POV-Ray简单上手教程——第一幅图像和基础图形
第一幅图像和基础图形
在本篇中,我们将会用POV-Ray渲染出我们的第一幅图像,以及一些其他简单的图形物体(球,平面,正方体)。
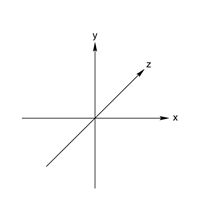
1.坐标系
2.添加INCLUDE文件
创建一个.pov类型的文件后,用POV-Ray打开,进行编辑(当然,你也可以用其他的文本编辑器进行编辑)。首先,我们就需要include一些基本文件,来构建我们的场景(这一点和一些语言的编程是很相像的)。
#include "colors.inc" // The include files contain
#include "stones.inc" // pre-defined scene elements
3.添加摄像机
camera {
location <0, 2, -3>
look_at <0, 1, 2>
}
4.描述物体
sphere {
<0, 1, 2>, 2
texture {
pigment { color Yellow }
}
}
关于颜色,可以有几种使用方式:
color red 1.0 green 0.8 blue 0.8
color rgb <1.0, 0.8, 0.8>
rgb <1.0, 0.8, 0.8>
5.定义光源
light_source { <2, 4, -3> color White}
最后是全部代码:
#include "colors.inc"
background { color Cyan }
camera {
location <0, 2, -3>
look_at <0, 1, 2>
}
sphere {
<0, 1, 2>, 2
texture {
pigment { color Yellow }
}
}
light_source { <2, 4, -3> color White}
渲染效果如图:
其他基础图形
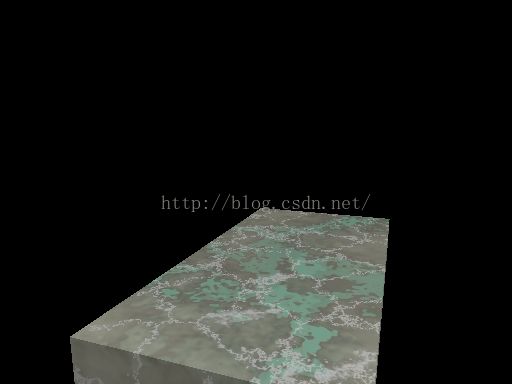
1.box
box
{
<-1,0,-1>,
<1,0.5,3>
texture
{
T_Stone25 //设置纹理效果
scale 4 //设置比例
}
rotate y*20
}  (摄像机位置没有调整好,但是我们可以看到一块就有大理石材质的长方体)
(摄像机位置没有调整好,但是我们可以看到一块就有大理石材质的长方体)
2.cone(圆锥)
cone
{
<0,1,0>, 0.3
<1,2,3>, 1.0 //两个圆的坐标及半径
open //设置是否开口
texture
{
T_Stone25
scale 4
}
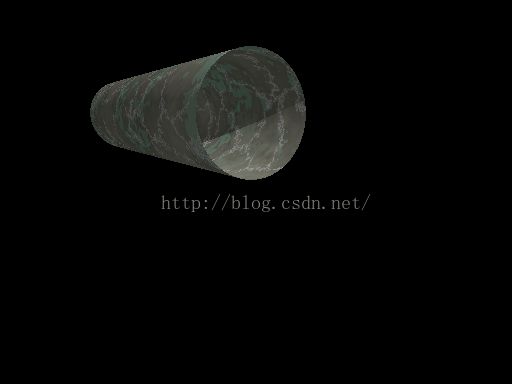
}3.cylinder
cylinder
{
<0,2,0>,
<-2,2,3>,
0.5
open
texture{T_Stone25 scale 4}
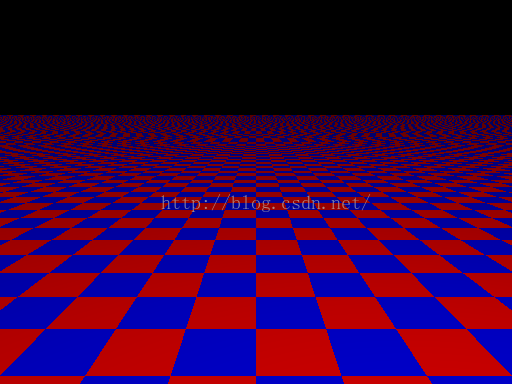
} 4.plane
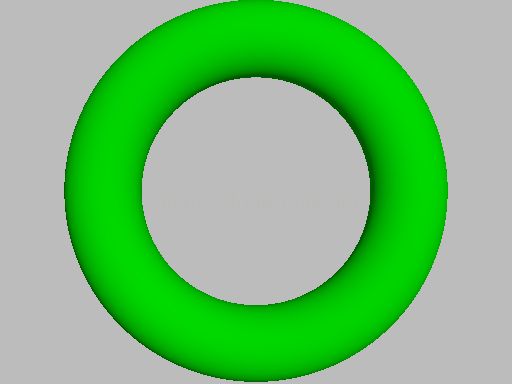
5.Torus(环形)
基础图形:
#include "colors.inc"
camera
{
location <0,1,-25>
look_at 0
angle 30
}
background { color Gray50}
light_source{<300,300,-1000> White}
torus
{
4,1
rotate -90*x
pigment {Green}
}
高级变形(1):
#include "colors.inc"
camera
{
location <0,1,-25>
look_at 0
angle 30
}
background { color Gray50}
light_source{<300,300,-1000> White}
#declare Half_Torus=difference //difference:A与B两个物体。效果为:在A中去除AB相交的部分
{
torus
{
4,1
rotate -90*x
}
box{<-5,-5,-1>,<5,0,1>}
pigment {Green}
}
#declare Flip_It_Over=180*x; //declare声明,便于后面调用
#declare Torus_Translate=8;
union
{
object{Half_Torus}
object
{
Half_Torus
rotate Flip_It_Over
translate Torus_Translate*x
}
object
{
Half_Torus
translate Torus_Translate*x*2
}
object
{
Half_Torus
rotate Flip_It_Over
translate Torus_Translate*x*3
}
object
{
Half_Torus
rotate Flip_It_Over
translate -x*Torus_Translate
}
object
{
Half_Torus
translate -x*Torus_Translate*2
}
object
{
Half_Torus
rotate Flip_It_Over
translate -x*Torus_Translate*3
}
object
{
Half_Torus
translate -x*Torus_Translate*4
}
rotate y*45
translate z*90
}
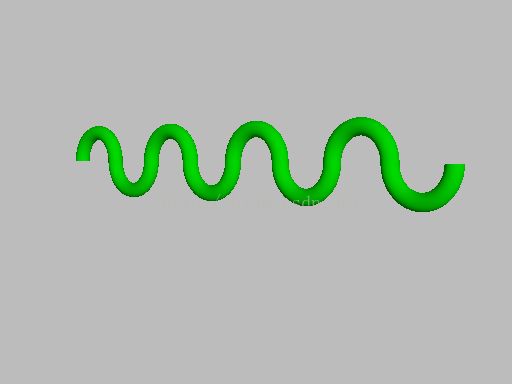
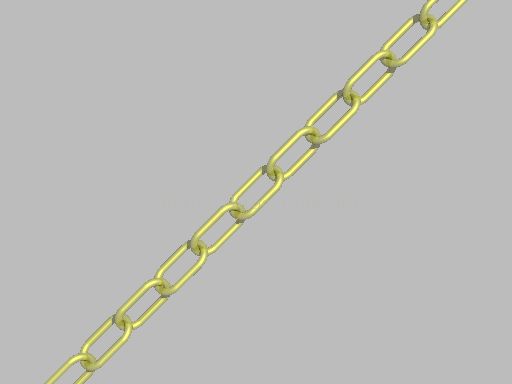
高级变形(2):
#include "colors.inc"
camera
{
location <0,1,-25>
look_at 0
angle 30
}
background { color Gray50}
light_source{<300,300,-1000> White}
#declare Half_Torus=difference
{
torus
{
4,1
rotate -90*x
}
box{<-5,-5,-1>,<5,0,1>}
}
#declare Flip_It_Over=180*x;
#declare Torus_Translate=8;
#declare Chain_Segment=cylinder
{
<0,4,0>,<0,-4,0>,1
}
#declare Chain_Gold=texture
{
pigment{BrightGold}
finish
{
ambient .1
diffuse .4
reflection .25
specular 1
metallic
}
}
#declare Link=union
{
object
{
Half_Torus
translate y*Torus_Translate/2
}
object
{
Half_Torus
rotate Flip_It_Over
translate -y*Torus_Translate/2
}
object
{
Chain_Segment
translate x*Torus_Translate/2
}
object
{
Chain_Segment
translate -x*Torus_Translate/2
}
texture{Chain_Gold}
}
#declare Link_Translate=Torus_Translate*2-2*y;
#declare Link_Pair=union
{
object{Link}
object
{
Link
translate y*Link_Translate
rotate y*90
}
}
#declare Chain=union
{
object {Link_Pair}
object
{
Link_Pair
translate y*Link_Translate*2
}
object
{
Link_Pair
translate y*Link_Translate*4
}
object
{
Link_Pair
translate y*Link_Translate*6
}
object
{
Link_Pair
translate -y*Link_Translate*2
}
object
{
Link_Pair
translate -y*Link_Translate*4
}
object
{
Link_Pair
translate -y*Link_Translate*6
}
}
object {Chain scale .1 rotate <0,45,-45>}链条: