbackContext 和 ios中的 sendPluginResult:result 都代表了将相应结果回调到你的html中的js回调方法中。
3.3.2 plugin.xml配置
TestPlugin
Cordova hello Plugin
Apache 2.0
cordova,hello
备注:在执行plugman命令生成的plugin文件 在最开始是只有 和 标签的
所以平台相关配置还是需要自己配置,具体配置的注解在代码中我已经标明。
3.3.3 www文件夹下的js配置:
var exec = require('cordova/exec');
exports.greet = function(msg, success, error) {
exec(success, error, "TestPlugin", "greet", [msg]);
};
备注:js是执行plugman自动生成的,但是其中的exports 和exec中的相应参数需要做一些改变,代码中做了注释
4.插件本地代码的创建
插件本地代码逻辑和方法的编码 也就是java文件 和 .h .m 文件的创建,可以在android studio 或者 xcode 中 加载相应平台的cordova工程项目 ,在项目工程中做插件本地代码的编码,然后把写好的文件再copy到插件文件中的src中相应文件夹下即可。
5.添加插件。
先cmd到相应cordova目录 然后执行 cordova plugin add xx/xx/xx/com.moke.TestPlugin 。
这时就可以看到在cordova工程中的插件目录中添加好的 com.moke.TestPlugin插件
6.插件调用
在你的cordova工程中的 html页面用调用js方法 并且在js的function中写入
var success = function(e){
alert(e);
}
var error = function(e){
alert(e);
}
TestPlugin.greet("Geek",success,error);
四最后一点插件相应的配置
如果我们写的插件需要使用第三方库那么 第三方库的配置怎么办?
我们以微信支付为例子 : 只做个简单的例子配置展现。
plugin.xml配置
id="moke-plugin-wepay"
version="1.3.0">
WeChatPay
Cordova wepay Plugin
Apache 2.0
cordova,pay,wechat
weixin
NSAllowsArbitraryLoads
CFBundleURLName
weixin
CFBundleURLSchemes
$WECHATAPPID
This plugin is only applicable for versions of cordova-android greater than 4.0. If you have a previous platform version, you do *not* need this plugin since the whitelist will be built in.
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/launcher_name"
android:exported="true"
android:launchMode="singleTop">
android-install.js
module.exports = function (context) {
var path = context.requireCordovaModule('path'),
fs = context.requireCordovaModule('fs'),
shell = context.requireCordovaModule('shelljs'),
projectRoot = context.opts.projectRoot,
plugins = context.opts.plugins || [];
// The plugins array will be empty during platform add
if (plugins.length > 0 && plugins.indexOf('cordova-plugin-wechat') === -1) {
return ;
}
var ConfigParser = null;
try {
ConfigParser = context.requireCordovaModule('cordova-common').ConfigParser;
} catch(e) {
// fallback
ConfigParser = context.requireCordovaModule('cordova-lib/src/configparser/ConfigParser');
}
var config = new ConfigParser(path.join(context.opts.projectRoot, "config.xml")),
packageName = config.android_packageName() || config.packageName();
// replace dash (-) with underscore (_)
packageName = packageName.replace(/-/g , "_");
console.info("Running android-install.Hook: " + context.hook + ", Package: " + packageName + ", Path: " + projectRoot + ".");
if (!packageName) {
console.error("Package name could not be found!");
return ;
}
// android platform available?
if (context.opts.cordova.platforms.indexOf("android") === -1) {
console.info("Android platform has not been added.");
return ;
}
var targetDir = path.join(projectRoot, "platforms", "android", "src", packageName.replace(/\./g, path.sep), "wxapi");
targetFiles = ["WXPayEntryActivity.java"];
if (['after_plugin_add', 'after_plugin_install'].indexOf(context.hook) === -1) {
// remove it?
targetFiles.forEach(function (f) {
try {
fs.unlinkSync(path.join(targetDir, f));
} catch (err) {}
});
} else {
// create directory
shell.mkdir('-p', targetDir);
// sync the content
targetFiles.forEach(function (f) {
fs.readFile(path.join(context.opts.plugin.dir, 'src', 'android', f), {encoding: 'utf-8'}, function (err, data) {
if (err) {
throw err;
}
data = data.replace(/^package __PACKAGE_NAME__;/m, 'package ' + packageName + '.wxapi;');
fs.writeFileSync(path.join(targetDir, f), data);
});
});
}
};