1. jQuery选择器之id选择器
页面的任何操作都需要节点的支撑,开发者如何快速高效的找到指定的节点也是前端开发中的一个重点。jQuery提供了一系列的选择器帮助开发者达到这一目的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写。
jQuery几乎支持主流的css1~css3选择器的写法,我们从最简单的也是最常用的开始学起
id选择器:一个用来查找的ID,即元素的id属性
$( "#id" )
id选择器也是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。原生语法的支持总是非常高效的,所以在操作DOM的获取上,如果能采用id的话尽然考虑用这个选择器
值得注意:
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
2. jQuery选择器之类选择器
类选择器,顾名思义,通过class样式类名来获取节点
描述:
$( ".class" )
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
同样的jQuery在实现上,对于类选择器,如果浏览器支持,jQuery使用JavaScript的原生getElementsByClassName()函数来实现的
下边实现一个原生getElementsByClassName()函数的实现代码与jQuery实现代码的比较
id="aaron"
选中
id="imooc"
jQuery选中
id="imooc"
jQuery未选中
我们不难发现:
jQuery除了选择上的简单,而且没有再次使用循环处理
不难想到$(".imooc").css()方法内部肯定是带了一个隐式的循环处理,所以使用jQuery选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作,后续我们还会慢慢的学到其他的优势。
3. jQuery选择器之元素选择器
元素选择器:根据给定(html)标记名称选择所有的元素
描述:
$( "element" )
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
下边代码所示:
class="aaron"
选中
class="aaron"
选中
class="imooc"
jQuery选中
class="imooc"
jQuery选中
第一组:通过getElementsByTagName方法得到页面所有的
var divs = document.getElementsByTagName('div');
divs是dom合集对象,通过循环给每一个合集中的
第二组:同样的效果,$("p")选取所有的
元素,通过css方法直接赋予样式
4. jQuery选择器之全选择器(*选择器)
在CSS中,经常会在第一行写下这样一段样式
* {padding: 0; margin: 0;}
通配符*意味着给所有的元素设置默认的边距。jQuery中我们也可以通过传递*选择器来选中文档页面中的元素
描述:
$( "*" )
抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到
不难发现,id、class、tag都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题,我这里顺便提及一下,比如:
- IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
- getElementById的参数在IE8及较低的版本不区分大小写
- IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
- IE8及较低的版本,浏览器不支持getElementsByClassName
看到了吧,作为一名合格的前端不是那么简单的,就一个基本的选择器上面都需要做这么多兼容,幸好有jQuery的出现,让我们省了很多功夫,如果大家对jQuery的实现感兴趣,可以看我另一个门课程 《jQuery源码解析》
源码如下:
class="aaron"
选中
class="aaron"
选中
class="imooc"
jQuery选中
class="imooc"
jQuery选中
5 jQuery选择器之层级选择器
文档中的所有的节点之间都是有这样或者那样的关系。我们可以把节点之间的关系可以用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
选择器中的层级选择器就是用来处理这种关系
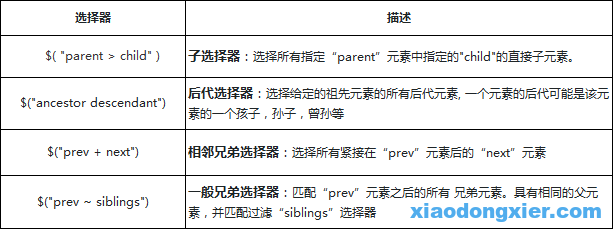
子元素 后代元素 兄弟元素 相邻元素
通过一个列表,对比层级选择器的区别
仔细观察层级选择器之间还是有很多相似与不同点
- 层级选择器都有一个参考节点
- 后代选择器包含子选择器的选择的内容
- 一般兄弟选择器包含相邻兄弟选择的内容
- 相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
源码如下:
子选择器与后代选择器
div下的第一个p元素
div下的第一个p元素
div下的article下的p元素
div下的article下的p元素
相邻兄弟选择器与一般兄弟选择器
兄弟节点div, +~选择器不能向前选择
选择器span元素
span后第一个兄弟节点div
兄弟节点div
子元素div
兄弟节点span,不可选
兄弟节点div
6. 练习题
- 假如需要选择页面中唯一的一个DOM元素,哪个是最快,最高效的选择器?
- 层级选择器
- 类选择器
- ID选择器
- 元素选择器
解析:id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素
- 以下哪几个选择器可以同时选择多个元素?
- 类选择器
- 元素选择器
- ID选择器
- 全选择器(*)
解析:选择给定样式类名的所有元素,Class可以同时支持多个元素 标记名称选择所有的元素,元素节点是可以重复多个的 查找文档中的每一个元素
-
以下是一段HTML结构,通过jQuery的基本选择器,我们有多少方法可以获取?
- 类选择器
- ID选择器
- 元素选择器
- 全选择器(*)
解析:$('.left') $('#left') $("div") $("*")
-
通过选择器方法,判断选择器名称
$( "parent > child" ) $("prev + next") $("ancestor descendant") $("prev ~ siblings")
- 后代选择器、子选择器、相邻兄弟选择器、一般兄弟选择器
- 子选择器、相邻兄弟选择器、后代选择器、一般兄弟选择器
- 一般兄弟选择器、后代选择器、子选择器、相邻兄弟选择器
- 相邻兄弟选择器、后代选择器、子选择器、一般兄弟选择器
解析:
$( "parent > child" )
子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant")
后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next")
相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings")
一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
- 以下描述正确的是:
- 层级选择器都有一个参考节点
- 后代选择器不包含子选择器的选择的内容
- 一般兄弟选择器不包含相邻兄弟选择的内容
- 相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
解析:
$( "parent > child" ) 子选择器:选择所有指定“parent”元素中指定的"child"的直接子元素。
$("ancestor descendant") 后代选择器:选择给定的祖先元素的所有后代元素, 一个元素的后代可能是该元素的一个孩子,孙子,曾孙等
$("prev + next") 相邻兄弟选择器:选择所有紧接在“prev”元素后的“next”元素
$("prev ~ siblings") 一般兄弟选择器:匹配“prev”元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器
7. jQuery选择器之基本筛选选择器
很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,为此jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素。筛选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的选择器
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:
注意事项:
- :eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
- gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
源码如下:
基本筛选器
:first/:last/:even/:odd
div:first
:even
:odd
:even
:odd
:even
div:last
:odd
:eq/:gt/:lt
:lt(3)
:lt(3)
:eq(2)
:gt(3)
:gt(3)
:not
Aaron
慕课
其他
8. jQuery选择器之内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上
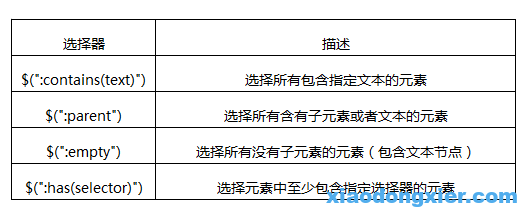
内容过滤器描述如下表:
注意事项:
- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
源码如下:
内容筛选器
:contains/:has
:contains
:contains
:has
:contains
:parent/:empty
举例 2
9. jQuery选择器之可见性筛选选择器
元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择器:visible与:hidden
描述如下:
这2个选择器都是 jQuery 延伸出来的,看起来比较简单,但是元素可见性依赖于适用的样式
:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
我们有几种方式可以隐藏一个元素:
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
如果元素中占据文档中一定的空间,元素被认为是可见的。
可见元素的宽度或高度,是大于零。
元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
不在文档中的元素是被认为是不可见的,如果当他们被插入到文档中,jQuery没有办法知道他们是否是可见的,因为元素可见性依赖于适用的样式
See the Pen
jQuery选择器之可见性筛选选择器 by 小东西儿 (@xiaodongxier)
on CodePen.
源码如下:
可见性筛选选择器
:visible/:hidden
10. jQuery选择器之属性筛选选择器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。
描述如下:
浏览器支持:
- [att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
- [ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
- [name!="value"] 属于jQuery 扩展的选择器
CSS选择器无论CSS2.1版本还是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等
[attr*="value"]能在网站中帮助我们匹配不同类型的文件
See the Pen
jQuery选择器之属性筛选选择器 by 小东西儿 (@xiaodongxier)
on CodePen.