- 随摘
桔桔岛
Oneshouldcaremoreaboutone'sowngrowthinsteadofothers.Toliveahappylife,oneshouldalwaystryeveryefforttominimizeregretsinlife.比起时刻注视着他人,多关注自身的成长,尽自己的一切努力让生活少点遗憾,才能过上快意人生。Whenoneshiftstheirfocusfromotherst
- 【日更挑战】2022-06-07比赛日NOTES(季后赛)
扁圆柱体
日更挑战当前排名:第426天,第961名,排名较昨日前进2名。比赛日,官网给出每场比赛的Notes(极个别场次没有),翻译如下Avalanche(6)vs.Oilers(5)Makar成为联盟历史上首位在系列赛晋级比赛中得到5分的后卫。扩大到前锋,则只有2人可以得到更多分:WayneGretzky(油人,7分,1985年分区决赛)和JohnAnderson(威尔士人,6分,1986年分区半决赛);
- 微信小游戏制作开发
红匣子实力推荐
在移动互联网时代,微信已经成为了人们日常生活中不可或缺的社交工具。而微信小游戏,作为微信生态中的一部分,也吸引了大量的用户和开发者。本文将为您介绍微信小游戏的制作开发过程,带您了解如何从零开始,打造出一款受欢迎的微信小游戏。1.确定游戏类型和题材首先,您需要确定游戏的类型和题材。微信小游戏涵盖了休闲、益智、竞技、角色扮演等多种类型,您可以根据自己的兴趣和擅长领域来选择。同时,游戏的题材也很重要,如
- 微信小游戏开发贵吗
红匣子实力推荐
随着移动互联网的普及,微信小游戏因其便捷性和娱乐性受到了广大用户的喜爱。对于开发者和企业来说,微信小游戏不仅是一个展示创意和技术的平台,也是一个潜在的盈利渠道。然而,微信小游戏的开发成本是许多人关心的问题。本文将从多个角度分析微信小游戏开发的成本,帮助大家了解这一过程是否昂贵。1.开发工具和资源微信官方提供了微信小游戏开发工具,这为开发者提供了一个相对低成本的入门途径。通过使用这些工具,开发者可以
- egret项目游戏内存泄漏总结
独一人守座城
JS内存管理JS中内存的分配和回收都是虚拟机自动完成的,不需要像C/C++为每一个new/malloc操作去写配对的delete/free代码,不容易出现内存泄漏的问题。JS引擎中对变量的存储主要是在栈内存,堆内存。内存泄漏的实质是应该回收的对象出现意外而没有被回收,而是常驻内存。GC原理在堆中查看无用的对象,把这些对象占用的内存空间进行回收。浏览器上的GC(GabageCollection垃圾回
- [Economist] 90 亿美元的云端服务(上)
Prongs
Cloud$9bn90亿美元的云端服务Anotherunicorngoespublic另一家独角兽公司上市DREWHOUSTONandArashFerdowsimusthavefewregretssincetheyturneddownanofferfortheirstartupfromApple’sthenboss,SteveJobs,in2011.Dropboxhasn’tdonetoobadl
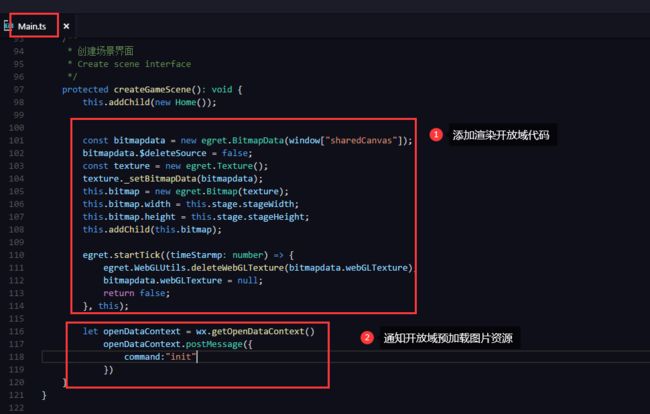
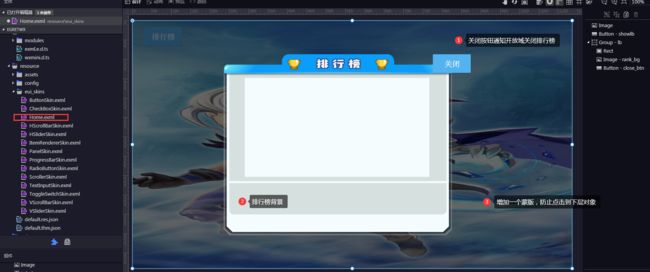
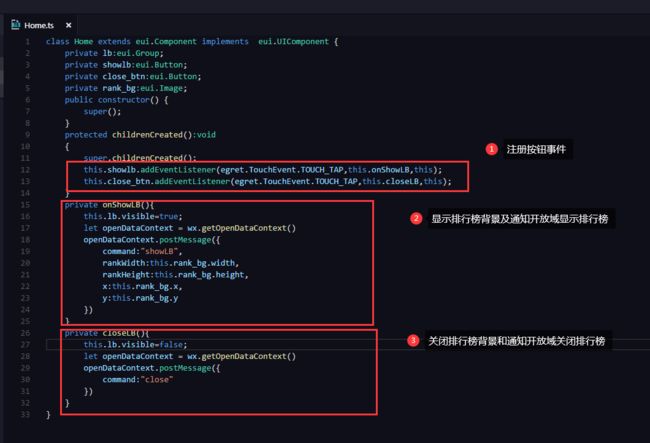
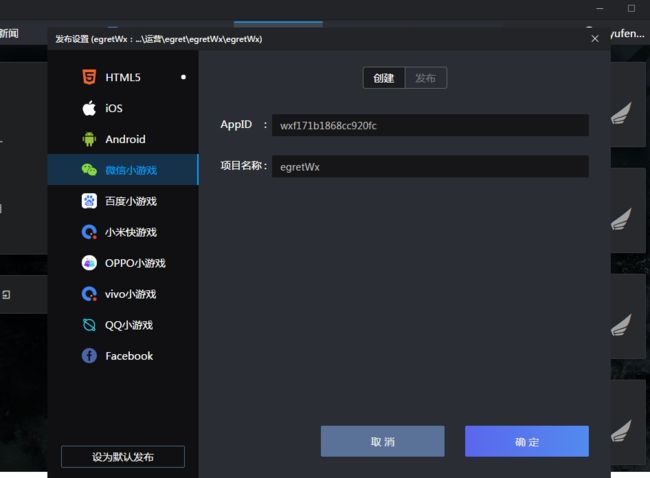
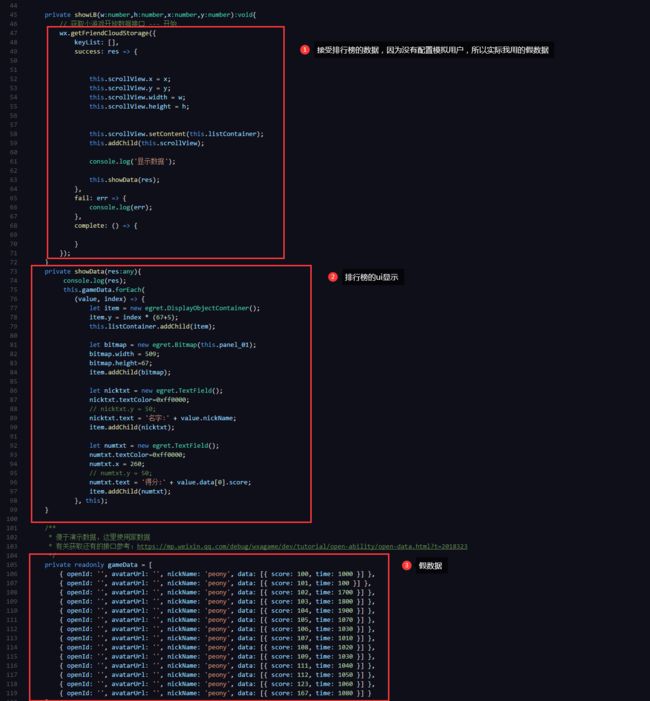
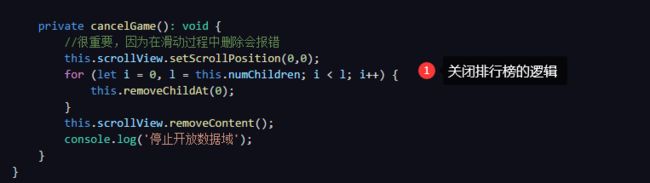
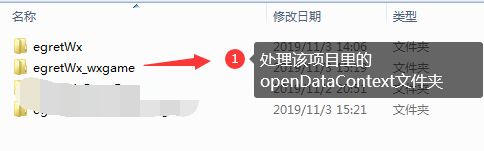
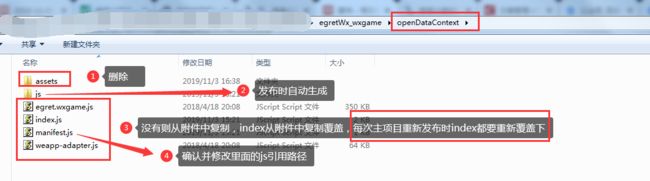
- 教你“偷偷”的获取微信小游戏好友关系链数据
星星之Coder
小游戏开发小游戏开发微信小游戏好友关系链排行榜
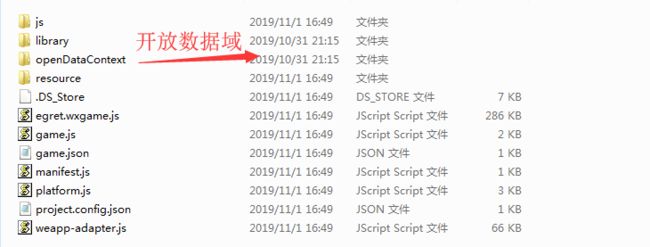
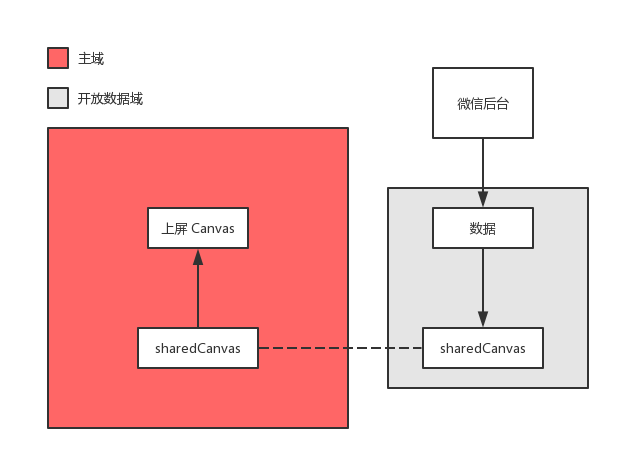
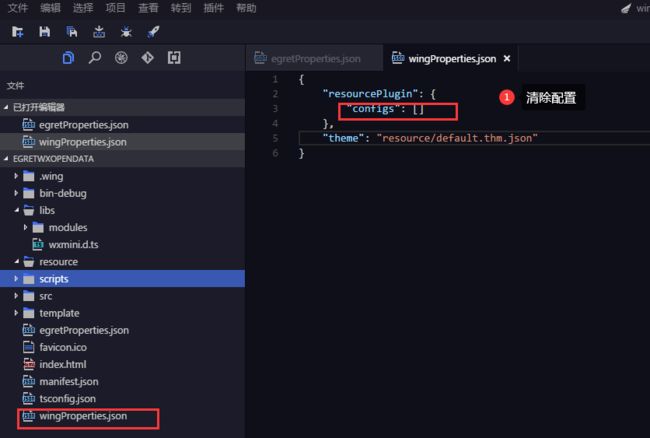
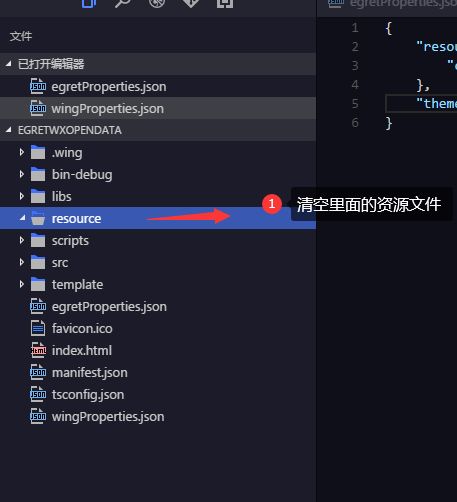
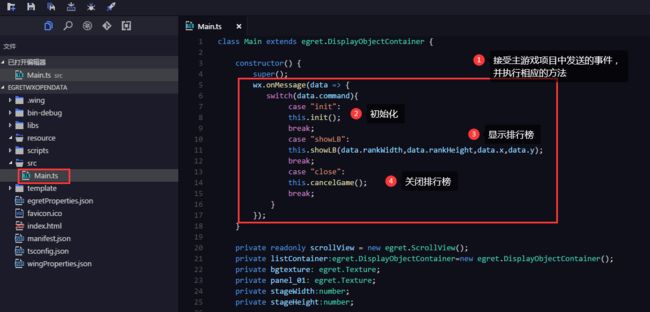
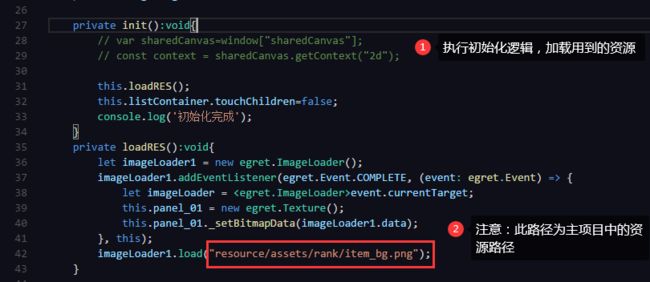
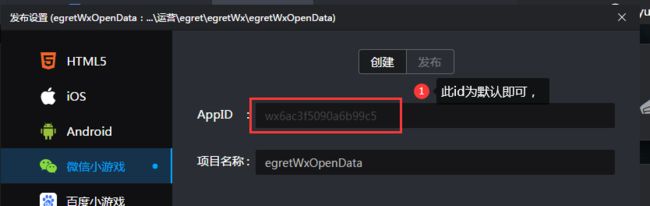
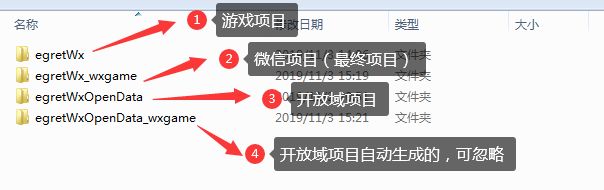
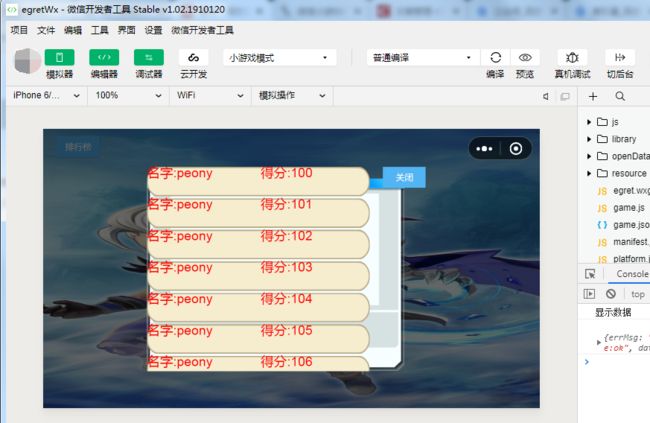
好友是是很多游戏都有的功能,原因在于好友玩法可以提升用户间的互动性,增加产品和用户的黏性、对提升留存率有重要帮助。很多游戏策划和产品经理都喜欢在游戏中加入这个设定,在腾讯开发平台、空间玩吧平台也都提供获取QQ好友关系链的API,供开发者开发更丰富更好玩的游戏产品。但是,微信平台基于用户数据隐私性的考虑,并不提供直接的api来获取好友关系链。而是设计了一套开放数据域的api机制来供开发者使用,游戏“
- 微信小游戏纸牌开发
红匣子实力推荐
微信小游戏是腾讯公司推出的一项基于微信平台的轻量级游戏服务,它允许用户在不需要下载安装额外应用的情况下,直接在微信内体验各种游戏。微信小游戏的种类多样,包括益智、休闲、动作、策略等多种类型,而纸牌游戏作为经典休闲游戏的一种,自然也在其中占有一席之地。###微信小游戏纸牌开发概述微信小游戏的开发通常需要遵循以下几个步骤:1.**了解平台规则和接口**:开发者首先需要熟悉微信小游戏的开发文档,了解微信
- 2018.12.7
紫色的心儿
心之所愿,无所不成。图片发自AppIntheend,weonlyregretthechanceswedidn'ttake,therelationshipswewereafriadtohaveandthedecisionswewaitedtoolongtomake.Don'twasteasinglemoment.最后,如果我们有遗憾的话,那只能是:我们丧失了良机、我们害怕去创造的关系、以及我们的犹豫
- 白鹭简单开发官方教程
Zszen
第一节微信小游戏“跳一跳”(伪3D)https://v.qq.com/x/page/q0766qkdn3c.html源码:https://github.com/wswei99/tiaoyitiao第二节合成类游戏的跑道设计思想https://v.qq.com/x/page/r0766anncug.html第三节websocket网络传输协议https://v.qq.com/x/page/i0785
- 微信小游戏之三消(二)主要游戏控制方法
heyuchang666
微信小游戏开发游戏开发游戏微信小程序
设计一个gameclass。负责了游戏的核心控制逻辑,包括游戏状态管理、方块和道具的生成与效果处理,以及游戏的重新开始和复活流程。通过这些方法,脚本实现了游戏的基本玩法和用户交互。主要游戏控制方法gameStart():开始游戏,恢复所有方块状态,初始化分数管理器,设置地图。mapSet(num):初始化地图,生成随机的方块布局。checkNeedFall():检查是否需要下落的防抖方法。onFa
- 早安心语第12天
豆沙冰冰DS
(1)We'dbetterstruggleforthefutureratherthanregretforthepast.后悔过去,不如奋斗将来。(2)Afterall—Витоге;Все-таки终究(临摹的叶子)
- HN 千赞热贴|创业 4 年,那些狠狠打我脸的技术选型
HackerNews帖子过年这段时间,HackerNews上也涌现了不少好帖子,除了霸榜的Sora外,技术贴最靠前的就是这篇(Almost)EveryinfrastructuredecisionIendorseorregretafter4yearsrunninginfrastructureatastartup。作者根据过去4年在一家创业公司里负责基础设施的经历,复盘了几乎每一个基础设施选型的得失。
- 提个醒,这本3+SCI期刊不再接收纯生信
SCI狂人团队
提个醒纯生信不要投DNAandCellBiology这本期刊了,除非你补了实验,不然就会收到这样的秒拒邮件:Afteraninitialeditorialreview,weregrettoinformyouthatitwasnotrecomnendedforfurtherconsiderationinDNA.Experimentalvalidationisrequiredforallbioinfo
- 《小王子英文版》精读笔记Chapter 14-9
漫撩英语
Hebreathedasighofregret,andsaidtohimself,again,“ThatmanistheonlyoneofthemallwhomIcouldhavemademyfriend.Buthisplanetisindeedtoosmall.Thereisnoroomonitfortwopeople...”Whatthelittleprincedidnotdareconfes
- 开放域的适配
广州芦苇科技web前端
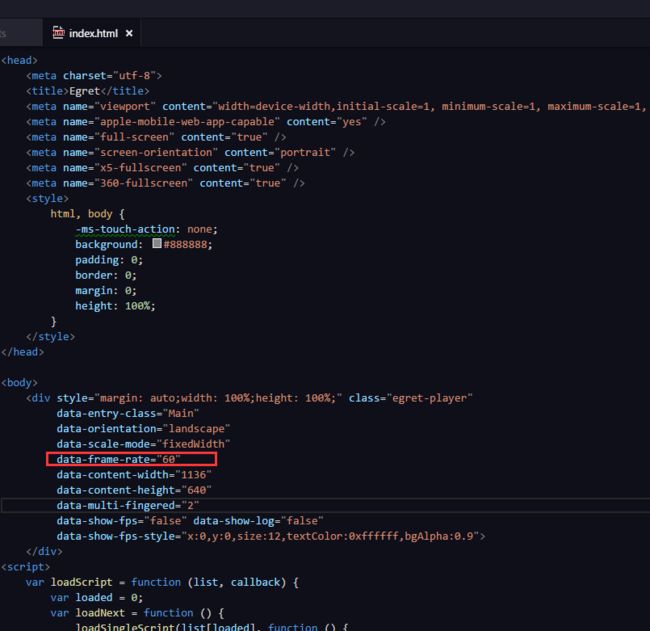
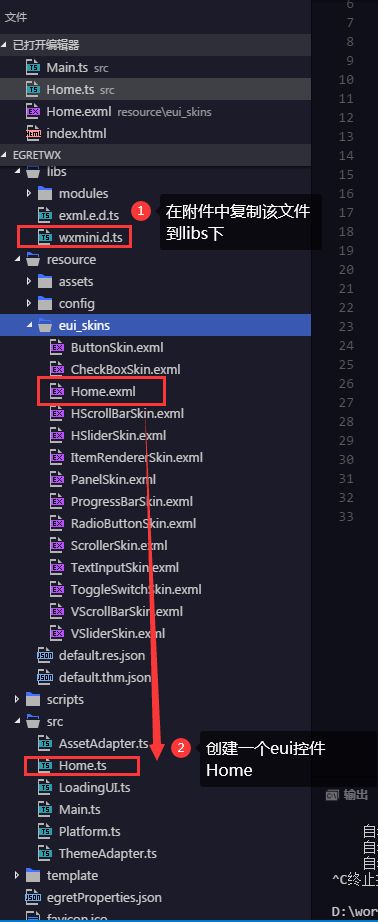
作者:何永峰;标签:微信小游戏,开放域适配回顾做法我们从主域传宽高值过去开放域然后在开放域进行处理我的做法是letopenDataContext;if(wx.getSystemInfoSync().screenWidth*wx.getSystemInfoSync().pixelRatio<750){openDataContext=WxKit.linkOpenData({},750,1334,res
- 【早安心语】
壹典心理咨询
【2022-1-14】早安春夏秋冬Justalifetime,happyisalsoaday,nothappyisalsoaday,soyoumustbehappy,peoplewillnothavetocomebackinthislife,don'tgetback,thebrokenheartisdifficult,soyoumustnotregretitafterwards,peoplewil
- 今日分享,希望你也能喜欢
把记忆封存
livewell,lovelots,andlaughoften.善待生活热爱一切,经常开怀大笑。we'dbetterstruggleforthefutureratherthanregretforthepast.如果后悔过去,不如奋斗将来。Ifwintercomes,canspringbeforbehind?冬天到了,春天还会远吗?Iloveyouasnoloveonearthiswrought,I
- 微信小游戏需要提交哪些资质?审核流程有哪些?---转载
哈森森
微信小游戏需要提交哪些资质?审核流程有哪些?一、首次提审资质文档:提审版本->提审页面上传资质->提交审核->审核受理二、更新资质文档:提审版本->提审页面重新上传资质->提交审核->审核受理审核提交信息后会在7个工作日内处理完毕,审核请留意微信公众平台通知中心的通知。你也可以在以下内容中详细了解资质文档的规范要求:1、小程序注册完成后,登录微信公众平台(mp.weixin.qq.com),进入公
- CommunistManifesto一MarxandEngels
KevinZucker
CommunistPartyofChinaThebourgeoisie,byopeninguptheworldmarket,hasmadetheproductionandconsumptionofallnationsuniversal.Muchtotheregretofthereactionaries,thebourgeoisiehastornawaythenationalfoundationsa
- 【微信小游戏可视化实战】飞机大战
嗯诺
游戏
工具:微信小游戏制作工具(qq.com)官方文档:简介·小游戏创作工具(qq.com)登陆后的界面:第一次登录的新人有新手指引创建空项目:点击创建作品---选则空项目或其他模板--点击创建1.点击添加素材,添加背景,和音乐(下面截图忘记添加了bgm,我后面重新添加了)2.点击添加事件,会出现位于【+添加事件】下面的绿色部分,接着点击声音,将【播放声音】拖至图示部分,点击【播放声音】的倒三角,下拉选
- CocosCreator微信小游戏包资源使用远程服务器下载
_大猪
CocosCreator微信小程序(小游戏)CocosCreator微信小游戏远程资源包大小限制
一:前言之前有总结过CocosCreator的远程资源管理,但是之前只是停留在理论,现在来实际操作一下。环境:win10、CocosCreator2.1.0、微信开发者工具(1.02.1902010)各个版本的工具,可能界面和代码有点不一样,差别不大。二:打包CocosCreator项目成微信小游戏点击-项目-构建发布,按照以下选项配置:点击构建。三:微信开发者工具运行项目等待构建完成后,我们打开
- CocosCreator实现将资源文件部署到服务器的艰难摸索
Yharim
CocosCreator微信小程序小程序
问题起源于我和一个同学用CocosCreator做的微信小游戏,由于项目太大(40MB),无法在微信平台发布(4MB上限),怎么办呢?大方向的确定上网查询了一些资料,我大概了解到了解决方案有分包和服务器两种方式:分包:将资源分成子包引用,但是上限为8MB;服务器:将CocosCreator项目导出后的res文件夹上传到服务器,用微信小游戏打开剩余文件,就会直接去引用服务器上对应的资源;而去掉res
- cocos creator web下加载远程服务器资源
ღ子鱼
CocosCreator
相信很多开发微信小游戏的小伙伴都清楚,微信为了用户对小游戏更好的体验,对上传的包体整体大小设置了4mb以下(4mb!emmm~~~),那么只好把游戏的一些资源放在服务器上了。在服务器上搭建apache服务器请看centos6.7下搭配apache+php+mysql环境-CSDN博客首先使用xftp软件在服务器上放两张图片资源image1.png、image2.png(注意路径!是你网站站点下!)
- Creator+微信小游戏(2):服务器远程加载资源(4M限制、socketio问题)
lsldd
游戏Creator微信小游戏socketio
文章目录1、资源放哪里?2、Creator发布的问题3、微信开发工具的问题4、socket.io问题!5、手机预览黑屏以下讲解以cocoscreator为例。笔者版本2.0.6.1、资源放哪里?小游戏打包超过4M太正常了。常规做法是把res目录(游戏资源)放到远程服务器,小游戏启动的时候自动去服务器下载资源。如果要想正常发布你的小游戏,你必须把资源必须放在具有https域名的服务器里。。所以你需要
- 团结引擎 | 发布微信小游戏的那些坑
烫青菜
#团结引擎unity团结引擎
问题1问题:FailedtodownloadfileBuild/安装包.framework.js.unityweb.Loadingwebpagesviaafile://URLwithoutawebserverisnotsupportedbythisbrowser.Pleaseusealocaldevelopmentwebservertohostcontent,orusetheBuildandRun
- My blueprint for 2018
减肥的女孩
《坚持用英文写日记》2018isapproaching,andlhavetostepupmyefforts.Maybeitwillbehardformetoachievemygoals,butifldon'thaveatry,Iwillberegretful.Tohaveafullfillinglife.Toabandonlistlesslife.Tobecometheoneyoulikeanda
- 使用团结引擎创世版导出OpenHarmony应用
幽满谷
Unity3D开发案例团结引擎OpenHarmony开源鸿蒙鸿蒙unity
团结引擎创世版是Unity中国官方专为中国开发者定制的实时3D引擎,基于Unity2022LTS。其开发界面和Unity基本一致,只是在平台方面多了一些针对中国国内平台的设置,比如微信小游戏以及开源鸿蒙(OpenHarmony)。这里我们就来体验一下,用团结引擎导出开源鸿蒙应用,看看它是否真的好用。一、前言本项目旨在学习了解使用团结引擎导出OpenHarmony应用,了解使用团结引擎团出OpenH
- 微信小游戏秘籍
邱升
微信的新版本中增加了小游戏功能,推出了一款主打的《跳一跳》小游戏,经过作者亲身实践,现为大家总结下该游戏得分破百的攻略。得分规则1、跳一个方块加1分。2、连续跳到方块的中心点,得分会翻倍递增,即2分、4分、6分、8分、10分…3、有四种停留地点停留一段时间后会有加分:a、黑胶唱片上停留会播放音乐,加30分b、徐记士多便利店停留会让便利店开门,加15分c、魔方上停留会让魔方旋转修正,加10分d、井盖
- 【Canvas】入门 - 实现图形以及图片绘制
且陶陶º
前端可视化图形javascript
Canvas概念:Html5提供的一个新标签,也叫画板或者画布。功能开发小游戏:微信小游戏开发可视化数据(数据图表化)数据可视化库:百度ECharts、d3.js、three.js、highcharts地图:例如百度地图、高德地图等使用步骤canvas标签介绍标签用于渲染一个画图,用于展示绘图内容:(默认大小是300*150)通过width和height属性来调整宽高不能通过样式来调整宽高。原因是
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb























![]()