【vue项目使用编辑器Tinymce自定义本地上传视频问题】
项目中要用到编辑器功能,之前一直使用的编辑器(百度编辑器UEditor/quill)由于二次开发特别不友好,尤其是ueditor。。,所以这次整体全部替换成tinymce编辑器。tinymce整体功能支持上要比百度编辑器完善很多,自定义图片上传,word图文复制图片自动上传等二次开发也是十分方便,功能支持上也是比quill要更完善。
tinymce文档:https://www.tiny.cloud/docs/
引入方法网上都有, 不细说了,具体记录下视频上传问题。
![]()
项目中使用的tinymce版本是5.3.1, 项目运行之后编辑器长这样:(样式调整了一下)
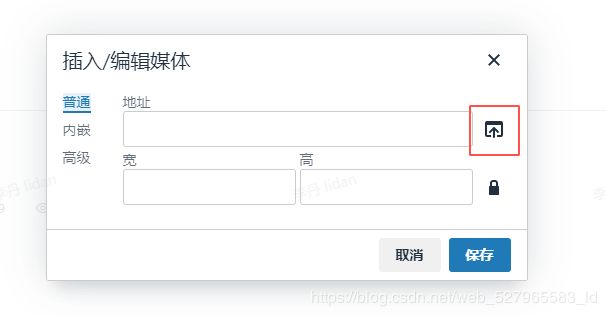
上传视频模块点击后弹框显示如下:
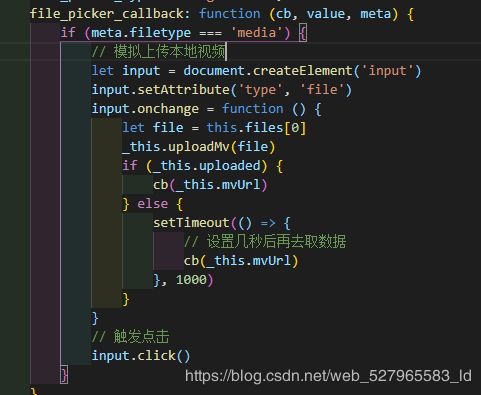
tinymce编辑器模块我在vue中单独封装了个组件,在初始化tinymce方法init中设置属性 file_picker_callback:'media', 在方法file_picker_callback:function (cb, value, meta) {}中可以自定义图片/视频等上传功能。在这里单独判断处理meta.filetype === 'media', 动态创建上传input,并进行模拟点击上传操作,达到本地上传视频效果。
设置完之后在图上上传按钮处触发自定义事件,代码贴在下面:
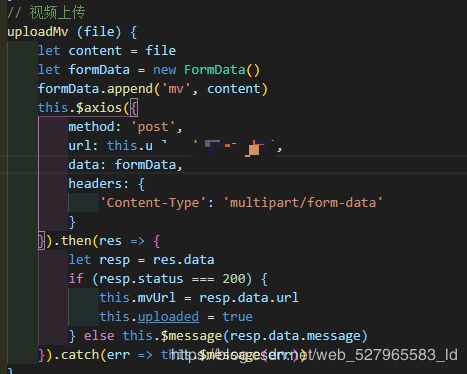
创建完之后,将file文件流传入uploadMv中进行上传操作:
上传成功后将服务器视频地址赋值给变量mvUrl,并更改uploaded标识为true, 当file_picker_callback第一次获取不到时,走else判断延迟1s获取, 这里具体可以写的更完善一些.,我随便写的时间,严谨的话要判断下只要获取不到就要去继续取。
通过cb回调函数将服务器视频地址回显加载在上传视频弹框中的地址栏里,宽高自己定义。
然后就会发现,视频没有显示出来。。 检察元素看一下,发下好好的video元素 变成了img标签。。。
接着改,找官方文档,发现有个参数:media_live_embeds:开启此选项后,用户可看到编辑区内嵌入视频的实时预览,而不是占位图。设置media_live_embeds: true,然鹅并没有什么卵用,于是看有人说要改源码。。
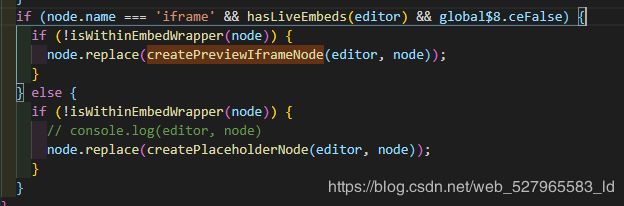
找到tinymce的源代码包,找到plugins文件夹下media>plugin.js,源代码是这样判断的:
第一步:注释这段代码
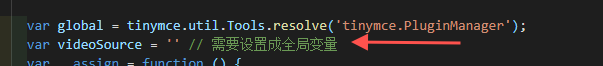
第二步:创建一个全局变量来存video的src,我写在了开头位置
第三步:判断video标签 获取src值赋值给videoSource(写在注释的那一段代码那里):
if(node.name === 'video' && hasLiveEmbeds(editor) && global$8.ceFalse){
console.log('videoSource===', videoSource)
videoSource = ''
if(node.attributes['map'] && node.attributes['map'].src){
videoSource = node.attributes['map'].src
}else{
for(var ii=0;ii第四步:在createPreviewIframeNode 方法中有两处修改:修改previewNode.attr中src:videoSource || node.attr('src'), 增加播放属性controls: 'controls'。
var createPreviewIframeNode = function (editor, node) {
var previewWrapper;
var previewNode;
var shimNode;
var name = node.name;
previewWrapper = new global$7('span', 1);
previewWrapper.attr({
'contentEditable': 'false',
'style': node.attr('style'),
'data-mce-object': name,
'class': 'mce-preview-object mce-object-' + name
});
retainAttributesAndInnerHtml(editor, node, previewWrapper);
previewNode = new global$7(name, 1);
previewNode.attr({
src: videoSource || node.attr('src'), // 修改
controls: 'controls', // 新增
allowfullscreen: node.attr('allowfullscreen'),
style: node.attr('style'),
class: node.attr('class'),
width: node.attr('width'),
height: node.attr('height'),
frameborder: '0'
});
shimNode = new global$7('span', 1);
shimNode.attr('class', 'mce-shim');
previewWrapper.append(previewNode);
previewWrapper.append(shimNode);
return previewWrapper;
};测试运行,就可以上传本地视频了~